19 Best Bootstrap Website Design Examples 2022

[ad_1]
Here are the most beautiful websites built with Bootstrap that will inspire you in your upcoming projects.
Having a few reliable sources of web design inspiration can help you push your creativity without limits. So, get a load of inspiration with these bootstrap website examples that are ready to provide you with awesome web design ideas.
Bootstrap is not just a trendy front-end framework but is a powerful tool to help designers and developers create fresh, innovative, and mobile-first websites. That’s not all, this amazing framework also catches the heart of developers as it speeds up the development process. Additionally, websites and applications built using Bootstrap are responsive across various devices. Likewise, such websites are also lightweight, customizable, and consistent. Undoubtedly, it has become a trendy tool that designers and developers must be acquainted with. Fortunately, loads of free and professional templates are built using the Bootstrap framework. In like manner, premium Bootstrap templates are also available in different digital marketplaces to supply the need of numerous brands.
Today, we’ve handpicked bootstrap websites that you can look into as awesome inspiration. Regardless of the product or services you want to promote, having a mobile-first design will always be profitable and innovative. As most people use smartphones and tablets to browse the internet for reliable brands to trust, every creative individual, entrepreneur, personal, and corporate business shouldn’t neglect a mobile-first website. So, don’t miss these bootstrap websites for your upcoming projects. Browse this list, and get inspired!
Best Bootstrap Website Examples 2022
1. Wokine

Being one of the trendiest front-end frameworks in web design, Bootstrap has greatly appreciated its capability to yield mobile-first websites. If you’re planning to build a website soon, you can look at these bootstrap websites to help you succeed. Wokine is a global digital agency and a startup studio, combining innovation, modernism, and aesthetics. This bootstrap website leverage digital marketing and is ready to boost the brand’s credibility. The web design is even more interesting as it integrates GSAP animation hence the subtle and smooth movements of web elements are truly impressive. It also uses a sticky sidebar to keep the social media icons visible.
You can build a similar website to this using these popular Bootstrap 5 templates.
2. Cuberto

Bootstrap framework has inspired web designers and developers to unleash their creativity. We can find plenty of bootstrap templates and bootstrap websites to inspire others. Cuberto is a digital agency that focuses on UI/UX design and the development of mobile apps and websites. It has a simple design on the homepage but comes with comprehensive web elements to convey the message. As it integrates the GSAP animation, the transition effect, animation upon scroll, and hover effect surely enhance the website’s look. Each of the featured projects has cool split-screen layout with unique colors. Aside from that, the social media links added on the off-canvas menu can help boost brand awareness campaigns.
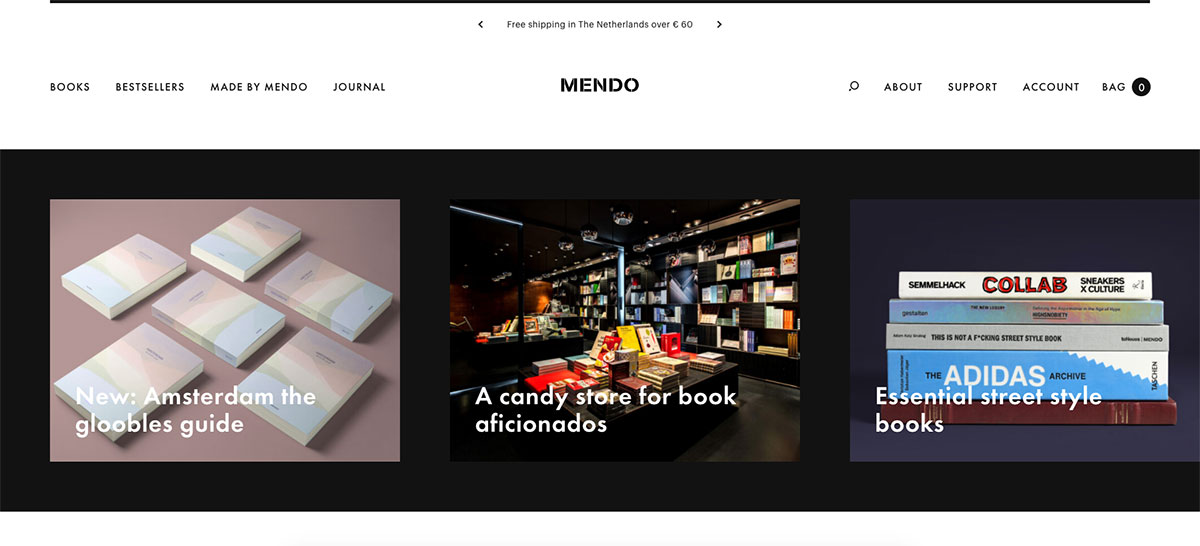
3. Mendo

Every web development project needs a bootstrap framework to make the design consistent and mobile-friendly. This list is valuable if you wish to have awesome web design ideas. Mendo is an independent publishing house with a flagship store in Amsterdam and an award-winning webshop dedicated to sharing the love for beautiful books. The hero header features three different thumbnails representing different articles as it embeds the GSAP, most elements in the design display subtle but attractive animation. Specifically, the exhibit of most popular books appears stunning with the amazing slider it uses. Similarly, the wonderful hover effect also makes the elements stand out. So, check them out now!
4. Plastic

