How to Add Code Snippets in WordPress

[ad_1]
Sometimes you want to change something in WordPress. This could be a design element such as social link placement on mobile, a core function like comments, or a monetization feature like ad placement. Often the solution is to use a plugin, but if all you need is to make one edit why go through all that trouble? Instead you can use a code snippet.
What Is a Code Snippet?
For WordPress, a code snippet is simple a piece of PHP, JS, CSS or HTML code. Snippets are used to edit default WordPress features instead of adding an entirely new file or installing a plugin.
What Does a Code Snippet Do?
Typically a code snippet is used to add a specific feature or function to your website. Each snippet has a clear, direct purpose. And what a snippet does will depend on the snippet.
Examples of Code Snippets
- Add a snippets to display the current year with a shortcode so you don’t have to update the year in your copyright each January.
- Edit the number of posts displayed in your search results to keep your site organized.
- Customize the admin menu bar in the WordPress backend to display specific menu items, quick links or a different welcome message.
- disable default wordpress functions like embeds or lazy loading for images.
- Curate your RSS feed by excluding certain categories, adding images, delaying posts and more.
How to Manually Add Code Snippets to WordPress
One way to add code snippets is to manually create a child theme with the WordPress files you want to add snippets to. This process isn’t too complicated, though we suggest only going this route if you’re comfortable coding. Because the steps are very theme and snippet specific, consider this an overview of the manual process rather than a complete step by step tutorial.
Create a Backup of Your Site
Because you will be creating a child theme and editing files taking regular, complete backups of your site is important. This way if anything breaks while you’re editing you can always revert to a previous site backup. You can learn about backup methods in our WordPress backup guide.
Create a Child Theme
You should avoid adding custom code directly to your original WordPress theme files. This is because you’ll inevitable need to update your WordPress theme, and when you do the new updated files will override the old files – your custom code included.
To keep theme files in mint condition as well as to preserve any custom code you should use a child theme. Think of a child theme as a clone of your main “parent” theme. It relies on most of the theme files from the parent theme, but allows you to make as many customizations as you’d like.
Add Files
To build your child theme you’ll need a code editor as well as FTP access for your WordPress site. First create a new theme folder under wp-content/themes. To this upload a style.css file which is your child theme’s stylesheet (for design edits) and a functions.php file which should include code to enqueue the stylesheet from your parent theme. You can learn more about how to create a child theme and grab the exact code to add to your functions.php in our WordPress child theme guide.
Once your child theme is ready feel free to activate it on your WordPress site (from Appearance > Themes).
Edit Files

