17 Best Teacher Websites (Examples) 2022

[ad_1]
Do you want to see some of the best teacher websites because you’d like to gain inspiration?
That’s why we reviewed 50+ educator sites and blogs and thoroughly studied the industry to find the greatest.
Nobody wants a boring page!
And that’s why these will help you work out your creativity and get ideas to build a successful page.
Remember, you can use an education WordPress theme or pick a teacher website builder to make your online presence – FAST.
Best Teacher & Educator Website Examples
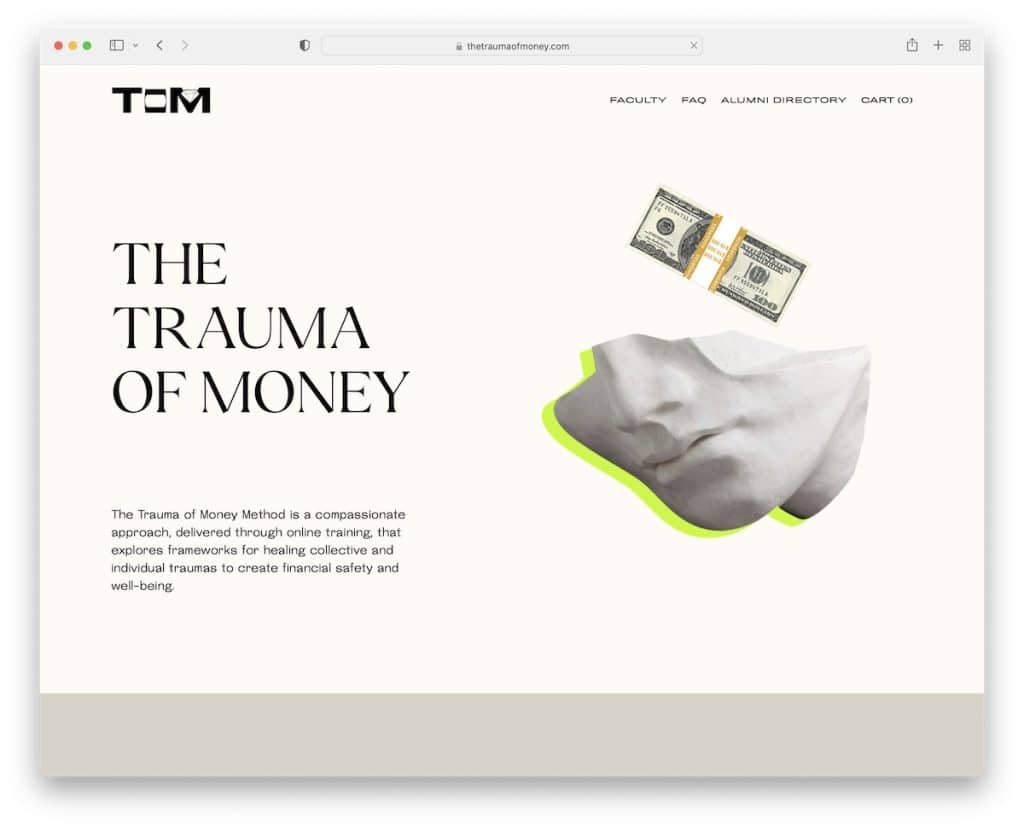
1. The Trauma Of Money
Built with: Squarespace

The Trauma Of Money features a clean and minimalist responsive web design with unique elements that spice up the overall experience.
The site has a very long home page but is derived with various sections, using enough white space to ensure great readability.
What we really like is the way how they compare the two enrollments they offer with a built-in scrolling segment.
Note: Aim for simplicity if you want to create a long home page with a lot of content.
Do you want to build your page with Squarespace? Then you shouldn’t miss our Squarespace website examples list.
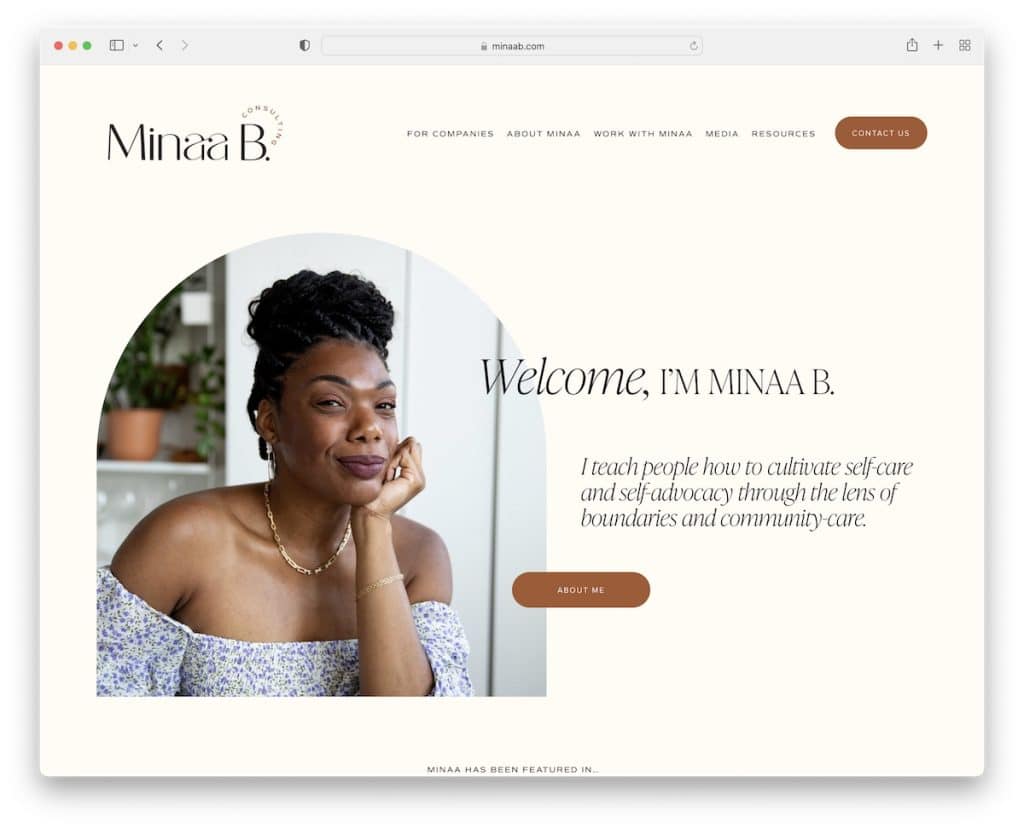
2. Minaa B
Built with: Squarespace

