How to Send Automated Birthday & Anniversary Emails in WooCommerce

[ad_1]
Do you want to send automated birthday and anniversary emails in WooCommerce?
Birthdays and purchase anniversaries are great opportunities to get in touch with your customers. By marking these special dates, you can make customers feel valued, boost engagement, and even get more sales by offering incentives like personalized coupon codes and discounts.
In this article, we will show you how you can send birthday reminders and purchase anniversary emails in WooCommerce.

Why Send Automated Birthday & Anniversary Emails?
If you run an online store, then an email list allows you to promote your products and services to people who have already shown an interest in your business.
Pro Tip: Even though WordPress can send messages you should never use WordPress to send emails. To find a better alternative, please see our expert pick of the best email marketing services for small businesses.
After building an email list, it’s important to keep subscribers engaged and interested in what you have to say. One option is to send automated birthday and anniversary emails.
Immediately, this makes customers feel more valued and appreciated, which can boost brand loyalty. However, you can often get even more engagement and sales by offering rewards such as discounts, coupon codes, and free gifts.

These email campaigns are often very popular with customers. In fact, according to Omnisend, birthday emails have a 45% open rate, a 12% click-through rate, and a 3% conversion rate, which is much higher than the national average.
With that being said, let’s see how you can send automated birthday and anniversary emails in WooCommerce.
How to Send Automated Birthday & Anniversary Emails
The easiest way to send automated birthday and anniversary emails in WooCommerce is by using FunnelKit Automations Pro. FunnelKit is the best automation tool for WooCommerce websites. It allows you to customize your WooCommerce emails using a drag-and-drop builder, and create automated email and SMS campaigns.
First, you will need to install and activate the FunnelKit Automations Pro plugin. For more details, please see our guide on how to install a WordPress plugin.
You will also need the free FunnelKit Automations plugin, as the premium plugin uses it as the base for its more advanced features.
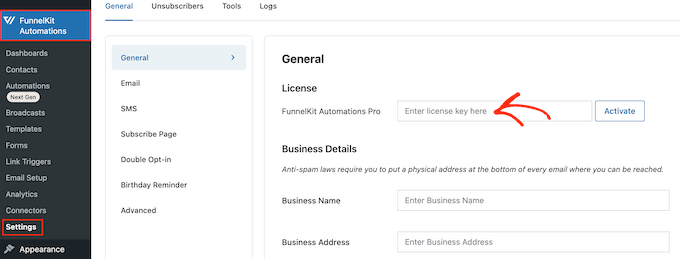
Upon activation, head over to FunnelKit Automations » Settings and add the license to the ‘FunnelKit Automations Pro’ field.

You can find this information under your account on the FunnelKit website. After entering the key, just click on the ‘Activate’ button.
Now, you’re ready to create automated birthday and anniversary reminder emails. Simply use the quick links below to jump straight to the email campaign you want to create.
How to Send Automated Birthday Emails in WooCommerce
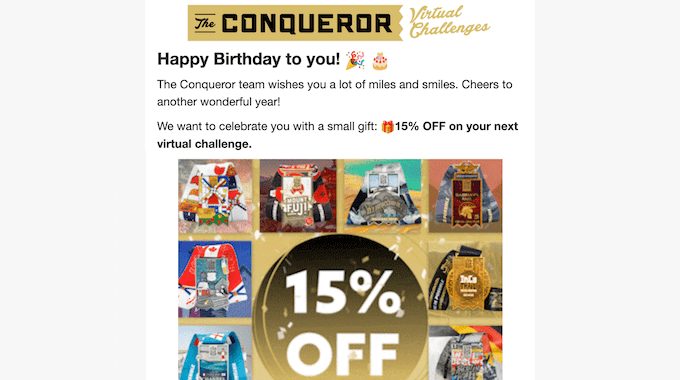
Personalized birthday messages can help you build a stronger relationship with your customers, while also encouraging brand loyalty.
Even better, you can add a gift to your birthday messages, such as a personalized coupon code, a free upgrade, or a complimentary digital download such as an ebook. These gifts can boost engagement, get customers to visit your website, and even get you more sales.
With that being said, let’s see how you can send automated birthday emails using the FunnelKit Automations plugin.
Step 1. Get the Customer’s Date of Birth
Before you can send automated birthday emails, you’ll need to know the customer’s date of birth. You can collect this information on WooCommerce’s checkout page, My Account page, or thank you page.
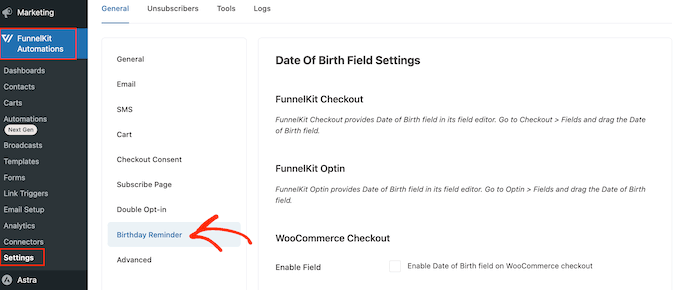
To get started, go to FunnelKit Automations » Settings in the WordPress dashboard.
In the left-hand menu, select ‘Birthday Reminders.’

You can now choose where to add the date of birth field.
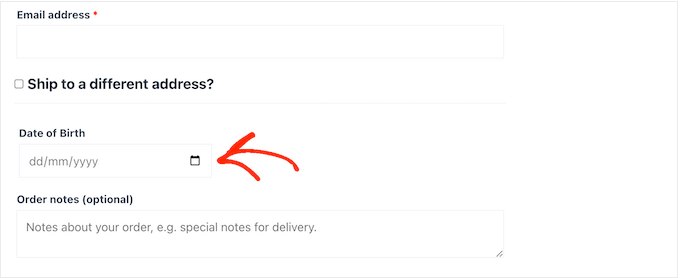
The first option is to collect this information on the checkout page.

By making this field part of the checkout process, you’re guaranteed to get the information. However, this does add an extra step to the purchasing process, which may increase your cart abandonment rates.
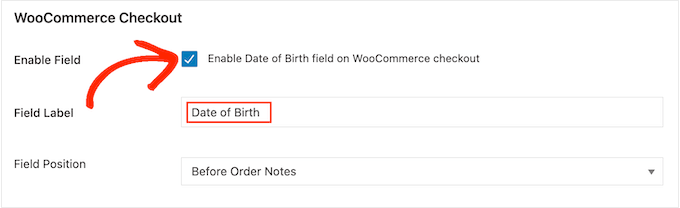
To add a field to the WooCommerce checkout page, simply check the box next to: ‘Enable Date of Birth field on WooCommerce checkout.’
By default, FunnelKit will use a ‘Date of Birth’ label but you can replace this with your own custom phrasing like ‘Birthday’ by typing into ‘Field Label.’

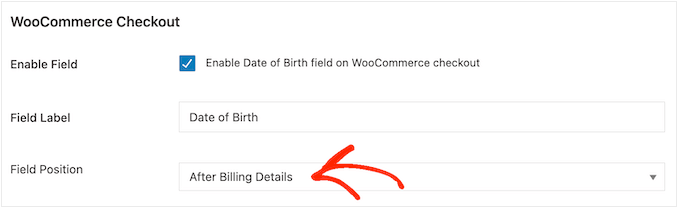
You can also change where the field appears on the WooCommerce checkout page by opening the ‘Field Position’ dropdown.
Then, choose between After Billing Details, Before Order Notes, or After Order Notes.

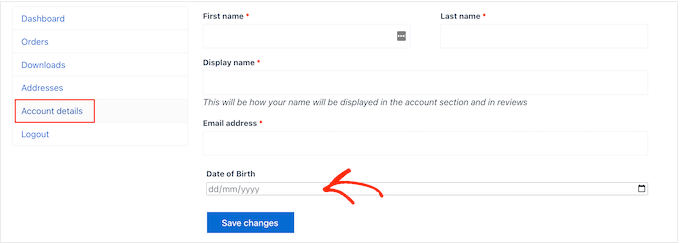
Another option is adding the field to the ‘Account details’ section of WooCommerce’s My Account page.
This allows you to collect the date of birth without adding friction to the purchasing process. However, there’s no guarantee that every customer will visit the My Account page and enter their date of birth.

To add this field to the My Account page, just check the box next to the ‘Enable Date of Birth field on My Account’ option.
To change the label, simply type your custom messaging into ‘Field Label.’

