12 Important Navigation Menu Design Tips

[ad_1]
While creating attractive and valuable web pages is important, your efforts can be wasted if they are unorganized. This could make it difficult for users to view and interact with your content, leading to bounces (page exits) and potentially lower search engine rankings.
Fortunately, you can design the perfect navigation menu to help users quickly find the pages they’re looking for. With many styles and formats to choose from, you’re able to create menus that impress visitors and deliver an excellent User Experience (UX).
In this post, we’ll introduce you to navigation menus. Then, we’ll explore twelve useful tips for designing your menus as well as share some examples to inspire you.
Ready? Let’s get started!
An Introduction to Navigation Menus
Navigation menus display an organized list of all your web pages from one dedicated area. Typically, they appear across headers or sidebars, so that they’re clearly visible and accessible for your website visitors.
Menus enable users to navigate around your site more easily, but they also help them to make sense of your content. For instance, by viewing your menu, users can better understand the relationships between your web pages:

When setting up your navigation menu, you might consider featuring submenus or local navigation menus within your overarching main menu. Then, you can add lower levels of categories to your navigation if you have lots of content on your site.
12 Tips for Designing the Perfect Navigation Menu
Now that you know how helpful navigation menus can be, let’s take a look at twelve useful tips for designing one.
1. Prioritize Accessibility
A well–designed website is one where users don’t have to work hard to find what they’re looking for. Meaning, when a visitor lands on your page, they should be able to quickly locate your menu and understand how to use it:

Although you can be creative, it’s important to prioritize designing an accessible website. Therefore, try to avoid vague or complex labels that might confuse readers. Instead, opt for clear fonts, high-contrast colors, and direct language.
2. Optimize the User Experience (UX)
Providing a quality UX can boost your conversions and reduce bounce rate. To optimize your UX, aim to keep your menu simple so users don’t have to get to grips with complex systems. There’s a lot to be said for neat, clean designs that allow visitors to breeze through your website.
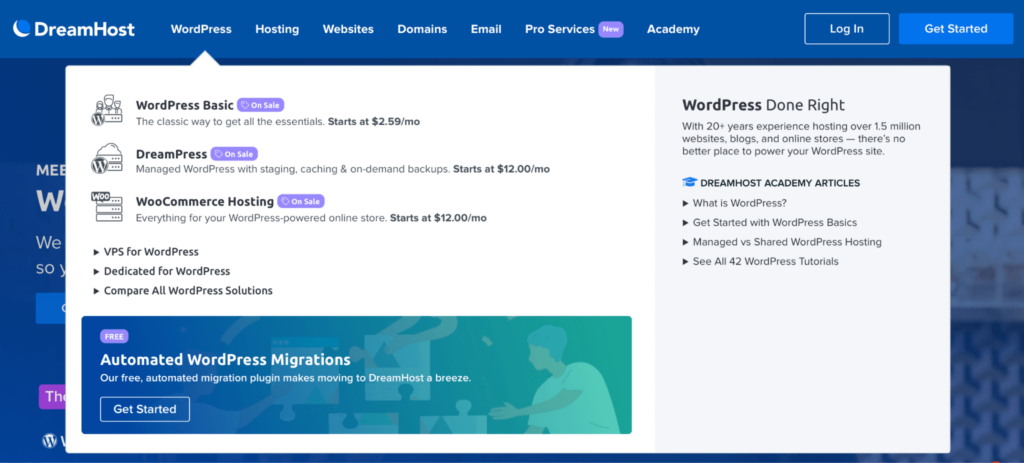
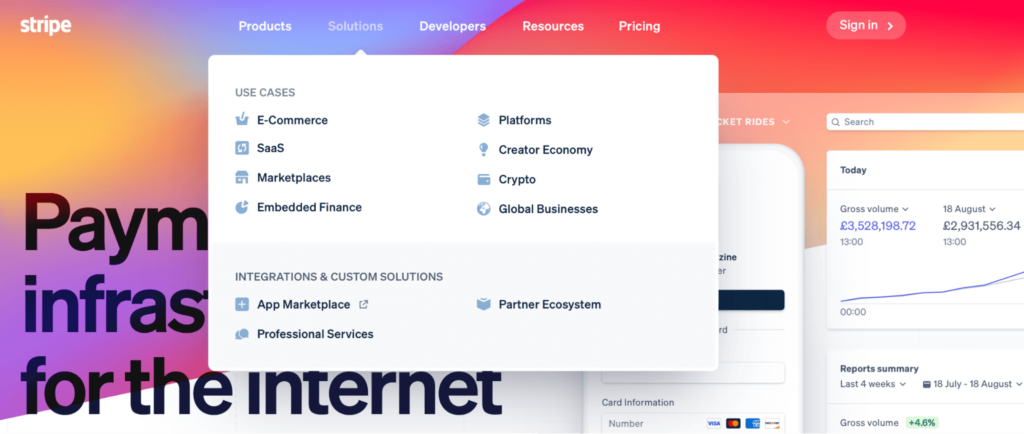
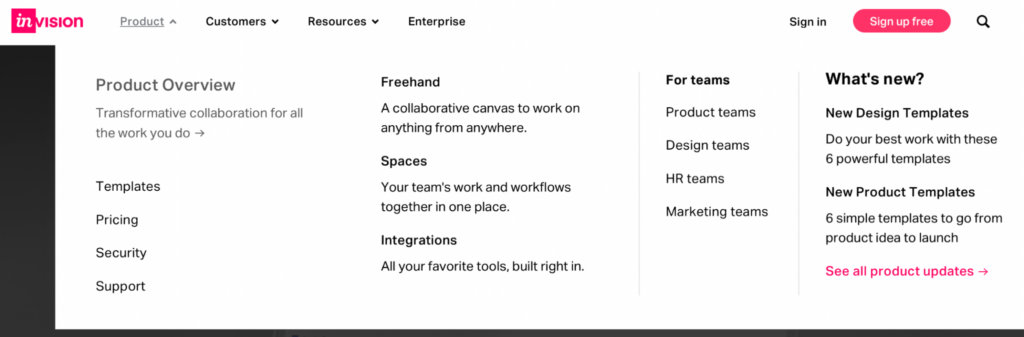
It’s a general rule of thumb that in three clicks or less, people should be able to land where they want to be on your site. That’s why websites with lots of content areas often choose mega menus:

These mega menus are frequently used by large e-commerce stores since they make all pages accessible from one space.
Another factor that can impact your UX is your hosting provider. DreamHost provides quality shared hosting that can set you up with customizable themes and must-have plugins for all types of websites. We also offer user-friendly interfaces plus regular updates and around-the-clock support.
3. Stick with Straightforward Designs
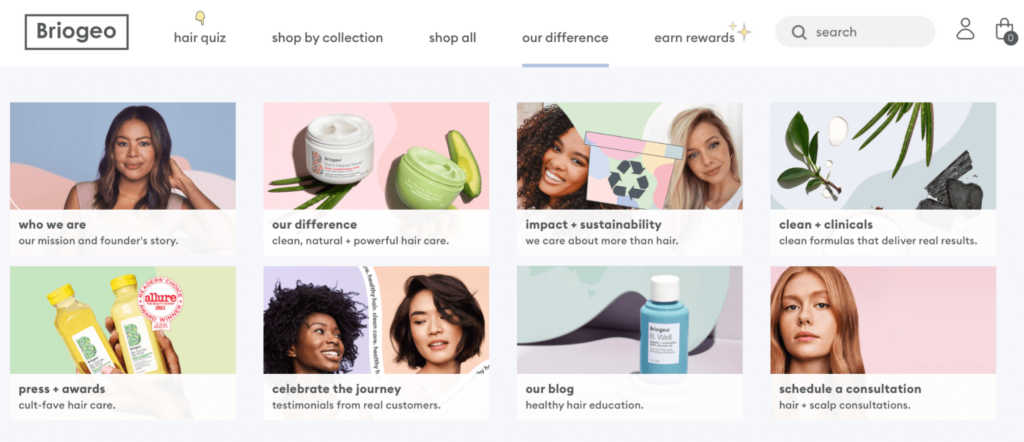
You might be tempted to fill your menus with lots of effects to impress your visitors. However, consider saving the flashy features for your overall web design. Still, you might like to include images if it assists with your navigation goals:

