9 Best Code Editors for Web Developers 2023

[ad_1]
The difference between an IDE (Integrated Development Environment) and a Code Editor is that IDEs are typically built for software development. IDEs also come equipped/bundled with a code editor, a debugger, and integrated build tools that make development much easier. These are the features that Web Developers will never touch; for them, simply relying on a code editor is fine.
Even though most Web Developers will work using visual tools, there is still the factor of having to do some front-end coding and tooling, and not everything in a web design can be achieved through a visual tool;. However, that seems to be changing rapidly. With that in mind, our post today will focus on the best code editors for web developers, all of which are flexible and easy to configure for most comfortable code-writing environment.

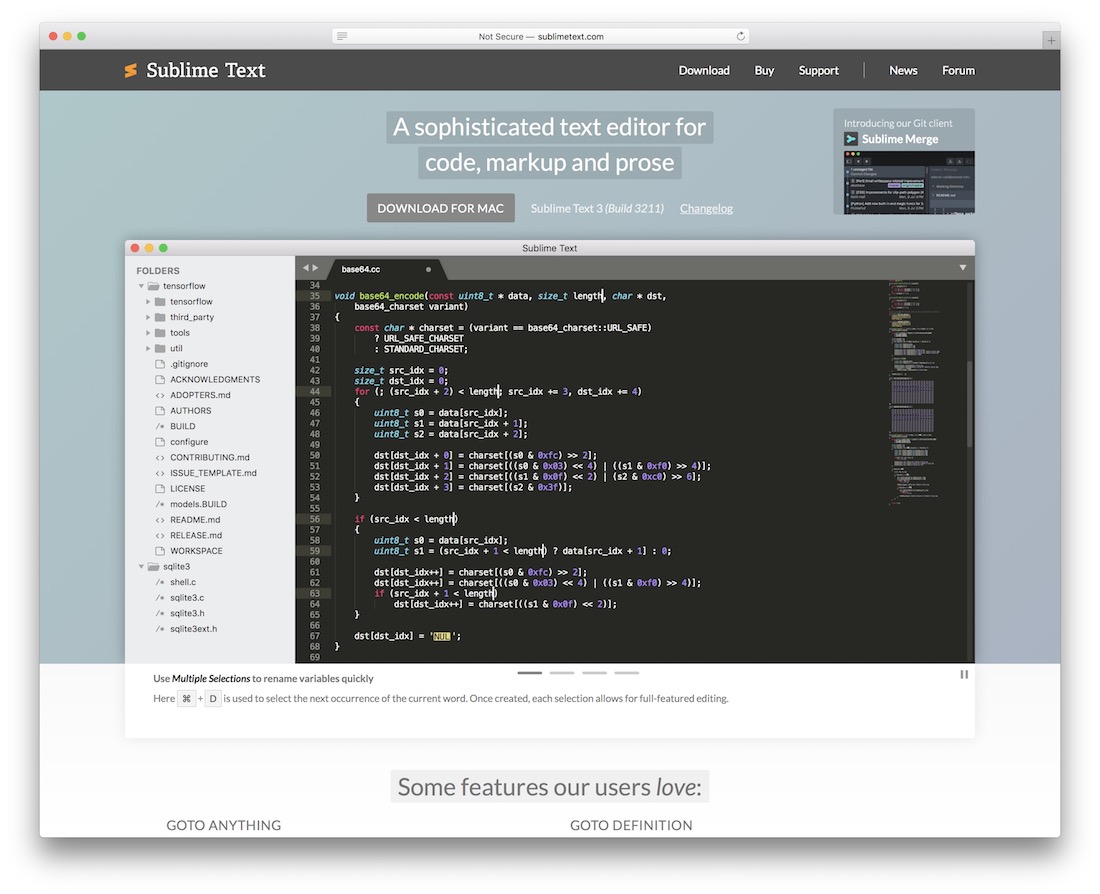
Also known as Sublime Editor, this text editor/developer IDE has been a well-known name in the web developer and designer industries. Sublime Text stands out with its versatility and customizability, which allows each user to customize the editor to their own specific needs, whether they’re coding in Java, JavaScript, or C++, Sublime has a lot to offer through the custom plugins option, as well as the ability to install third-party themes that fellow code developers have shared with the community.
Sublime is free for trial, but you will be prompted to purchase the full version occasionally. Remember that the free version doesn’t restrict you from any features, but investing in something that will pay itself back a thousand times over is nice.

Atom is a new code editor from the highly acclaimed open-source community, GitHub. This code editor has attracted many supporters, thanks to its flexible design, great optimization features, and the intense community support that allows users to become a part of the editor. A built-in package manager means all your coding can happen from within the code editor. This saves you time, and in turn, lengthening your periods of productivity. Those who want to write code fast will enjoy the autocomplete feature; it intuitively learns about your coding habits and the language you’re coding in.
Please note. Official support for Atom is discontinued and users are encouraged to move to Visual Studio Code, however, it still has a huge community that keeps the project alive. As of today, I still use it with all my active web development projects.

Notepad++ is the successor of the default Notepad application many grew up with. It is a lightweight code editor; perfect for web designers, front-end developers, and the like. Notepad++ is simple to use, but advanced enough to understand coding concepts and offer customization options that allow for a more open coding experience.
Notepad++ is the most popular independent code editor for Windows.