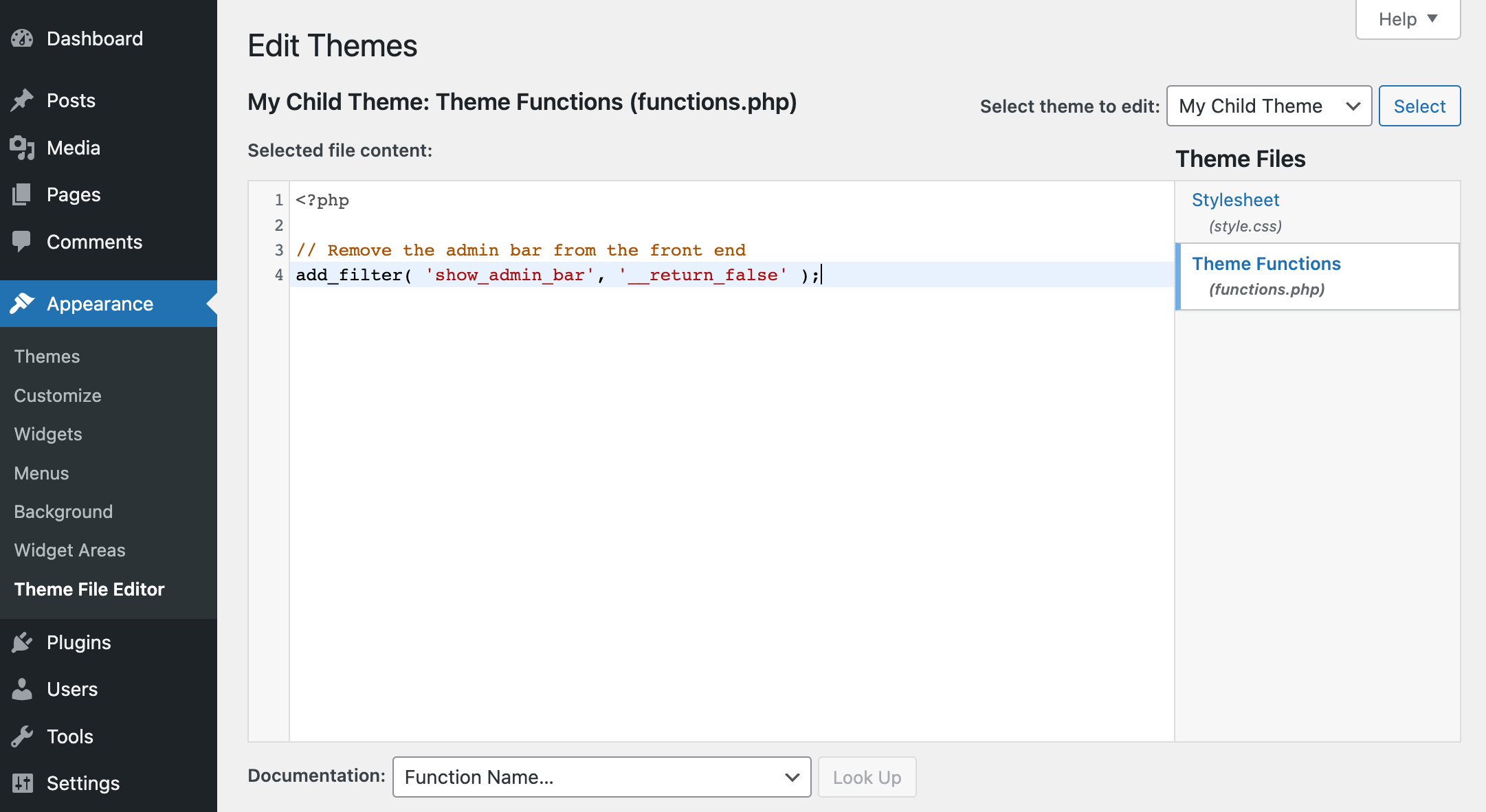
Now you can open up your child theme’s functions.php file in a code editor (or in the WordPress Appearance > Theme File Editor) and add in your snippets. Most snippets are added to the functions.php file (though there are a few outliers).
Just follow the directions from the snippet source you’re using to ensure that you copy, paste and edit the snippet code correctly. Our only suggestion is that you stick to reputable sources (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor, etc). This way the code snippets you’re using are more likely to be correct and safe to use.
Of course this is a very surface level guide – as we can’t walk through how to manually add, edit and manage each and every snippet possibility for WordPress.
But we can suggest a better, easier method when adding snippets to WordPress.
How to Easily Add Code Snippets to WordPress with WPCode
While you can certainly add code to your theme files, it’s not our recommended method. Because we’re working with WordPress, there are plenty of code snippets plugins you can use instead. Specifically we like WPCode.
WPCode is a free WordPress plugin that you can use to add snippets to WordPress without having to create a child theme or manually edit files. It also keeps all of your snippets organized in one place so it’s easy to locate, edit or even remove snippets as needed.
Install the Free WPCode Plugin
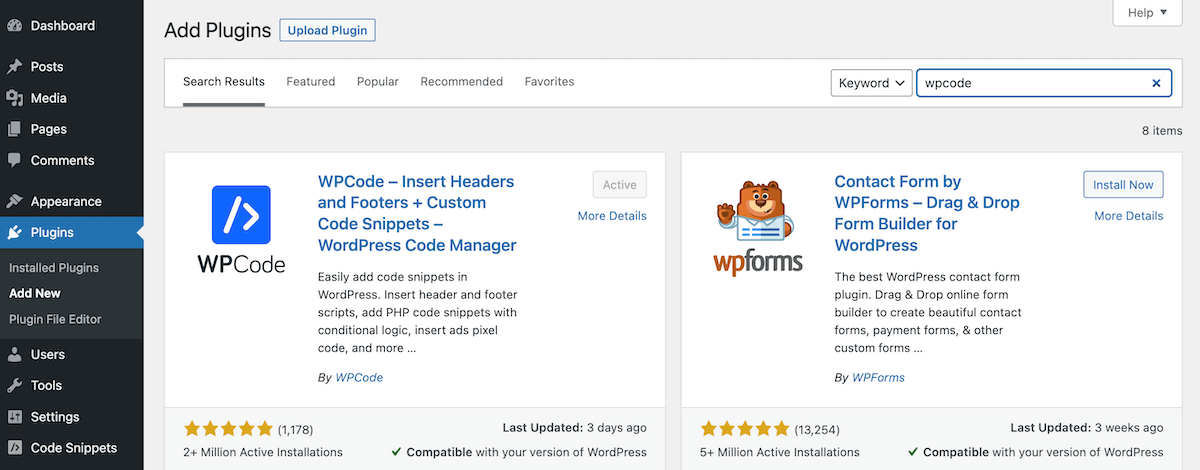
To get started, you’ll first need to install the plugin. This is super easy as WPCode offers a free version readily available from your WordPress dashboard. Simply go to Plugins > Add New and search for “WPCode.”

Next click to install and activate the plugin. Now you’re ready to add your snippets!
Add a Snippet