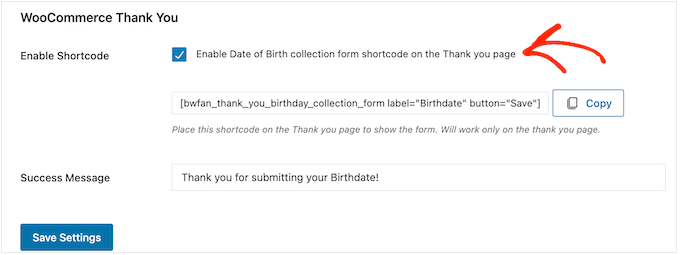
Finally, you can add the birthday field to the thank you page using a shortcode.
In this way, you can collect the date of birth without adding more steps to the checkout process. The customer will also see the thank you page every time they make a purchase, so they’ll get multiple chances to enter their date of birth.
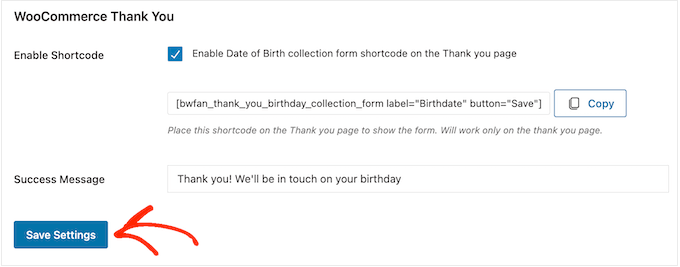
To create a shortcode, check the box labeled ‘Enable Date of Birth collection form shortcode on the Thank you page.’

By default, FunnelKit will show the following message when a customer enters their date of birth: Thank you for submitting your Birthdate!
To replace this with your own messaging, simply type into the ‘Success Message’ field.

After that, FunnelKit will create the shortcode.
Simply click on the ‘Copy’ button to copy the code to your computer’s clipboard.

You can now add the shortcode to your WooCommerce thank you page. If you don’t already have a custom page, then please see our guide on how to easily create custom WooCommerce thank you pages.
For more information on how to place the shortcode on the thank you page, check out our guide on how to add a shortcode in WordPress.
When you’re happy with how the field is set up, click on ‘Save Settings’ to make it live.

Step 2. Create a Birthday Email Automation For WooCommerce
Now you’re recording the customer’s birth date, it’s time to create an automated happy birthday workflow.
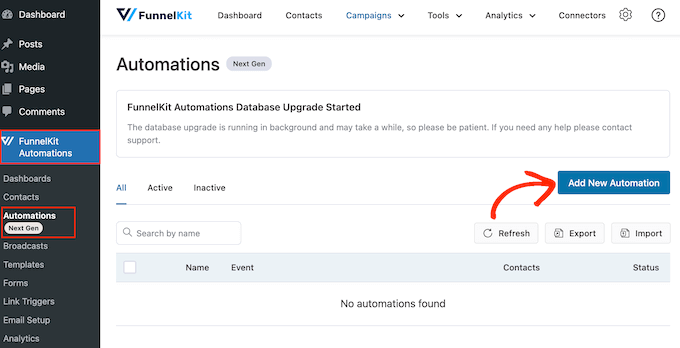
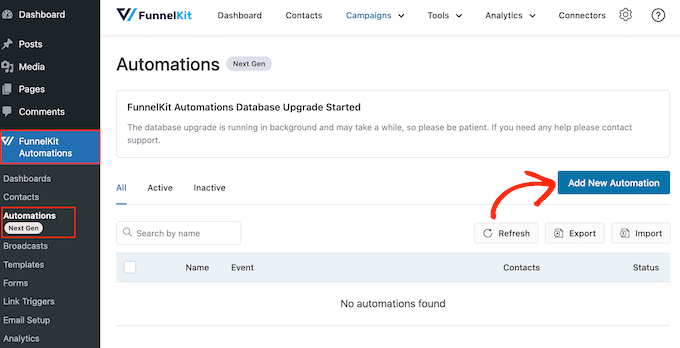
To get started, go to FunnelKit Automations » Automations (Next-Gen) and click on the ‘Add New Automation’ button.

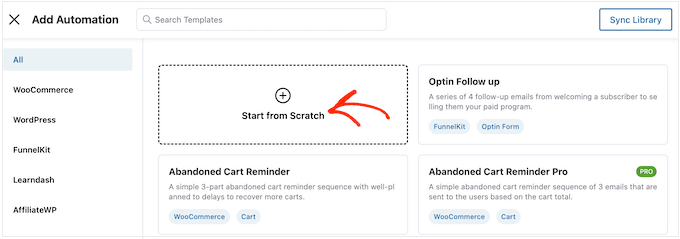
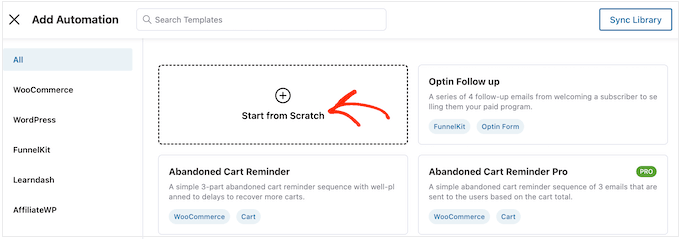
Here, you’ll see all the ready-made email campaigns you can use to recover abandoned carts, sell online courses, and more.
To send automated birthday emails, click on ‘Start from Scratch.’

You can now type in a name for the automation. This is just for your reference, so you can use anything you want.
With that done, click on ‘Create.’

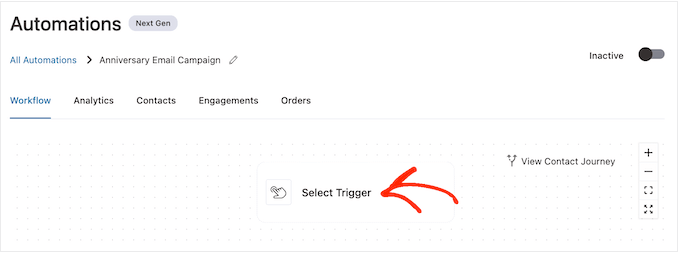
This launches FunnelKit’s user-friendly email automation builder, ready for you to create the WooCommerce workflow.
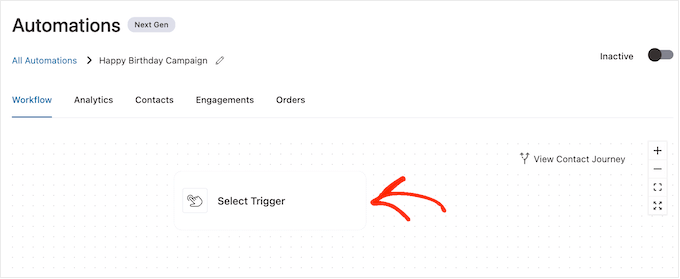
To get started, click on ‘Select Trigger’.

You can now choose the action that will trigger the automated workflow in WordPress.
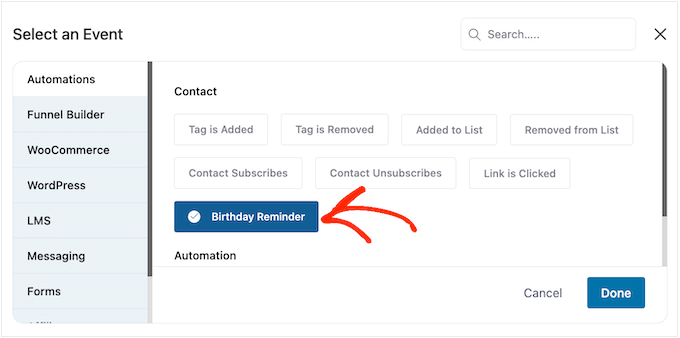
In the popup that appears, click on ‘Birthday Reminder.’

Then, select ‘Done’ to add the trigger to your workflow.
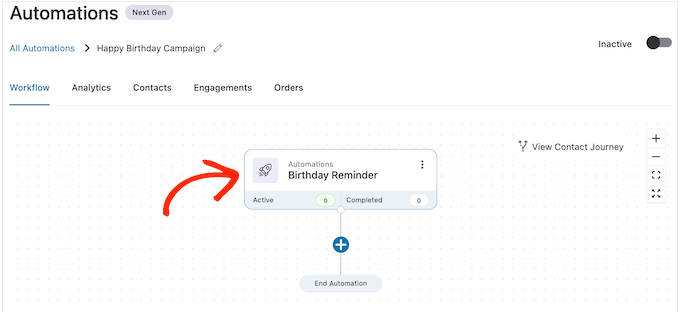
The next step is configuring the trigger, so go ahead and click on ‘Birthday Reminder.’

