How to Show a Number Count Animation in WordPress

[ad_1]
Are you looking for ways to display an animated number counter on your WordPress site?
Showing a number count helps capture your visitors’ attention and allows you to display milestones, satisfied customers, successful projects completed, and other important statistics on your website.
In this article, we’ll show you how to show a number count animation in WordPress.

Why Add a Number Count Animation in WordPress?
Showing a number counter on your WordPress website is a great way to engage users and capture their attention.
You can use it to display important stats on your site, like the number of monthly visitors or the number of articles on a WordPress blog.
Similarly, you can use an animated number count to display completed projects, the number of satisfied customers, the number of clients, milestones achieved by your business, and other crucial information.
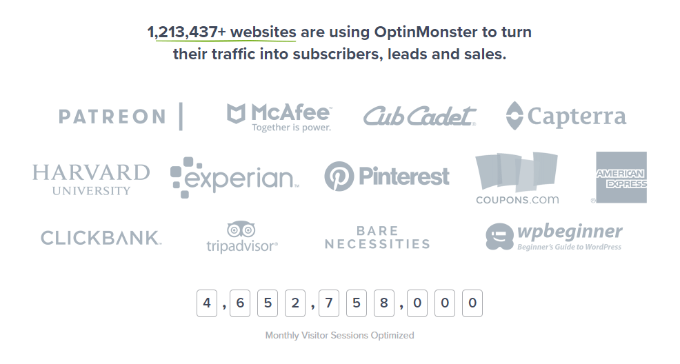
For example, OptinMonster uses the number counter to show monthly visitor sessions optimized.

Adding and customizing a number count in WordPress usually requires editing code. This can be tricky for beginners who don’t know how to write code.
That said, let’s see how you can show an animated number counter in WordPress. We’ll cover 2 simple methods using a premium website builder and a free plugin.
You can click the links below to jump ahead to your preferred section.
Method 1: Show a Number Count Animation Using SeedProd
The best way to add an animated number counter in WordPress is by using SeedProd. It is the best WordPress website builder that offers a drag-and-drop page builder and lots of customization options.
For this tutorial, we’ll use the SeedProd Pro version because it includes advanced blocks and allows you to add a counter. There is also a SeedProd Lite version you can try for free.
The first thing you’ll need to do is install and activate SeedProd. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, SeedProd will ask you to enter the license key. You can find the license key in your account area and the purchase confirmation email.

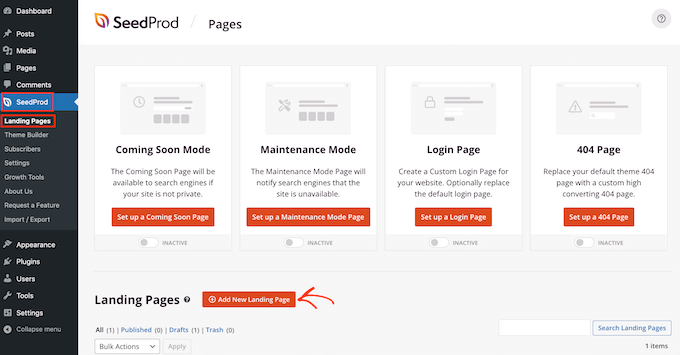
Next, you’ll need to head over to SeedProd » Landing Pages from your WordPress admin panel.
SeedProd lets you create professionally designed custom landing pages, including a coming soon page, maintenance mode page, login page, and 404 page.
Go ahead and click the ‘Add New Landing Page’ button.

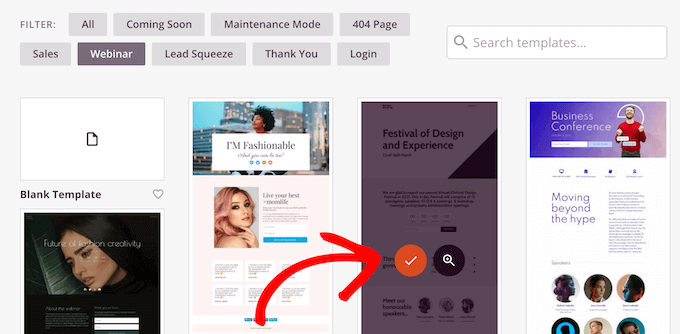
After that, you can select a template for your landing page and show the animated number counter.
Simply hover over a template and click the orange check button.

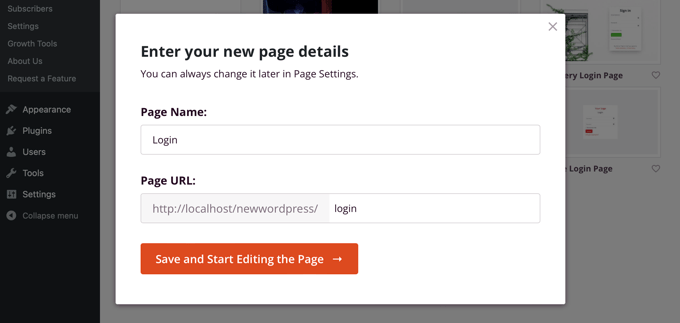
A popup window will now open. Simply enter a page name and page URL.
After that, click the ‘Save and Start Editing the Page’ button.