Minaa B is a teacher website with a gorgeous design that’s minimalist yet creative. The hero section features Minaa’s image with text and a call-to-action (CTA) button to her about page.
The page also includes logos of many authorities, which is a great strategy for building credibility. Also, the integrated Instagram feed helps Minaa B add more content to the page and, at the same time, grow the profile.
Note: Adding logos of popular media websites that feature/mention you boost potential.
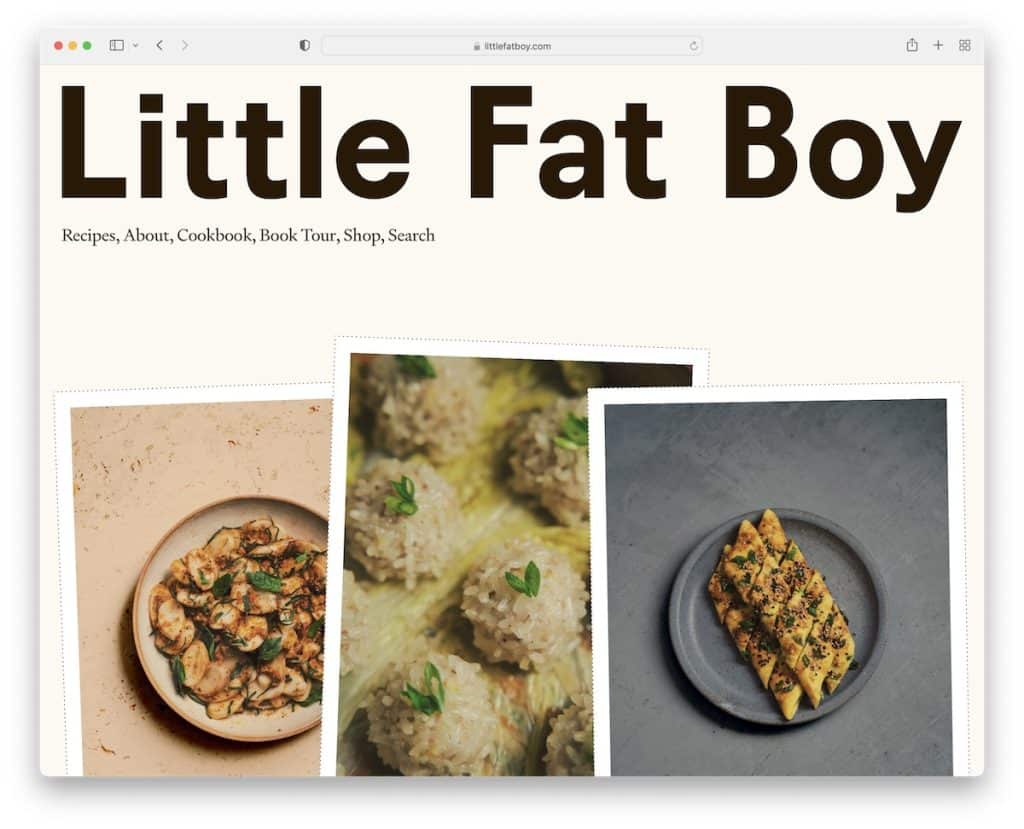
3. Little Fat Boy
Built with: Kirby