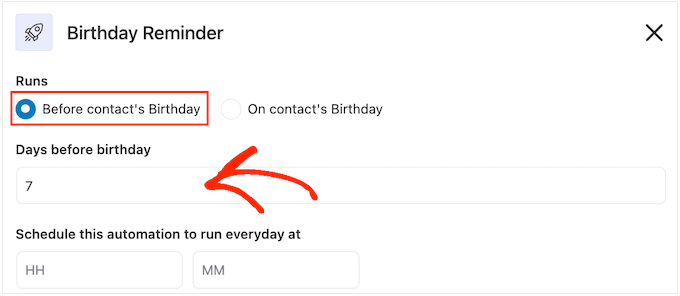
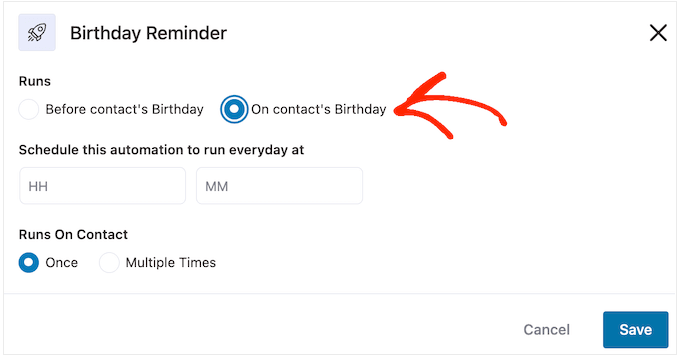
In the popup that appears, you can choose whether to run the automation on the contact’s birthday, or before the contact’s birthday.
In this guide, we’ll show you how to create follow-up emails. For example, you might send the customer a personalized coupon code 7 days before their birthday, and then a follow-up email warning that their coupon is about to expire.
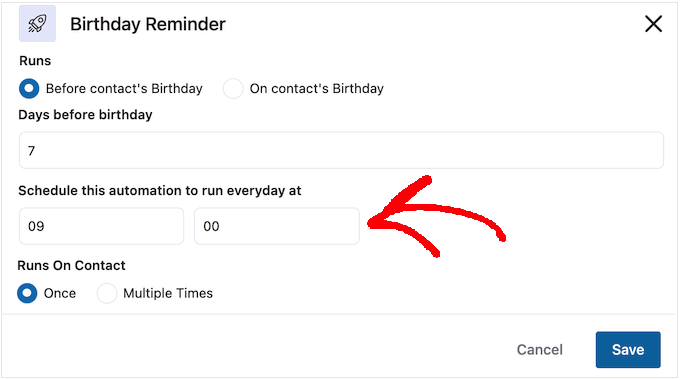
With that in mind, you may want to select ‘Before contact’s birthday’ and then type in the number of days.

Another option is to select ‘On contact’s birthday.’
This is a good choice if you’re simply wishing the customer a happy birthday, or you’re sending them a free gift coupon that doesn’t expire.

With that done, you need to tell FunnelKit when to send the birthday email. Typically, you’ll want to use the time when your customers are most likely to be online.
That said, it helps to know as much about your customers as possible. If you haven’t already, then we recommend installing Google Analytics in WordPress. This will help you learn more about your customers, including their location and time zone.
By continuously monitoring and fine-tuning all your custom WooCommerce emails, you should be able to improve your open rates and conversion rates.
To send the automated birthday email at a specific time, simply type into the fields that show ‘HH’ (hour) and ‘MM’ (minute) by default.

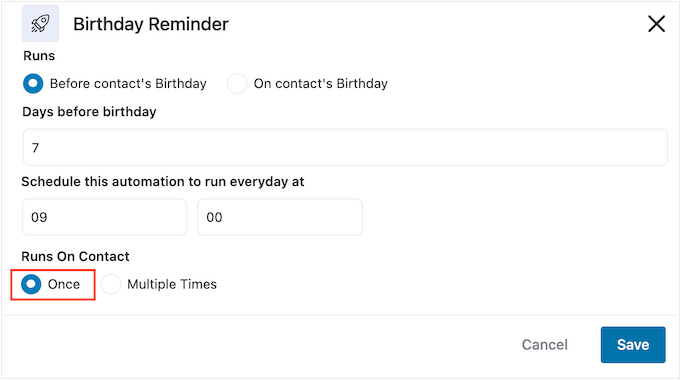
It is possible for a customer to be in the same workflow multiple times, simultaneously.
This may be a good idea for some automated workflows, such as upselling or cross-selling automations where multiple campaigns may be running at once. However, this doesn’t make sense for an automated birthday campaign, so make sure you select ‘Once.’

When you are happy with how the trigger is set up, simply click on the ‘Save’ button.
Step 3. Create a Personalized Birthday Coupon (Optional)
Many businesses send their customers a coupon code on their birthday. This can make customers feel valued, while also getting you more engagement and sales.
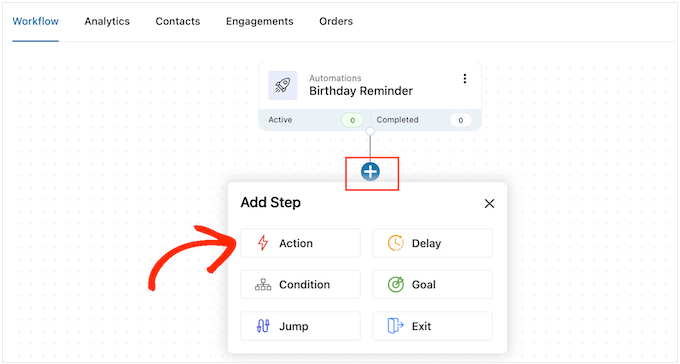
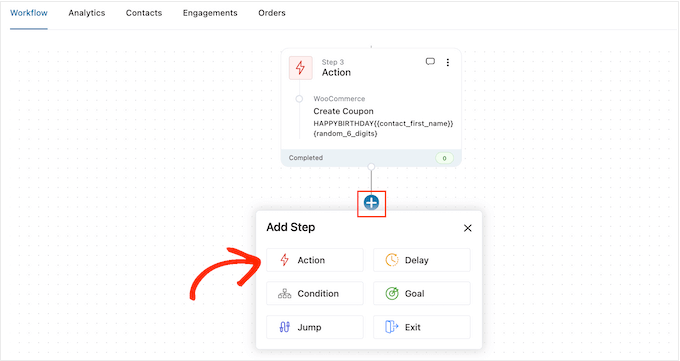
With that in mind, you may want to create a personalized coupon that you’ll add to the birthday email. To do this, click on the ‘+’ and then select ‘Action.’

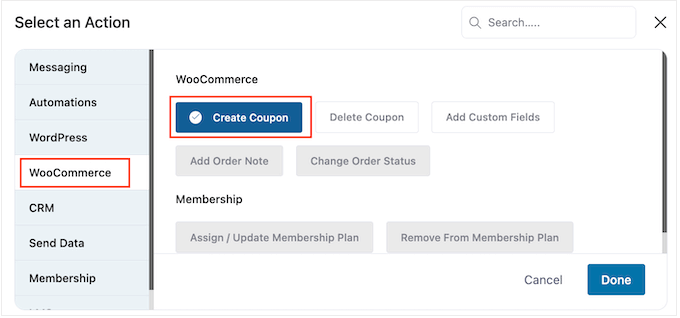
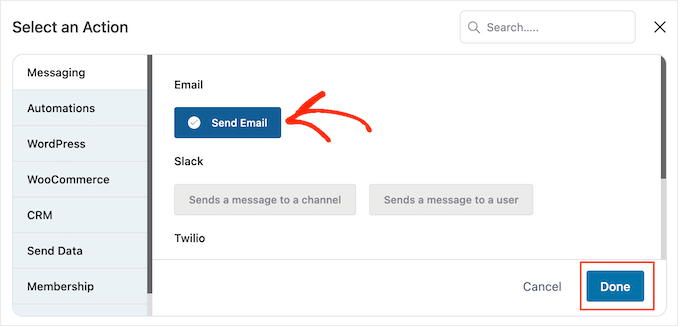
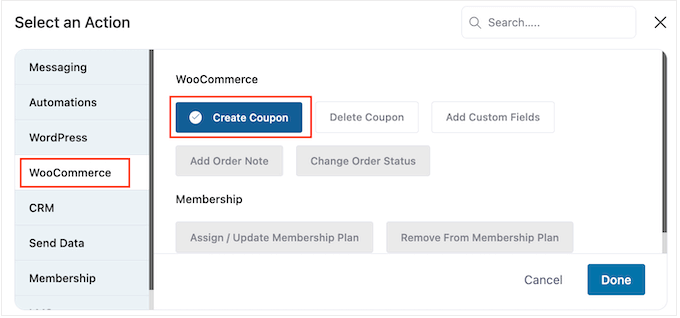
In the popup that appears, click on the ‘WooCommerce’ tab.
Then, select ‘Create Coupon.’