The bootstrap framework guarantees responsive structures and styles. That’s why it has become so popular in the web design industry. In these bootstrap websites, you will learn how these brands effectively impress the audience. Plastic is a UX design agency that creates remarkable digital products and services since 2012. It welcomes the audience with a super clean and minimalist hero header – black typography on a white background. Embracing the power of GSAP, most elements move smoothly and subtly. It also uses a nice transition effect that adds charm to the design. Moreover, the social media links added to the off-canvas menu look great and useful.
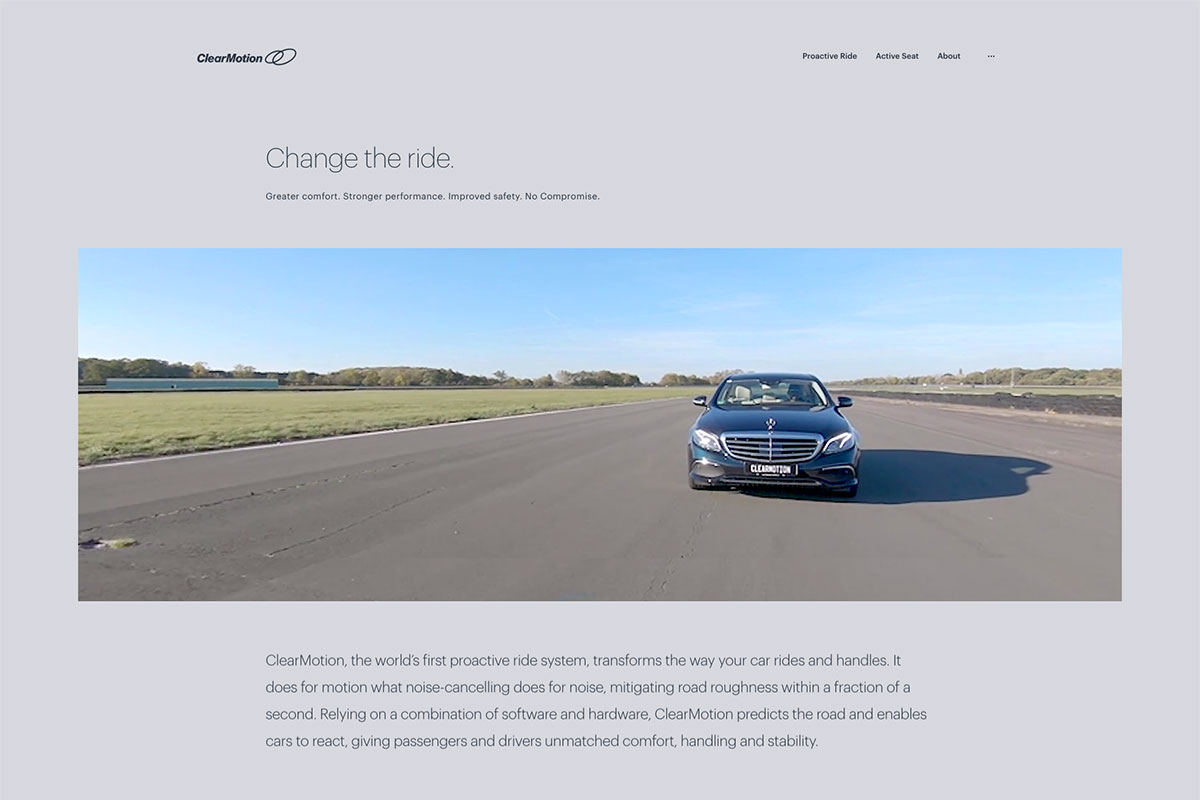
5. ClearMotion

ClearMotion is the world’s first ultra-active chassis system with powerful, fast-acting software and actuators that can push/pull each wheel. As awesome as the product itself, the website ensures that the message is clear. It welcomes the audience with a captivating video integration that shows how magnificent the product is. Moreover, a smooth and subtle animation creatively reveals their product’s comfort, performance, and safety. In addition, the website also features a nice hover effect in different sections. Spend time with these worth checking bootstrap websites and create a solid design to impress your potential clients soon.
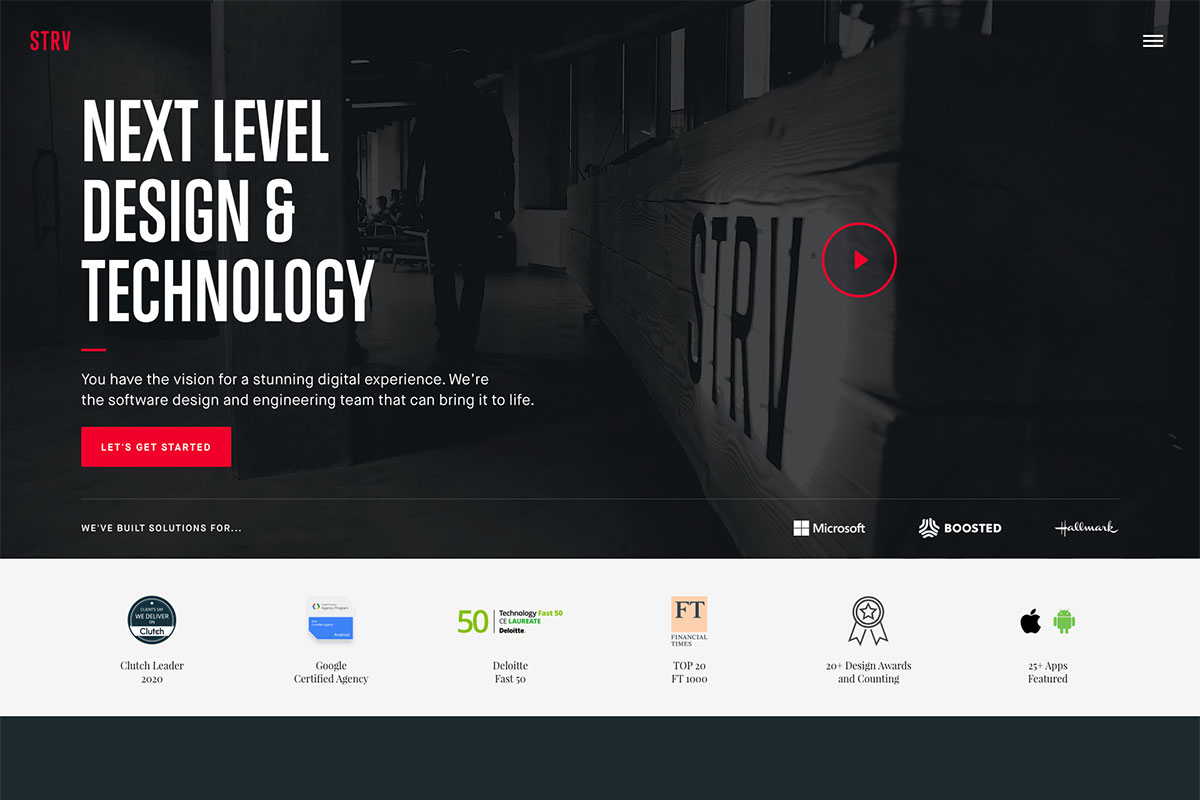
6. STRV