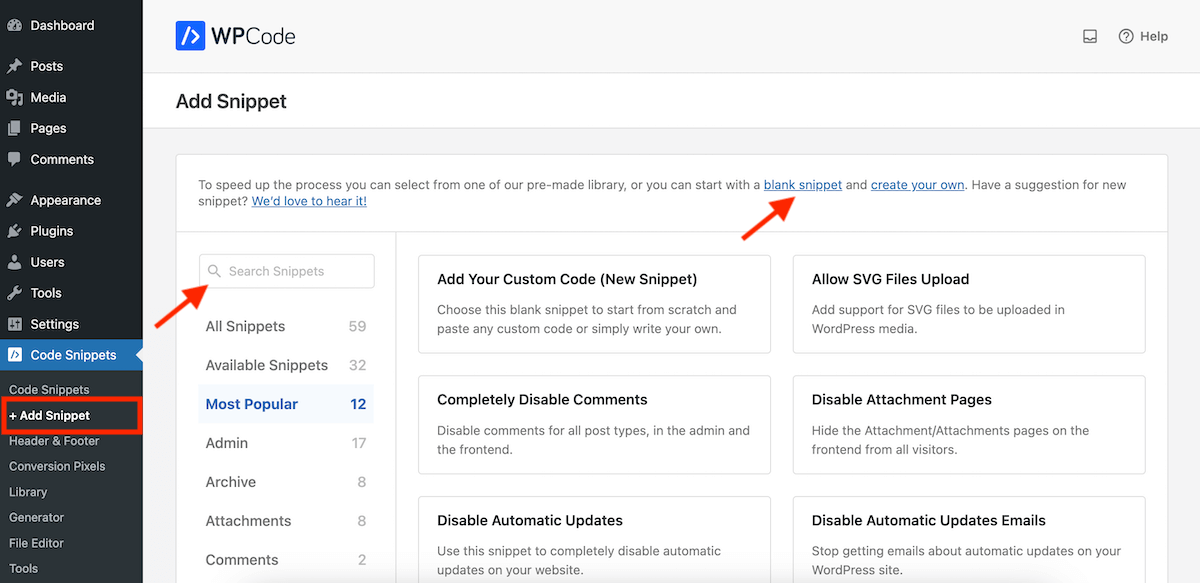
Under the new Code Snippets section in your WordPress dashboard, click on the “+ Add Snippet” menu item. This will take you to a screen where you can start with a blank snippet or browse the WPCode snippet library.
Alternatively, to add a custom snippet click on the blank snippet link when on the “+ Add Snippet” screen. This will open an editor where you can add in your snippet code. Because you are starting with a blank snippet none of the settings will be set/selected.
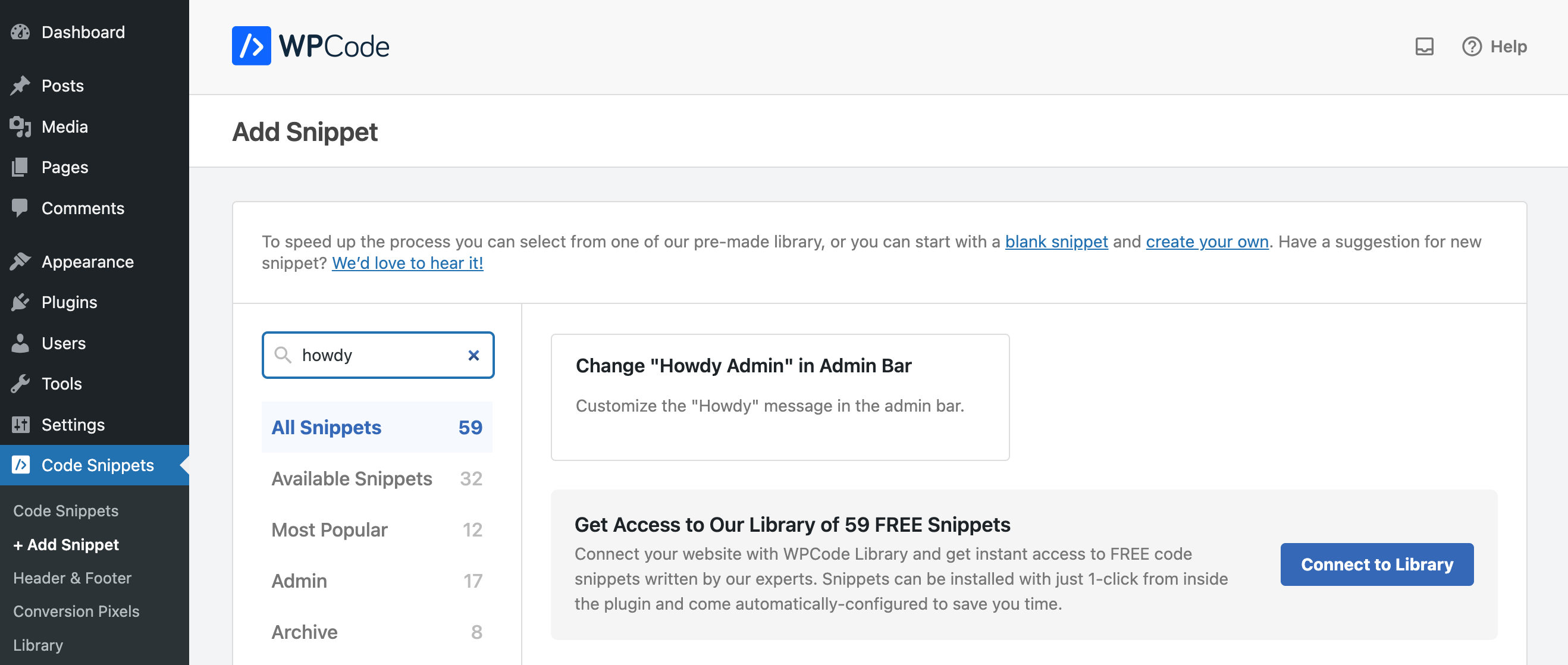
To use an existing snippet from the code library, use the search box to look for a snippet. In the free version of the plugin there are 59 free snippets available, and in Pro there are well over 100+. With an existing snippet there are default settings selected, which you can edit before saving and activating your snippet.

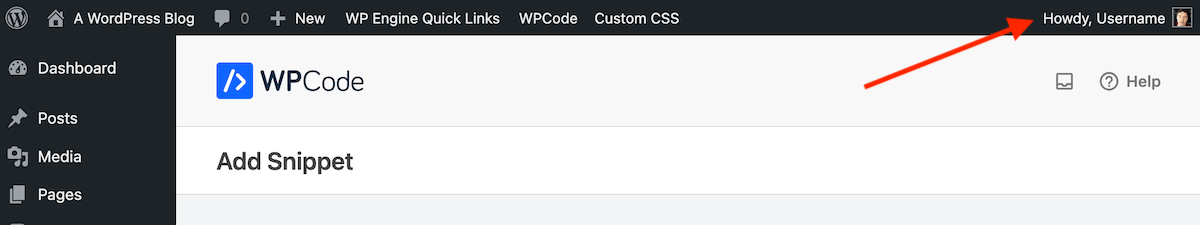
As an example, let’s say you want to change the “Howdy, Username” displayed in the top right corner of the WordPress dashboard to display something a bit more professional.