Finally, click ‘Done’ to add the action to your workflow.
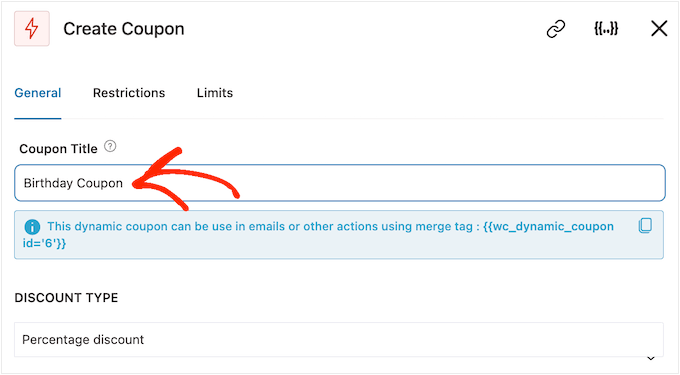
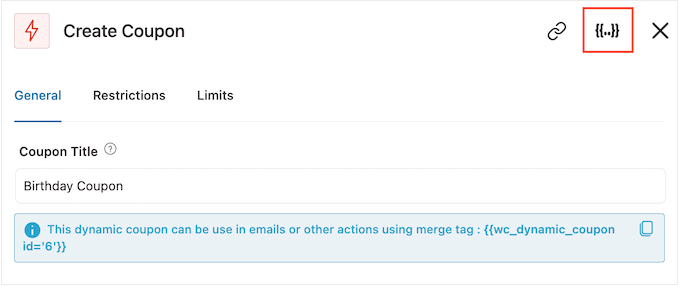
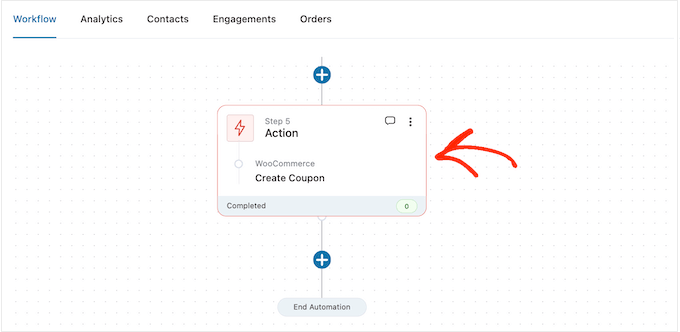
Back in the main FunnelKit editor, click on the action you just added. This opens a popup where you can customize the ‘Create Coupon’ action.
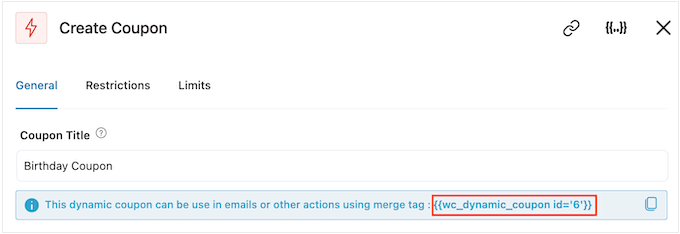
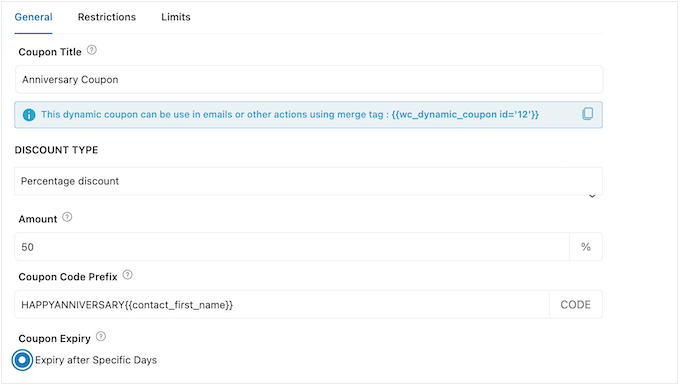
To start, type a name for the coupon into the ‘Coupon Title’ field. This is just for your reference so you can use anything you want.

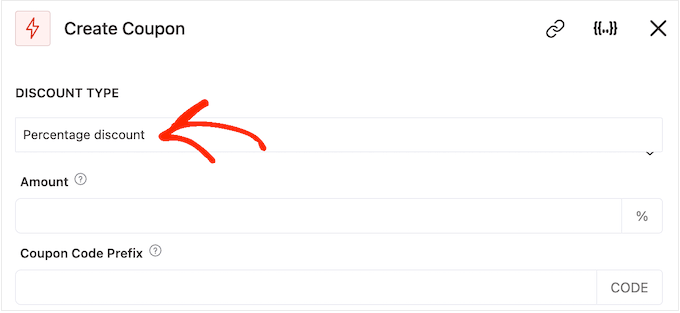
After that, choose the type of coupon that you want to create, using the ‘Discount Type’ dropdown menu.
FunnelKit supports percentage discounts, fixed cart discounts, and fixed product discounts.

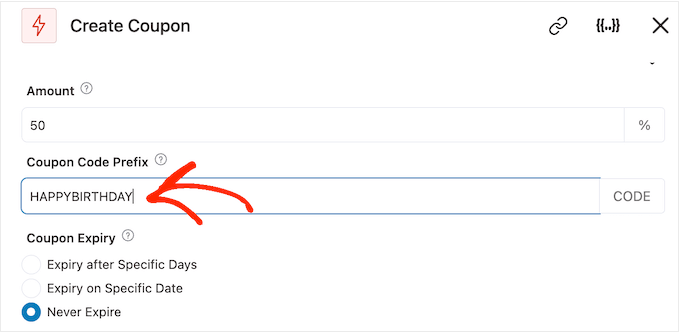
After making a decision, you’ll need to type the discount amount into the ‘Amount’ field.
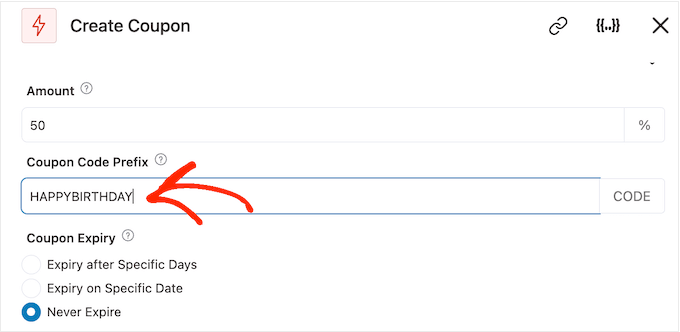
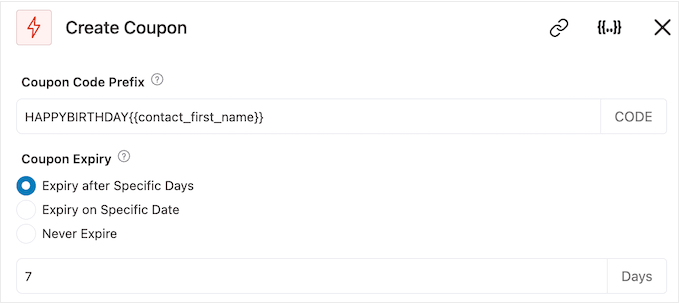
FunnelKit automatically creates a unique coupon code for each contact. However, you can add a prefix to the start of the coupon, which can either be plain text or dynamic merge tags.

FunnelKit will replace merge tags with real text every time it creates a code, so this is a great way to create personalized coupons.
Since you’re creating a birthday email, it’s a good idea to include the customer’s name in the coupon. This can catch their attention and also makes your code easier to remember.
You can add the customer’s name using a merge tag, so click on the ‘{{.}}’ icon.
Note: Some products use other names for merge tags. WPForms, for instance, calls them smart tags.

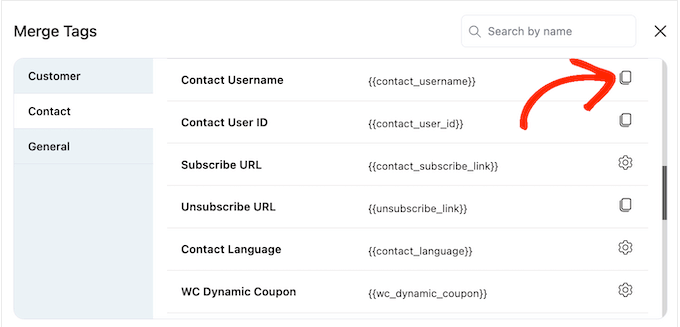
This opens a popup where you can look through all the available merge tags.
When you find a tag you want to use, you might see either a ‘Copy’ or ‘Settings’ icon. If you see the ‘Copy’ symbol, then simply click to copy the merge tag.

With that done, you can go ahead and paste the tag into the ‘Coupon Code Prefix’ field.
As you can see in the following image, you can use a mix of plain text and tags.

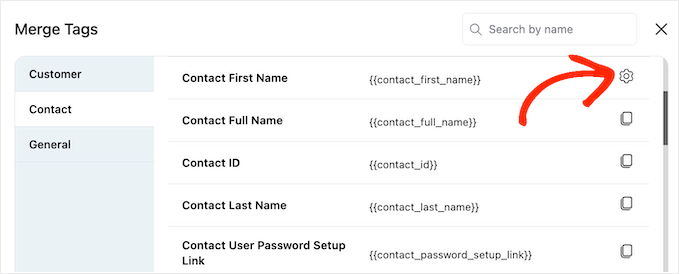
When looking through the tags, you may see a ‘Settings’ icon instead of a ‘Copy’ icon.
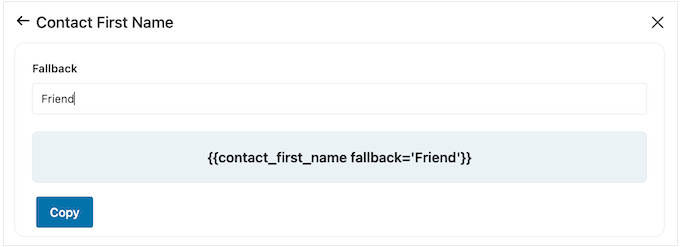
For example, the following image shows a ‘Settings’ icon next to the Contact First Name merge tag.