Little Fat Boy has a bold boxed website design, with large images to keep engagement at an all-time high.
The header section is one of the more interesting we’ve seen while curating this collection (that floats on top of the screen). It has a very large title/site name with menu items separated by a comma (it doesn’t feel like a navbar).
Moreover, the footer keeps the same clean style with the newsletter subscription form and social media links.
Note: Use large images to keep the visitor busy viewing the content.
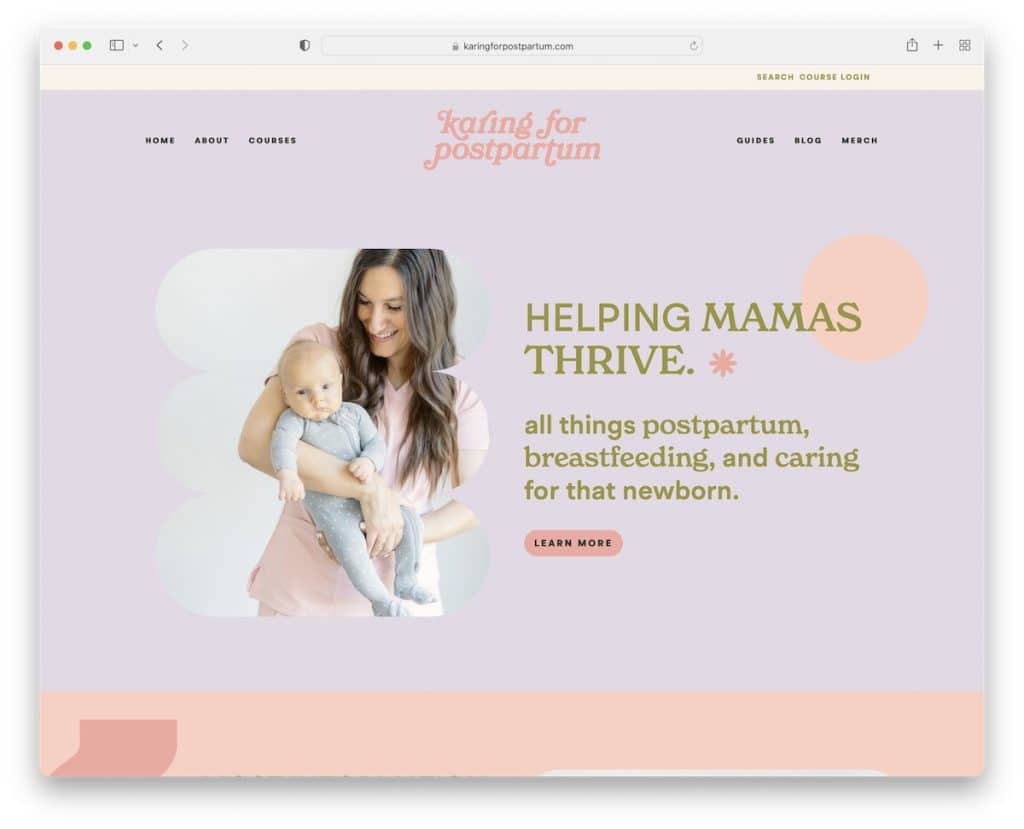
4. Karing For Postpartum
Built with: Squarespace

Karing For Postpartum’s teacher website has a lovely feminine style with many creative elements, but just enough to keep the distraction at a minimum.
The header consists of a centered logo, left/right navigation links and a top bar with search and account login buttons.
We also like the integrated testimonial slider, which is excellent for building social proof.
Note: Adding testimonials and reviews is a must if you offer services and products.
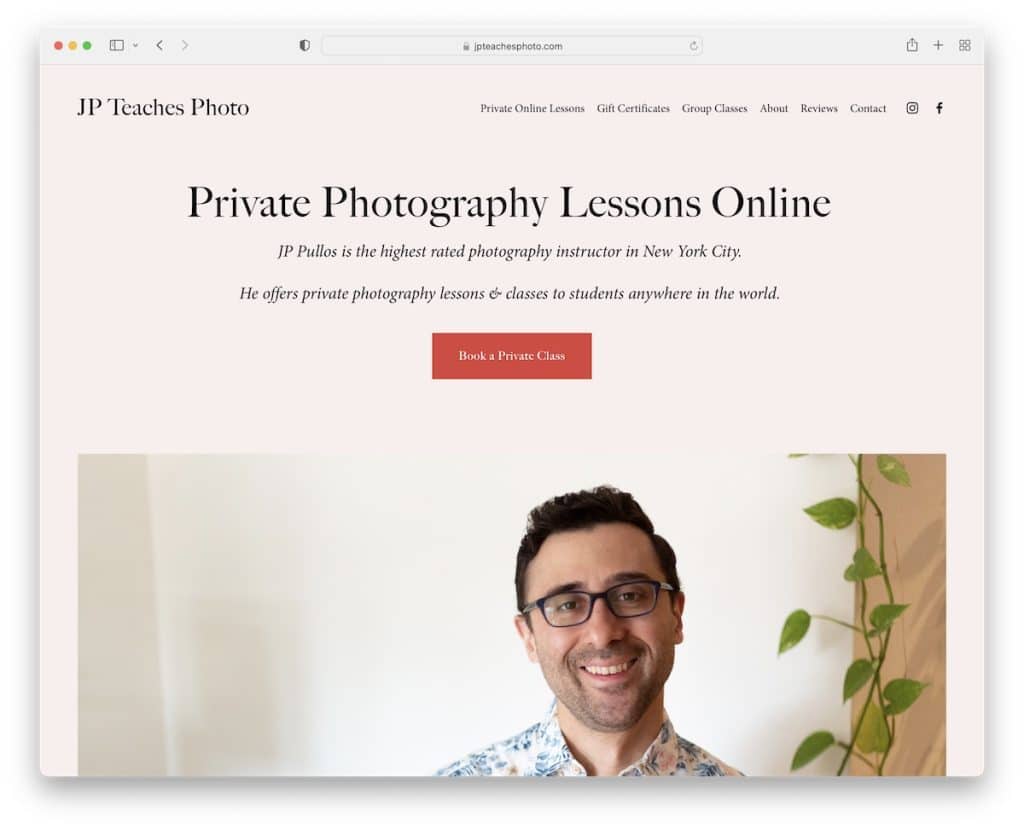
5. JP Teaches Photo
Built with: Squarespace