If you search for “howdy” you’ll see that there is a snippet in the library to “customize the howdy message in the admin bar.” Hover on the snippet you want to use and click on the blue button that appears to “Use snippet.”
Edit Snippet Settings

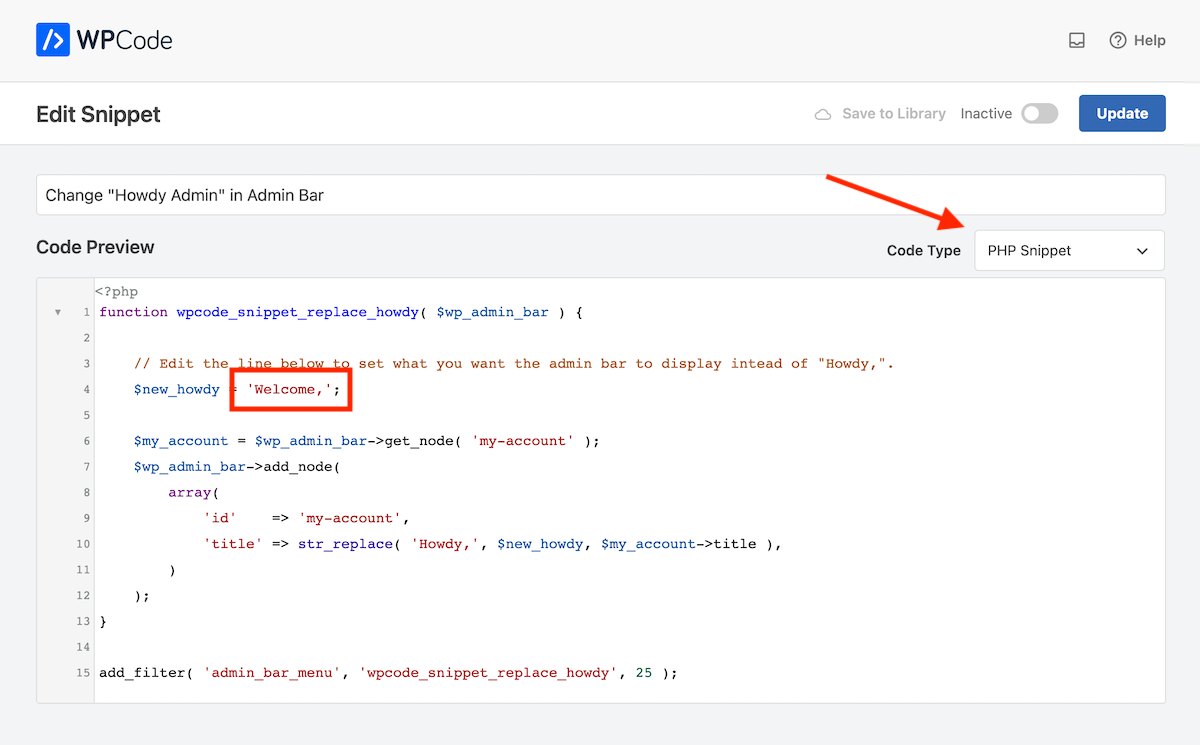
This will open the snippet editor with the code and default settings already added for the snippet. In this case, the snippet has already has a title description, the code type is pre-set to PHP and the code preview itself has been created to change “Howdy” to “Welcome.” If you’d like “Howdy” to say something else just edit the code on line 4.

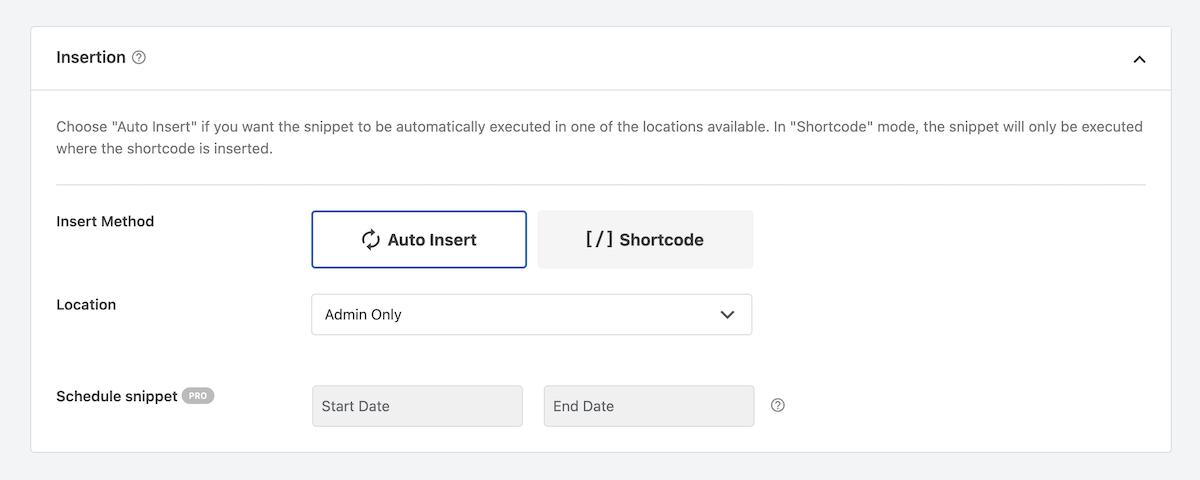
Below the code preview you’ll find the insertion rules for your snippet. Because we selected a ready to use snippet options have already been selected. For the method this snippet is set to “Auto Insert”, but there is an option for a Shortcode if you’d like to insert your snippet into specific pages or post. And for the location the option is set to “Admin Only” since our snippet is designed to edit the word “Howdy” in the backend (or admin) of our WordPress site.
Other location options in the free version include:
- Global: run everywhere, frontend only, admin only, frontend conditional logic, sitewide header, sitewide body, sitewide footer
- Page Specific: before/after post, before/after content, before/after paragraph, before/after excerpt, between posts
And the Pro version adds many more locations for PHP snippets only, Anywhere (CSS Selector), WooCommerce, Easy Digital Downloads and MemberPress