This icon allows you to set a fallback, which FunnelKit will use if it doesn’t have access to the real value.
If you see a ‘Settings’ icon, then give it a click and type some text into the ‘Fallback’ field.

After creating a fallback, click on ‘Copy.’ With that done, simply paste the merge tag into the ‘Coupon Code Prefix’ field.
By default, the coupon will never expire. A sense of urgency and FOMO can encourage customers to use the coupon, so you may want to select the button next to either ‘Expire after Specific Days’ or ‘Expire on Specific Date.’
You can then use the controls to schedule the coupon in WooCommerce.

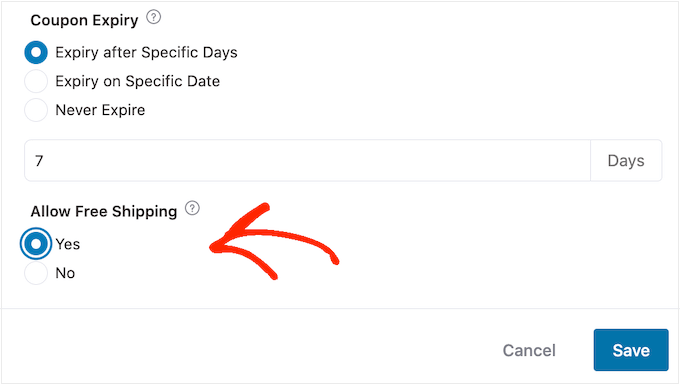
Finally, you can choose whether the coupon gives shoppers a free shipping discount.
Customers love free shipping, so you may want to consider selecting the ‘Yes’ radio button under ‘Allow Free Shipping.’

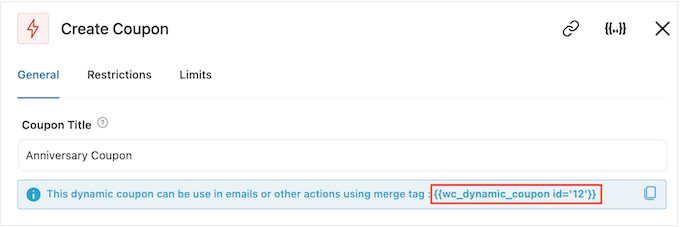
When you’re happy with how the coupon is set up, make sure to copy the code under the ‘Coupon Title.’
You’ll need to add this code to the birthday email, so store it somewhere safe.

With that done, click on ‘Save’ to store your changes.
Step 4: Design the WooCommerce Automated Birthday Email
Now, it’s time to create the WooCommerce email that you‘ll send to customers.
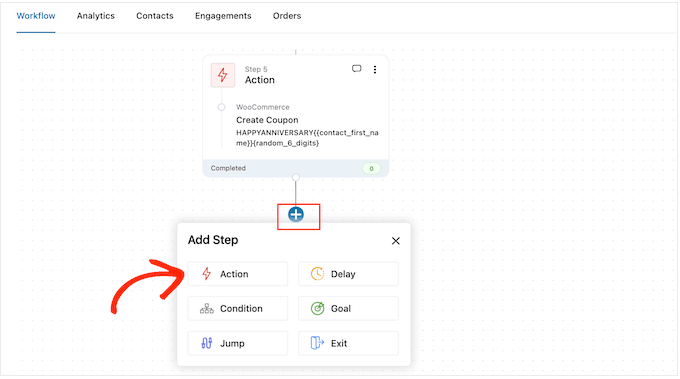
To get started, click on the ‘+’ button and then select ‘Action.’

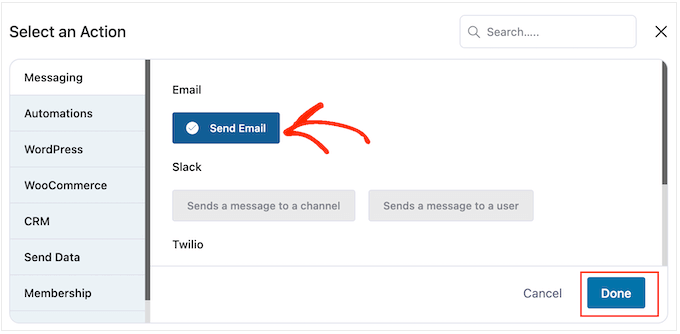
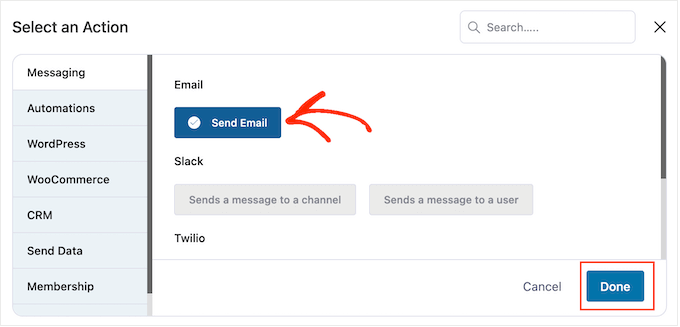
In the popup that appears, choose ‘Send Email.’
Then, click on ‘Done.’

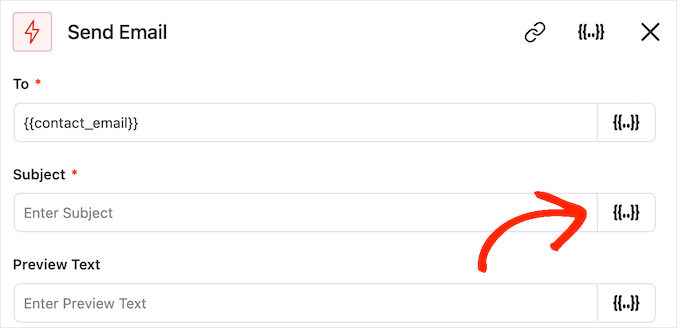
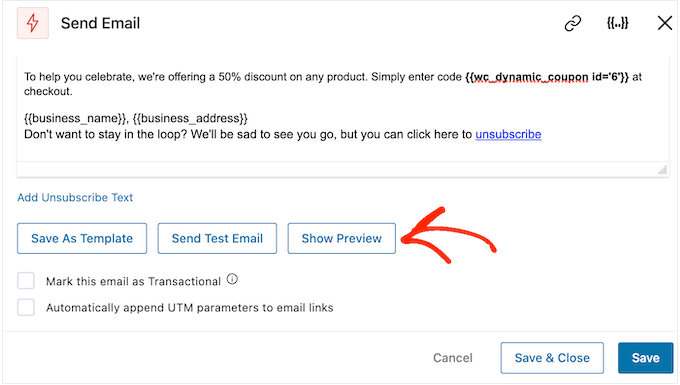
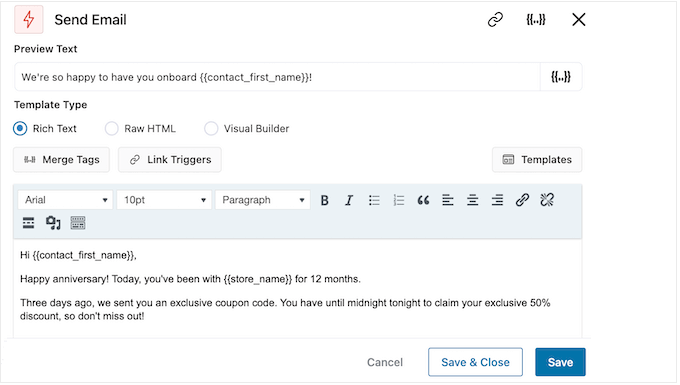
You can now create an email by typing in a subject and previewing it.
You can use a mix of plain text and merge tags. To add a merge tag, just click on the ‘{{.}}’ icon next to the field where you want to use the tag.

