20 Best Artist Portfolio Websites (Examples) 2023

[ad_1]
Do you need extra inspiration and want to check the best artist portfolio websites?
That’s OK! We always look around for new web designs to expand our creative thinking.
After analyzing 60+ portfolio websites, we narrowed our selection to the best 20.
These are simple, clean, minimal, creative, animated, etc. By covering different art website styles, we ensure to take care of all your tastes.
But you may also be questioning how to build such a website. The fastest and the most beginner-friendly way is to use a WordPress theme for artists.
On the other hand, you can also pick a website builder for artists (which is an all-in-one online software).
Best Artist Portfolio Websites For Your Inspiration
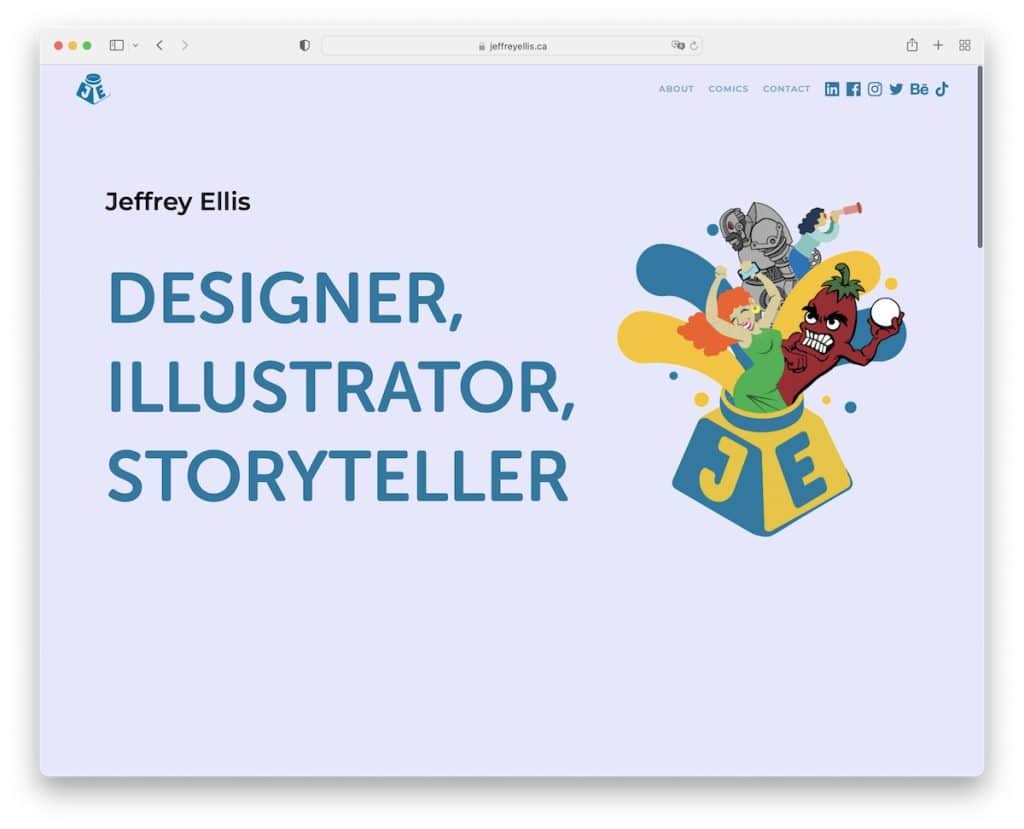
1. Jeffrey Ellis
Built with: Webflow

Jeffrey Ellis’ website hits you with a cool hover animation to trigger attention and excitement. Jeffrey also uses large typography above the fold with a minimalist header and social media icons in the navbar.
The rest of the home page features a portfolio of some of his work, with an about section and a clickable email.
Note: Even if you like simplicity, you can always spice things up with a cool animation (that the visitor controls on hover).
You will also enjoy checking these high-end Webflow websites.
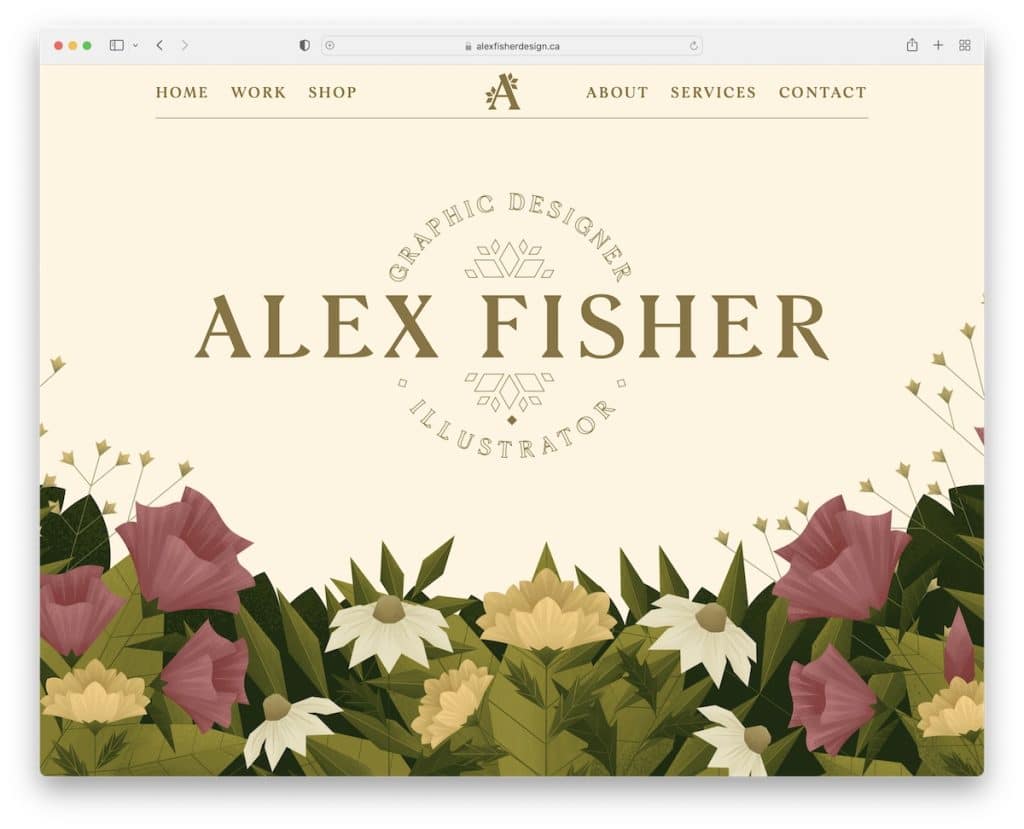
2. Alex Fisher
Built with: Webflow