Surely, bootstrap websites yield intuitive and powerful features. Hence, more brands have embraced this framework for their websites. Here’s STRV website that agencies can look into for motivation. It’s a software and engineering team with 200+ highly skilled designers and engineers. The video content is added to the header to introduce the brand fully. It also has useful web elements, including captivating headlines and clear CTA. Since clients and awards can boost the brand’s credibility, STRV ensures that they are well organized and noticeable.
Additionally, this website’s visual hierarchy is well observed so contents are presented in relative importance. Since testimonials build trust, they are presented professionally too. It also integrates social media links for more effective marketing.
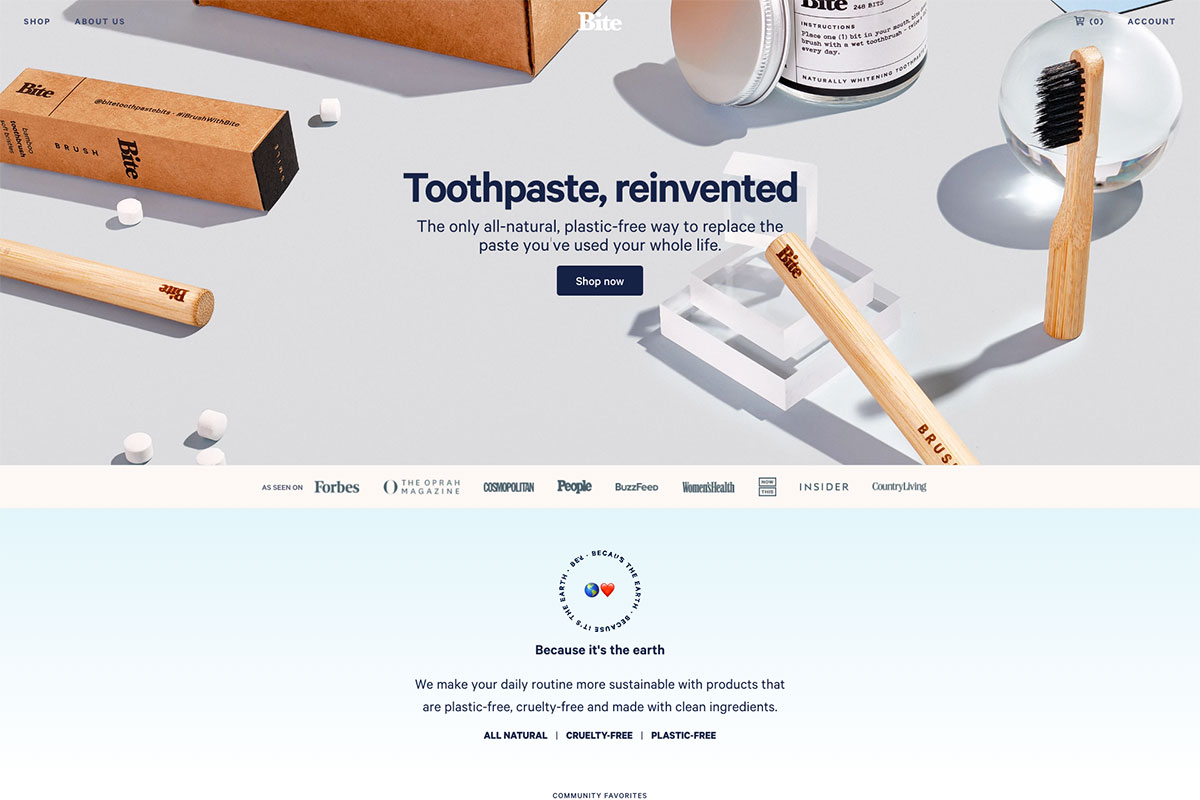
7. Bite Toothpaste Bits

Building a website with Bootstrap is faster and easier. It has become one of the trendiest development tools in the field. Bite Toothpaste Bits uses this framework and unlocks more opportunities for the brand. It offers an all-natural, plastic-free way to replace the paste you’ve used. The beautiful hero header comes with a stunning design – loaded with the brand’s products, headline, and CTA.
Furthermore, the magazines that featured their products appear just below it to improve reputation. Notably, the most popular products are arrayed in grids with stunning hover effects it implements. Because testimonials are a powerful tool, this website displays it with style and uses a nice slider. Other notable features include a sticky header, video integration, animation upon scrolling, etc.
8. Ode Goods