Instead of starting with an image and then text above the fold, JP Teaches Photo does it the other way around. This allows JP to include a CTA button higher on the page, which contributes to a higher click-through rate.
And the use of large images and typography ensures that everyone enjoys a pleasant experience browsing the content before booking a private class.
Note: Start your home page with a title, text and CTA to get more visitors to take action.
6. Victoria’s Kitchen
Built with: Squarespace

Victoria’s Kitchen has a top bar notification (that you can close by pressing “x”) followed by a header with a drop-down menu and a slider (that doesn’t include CTAs or clickable slides).
This teacher’s website mixes white and pink colors very well to give it a more bubbly feel. The footer has a menu with an excerpt, contact details and Google Maps with the location.
Note: Do you want your clients to find you easier? Integrate Google Maps into your website.
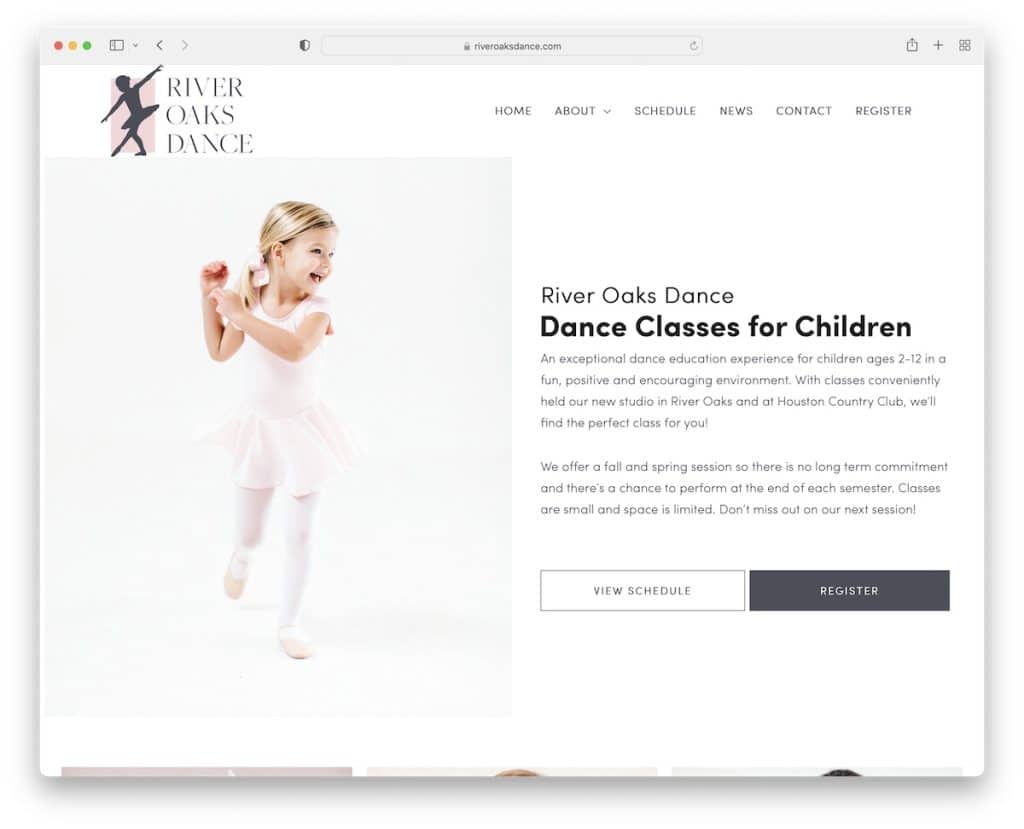
7. River Oaks Dance
Built with: Elementor