Alex Fisher is an artist portfolio website example with a creative hero section with a parallax effect and a floating header.
The sliding carousel showcases some of her work, with a “more work” button that opens the full portfolio on a new page.
Alex Fisher’s home page also features a contact form and a beautiful preloader.
Note: Add a contact form on the home page to make yourself even more reachable.
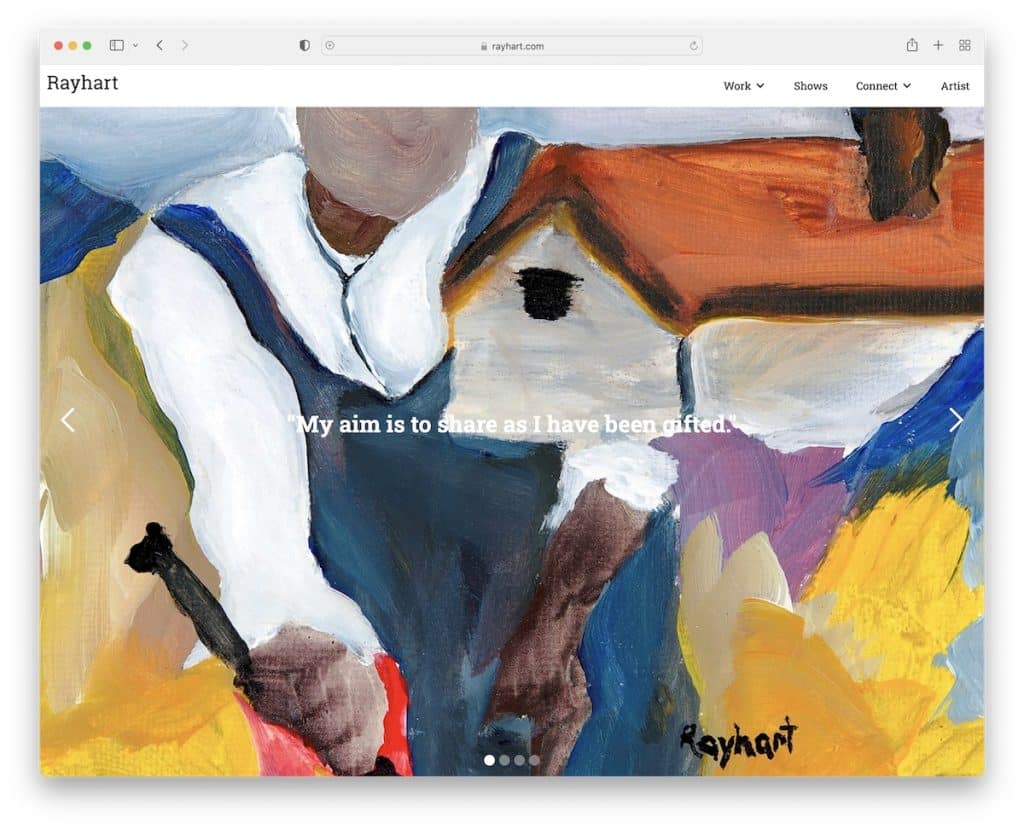
3. Ray Hart
Built with: Webflow

Ray Hart’s website has a full-screen image slider with a text overlay and a sticky header with a drop-down menu. Besides that, the only other thing on the front page is a search bar, but it’s below the slideshow, which is very unusual.
The rest of the pages are pretty minimalist, which works so well to emphasize the works more.
Note: Use a large slideshow to display your works in all their glory.
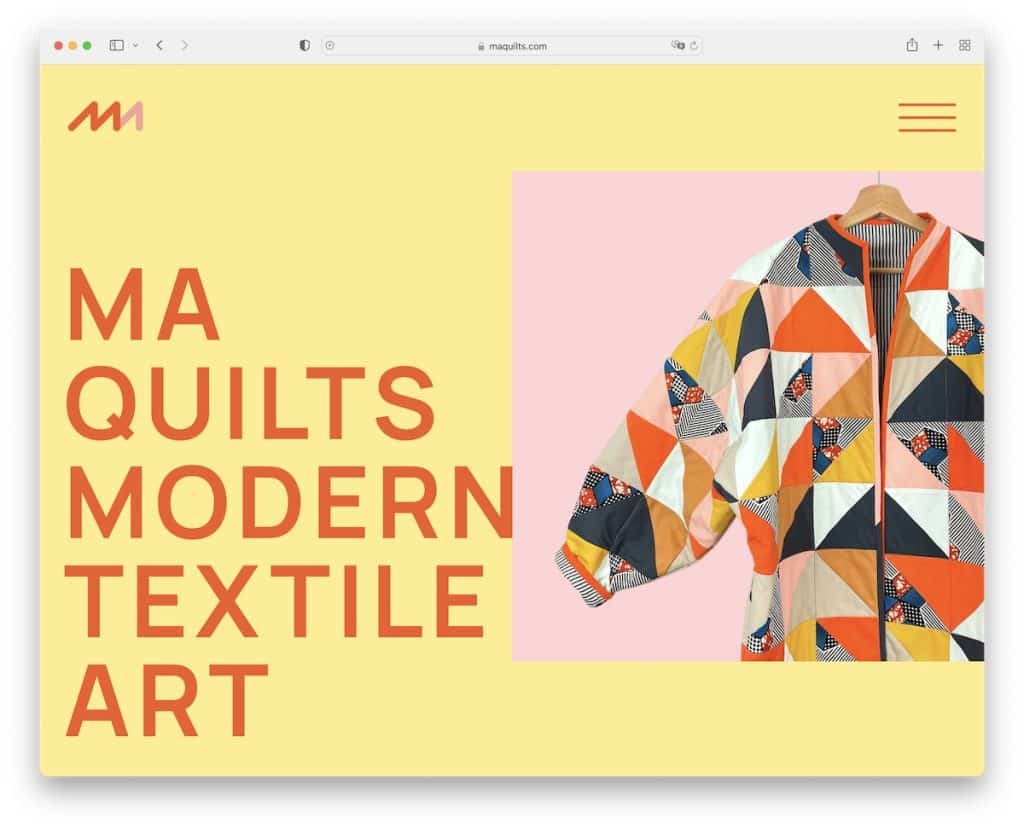
4. MA Quilts
Built with: Webflow