Creating a mobile-friendly website is quick and easy with Bootstrap. Check out these bootstrap websites ready to inspire you with your upcoming project. Ode Goods is a website showcasing and selling handcrafted sustainable jewels from waste material. This eCommerce website is tailored with a clean and modern design. Putting art into the design, the web components are displayed with smooth animation. To showcase the products clearly, it uses enough white space to breathe well and stand out. It also applies cool hover effect to make it look interesting. It also features a blog page to showcase more useful articles nicely.
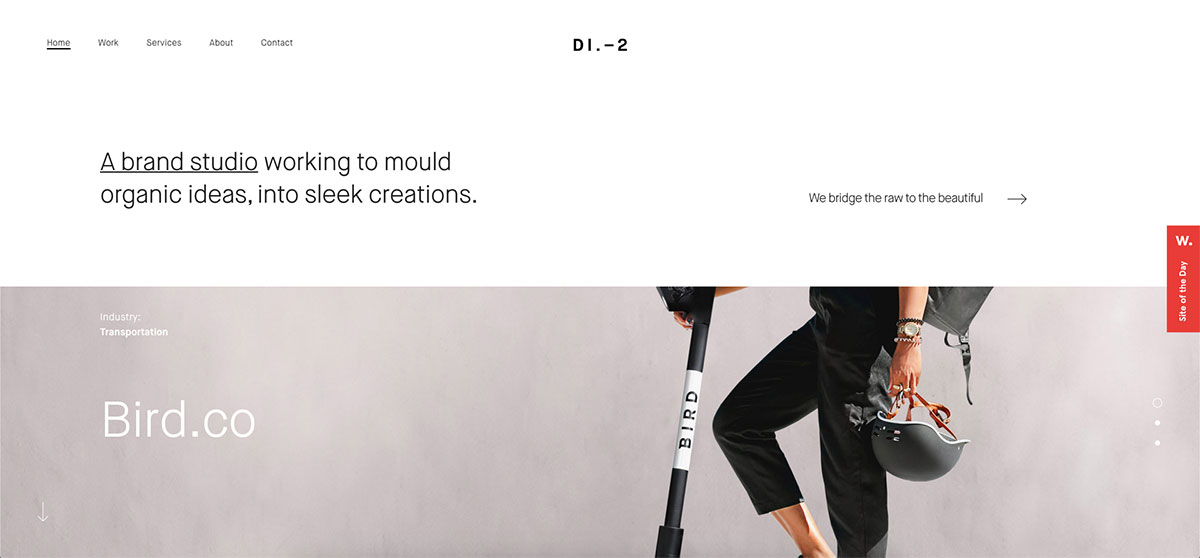
9. District2

Create a seamless website that looks great and is consistent on mobile devices. This goal is easier to implement using Bootstrap. Here are plenty of bootstrap websites that are worth checking. District2 is a brand studio working to mold organic ideas into sleek creations. Its website is a great tool to spread awareness of the brand. It features a fullscreen layout and is split horizontally- the upper half is fixed, while the bottom uses a slider to display awesome works. This website uses an off-canvas to help users navigate the other pages.
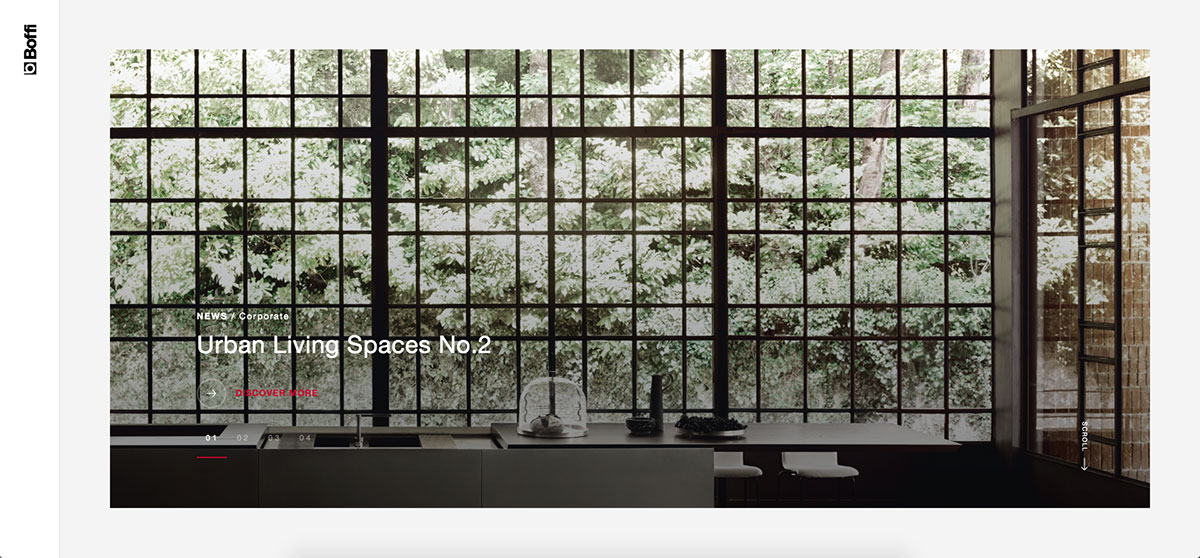
10. Boffi