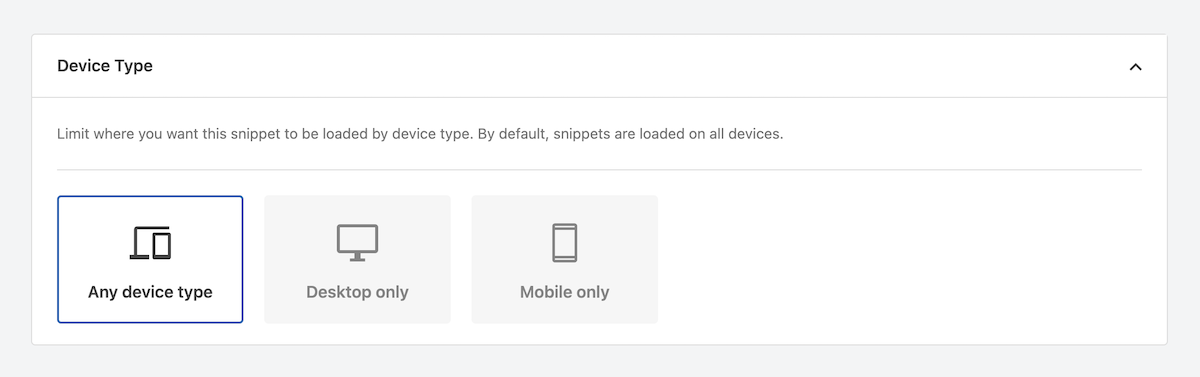
Next is device type. For the many snippets, including the one in our example, the Any Device Type option will be your best bet. But if you’re adding a custom snippet to disable a comment form on small devices then you might want to set your snippet to load on mobile only.

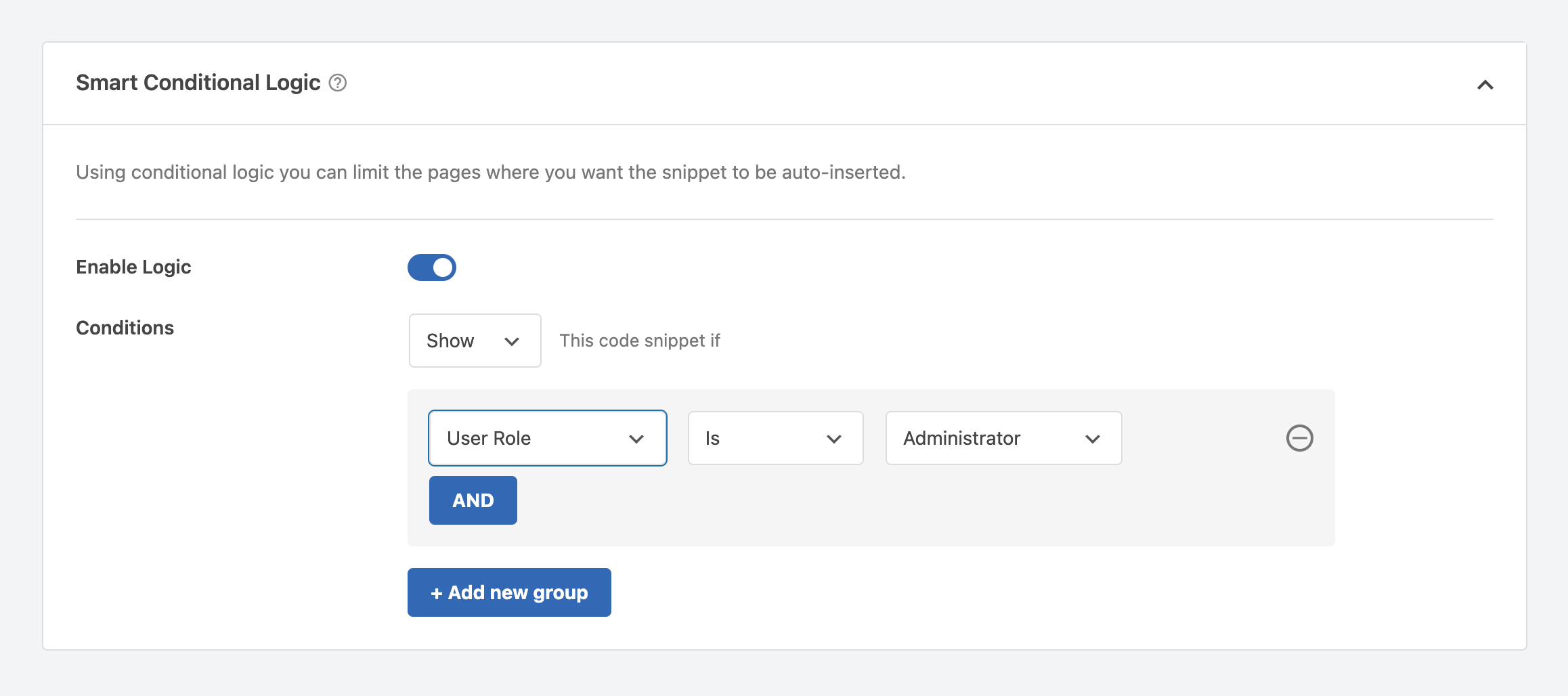
WPCode also offers the option to add smart conditional logic. This allows you to add more specific qualifiers for your code snippet to load. For example, perhaps you want to have “Howdy” say differnet messages depending on the user role. You could add conditional logic so the “Welcome” version is only shown for your Administrators, and then add other variations for the other relevant user roles on your site.