MA Quilts has a minimalist and creative layout with large text, plenty of white space and a sticky element. The hamburger menu icon opens navigation on the right sidebar, while the footer doesn’t feel like it’s a footer at all.
We also really like the catchy background graphics that spice things up nicely.
Note: Mixing simplicity with uniqueness can work wonders.
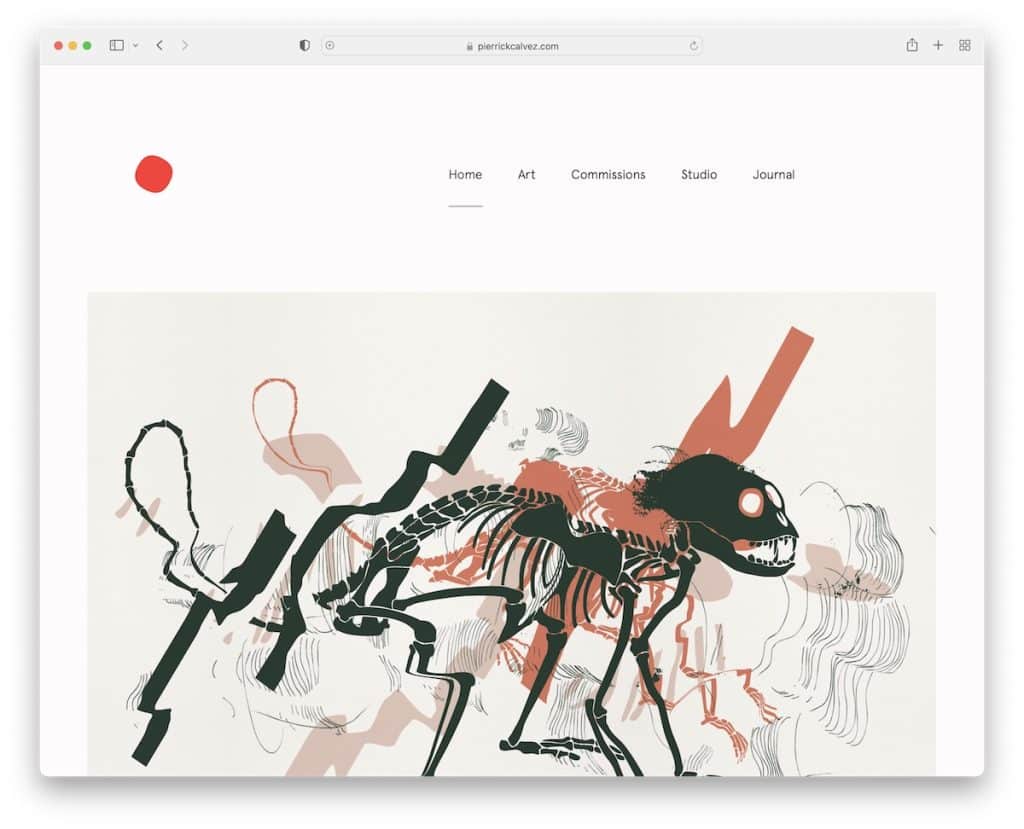
5. Pierrick Calvez
Built with: Webflow

Pierrick Calvez’s artist portfolio website has a massive but simple header with clean navigation. The page has a lot of images and little text with great attention to detail. All this adds to the pleasant viewing experience both on mobile and desktop.
Before the footer section is a large newsletter subscription form that’s impossible to miss.
Note: Introduce a newsletter subscription form and grow your email list.
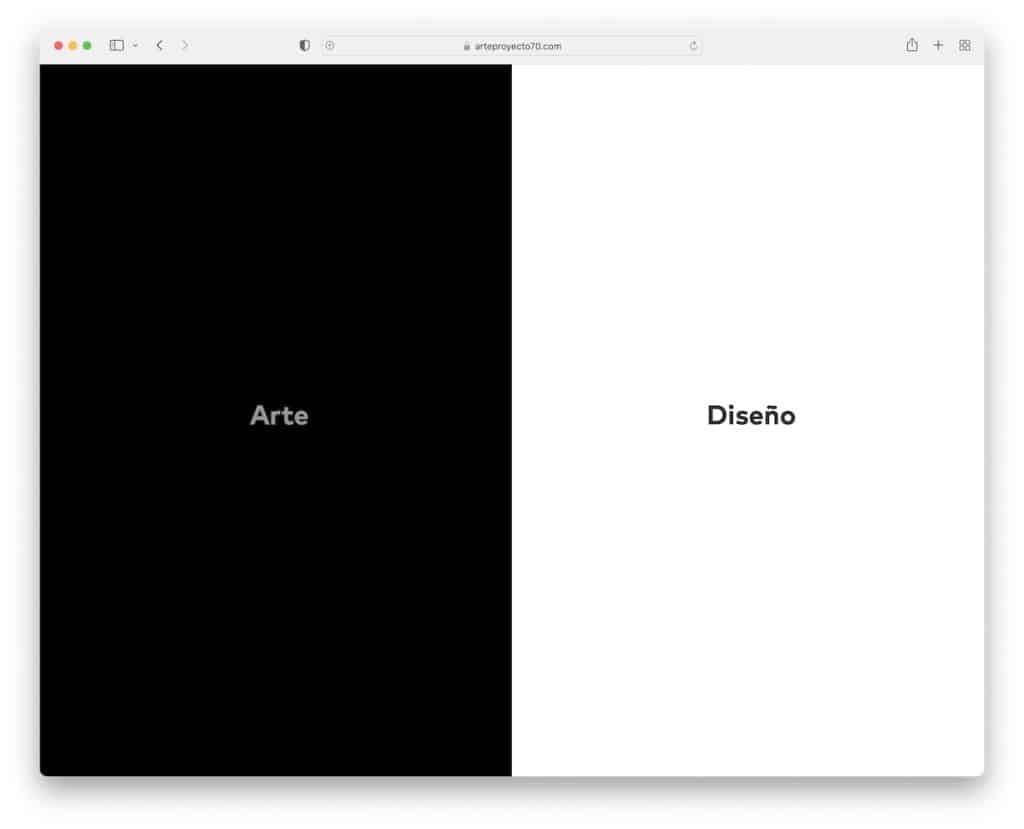
6. Arte Proyecto 70
Built with: Webflow

Arte Proyecto 70 has a unique split design, dark on the left and light on the right. Switching from one page to the other is very easy with the sidebar button that sticks to the screen, either left or right side.
Both pages have a two-column grid, a minimalist header and a basic footer. Individual posts have featured images and a sidebar gallery that opens images in a lightbox.
Note: Use dark and light designs to make your website more dynamic.
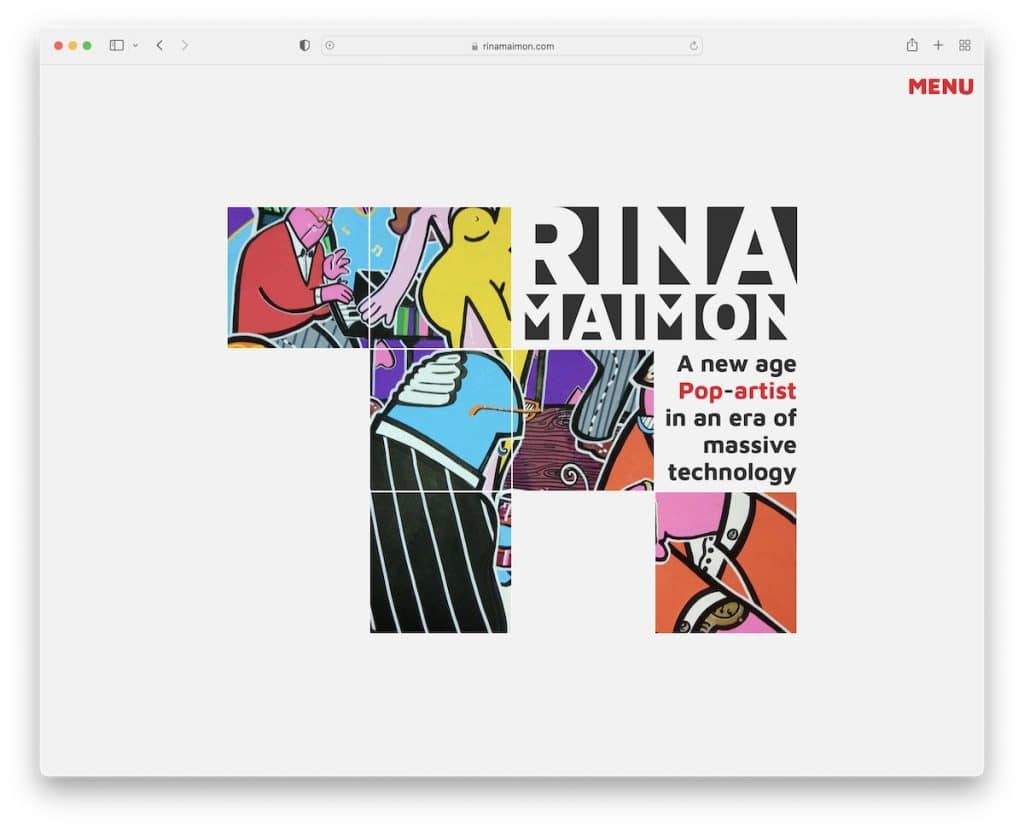
7. Rina Maimon
Built with: Webflow