If you’re planning to push out a new website soon, you shouldn’t miss the advantage of Bootstrap to speed up the development process. Boffi is Italian craftsmanship driven by the vision of iconic designers. This firm works with innovation and excellence in kitchens and bathrooms. The hero header features a slider that showcases their various awesome works through images and videos. Because the website uses white space, the overall design is pretty impressive and sophisticated. The masonry layout showcases projects – outdoors, storage, bathrooms, and complimentary items to exhibit more of their works. Additionally, the overlapping of web elements polishes the designs too.
11. 1Minus1

Start developing your website using Bootstrap and see how mobile-friendly your website will be. Explore these bootstrap websites now and enjoy viewing their magnificent features. 1Minus1 is a creative, technical digital agency with 15 years of experience creating leading-edge websites, web applications, mobile apps, and marketing. Because the homepage plays a vital role in creating the first impression, this website features a captivating design. Specifically, it integrates video content on the hero header with an animated image and compelling headline. It also uses a sticky header to make the menu, logo, and contact page accessible.
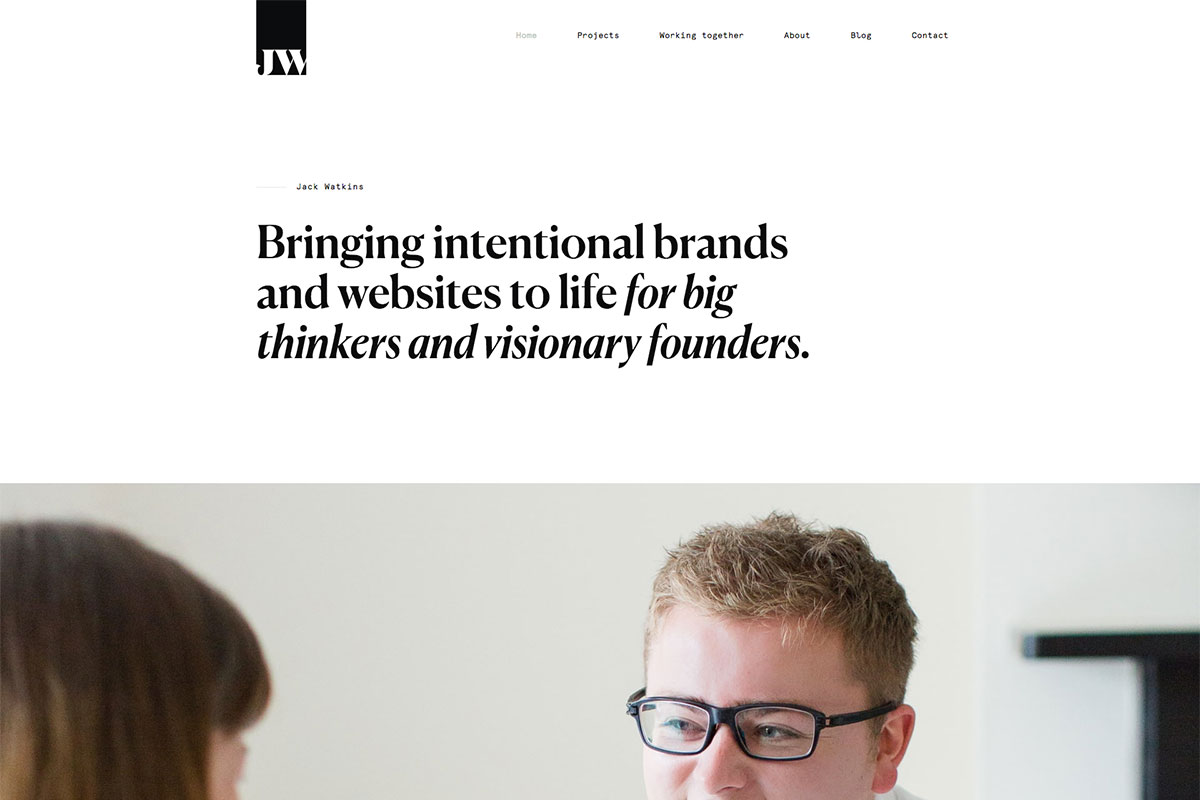
12. Jack Watkins

Build a website that’s not just functional but is exceptional enough to represent your brand across the web. Likewise, mobile friendliness should also be considered. These bootstrap websites will stimulate you to create yours with style and creativity. Jack Watkins brings intentional brands and websites to life for big thinkers and visionary founders. His modern and minimalist website corresponds to his commitments to his goal. On the homepage, you’ll see large, clear images and captivating testimonials ready to impress potential clients. In addition, the website also uses an asymmetrical layout to create the most interesting and aesthetically pleasing designs.
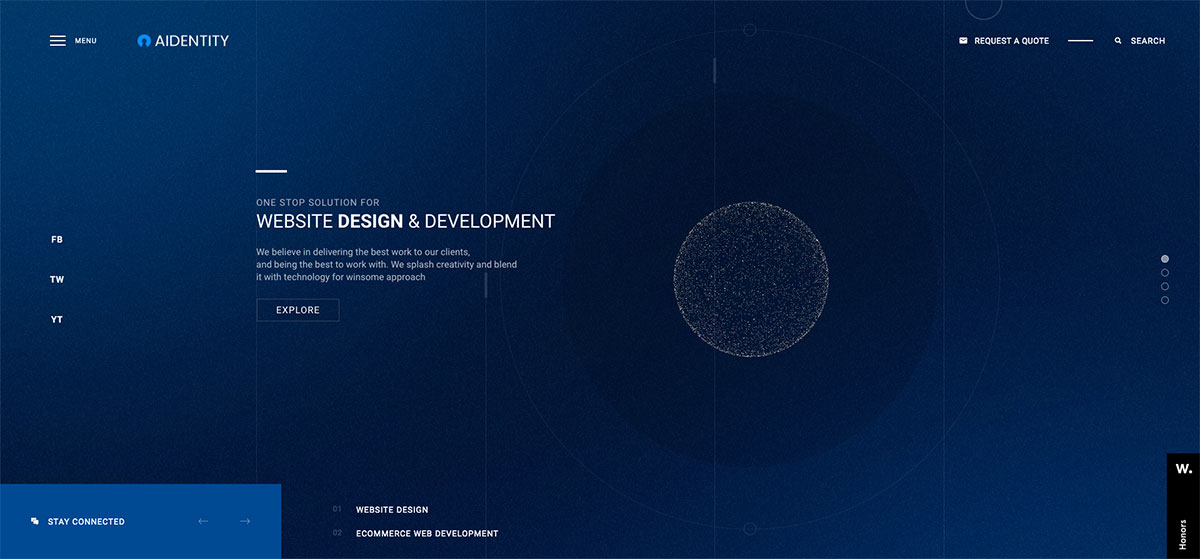
13. Aidentity