River Oaks Dance’s hero section has a split-screen-like design, using an image on the left and text and CTAs on the right. This allows them to educate the visitor about what they offer right away.
Other cool additions to the website are the embedded YouTube video and blog with news.
The header and the footer keep the same background color as the base, just that the footer is separated with a line (for a cleaner look).
Note: Mix image and video content on your website to give potential clients/customers more reasons to work with you.
You might also be interested in reading our Elementor review to learn all the ins and outs of this epic WordPress page builder plugin.
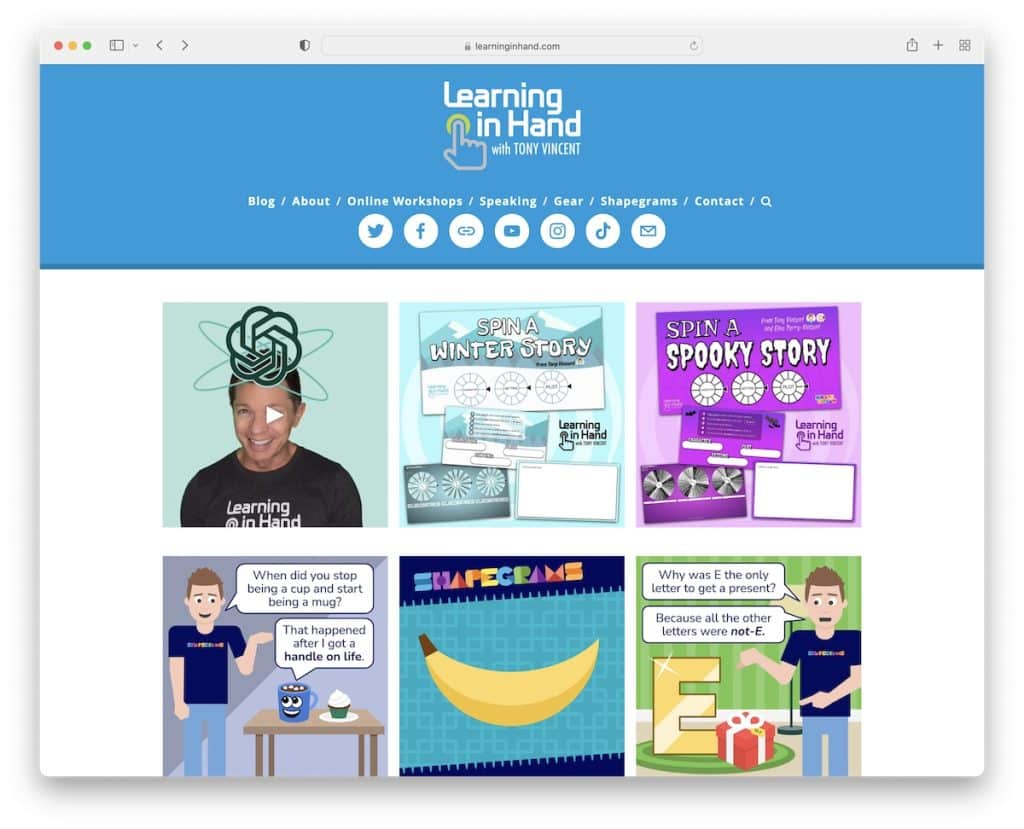
8. Learning In Hand
Built with: Squarespace

Learning In Hand’s front page is unlike any other we’ve seen when checking the best teacher websites.
While it has a header and a footer, the base features an Instagram grid feed alongside one TikTok and one Twitter post.
You can access all the other useful information by using the navigation bar or the search, which, surprisingly, opens on a new page.
Note: Don’t know what to add to your home page? Use social media content to show the world how sociable you are.
9. Laurent Bouty
Built with: Squarespace

Laurent Bouty’s website is somewhat basic, with a professional touch that does a great job promoting his services.
The hero section features a large background image of himself with a transparent header, text and a CTA button.
Just below is a cool GIF that represents his marketing approach. But this isn’t the only moving element; you’ll also find a slider and the latest posts carousel.
Note: Use a transparent header/menu to make the website look smoother.
10. Rehearsal Room Music
Built with: Squarespace

Rehearsal Room Music has one of the more minimalist headers with a hamburger icon that reveals an off-canvas menu (slides from the right).
While the hero section promotes a trial lesson, you can also pick something more specific by clicking on the links below it.
But there’s also a trial lesson form on the home page, so the student doesn’t have to open a new page.
Note: Ensure the potential student finds the application form as easily and quickly as possible.
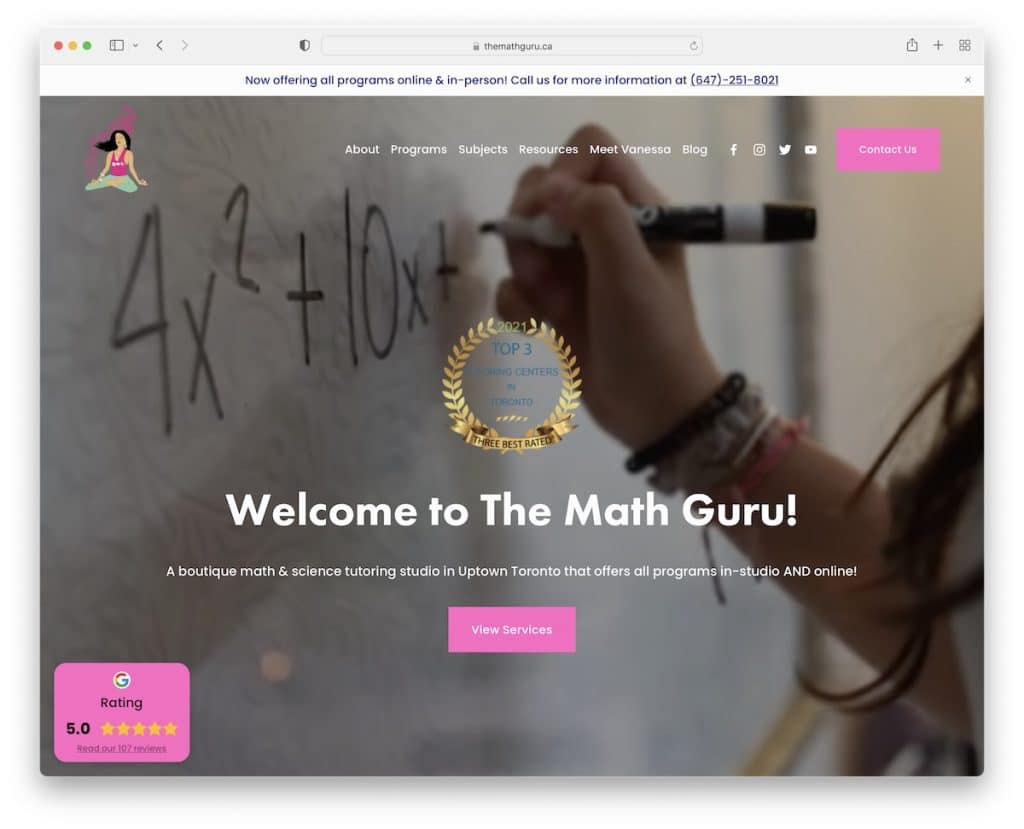
11. The Math Guru
Built with: Squarespace