Rina Maimon is an artist portfolio website with a collage-like home page with a hover effect and a menu icon that opens hamburger navigation.
All the internal pages are built with simplicity in mind, like the front page, to maintain the same flow. What’s unique about Rina Maimon is that the site doesn’t have a header or a footer.
Note: You don’t always need to use a header or a footer – go without!
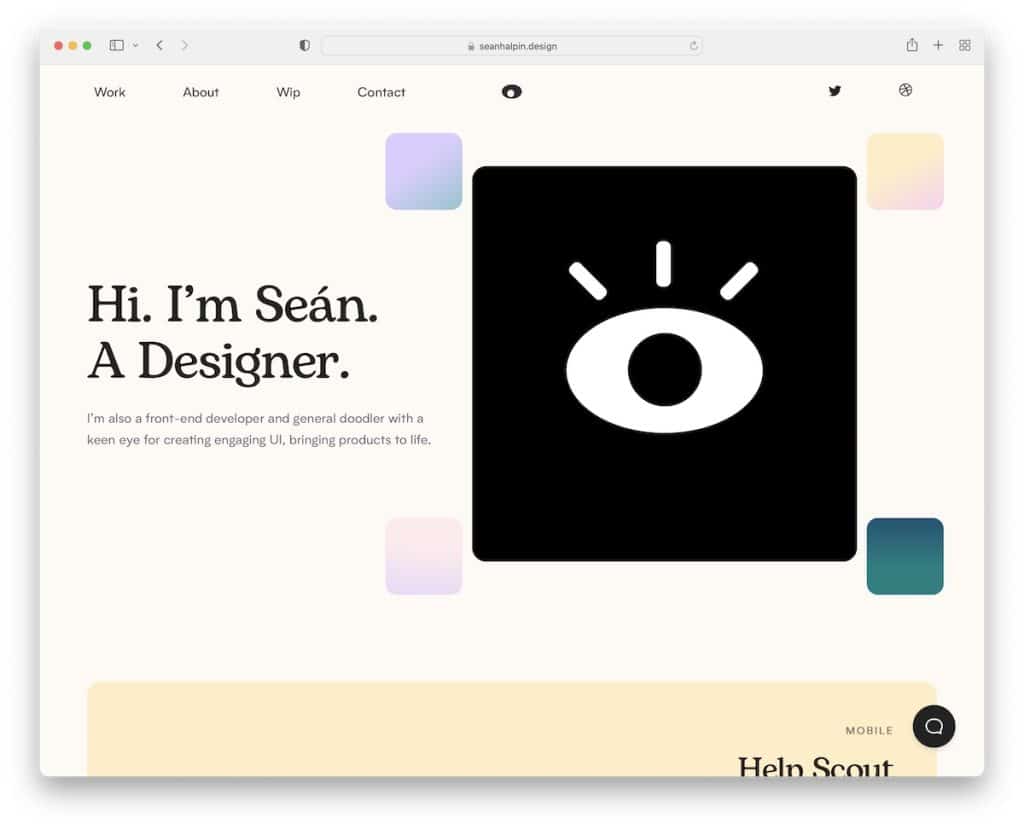
8. Sean Halpin
Built with: GitHub Pages

Sean Halpin has a creative portfolio website with a catchy animation above-the-fold that triggers everyone’s interest.
The header features a drop-down menu, social media icons, and an interactive eye following the mouse cursor.
Another specialty is the live chatbot that floats at the bottom right corner of the screen. This widget also opens if you click the contact link in the navbar.
Note: Introduce a live chat function but ensure you make it obvious it’s a bot if you won’t be answering messages yourself.
You may also want to check these animation websites if you like special effects.
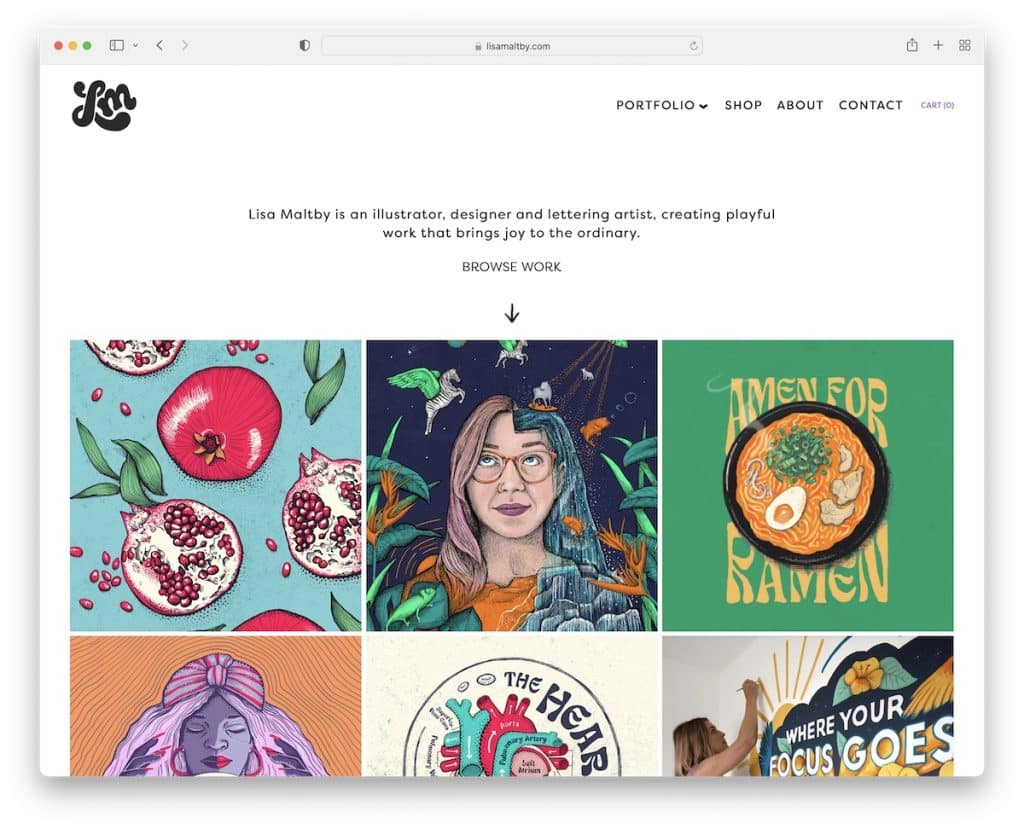
9. Lisa Maltby
Built with: Squarespace