The bootstrap framework has improved the design and development process. Various brands have reaped the awesome benefits of this useful framework. In this list of bootstrap websites, you’ll discover more brands that enjoy its power. Here’s Aidentity, a web design company in Singapore that offers many services like website design, eCommerce website development, corporate web design, and more. It uses a full-screen layout to display the content professionally. This website uses a slider to showcase rich and dynamic content and is truly attractive with GSAP.
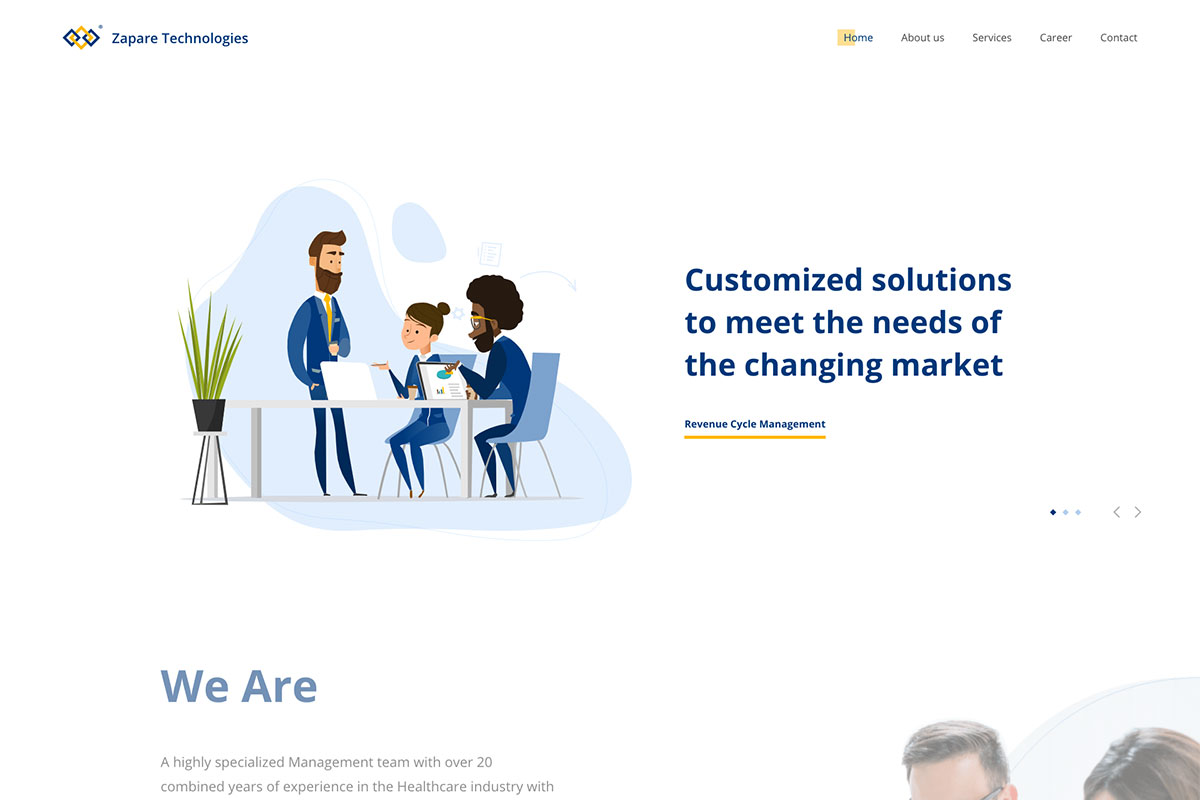
14. Zapare Technologies