The Math Guru triggers everyone’s interest immediately with a full-screen video background. They also use a CTA to see services and a top bar notification with contact detail.
What The Math Guru also does well is using a sticky widget in the bottom left corner, showcasing the Google Reviews.
Note: Use a 3rd-party review system and embed it into your website.
12. Gil
Built with: Webflow

Gil’s teacher website doesn’t use fluff but goes straight to the point with a waving hand emoji, title and text that uses links and a clickable email.
Additionally, you’ll find two of the case studies and links to his Skillshare classes. Besides the home page, the only other page is the about me page.
Note: Use emojis on your website and add a personal touch to your page.
Don’t forget to check the best websites built with the Wix platform.
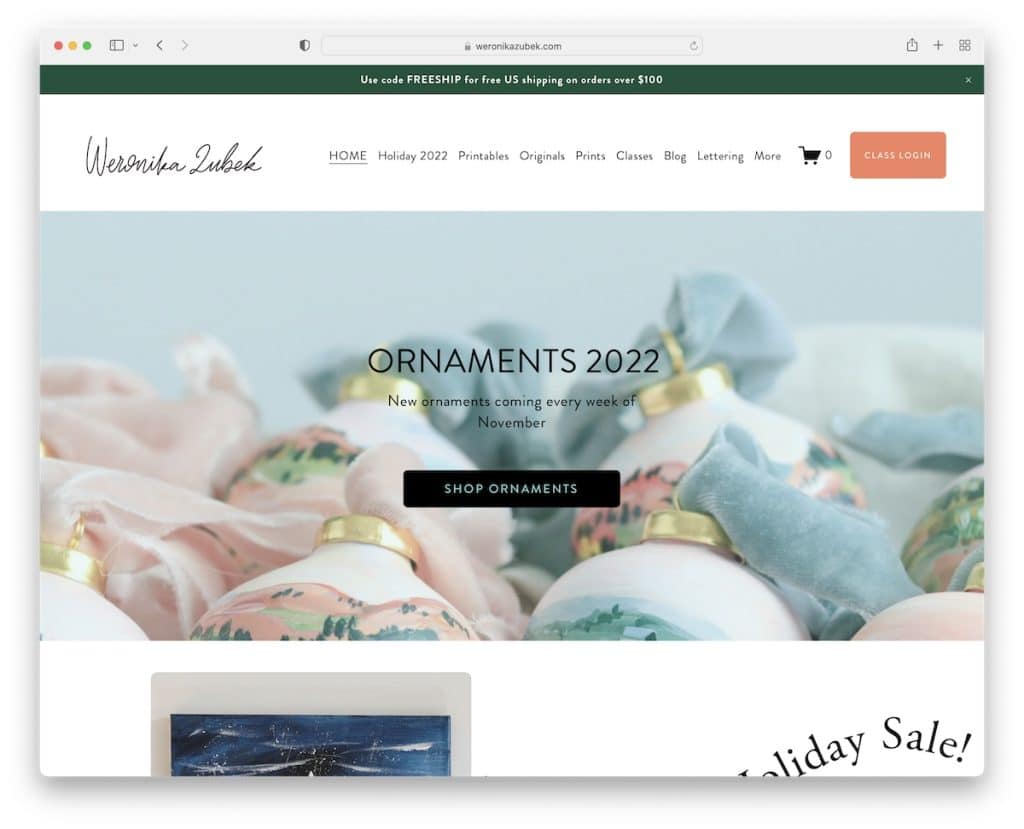
13. Weronika Zubek
Built with: Squarespace