Lisa Maltby has a bold portfolio grid home page with some static and some animated elements to spice things up.
The page also starts with text to let everyone know what’s up. The header features an animated logo on the left, a drop-down navigation on the right, and a cart icon.
Furthermore, although enriched with gorgeous images, the page still has a simple and clean look.
Note: Maintain a minimalist design throughout your website to emphasize your works.
By the way, don’t forget about our extensive collection of the best Squarespace website examples.
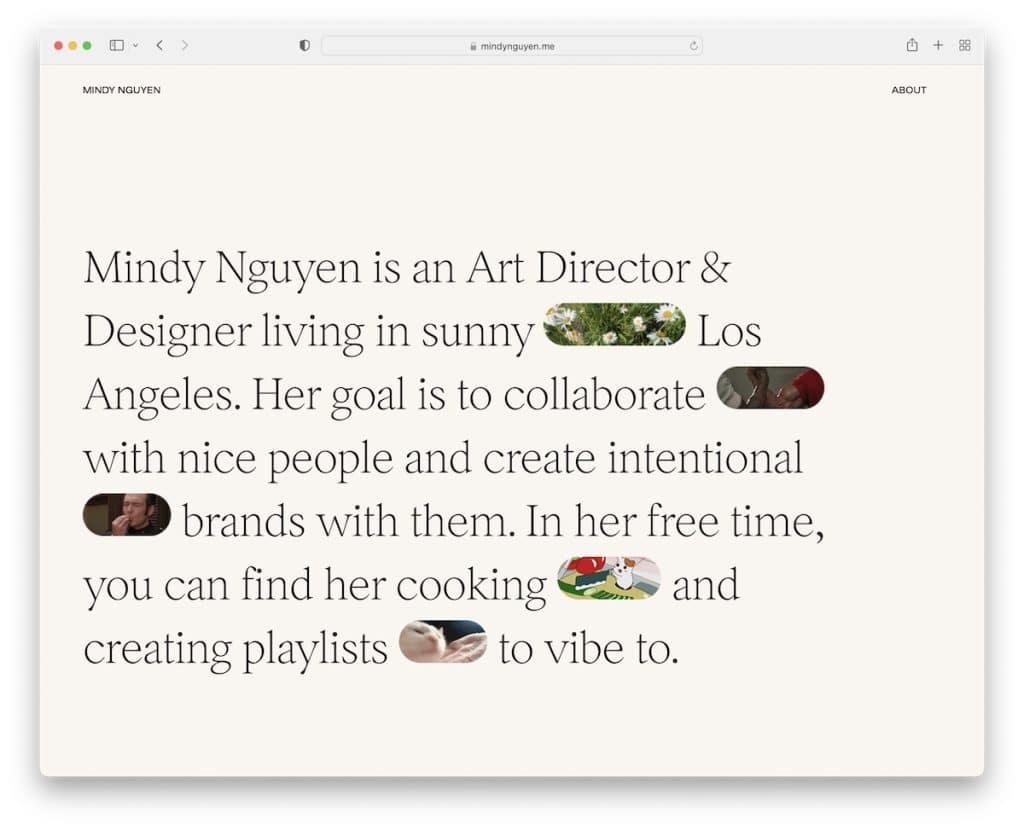
10. Mindy Nguyen
Built with: Squarespace

Mindy Nguyen’s interesting hero section approach can fill you with new ideas. Instead of using images, videos or a slider above-the-fold, Mindy features text mixed with GIFs. Nope, not something you see daily.
The minimalist header and footer have the same background color as the base of the page to achieve a neater appearance.
What we also like is that instead of showcasing works on her page, Mindy links to live projects so that you can experience them first-hand.
Note: Besides creating an online portfolio website, add links to live projects so potential clients can have a better feel of the quality of your work.
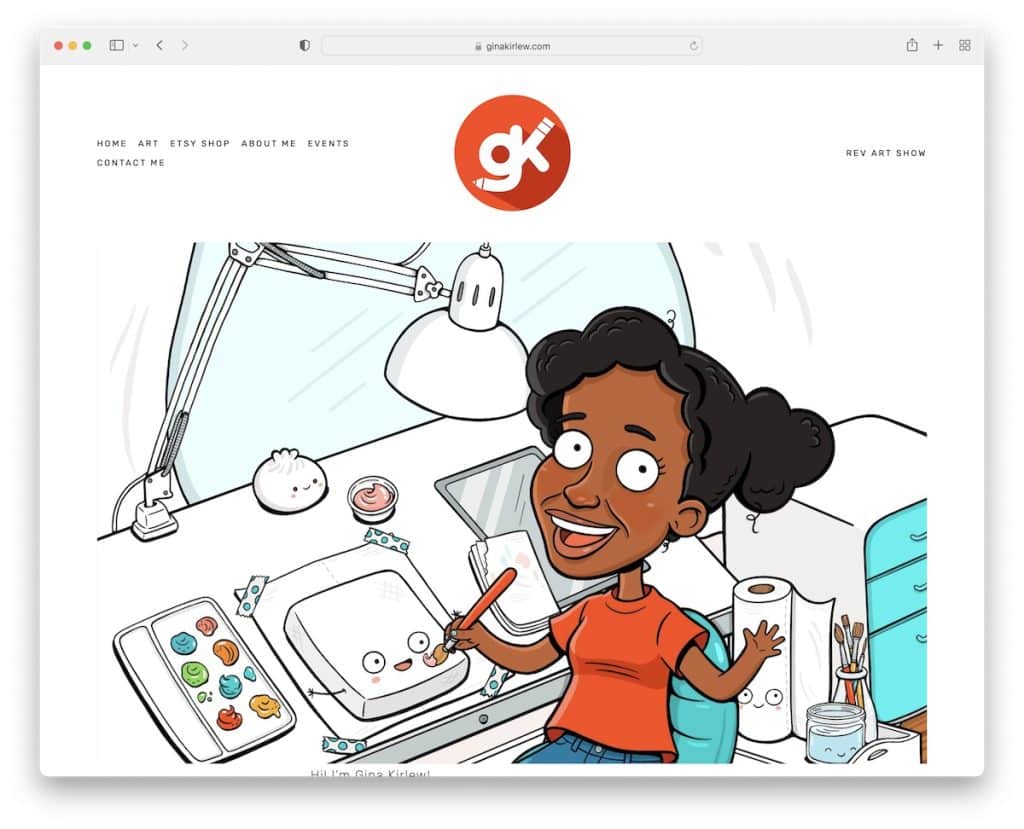
11. Gina Kirlew
Built with: Squarespace