Zapare Technologies is one of the bootstrap websites that’s worth exploring. It works with hospitals, physician groups, financial institutions, clearinghouses, and billing agencies. With their innovative and automated approach, this firm smoothens the workflow to accelerate the organization’s growth by utilizing minimal resources. The website delightfully exhibits the awards they have received from Awwwards – a website that aims to recognize and promote the best innovative web design. It uses white space that makes the content breathe and can improve conversion. Other notable features include GSAP animation, sliders, sticky header, etc.
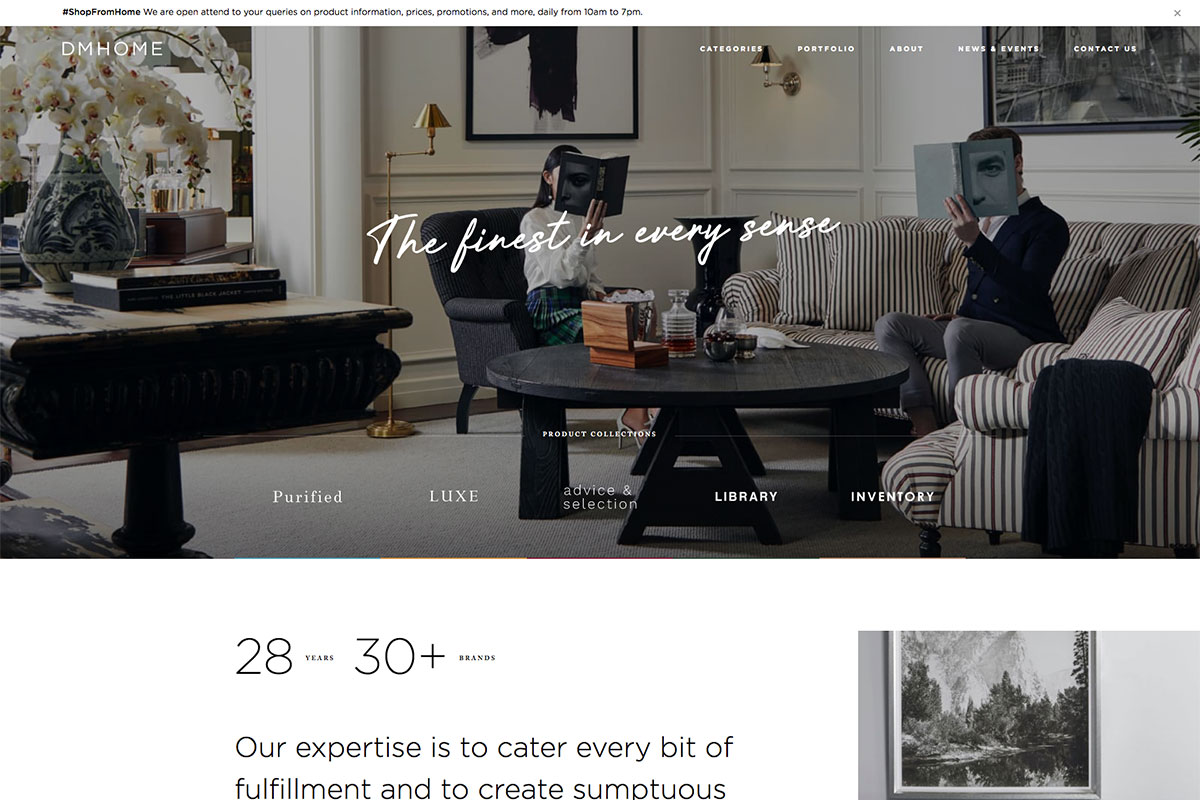
15. DM Home

DM Home is designed to present top furniture brands in KOS Design portfolio. It’s a visually stunning catalog-based website that boasts ultra-luxury. As mobile devices play a vital role in digital marketing success, every website should not disregard it. Fortunately, DM Home utilizes a bootstrap framework that makes it mobile-friendly. Particularly, the hero header exhibits its products uniquely and creatively as the user hovers on those product collections, the hero image changes that make the design exceptional. In addition, it integrates the GSAP, so a smooth and intuitive animation is apparent. This is an excellent example of a Bootstrap-based portfolio website.
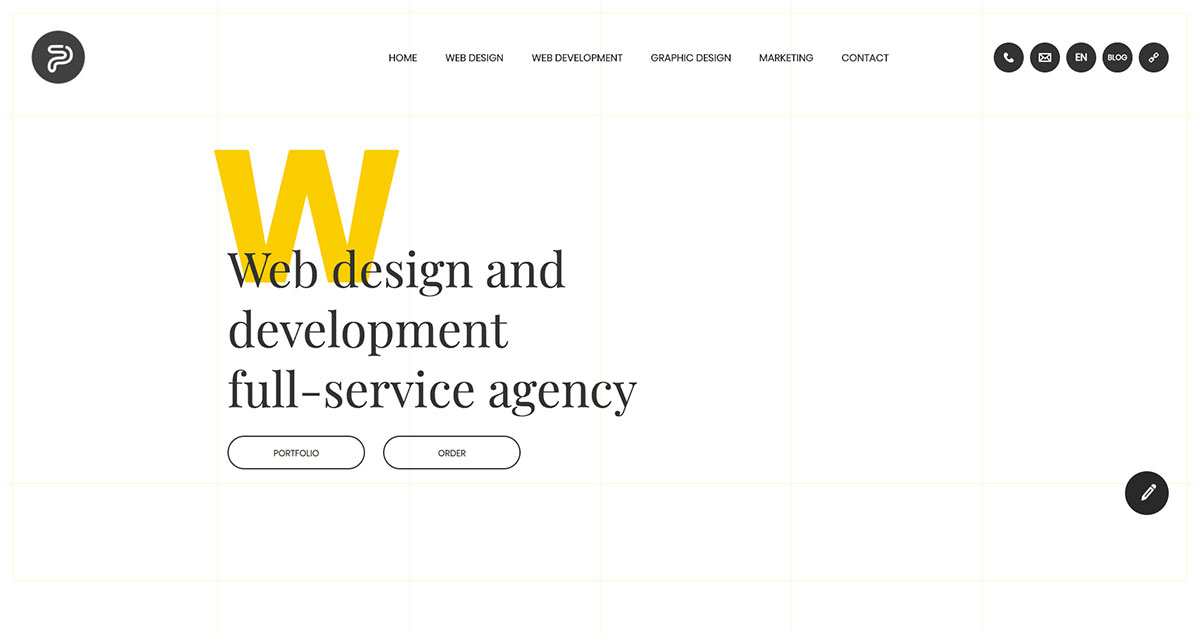
16. PopArt Studio