Weronika Zubek’s page is an excellent example of a busy teacher who does much more than “just” teaching.
The website uses a top bar notification that you can close if you are not interested. The navbar is simple, with a drop-down for a more refined search. What’s also practical is the CTA button in the navbar for class login.
The header is sticky, so visitors can access all sections and classes without the need to scroll back to the top.
Note: Boost user experience with a floating header/menu.
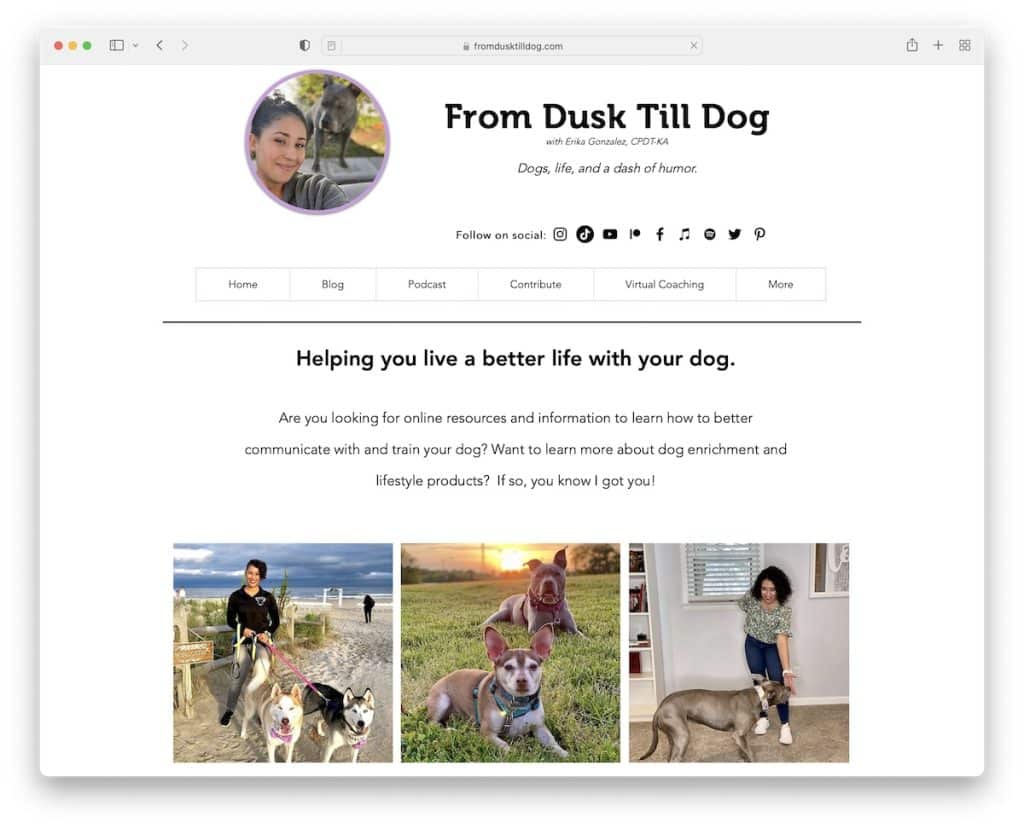
14. From Dusk Till Dog
Built with: Wix

From Dusk Till Dog uses a header section in an untraditional way, including her image, text, social icons and only then menu items that feel like tabs.
And even if this teacher’s website is quite text-heavy, the browsing and content viewing experience is very pleasant.
Lastly, Erika added multiple certificate logos before the footer for everyone needing proof.
Note: Add your certificate on a clearly visible spot (preferably home page or in the footer section “globally”).
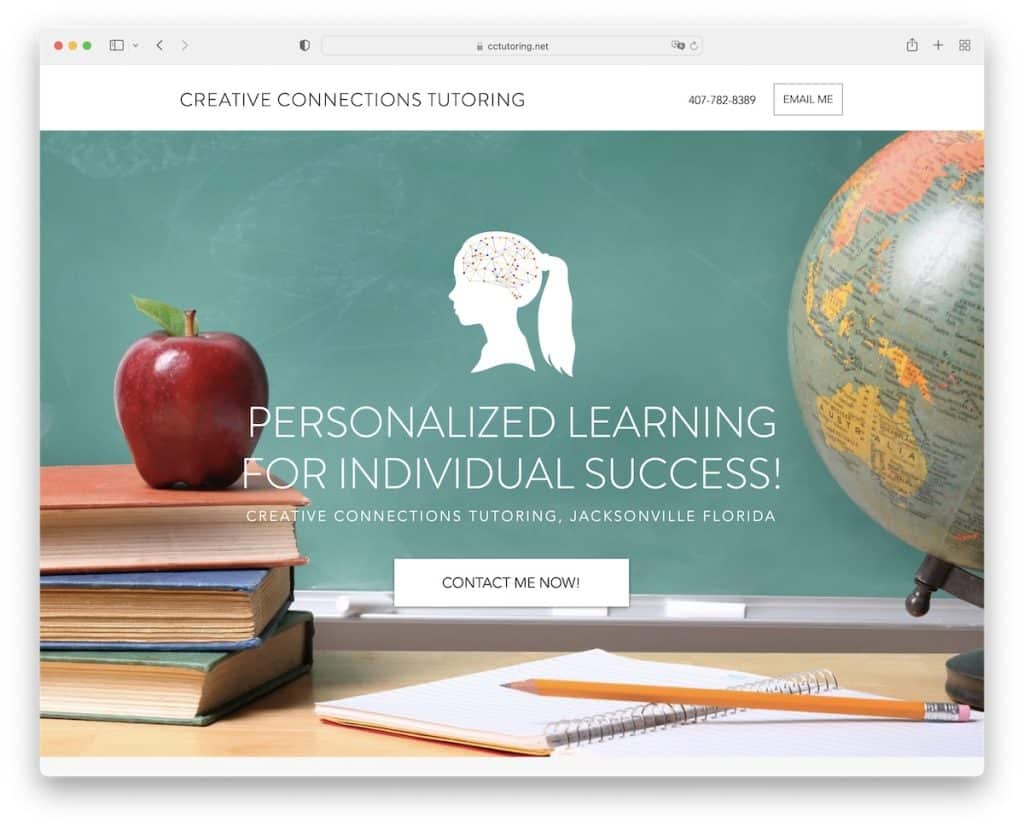
15. Creative Connections Tutoring
Built with: Wix