Gina Kirlew knows how to mix a minimalist web design with her bubbly art to achieve an excellent viewing experience.
She’s also keeping her home page very simple, with a header, a footer (that’s only three social icons) and a cartoon-ish presentation of herself.
Note: A minimalist artist portfolio website will pop the works more.
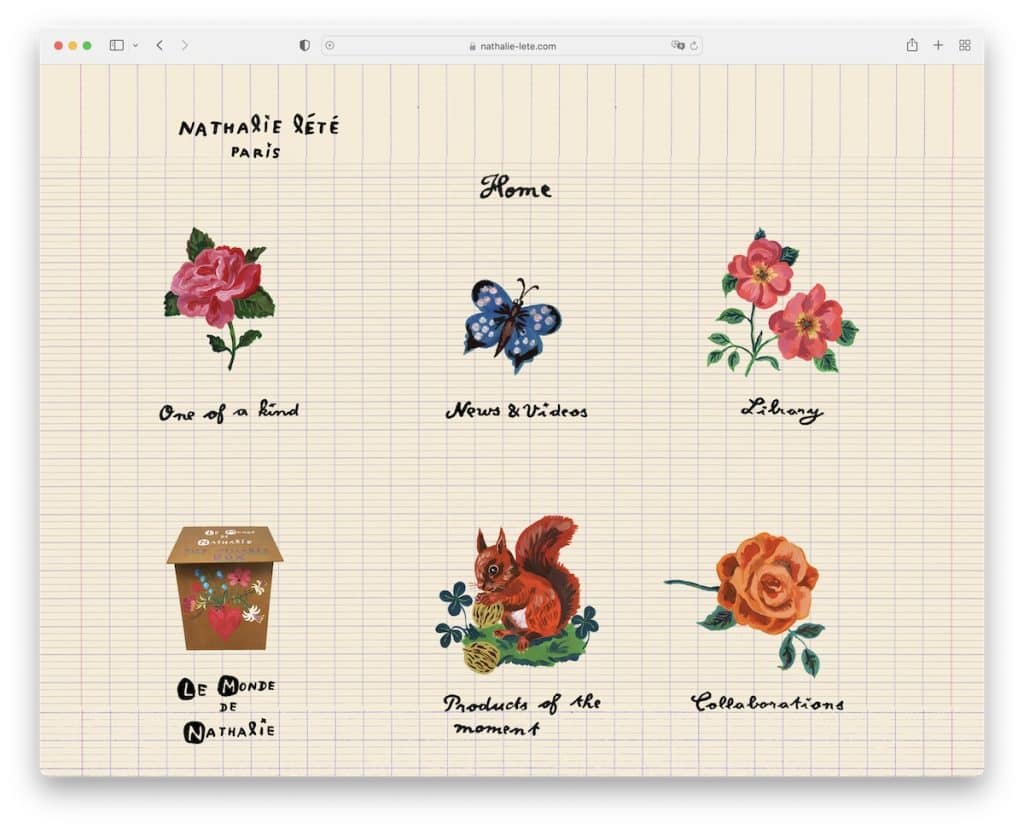
12. Nathalie Lete
Built with: Wix

Nathalie Lete’s website is one of the more unique ones we’ve seen while researching the best examples.
It has a very original home page with hand-crafted graphics and text that work as navigation through her website.
Furthermore, the header’s basic with a “logo,” the name of the current page and a home button. But there’s no footer for an uncluttered feel.
Note: Creativity knows no bounds, and Nathalie Lete’s site is excellent proof.
Need more ideas? Then take a peek at these websites built on the Wix platform.
13. Darren Hughes
Built with: Wix

Darren Hughes’s artist portfolio website rocks a basic home page with a large image and a minimalist header.
What’s interesting is the sticky footer bar that ensures Facebook, Instagram and email icons are always visible.
Darren also uses his website to sell prints and has a newsletter subscription form that offers a discount in exchange for an email.
Note: Add a newsletter subscription form to your website and grow your email list.
14. Adam Halls
Built with: Pixpa

Adam Halls starts his artist portfolio website with a title and text, followed by a grid portfolio with the handy lightbox feature to enjoy each image more.
This page has a sticky header, so there is no need to scroll back to the top to visit other internal pages. This also gives you constant access to the search bar, which opens as a full-screen overlay.
Note: Use a floating header/navigation bar and boost your page’s user experience.
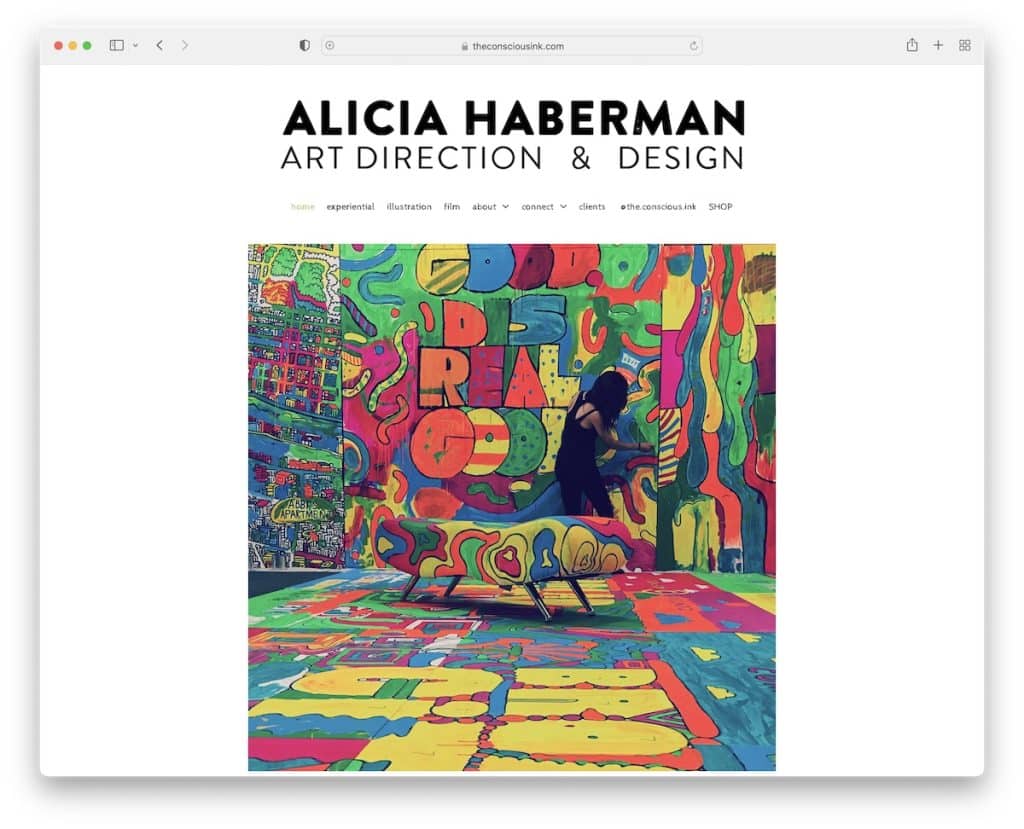
15. Alicia Haberman
Built with: Pixpa