This will launch the SeedProd drag-and-drop builder.
Next, you can edit your page template by adding different blocks or clicking existing elements on the page.
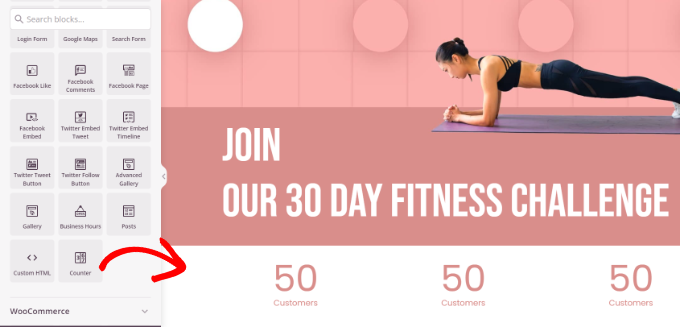
To add an animated number count, simply drag the ‘Counter’ block from the menu on your left and drop it onto the template.

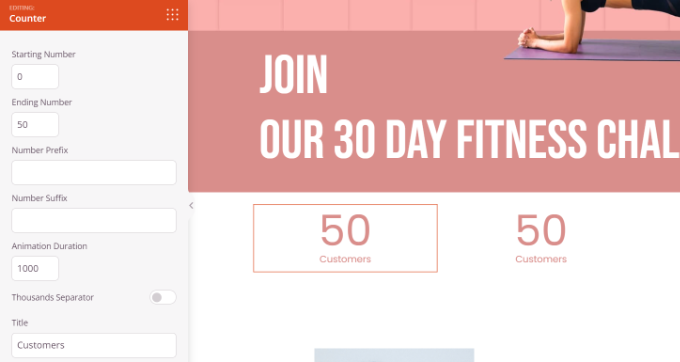
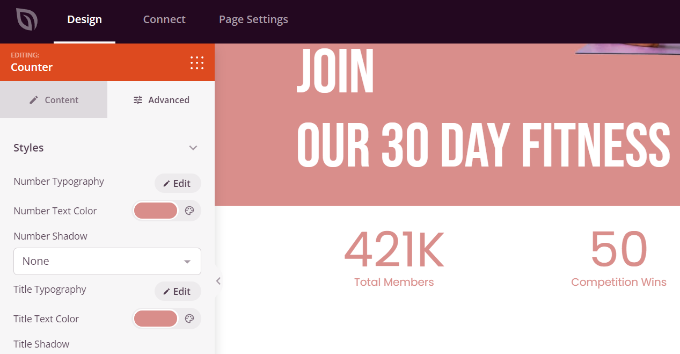
After that, you can select the Counter block to customize it further.
For instance, there are options to change the starting and ending number in the counter, enter a number prefix and suffix, and edit the title.

Next, you can switch to the ‘Advanced’ tab under the Counter block settings on your left.
Here, you’ll find more options to change the style, color, spacing, font, and more for your Counter block.

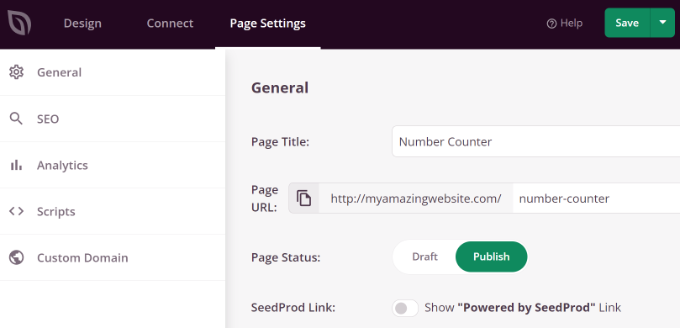
After that, you can head to the ‘Page Settings’ tab at the top.
Now click the ‘Page Status’ toggle and change it to Publish.

Next, you can click the ‘Save’ button at the top and exit the landing page builder.
To see the animated number counter in action, go ahead and visit your website.

Method 2: Show a Number Count Animation Using Counter Number
Another way you can add number count animation in WordPress is by using the Counter Number plugin.
It is a free WordPress plugin that is easy to use and lets you create simple counter numbers for your site.
First, you’ll need to install and activate the Counter Number plugin. For more details, please see our guide on how to install a WordPress plugin.
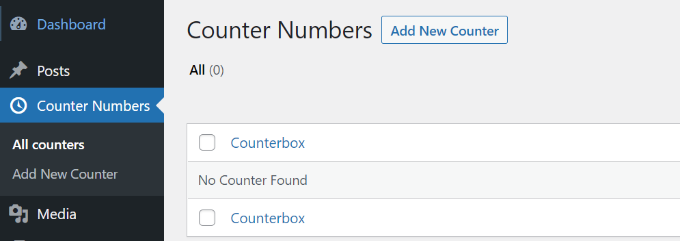
Upon activation, you can go to Counter Numbers » All counters from your WordPress dashboard and click the ‘Add New Counter’ button.