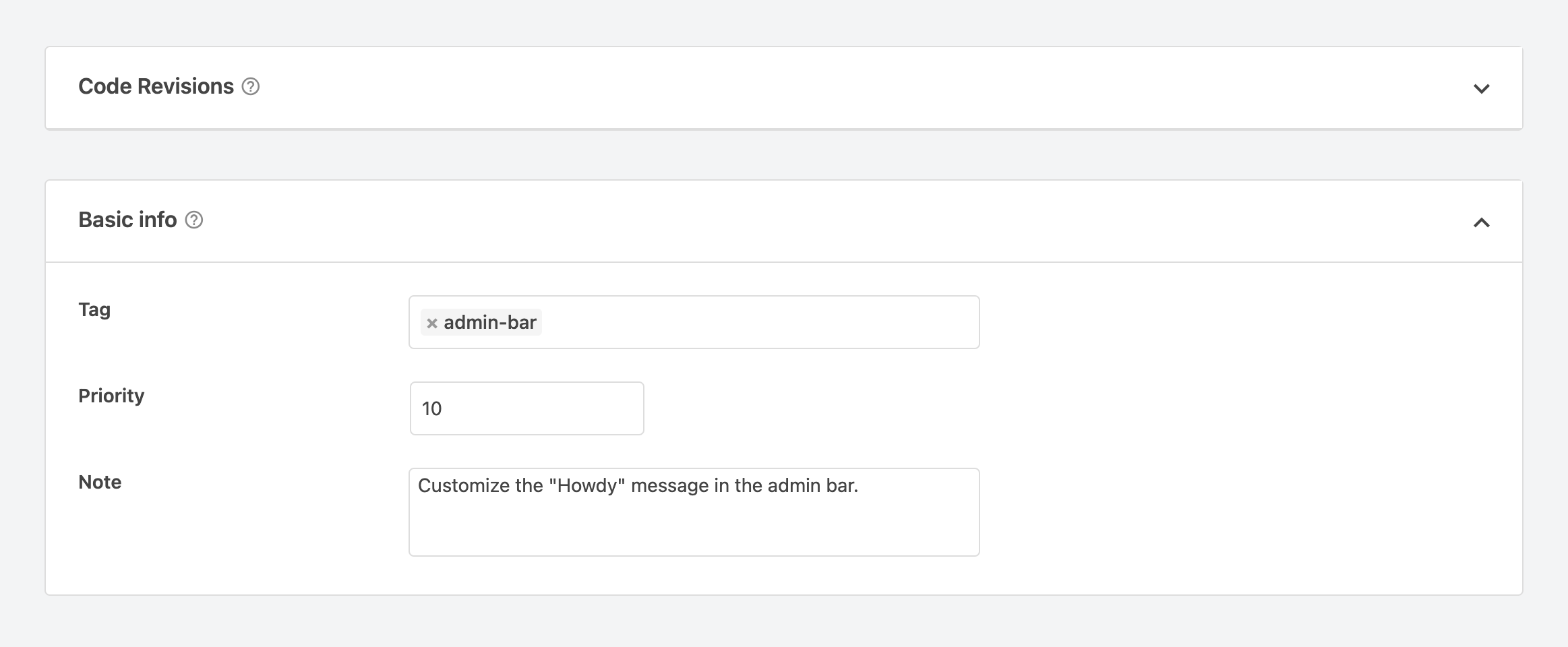
Last you’ll see a section for code revisions, which is a Pro only feature, followed by the basic information for your snippet. This includes any tags you want to use to keep your snippets organized, a priority (this determines the order in which your snippets are loaded) and a note to yourself about the code’s purpose.
Once you’re done click the blue button at the top right of the scree to Save/Update your snippet.
Activate Your Snippet

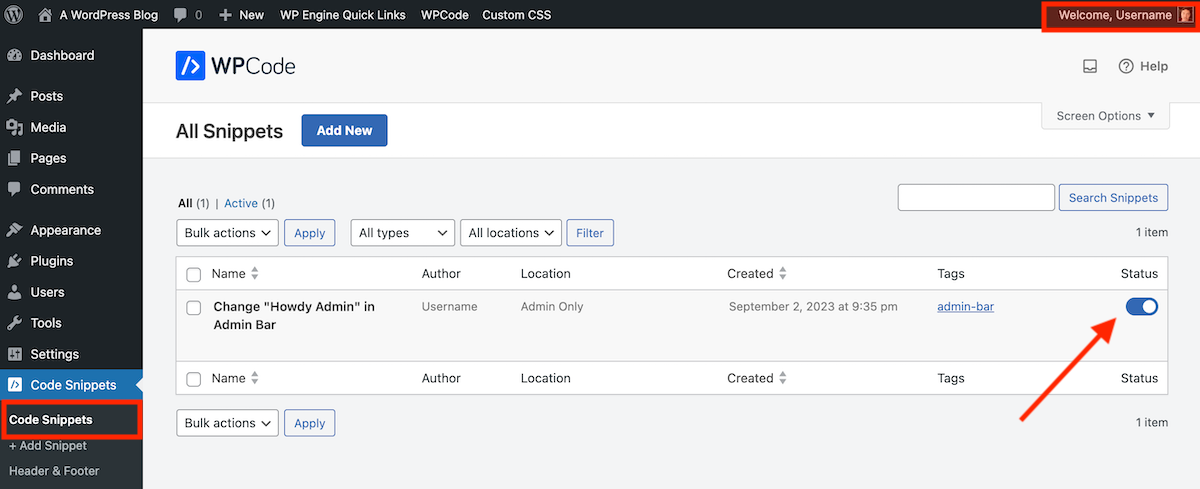
Now you’re ready to put your snippet to work! Head over to the main Code Snippets menu item – this is where you’ll be able to see all of your snippets in a helpful list view.
To activate your snippet, click the toggle in the end column so it’s in the on position. Now refresh or view the page where your snippet should take effect. Since our snippet example edits the admin message, we refreshed the page and could see “Welcome” properly displayed in the top right corner.
Other Plugin Features
Now that you know how to add a snippet to WordPress with the WPCode plugin, let’s take a quick look at a few other plugin features you might want to use.