Alicia Haberman’s website immediately lets you know she’s an artist with the title, drop-down navbar and a large image of her in action.
The footer section is tiny, with social icons and a social share function to help her grow her profiles while having others spread the word out there.
And lightbox galleries ensure you have a better experience examining her works in great detail.
Note: Use the lightbox function so people can view the content without leaving the current page.
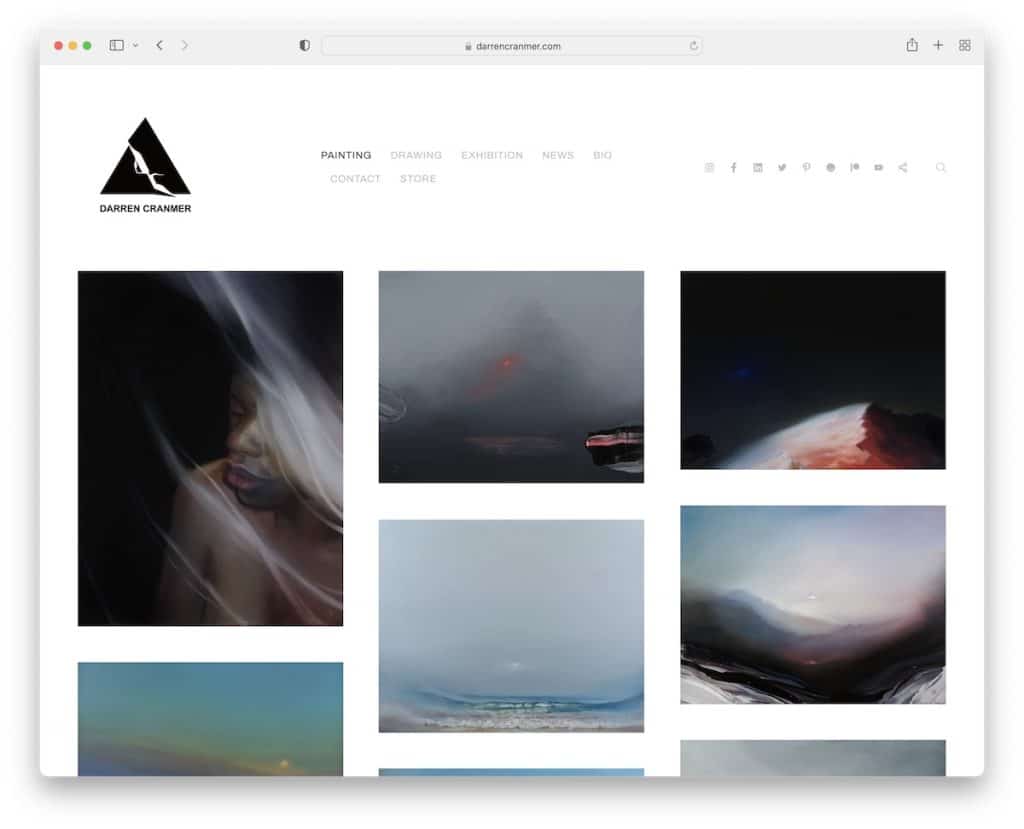
16. Darren Cranmer
Built with: Pixpa

Darren Cranmer gives you a quick glimpse at his work just by visiting his home page. The grid has extra spacing between clickable elements that take you to individual pages with additional content.
The header takes a pretty large chunk of real estate but keeps the low profile to maintain the minimalistic appearance intact. Darren also achieved this by using the same background color for the header, the footer and the base of the website.
Note: Make the header and footer background the same as the rest of the site for a more refined style.
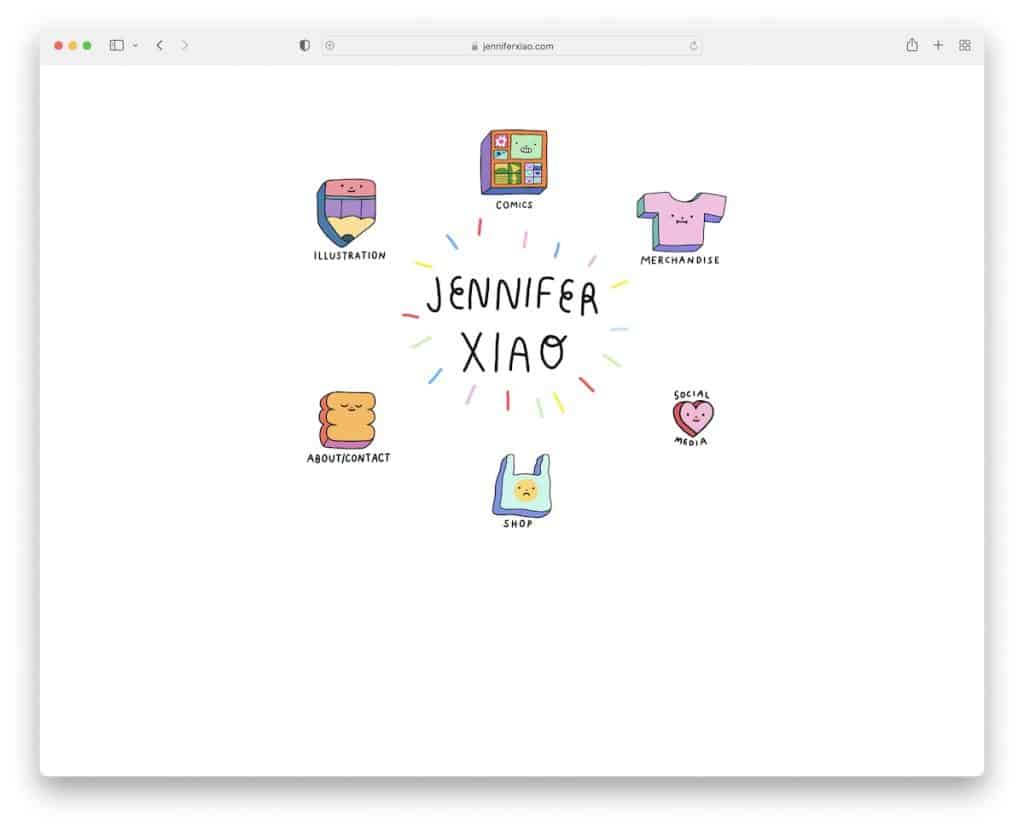
17. Jennifer Xiao
Built with: Wix