You can then add merge tags by following the same process described above.
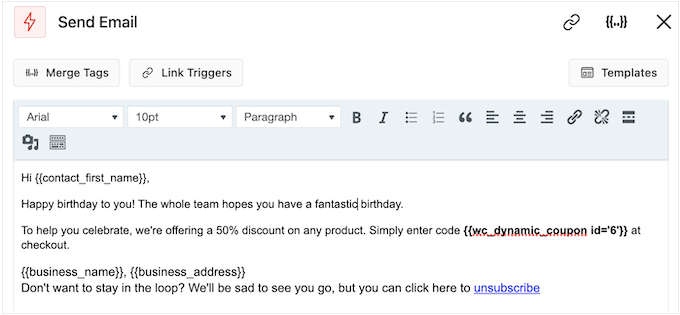
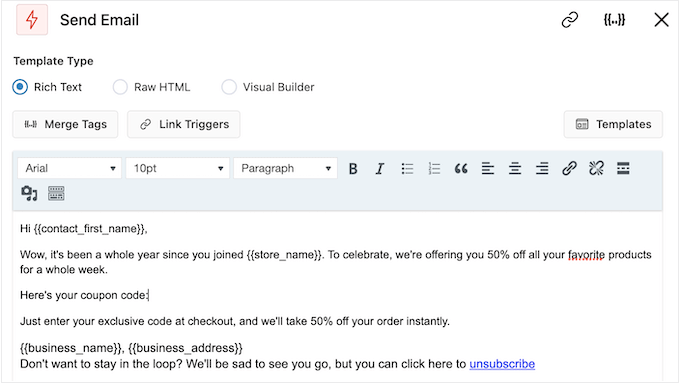
When you’re happy with the subject and preview, scroll to the small text editor.
Here, you can create the email body text by typing into the editor. You can also add dynamic tags by selecting ‘Merge Tags’ and then following the process described above.
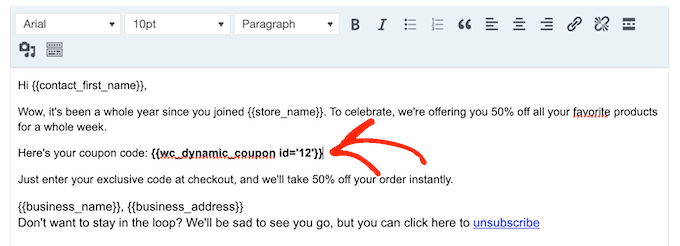
To add your coupon code, simply paste or type in the {{wc_dynamic_coupon id=’6′}} code you copied in the previous step. Double-check the ID number for the discount you’re sending the user.

The text editor has all the standard text formatting options, so you can add links, change the text size, change the font, and more.
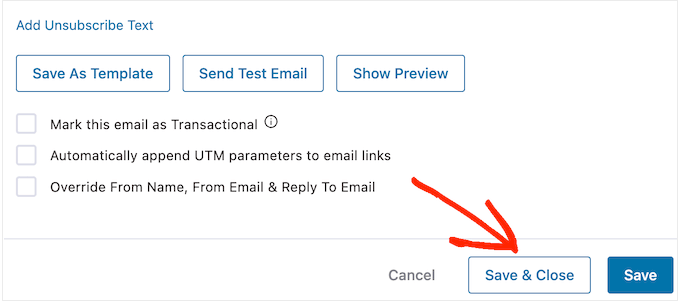
To see how the email will look to customers, simply click the ‘Show Preview’ button.

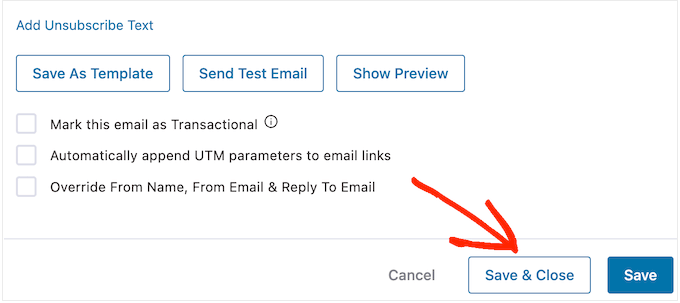
When you’re happy with how the birthday email is set up, don’t forget to click on the ‘Save & Close’ button.
Step 5: Add Follow-up Emails to the Birthday Campaign
At this point, you might want to add one or more follow-up emails to the campaign. For example, you might send the customer’s birthday coupon in advance, followed by a simple greeting on their birthday.
When creating follow-up emails, it’s important to add a delay so the customer doesn’t get all the messages at the same time.
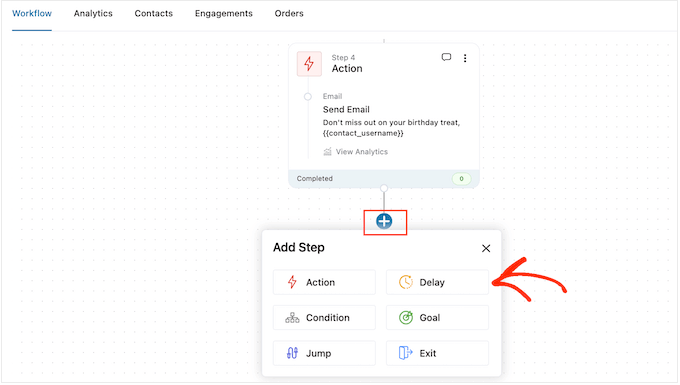
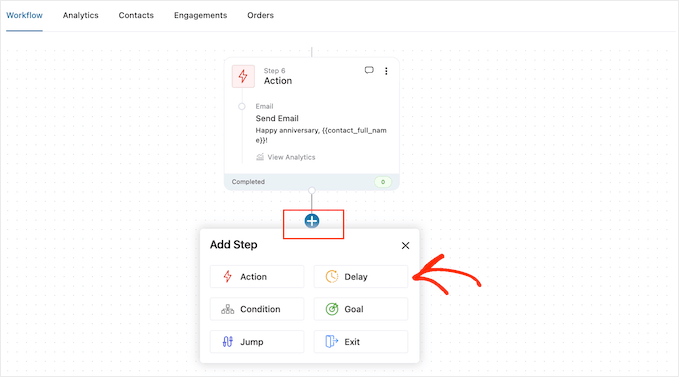
To do this, click on the ‘+’ icon and then select ‘Delay.’

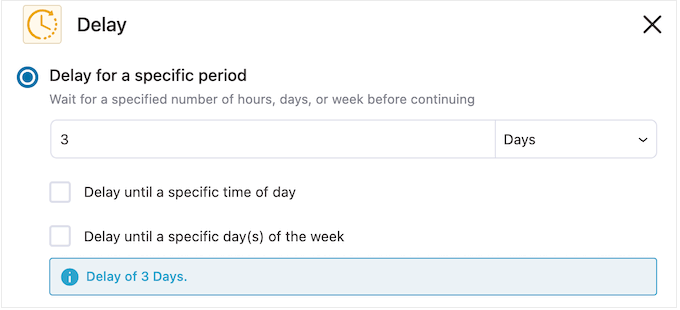
On this screen, open the dropdown that shows ‘Minutes’ by default and choose a value from the list. When creating a birthday email sequence you’ll typically want to select either ‘Days’ or ‘Weeks.’
After that, type in the value you want to use, such as 1 Week or 3 Days.

With that done, you can set the time when FunnelKit will send the follow-up email.
It’s usually a good idea to send emails at a time when the customer is most likely to be online, or when you typically get the highest open rates.
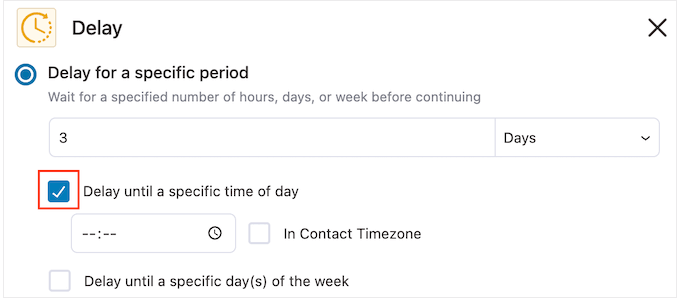
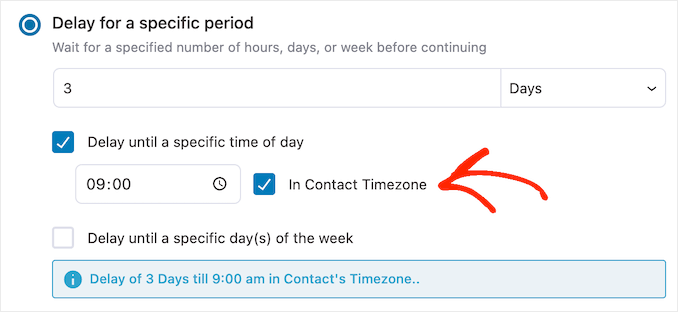
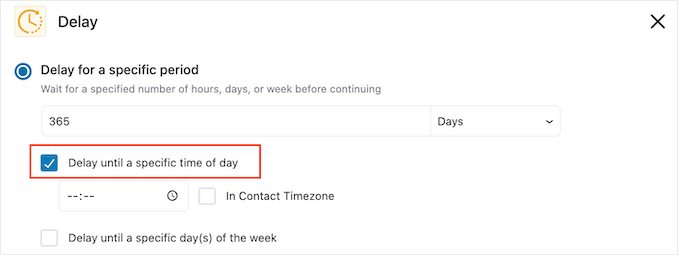
To do this, just check the following box: ‘Delay until a specific time of day’.