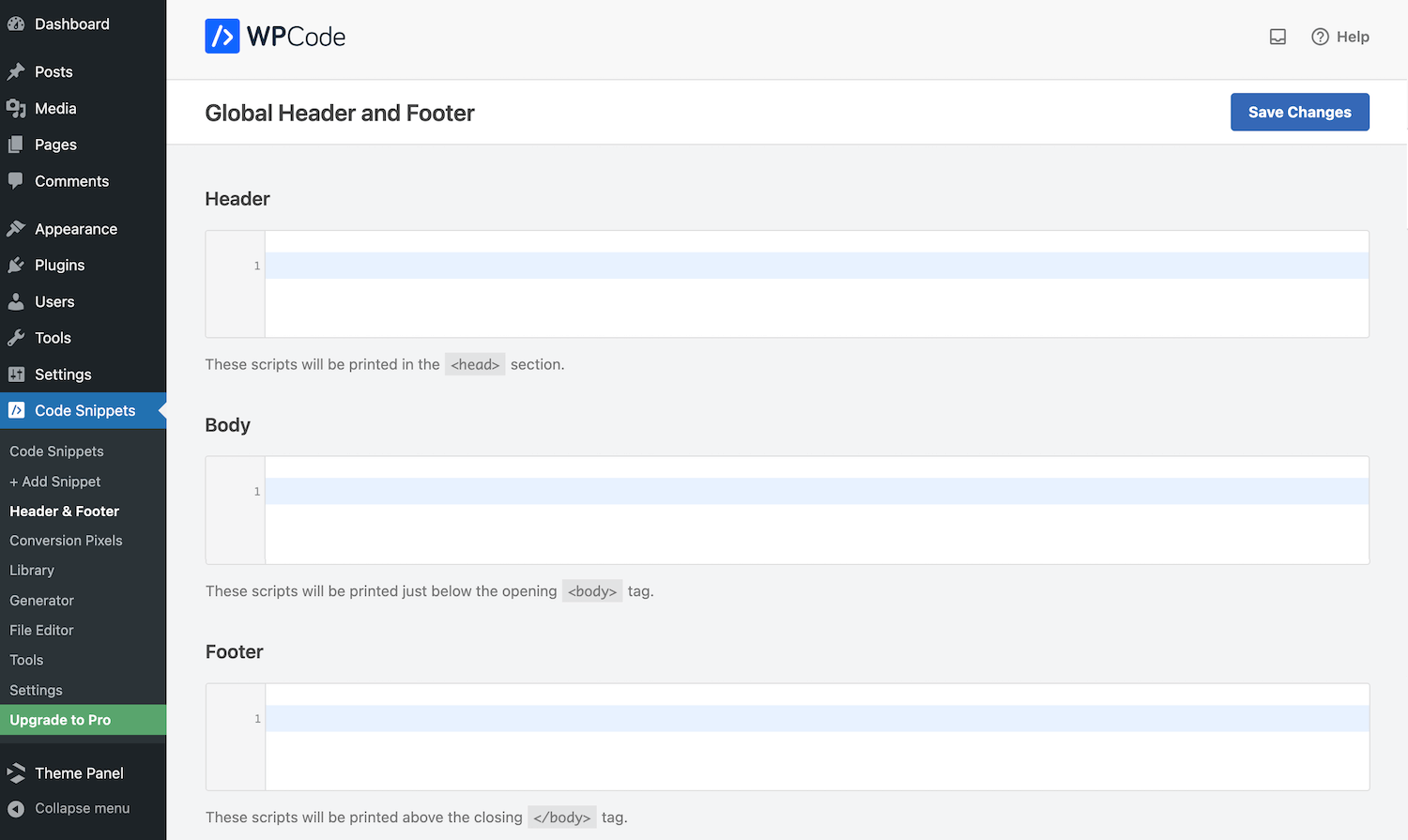
The Global Header & Footer you can quickly add a script to your site. This is extremely helpful when enabling third party services or adding customizations to your site. For example, if you want to enable Google Analytics for your WordPress powered site you will need to add a tracking code to your header.php file. Instead of manually editing the file, you can simple paste in your tracking code here.

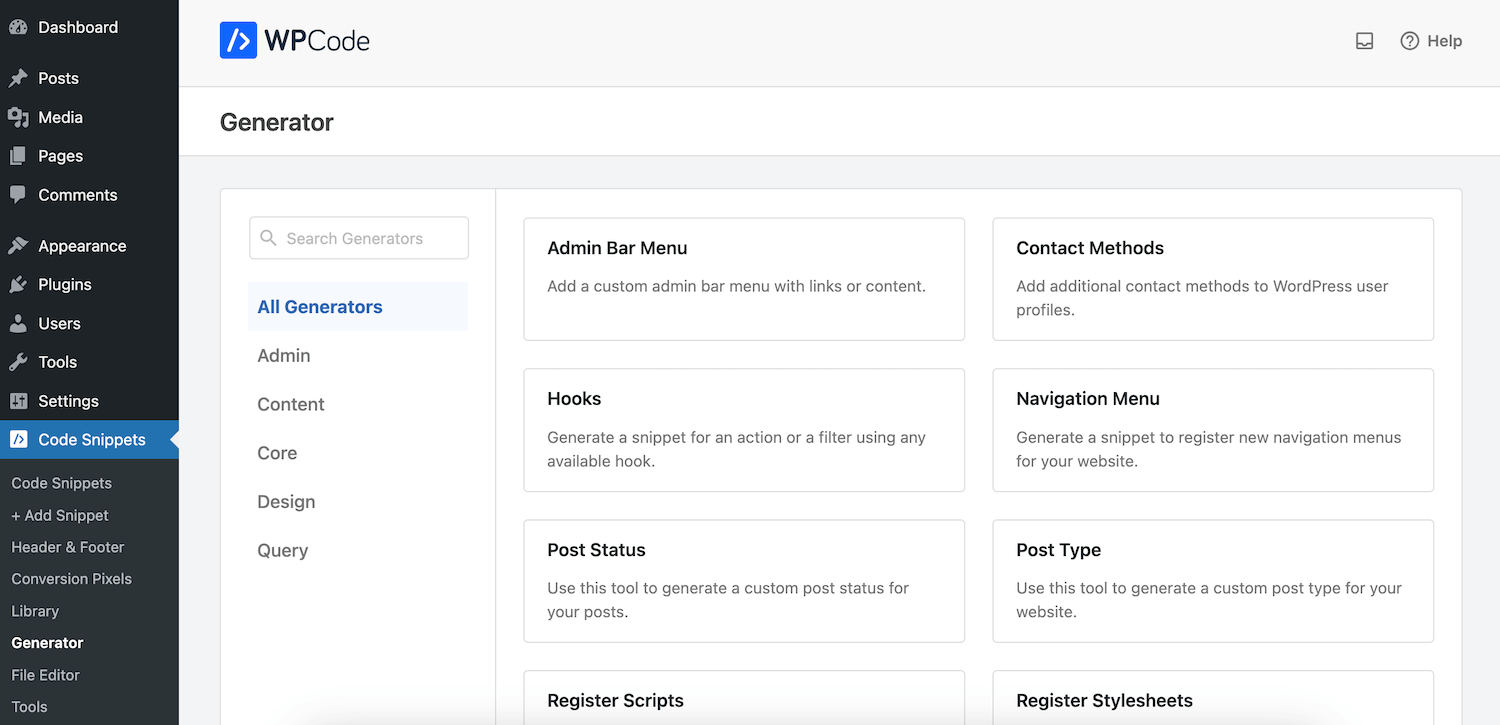
Similar to the code snippet library, the WPCode Generator provides a pre-written snippet that you can edit according to your site needs. The difference is that Generator snippets require a bit more tweaking as they are a bit more involved (such as registering new stylesheets, adding post types and taxonomies, or even scheduling cron jobs for specific tasks).