Another option is to utilize relevant, helpful icons such as directional arrows to guide users through your sections.
4. Appeal to Your Audience
You can’t design the perfect navigation menu without considering your unique target audience. With this in mind, you can choose color schemes, typefaces, and call-to-actions (CTAs) that are more likely to appeal to your market. This can make your links appear more clickable.
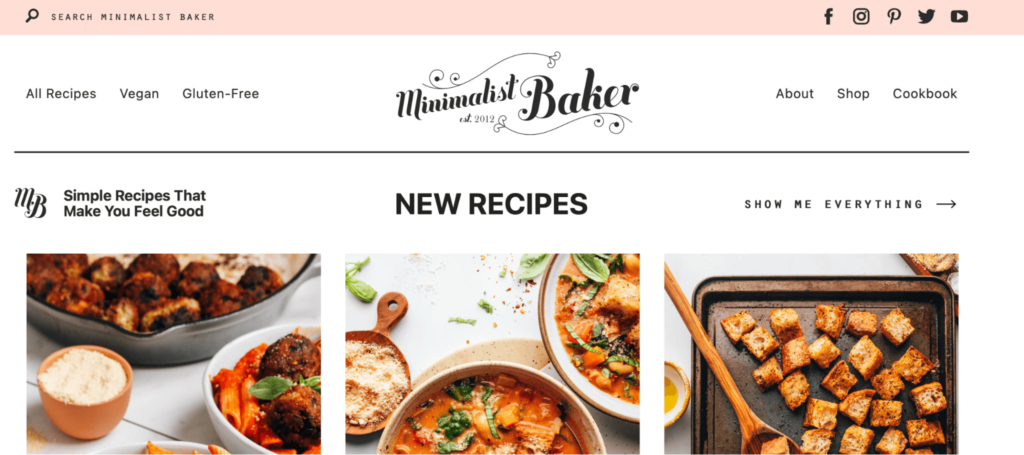
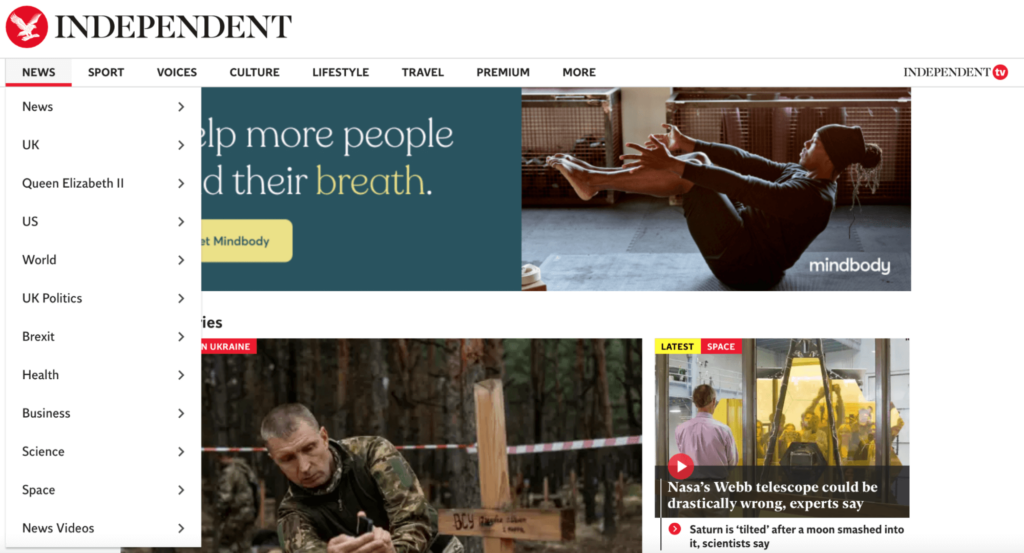
For example, a hard news website is unlikely to use the same font and messaging as a quirky baking blog:

When choosing headings or CTAs to feature in your menu, you’ll want to inspire users to act. Essentially, visitors need to be incentivized to read further or discover more of your content.
5. Be Consistent
It’s important that the format and design of your menu meets your visitors’ expectations. So, consider using the same styling options to highlight menu items. This way, users know when a link will take them to a new page or expand into a dropdown menu.
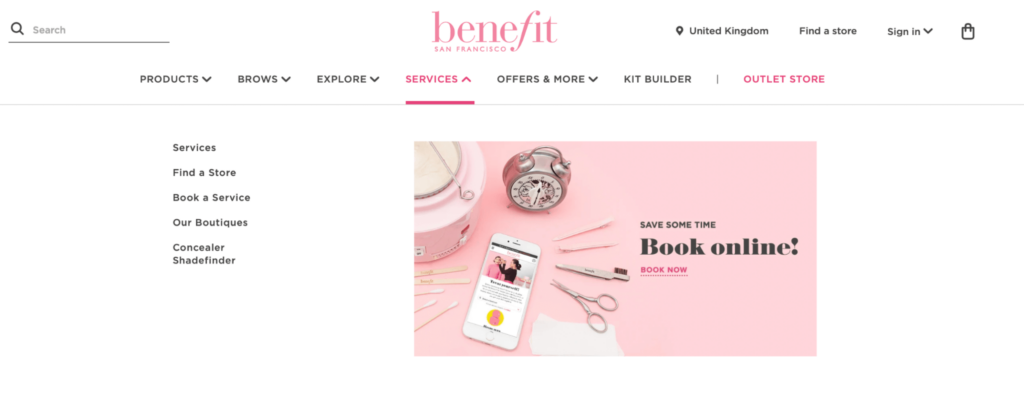
For example, Benefit’s website uses directional arrows beside links that expand into dropdown menus:

Additionally, it can be helpful to distinguish between primary and secondary headings. You might want to do this by making top-level menu items slightly larger, or applying a bold style to indicate more significance.
6. Organize Appropriately
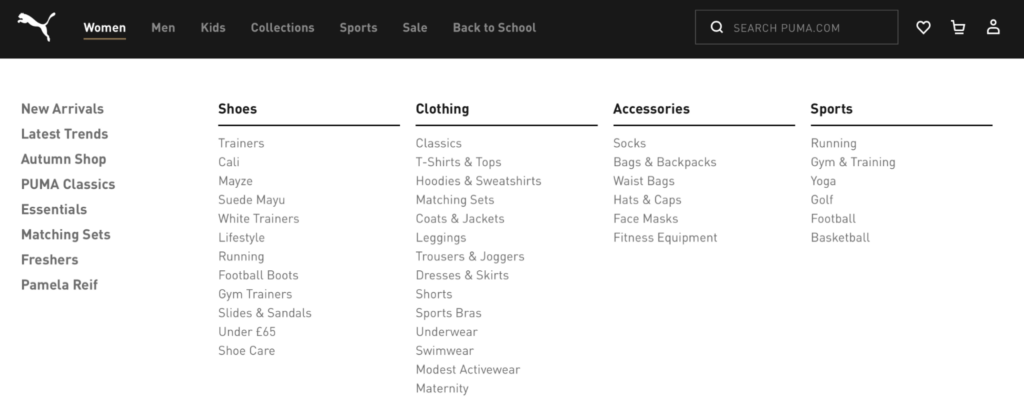
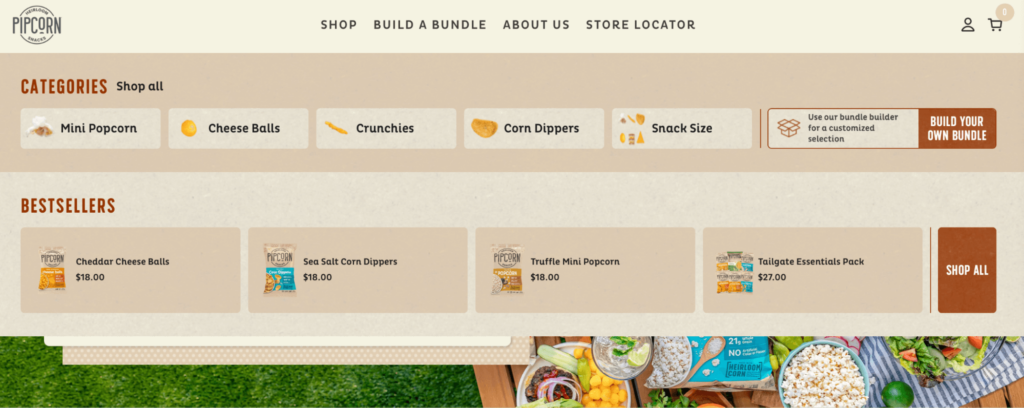
A navigation menu is an ideal way to organize your web pages. Plus, it enables users to view your content in a way that makes sense. For instance, blogs can organize posts by topics while an e-commerce website might group products by categories:

Once you’ve identified the main categories of your content, you can build your navigation menu around this. It’s also useful to choose relevant headings that properly describe the page.
7. Establish a Clear Hierarchy
Implementing a hierarchy within your menu enables you to break content up into smaller chunks. This makes it more digestible for users. As such, try to group relevant information together.
For some websites, it can be useful to organize information according to what is most popular or important to visitors. Then, you can make these headings stand out within your menu. Strive to achieve a balance between showing users pages of interest while also leading them towards pages that best serve your business goals.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
8. Consider the Mobile Experience
A responsive menu will display attractively across different size screens such as smartphones and tablets. This is important since nearly 60% of total global traffic comes from mobile phones.
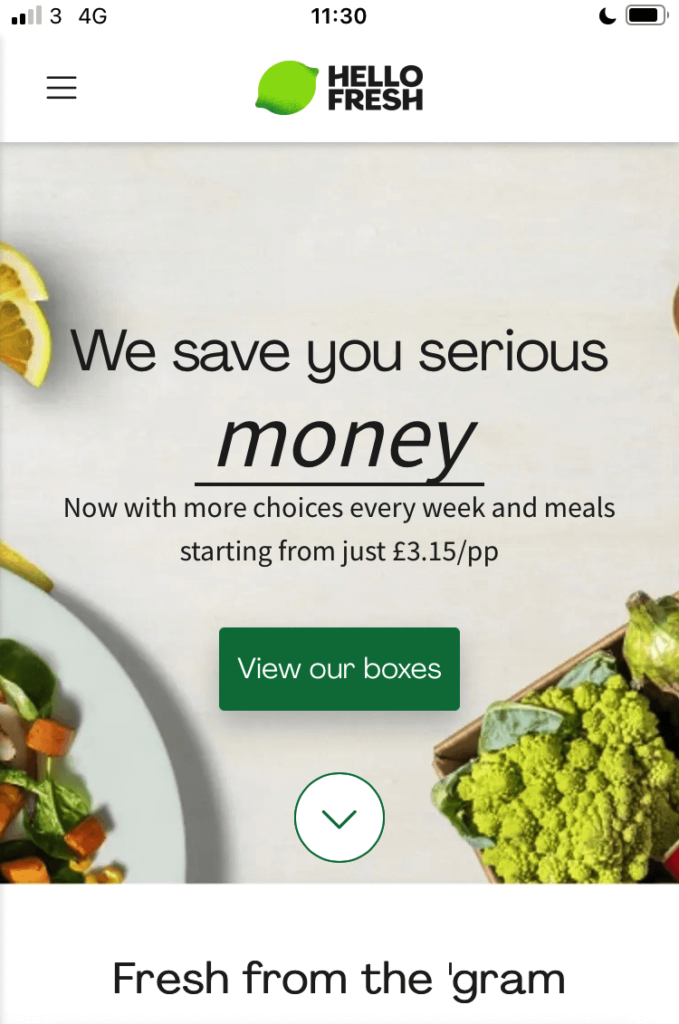
Most websites tend to opt for hamburger menus for mobile devices:

Failing to build a responsive website is arguably one of the biggest mistakes you can make when it comes to web design. Therefore, as you are creating your menu, consider which links are most important to include in your primary menu as this is what will be seen on smaller screens.
9. Use Familiar Web Conventions
Designing your menu with unfamiliar conventions might require users to learn new practices, which can be inconvenient and annoying, so you’ll want to avoid this. For instance, most users are accustomed to clicking on the website logo to return to the homepage.
If your logo leads to a signup or product page, this may confuse your visitors. Another common convention is ‘visited’ links changing color. Including these well-known practices on your website enables users to intuitively navigate your pages.
10. Optimize for Search Engines
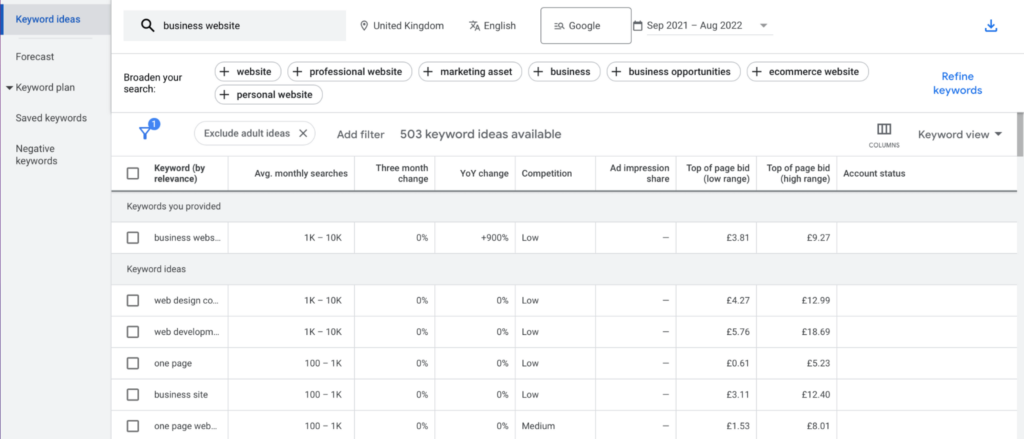
In order to drive more organic traffic to your website, you can optimize your navigation headings with popular keywords. Google Analytics and Google Keyword Planner are excellent tools that enable you to identify which words and phrases users are searching:

Then, you can include these key terms within your menu. As a result, your website may just rank higher in search engines.
11. Choose the Right Type of Menu
There are many types of navigation menus to consider. Dropdown menus often display when you hover or click primary categories. Then, you’re presented with a list of secondary items.
These menus look stylish and modern. Plus, they’re a great way to conserve space:

You can go a step further and design a complete mega menu. These are best used for content-rich sites, since they can present all your pages without appearing too clunky:

Horizontal menus, which list major pages in a row format, are also quite common. Alternatively, a vertical menu, listed in a column at the side of the page, assists readers with scanning, since eyes naturally move down (not across):