You can now set a time using the new settings that appear.
By default, FunnelKit will use the timezone in your WordPress settings. However, you may want to schedule the message based on the customer’s timezone, by checking the ‘In Contact Timezone’ box.

When you’re happy with how the delay is set up, click on ‘Save.’
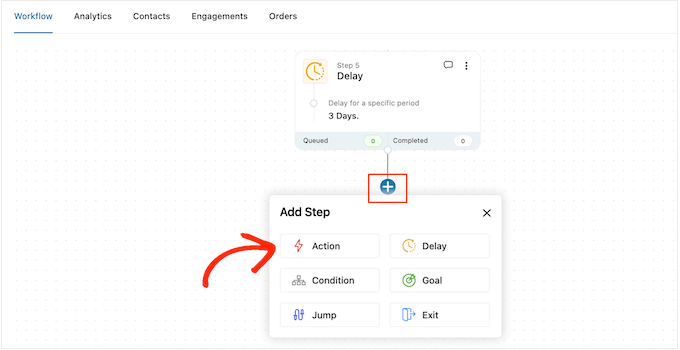
With that done, it’s time to create the follow-up email. Go ahead and click on the ‘+’ icon and then select ‘Action’.

In the popup that appears, select ‘Send Email.’
After that, click ‘Done.’

This opens a popup where you can create a subject and preview, and type in body text by following the same process described above.
When you are happy with the follow-up email, don’t forget to click on ‘Save & Close.’

To add more delays and follow-ups, simply repeat these steps.
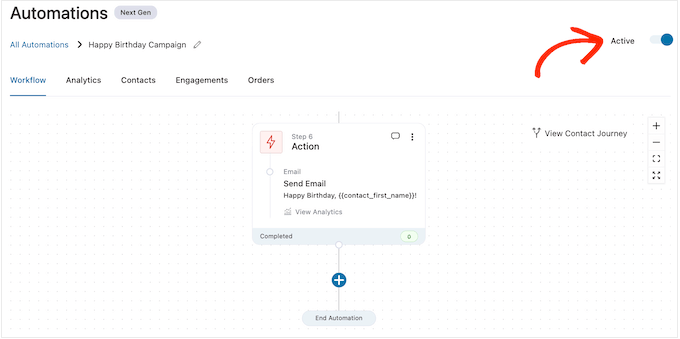
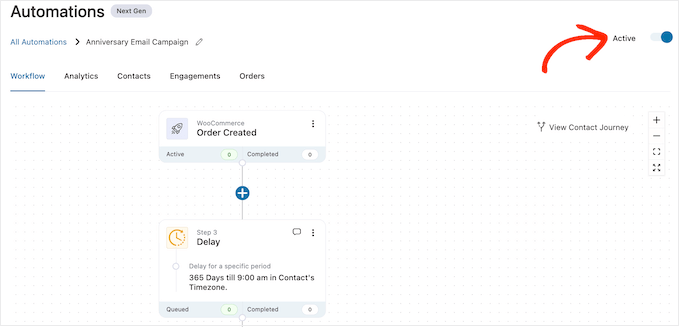
When you are ready to make the automation live on your WordPress website, click on the ‘Inactive’ slider so that it turns to ‘Active.’

That’s it. FunnelKit will now send automated birthday emails to your customers.
How to Send Automated Anniversary Emails in WooCommerce
Purchase anniversaries are an opportunity to get in touch with customers, and remind them about your online store.
You can also use anniversary emails to get more conversions. For example, if you sell physical products, then you might encourage customers to reorder the item by offering them a buy one get one free coupon or free shipping.
If you sell subscriptions using a plugin such as WooCommerce Subscriptions, then you can encourage the customer to renew their annual subscription by offering them a complimentary upgrade.
Even better, you can present these coupons and special offers as an exclusive reward for being a loyal customer. This can make customers feel valued and encourages them to take advantage of their reward.
Step 1. Create an Anniversary Email Automation For WooCommerce
To start, you’ll need to create a new WooCommerce automation by going to FunnelKit Automations » Automations (Next Gen).
Here, select Add New Automation.

Now, you’ll see all the ready-made automation templates you can use.
To create an anniversary email, click on ‘Start from Scratch’.

You can now type in a name for the automation. This is just for your reference, so you can use anything you want.
With that done, click on ‘Create.’

Step 2. Add an Order Created Trigger
The first step is adding the workflow trigger, so click on ‘Select Trigger.’

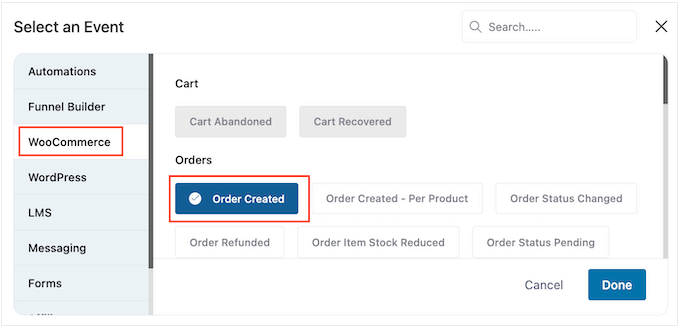
In the popup that appears, select the ‘WooCommerce’ tab.
Then, click on ‘Order Created.’

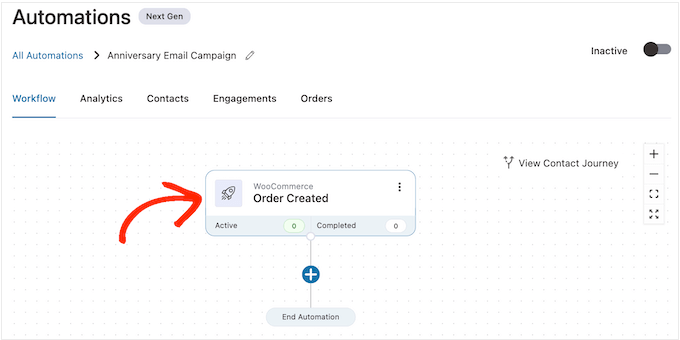
Next, click ‘Done’ to add the trigger to your workflow.
The next step is configuring the trigger, so go ahead and click on ‘Order Created.’

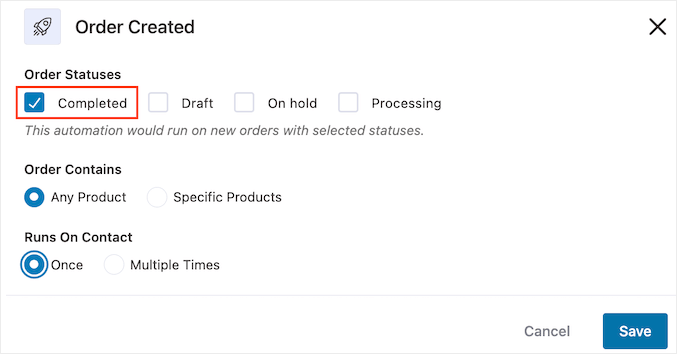
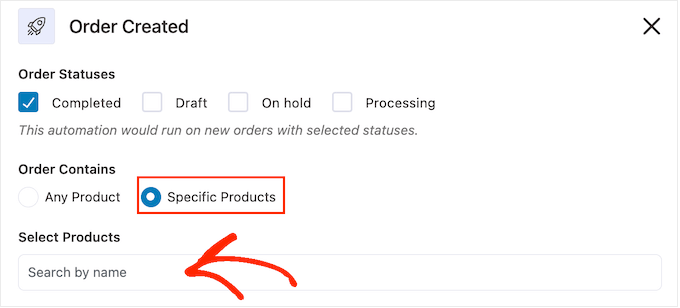
You can now choose the order status that you’ll use in the trigger.
Since you’re sending a purchase anniversary email, you’ll typically want to check the box next to ‘Completed.’

However, you may want to select ‘Draft’ or ‘Processing’ if incoming orders take a while to complete. For example, if you approve orders manually, then it may make sense to use the date when the order was created, rather than the completion date.
By default, FunnelKit will run this automation workflow for every product the customer buys. This is a good choice if your online marketplace only has a few products, or you sell more expensive and luxurious items.
However, if your customers often buy lots of small products, then running this workflow for every single purchase may create lots of anniversary emails. This can quickly become annoying and frustrating for the customer.
With that being said, you may want to run the automated anniversary workflow for specific products only. To do this, select the ‘Specific Products’ radio button and then type each product into the ‘Search by name’ field.