Here’s another gorgeous, unique, and creative bootstrap website you should look into. PopArt Studio is an award-winning web design agency that offers quality, professional web design, graphic design, web development, and branding services. It has a seamless, modern, and intuitive design perfect for motivation. As it embraces the GSAP, the smooth and sleek movements are apparent and attractive. The hero header uses bright and vivid colors with useful CTAs, social media icons, logo and menu. The site uses a sticky sidebar for navigation, making its sections easier to navigate. That’s not all, the horizontal scroll also makes it look interesting and unique.
17. Plato

Get inspired by these bootstrap websites before you finalize your project. Plato is another awesome website to cherish for inspiration. It’s a website that introduces, promotes and sells Plato – a daily herbal nootropic that can improve memory, focus and reduce symptoms of stress. With the desire to introduce the product, modern, and innovatively, it has utilized some of the best features. These include super smooth, intuitive animations through GSAP, gorgeous sliders, attractive sticky header, and visual hierarchy. This eCommerce website ensures that customers can easily purchase the products. Additionally, the reviews and testimonials also boost the reputation of this brand.
18. Ed Design

Great websites are indeed mobile-friendly. Thanks to the power of Bootstrap, building a mobile-first, modern and fresh-looking website is much possible. Ed Design is another bootstrap website that’s creative and innovative. This firm commits to developing sustainable, cost-effective solutions. It uses a different approach in presenting its works through its website. The homepage looks great with the bold, grayscaled typography of the brand’s name that occupies the screen. Additionally, each letter of the Ed Design reveals the firm’s work when they hover and links to the detail pages.
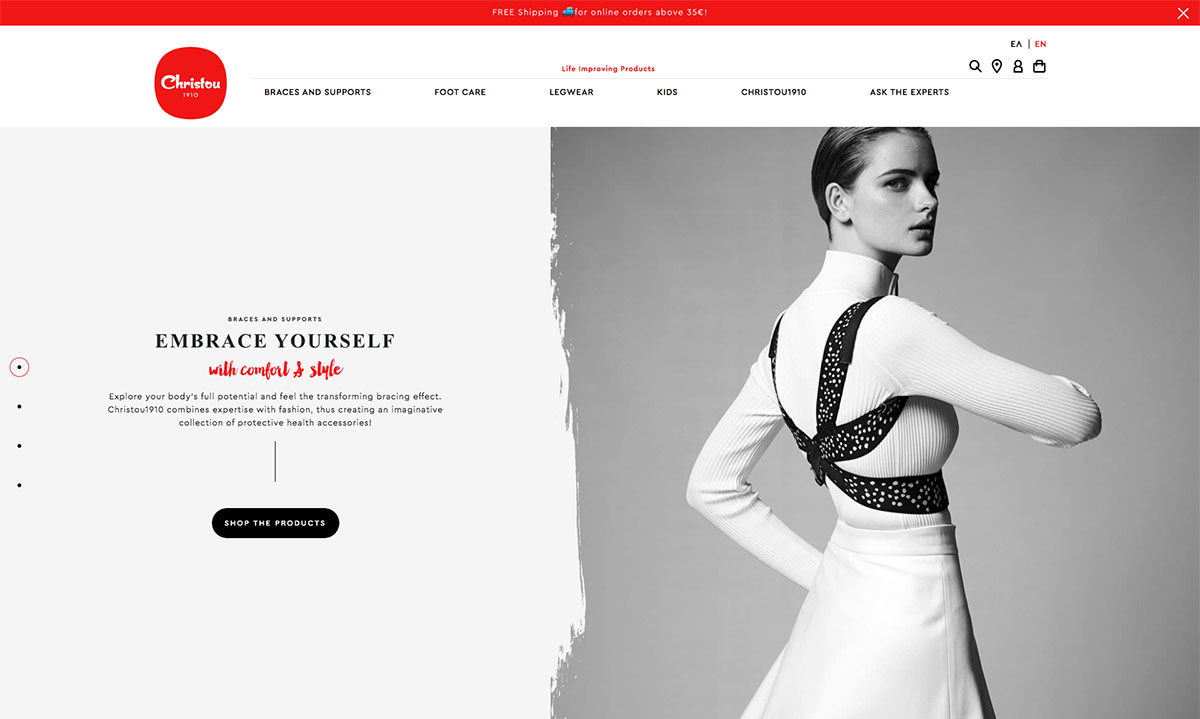
19. Christou 1910

Because of their mobile-first design, you’ll find various brands in this list of bootstrap website examples. Christou 1910 is a healthcare brand inspired by life itself. Its products combine expertise with fashion, thus creating an imaginative collection of protective health accessories. It features various grandeur images to exhibit the awesomeness of the product. It uses a white background with red as the primary color, it indeed shines very well. The logo, CTAs, header, and other web elements appear impactful. While those web elements are notable, the animation upon scroll and hover effect also makes them shine!
How to create a Bootstrap website?
The hardest way to create a Bootstrap website is by downloading Bootstrap framework and then starting to build a website from scratch. That requires in-depth knowledge of HTML, Bootstrap, JavaScript, and web design.
A much easier approach is using Bootstrap 5 templates; we have plenty of them for any category. That way you will speed things up significantly. An even easier solution to create a Bootstrap website is by using a WordPress theme based on this framework.
Let us know if you liked the post.
[ad_2]
Source link