Vertical menus tend to be a good match for websites with longer menu labels since they offer more space. However, they can also be eye-catching, which makes them a good choice for creative service sites.
12. Add Breadcrumbs
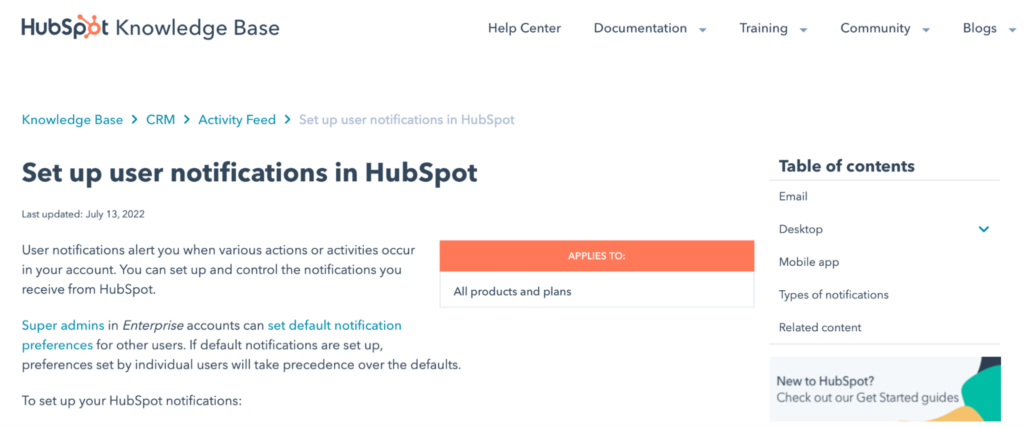
Breadcrumbs enable users to see where they are within your site’s structure. Plus, they make it easy for visitors to return to high-tier pages that led them to their current location:

Adding breadcrumbs to your menu avoids users needing to navigate all the way back to the beginning. Instead, they can easily jump back a step or two to find what they need.
Excellent Examples of Navigation Menus
Now that you know how to design the perfect menu for your site, let’s take a look at some examples.
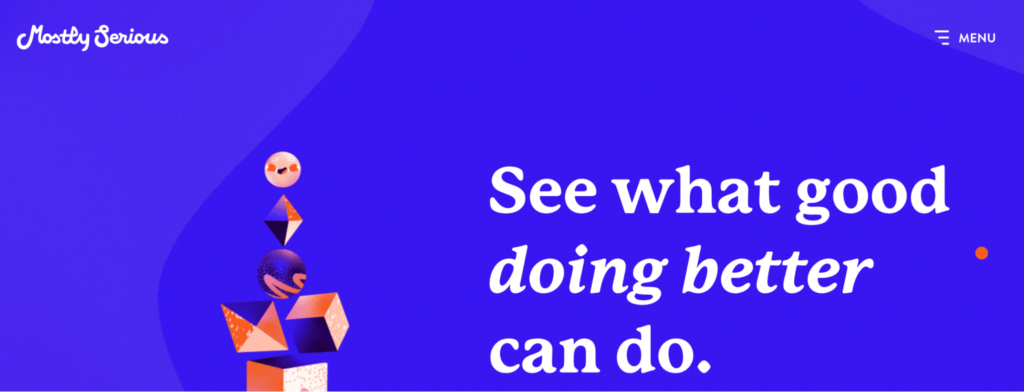
Mostly Serious
Mostly Serious features a clear hamburger icon to make room for a fun animation:

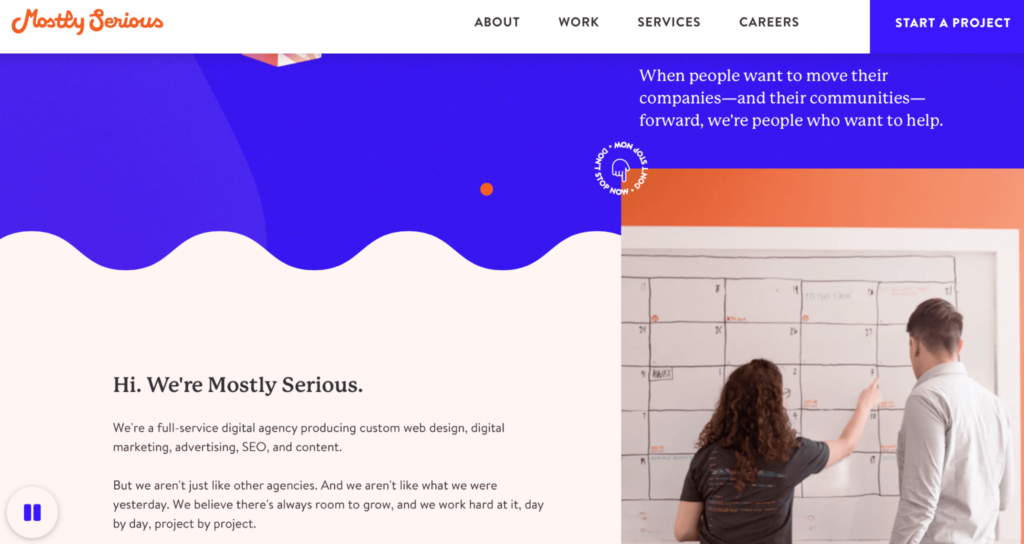
When you click on the icon, it opens a vertical sidebar menu with only the primary headings displayed:

Once you start scrolling past the animation, you’ll see a sticky horizontal menu that’s neat and accessible, without distracting from the experience of reading the page:

In this example, each type of menu is used appropriately. On top of that, when you hover over menu items, all navigational links are highlighted in bright blue and underlined for consistency.
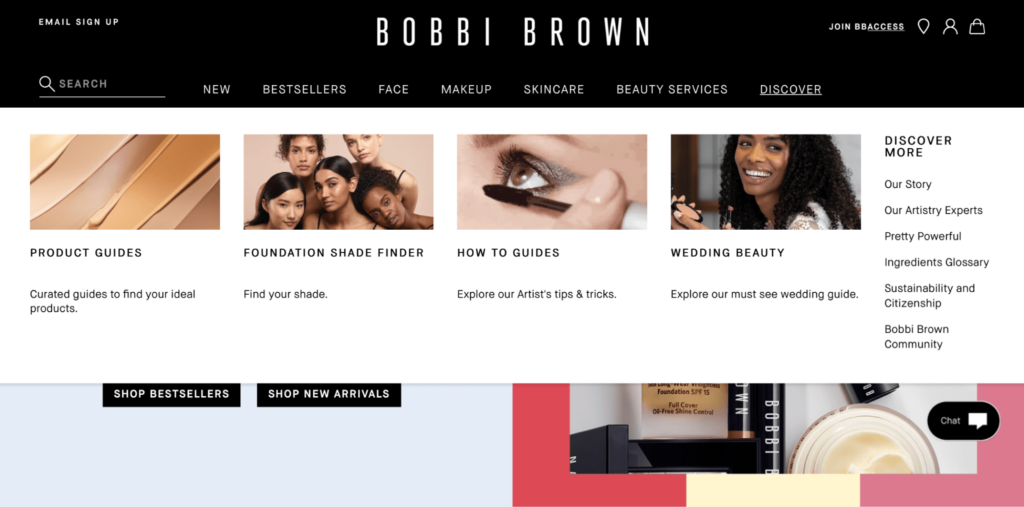
Bobbi Brown
The Bobbi Brown website features a primary horizontal menu nestled beneath the heading. This makes it one of the first things you see when you land on the page.
Each of the main menu items features its own dropdown menu that includes text links among high-quality images, which make the menu more engaging:

Additionally, the menu is organized effectively, with the most important categories appearing first such as New and Bestsellers. Even within the dropdown menus, image links prioritize the most useful customer pages, while other areas of the site are stacked vertically at the side.
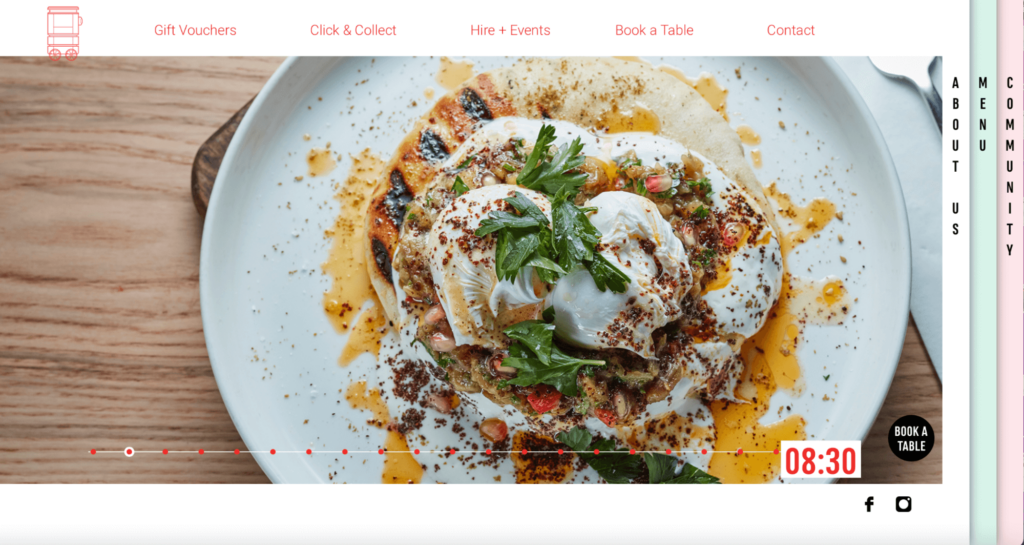
This is Amber
This is Amber features a quirky off-canvas flyout menu in the form of tabs that expand when clicked. Then, the selected page slides across, replacing the existing page you’re viewing:

It’s an incredibly unique way of displaying menu items. Plus, it does a great job of building a brand identity. Visitors can also access the primary links through a horizontal header menu at the top of the page.
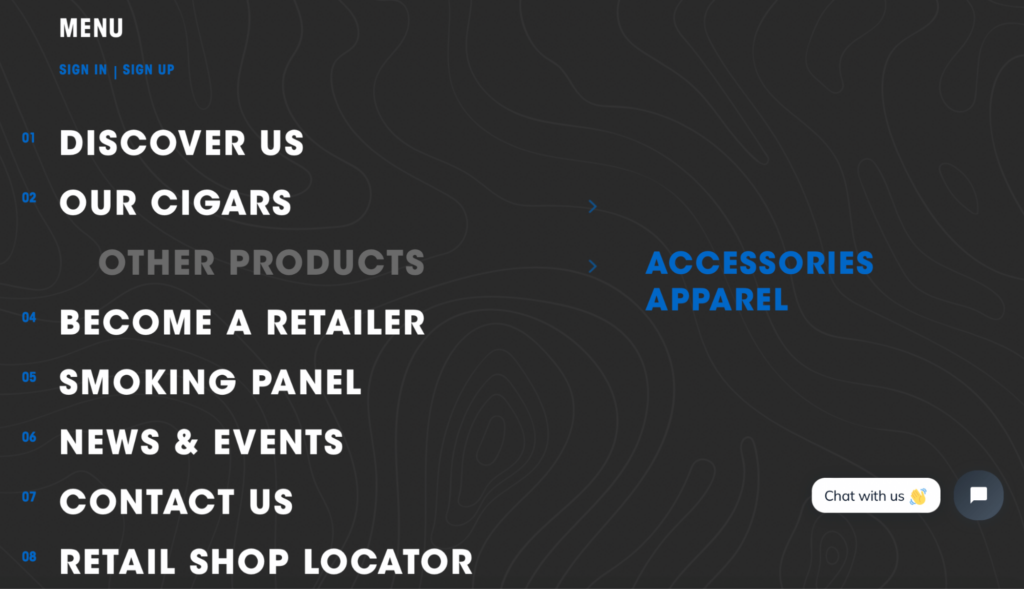
Blackbird Cigar
Blackbird Cigar uses a hamburger menu, which opens a vertical menu when clicked. This is styled like a dropdown menu although links open across instead of down:

Moreover, the menu features a stylish design that conveys a clear hierarchy, enabling visitors to understand the relationship between pages. For example, when visitors hover over primary links, they turn transparent, while secondary links are distinguished from top-tier pages using contrasting colors.
French but Nice
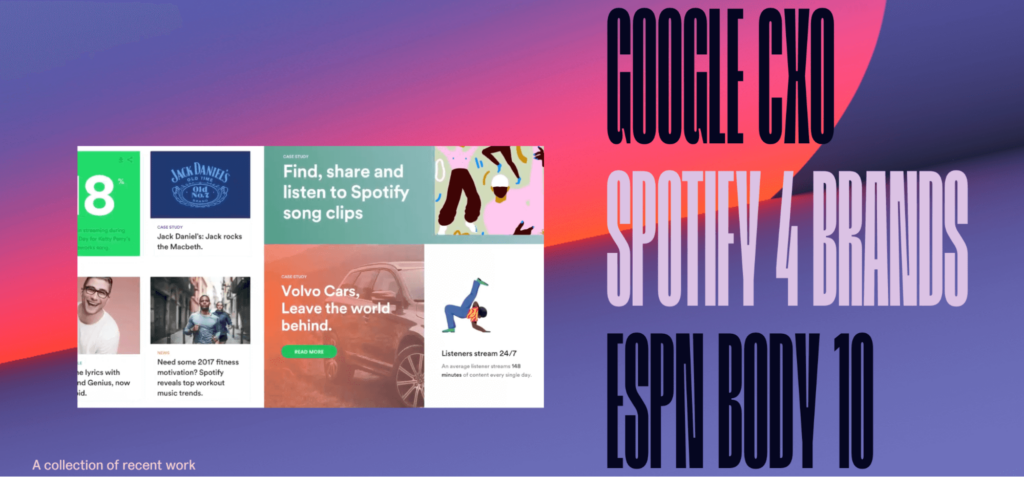
French but Nice is a portfolio website that uses a captivating vertical sidebar menu that organizes projects chronologically:

When a user hovers over one of the links, a preview of the page appears in a lightbox. This is particularly useful for a website of this kind, since visitors can view multiple projects without leaving the menu.
Create the Perfect Navigation Menu
A navigation menu is a necessary part of any website, so it’s important to make sure that yours is user-friendly and effective. Otherwise, your content can be difficult to find and hard to make sense of.
However, when you follow a few (or all) of our top tips, you’ll be able to more easily design the perfect navigation menu. For instance, you might choose a hamburger menu so that your pages can be viewed on mobile devices. Or, you could utilize strong colors, fonts, and images to make your links more clickable.
At DreamHost, we understand the importance of getting your content online quickly. That’s why we offer Shared Hosting with SSL certificates, a domain, and privacy protection to get you set up in no time. Choose a plan today to get started!
Great Design, Powered by DreamHost
We make sure your website is fast, secure and always up so your visitors trust you. Plans start at $1.99/mo.

[ad_2]
Source link