Creative Connections Tutoring is a landing page website with a minimalist header that features a text logo, a phone number and a clickable “email me” button.
The hero image features a parallax effect, text and a contact CTA button. You’ll also find sections showcasing services, subjects, the approach and a biography.
Note: Creating a landing page is a great way of revealing everything in a matter of a few scrolls apart.
16. Christian Dorn
Built with: Squarespace

Christian Dorn’s teacher website uses a clean header, a hero image and a welcoming text that tells what he’s about in a single sentence.
The navigation bar features a drop-down menu and a CTA button for contact.
Christian also created a special section to create a more in-depth presentation of his services, both featuring CTAs to schedule a lesson or hire.
Note: Be as transparent as possible when creating a presentation of your services (we even advise adding pricing).
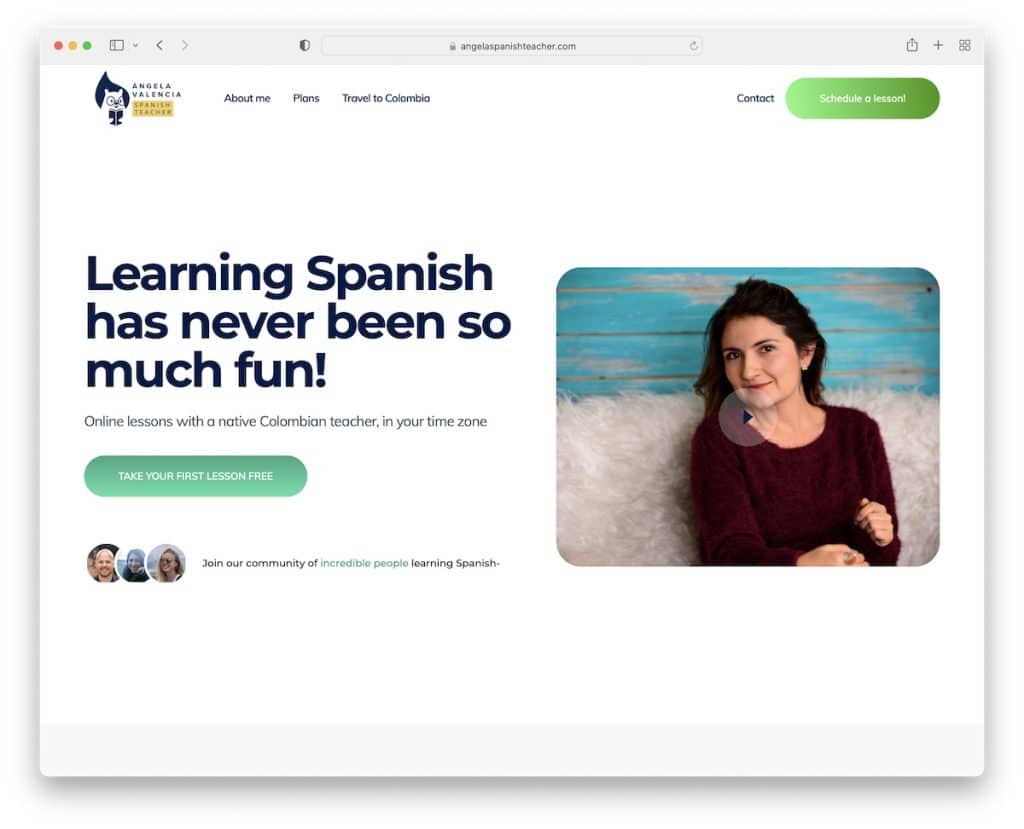
17. Angela Valencia
Built with: Webflow

Angela Valencia’s page is minimal and modern with a very mobile-ish vibe. The site uses animations, a cool process timeline, student testimonials and loads content on a scroll.
The one unique feature of Angela’s teacher website is the floating popup widget in the bottom left corner, promoting a free lesson. But there’s also an online booking calendar just before the footer area.
Note: Use an online booking system for scheduling teaching lessons.
Let us know if you liked the post.
[ad_2]
Source link