Once you land on Jennifer Xiao’s website, the COOL effect is very high. Besides the center animation, all the graphics feel like you’d be pressing a button once you hover over them.
You’ll also notice there’s no header or footer. Plus, the minimalist level is also pretty high, so you enjoy the coolness more.
Note: Give your website a personalized touch with your unique, creative elements.
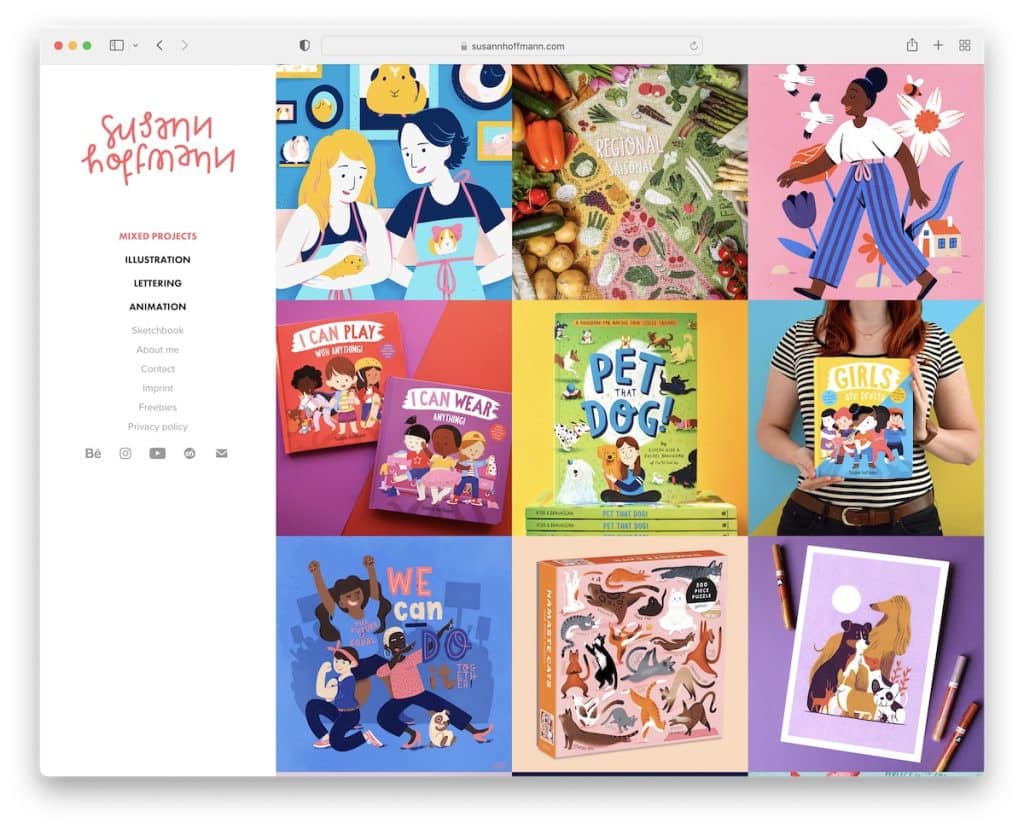
18. Susann Hoffmann
Built with: Adobe Portfolio

Instead of the classic header, Susann Hoffmann uses a sidebar version with menu links and social media buttons.
The right part of this artist portfolio website is a three-column grid without spacing but with a hover effect that reveals the project name. Individual project pages have a lightbox gallery to adore the images distraction-free.
Note: Do you want to do something different but unsure how to make it happen? Move the header to the side.
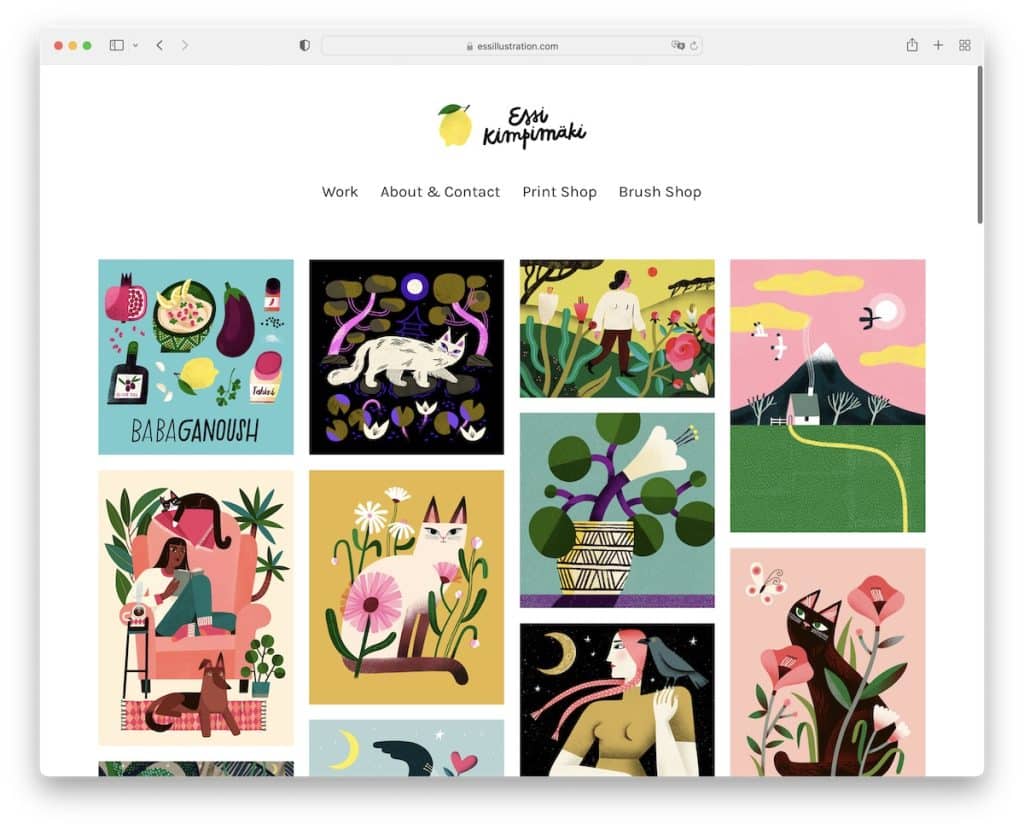
19. Essi Kimpimaki
Built with: Cargo

We really like Essi Kimpimaki for its simplicity and a choice of larger typography that creates a pleasant experience browsing the works.
The header has a logo and four-link navigation, while the footer keeps things clean with social media icons only.
Moreover, the portfolio items have a hover effect with the name of the artwork (opening a bigger image on an individual page).
Note: Larger fonts work great in combination with a minimalist responsive web design.
20. Nona Inescu
Built with: Invisible Folio

Nona Inescu is a one-of-a-kind artist portfolio website with a massive slider on the home page and the cleanest sidebar “header” we’ve seen.
Another unique feature is the list of works, where each gives you a sneak peek on hover, so you can find stuff that appeals to you much easier.
Note: Make your home page one giant slideshow and let images do the talking.
Let us know if you liked the post.
[ad_2]
Source link