Vim is a highly configurable text editor for an efficient text editing. It is an improved version of the Vi editor, distributed with most UNIX systems. Attending a developer conference and coming across someone who doesn’t know about the Vim code editor will be a tough thing to achieve. Vim has been around for ages, and anyone who is a religious UNIX user will most likely be using this code editor to develop and design. Although it’s highly sought after, Vim can be a tough cookie to crack when learning all about it. If you enjoy using shortcuts when working on your UNIX system, you will undoubtedly enjoy Vim.

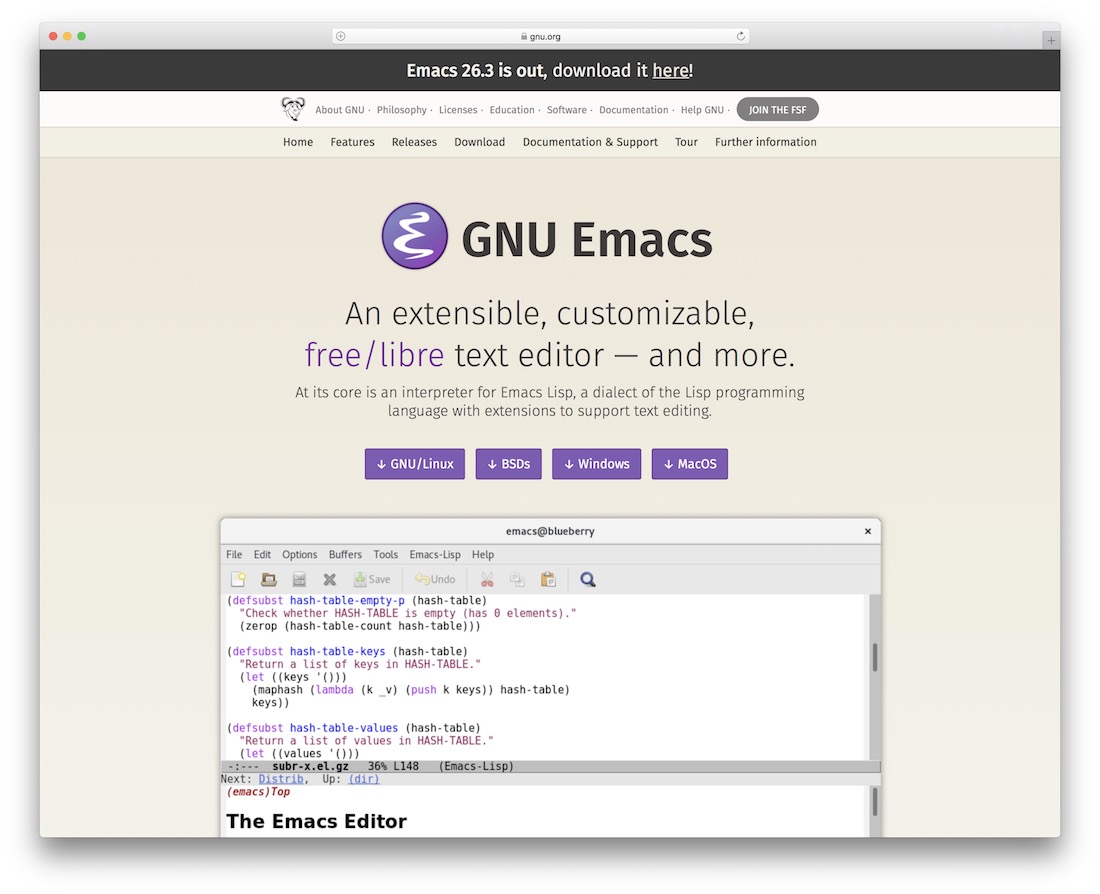
Emacs is the successor to Vim, at least according to those who use it. It is a screen editor, but not an insertion mode editor. Any character typed in Emacs is automatically inserted into the file, unless it includes a command prefix. Many prefer Emacs over the customization options it offer. Although, you might want to try it out to make sure which one you like the most.

Komodo Edit is the lightweight and open-source alternative to the Komodo IDE. This makes Komodo Edit the perfect solution to web designers who need only a code editor with the basic code development functionality. On the homepage of Komodo Edit, you will see the Editor’s and IDE’s comparison. However, you have to remember that the IDE will naturally have many more features because of how an IDE works. We highly recommend Komodo Edit for designers of any level.

VS Code is a trendy code editor that is free of charge and works for various intentions. With that in mind, you can start building your next project or refining the existing one. VS Code is open source and runs flawlessly everywhere. The user workspace is very friendly, too. It ensures web designers and developers of all skill levels enjoy the practicality of VS Code through the roof. You can even adjust and modify the editor itself, tailoring it to your liking, so it feels as natural as possible to you.
Some of the features of VS Code are IntelliSense, running and debugging, built-in Git (or working with other SCM providers) and tons of options and possibilities to stretch and customize the tool with extensions.

Nova is likely to be your answer if you’re looking for a simple solution towards building websites without any distractions. Nova is the perfect text editor that supports coding syntax, many languages, and other code highlighting options that will make development fun and interesting. Those designers who are more technical will enjoy the in-built MySQL database editor. It gives you an edge over using different tools to develop the same site.
Nova is a native Mac code editor that works only on Mac OS. However, the native editor offers unmatched performance when working with large code bases.

Although limited to OS X users, TextMate is one of the market’s most comprehensive text/code editors. It is not seen as an IDE; thanks to its snippets and macros features, it has become a great substitute for designers and developers needing customization and workflow flexibility.
Was this article helpful?
YesNo
[ad_2]
Source link