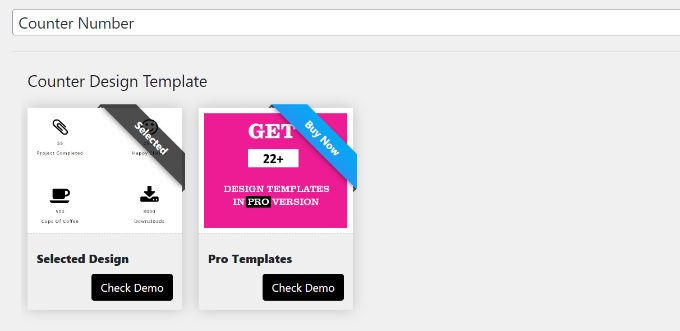
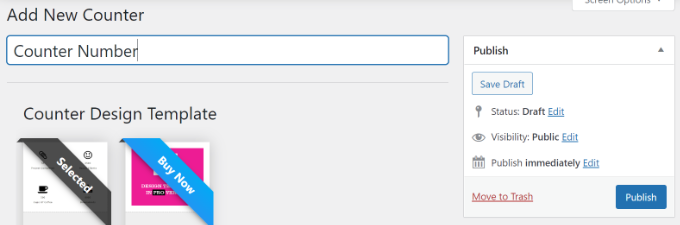
After that, you can enter a title for your counter number.
In the free version, you can only select the plain design template. If you want more templates and customization options, then we suggest using SeedProd.

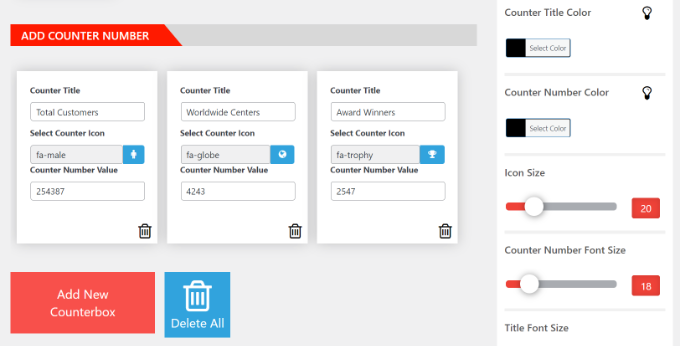
Next, you can add counter number details. There are options to edit the counter title, select an icon, and enter the counter number value.
You can add as many counter numbers as you want by clicking the ‘Add New Counterbox’ button at the bottom.

Besides that, you get more customization options from the panel on your right.
For example, the plugin lets you change the counter title color, number color, icon size, font size, font family, and more.
After making the changes, scroll back to the top and publish your counter.

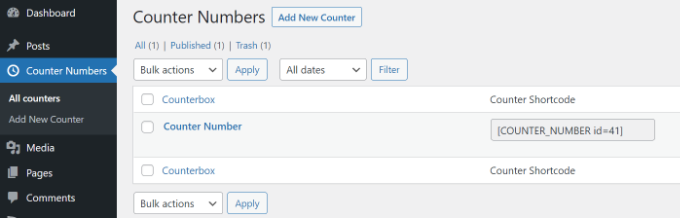
Next, you can head to Counter Numbers » All counters from your WordPress dashboard.
Go ahead and copy the Counter Shortcode. It will look something like this:[COUNTER_NUMBER id=41]

Afterward, you can place your animated number count anywhere on your website, from posts and pages to sidebars.
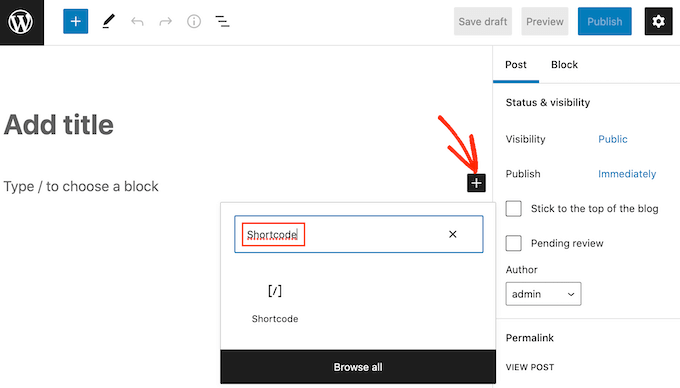
Simply add a new post or page or edit an existing one. Once you’re in the content editor, simply click the ‘+’ sign and add a Shortcode block.

Next, you can paste the counter number shortcode in the block.
From here, preview and publish your page or post to see the animated number count in action.

We hope this article helped you learn how to show a number count animation in WordPress. You can also see our ultimate guide to WordPress security and our expert pick of the best WordPress plugins for small business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link