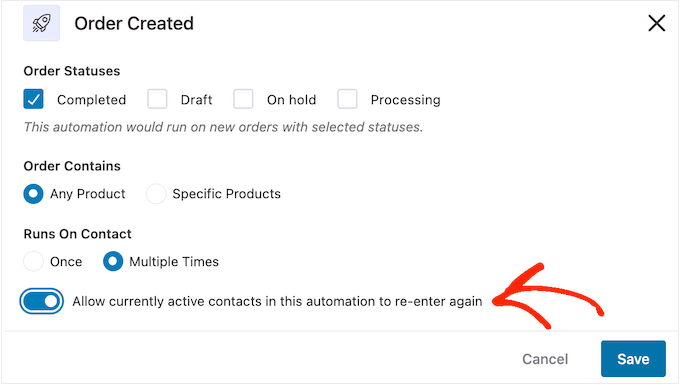
Next, you can choose whether the customer can be in this workflow multiple times, simultaneously. The default setting is ‘Once,’ so let’s look at how this might work on your WordPress website.
If a customer buys Item 1, then FunnelKit will add them to the anniversary automation for Item 1. However, if the shopper then purchases Item 2, they won’t be added to the anniversary workflow for Item 2, since they’re already in the workflow.
This can stop FunnelKit from sending lots of anniversary emails to the same customer, in a short space of time.
Another option is adding the customer to the workflow every single time they buy an item. This is a good choice if you sell more expensive or luxury items. For example, if you run an online boutique shop then it may make sense to celebrate every single purchase anniversary.
To make this change, select the button next to ‘Multiple Times.’ Then, click the following toggle: Allow currently active contacts in this automation to re-enter again.

When you’re happy with how the trigger is set up, click on ‘Save.’
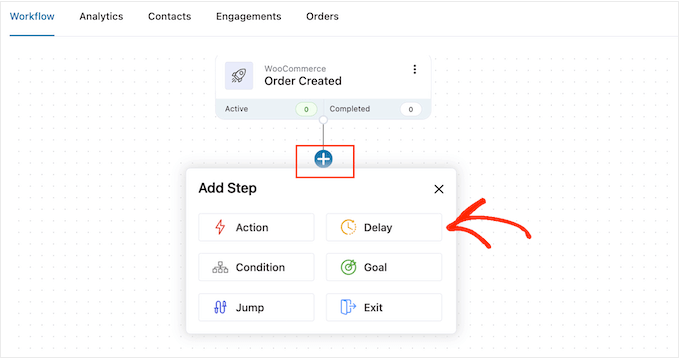
Step 3. Add a Delay
Now, you need to set a delay. This is how long the automation will wait before sending the anniversary email to customers.
To get started, click on ‘+’ and then select ‘Delay.’

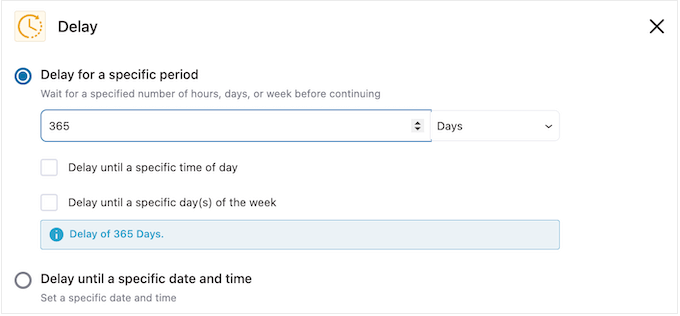
In the popup, open the dropdown that shows ‘Minutes’ by default and choose a value from the list. When creating an anniversary email you’ll typically want to select ‘Months’ or ‘Days.’
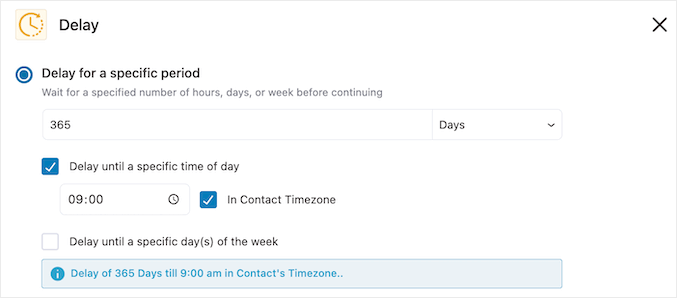
After that, type in the value you want to use. For example, if you want to mark the customer’s 1 year purchase anniversary, then you’ll need to set the delay to 12 months or 365 days.

It typically makes sense to send the anniversary email when the customer is online.
With that in mind, you may want to type a time into ‘Delay until a specific time of day.’

By default, FunnelKit will use the timezone in your WordPress settings.
However, you may want to use the customer’s timezone instead, by checking the ‘In Contact Timezone’ box.

With that done, click on ‘Save’ to store your settings.
Step 4. Create a Personalized Coupon Code (Optional)
You may want to encourage customer loyalty by sending a personalized coupon code.
This is a particularly good option if a customer’s subscription is due to expire. Instead of simply reminding the customer about the expiry date, you can congratulate them on being a loyal subscriber and offer them a discount if they renew their subscription in WooCommerce.
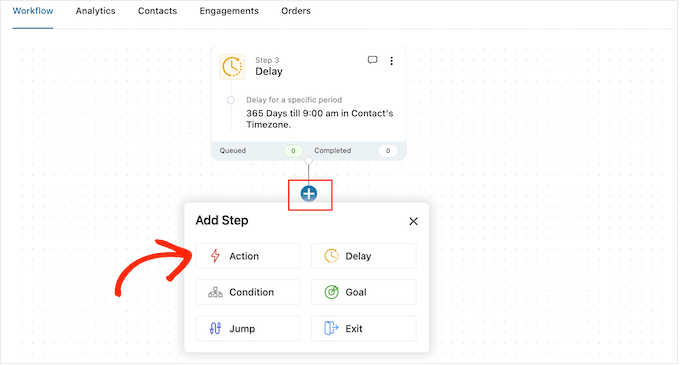
To create a personalized coupon code, click on the ‘+’ icon in the FunnelKit editor. Then, select ‘Action.’

In the popup that appears, select the ‘WooCommerce’ tab.
Then, click on ‘Create Coupon.’

Finally, click ‘Done’ to add the action to the workflow.
You can now click on the ‘Create Coupon’ action.

This opens a popup where you can create the coupon, and personalize it by adding FunnelKit merge tags.
For step-by-step instructions, simply follow the same process described above.

When you’re happy with how the coupon is set up, copy the small pieces of code under the ‘Coupon Title.’
In the next step, you’ll add this code to the anniversary email, so store it somewhere safe.

When you’re finished, click on ‘Save’ to add the coupon code to your workflow.
Step 5. Design the WooCommerce Anniversary Email
Now, it’s time to create the email that FunnelKit will send to customers on their anniversary, by clicking the ‘+’ button.
Then, select ‘Action.’

In the popup that appears, choose ‘Send Email.’
Then, click on ‘Done.’

You can now create an email by typing in a subject, preview, and body text.
You can also personalize the email by adding merge tags. For example, you might include the customer’s name, your store name, and other important information.

For step-by-step instructions on how to use merge tags, simply follow the same process described above.
If you’ve created an anniversary coupon, then you can add it using the code you copied in the previous step.

When you’re happy with the anniversary email, just click on ‘Save & Close.’
Step 6. Add Follow-Up Emails to the Anniversary Email Workflow
At this point, you might want to add one or more follow-up emails to the campaign. For example, you might remind customers when their anniversary coupon is due to expire.
When creating follow-up emails, it’s important to add a delay so customers don’t get all your messages at the same time.
To create a schedule, click on the ‘+’ icon and then select ‘Delay.’

In the popup that appears, set the delay by following the same process described above. When you’re happy with the delay, click on ‘Save.’
With that done, it’s time to create the follow-up email. Simply add a ‘Send Email’ action to your workflow by repeating the same steps described above.
You can now type in the subject line, preview, and body text.

When you’re happy with the follow-up email, just click on the ‘Save & Close’ button.
Simply repeat the exact same steps to add more delays and follow-up emails.

Step 7. Publish Your Anniversary Emails in WooCommerce
When you’re finally ready to make the automation live on your WordPress website, click on the ‘Inactive’ slider so it shows ‘Active’ instead.

FunnelKit will now send anniversary emails to all your customers and subscribers.
Bonus: How to Build a Successful Email List
Creating automated birthday and anniversary workflows is a great start, but for the best results, it’s important to work on building your email list too.
That’s where OptinMonster comes in.
OptinMonster is one of the best email capture plugins for WordPress used by over 1.2 million websites. It has everything you need to turn visitors into email subscribers.

OptinMonster allows you to create eye-catching email signup forms including popups, floating bars, full-screen welcome mats, slide-in scroll boxes, inline personalized lead forms, gamified spin-to-win optins, and more.
OptinMonater comes with over 400 professionally-designed templates that you can customize using the drag-and-drop builder.

For more information, please see our complete guide on how to build your email list in WordPress with OptinMonster.
We hope this article helped you learn how to send automated birthday and reminder emails in WooCommerce. You may also want to check out our guide on how to create a WooCommerce popup to increase sales and the best WooCommerce plugins for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link