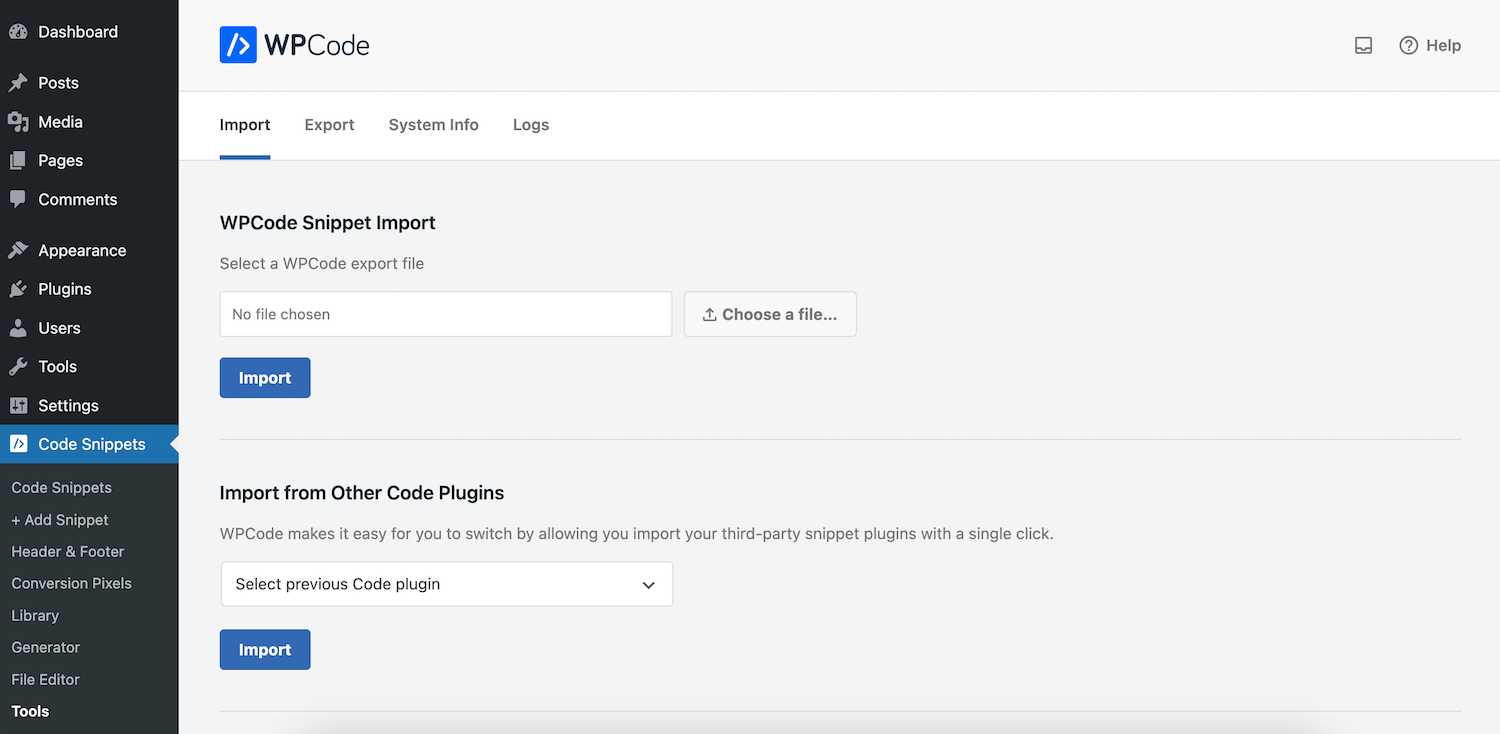
The Tools page houses options to import snippets from another source (or other snippet plugin) as well as export your current site snippets.
And under Settings you’ll find general options to connect to the WPCode Library (for access to all 59 free snippets), enable error logs, and add your license key if you do decide to upgrade to Pro in the future.
WPCode Pro
And speaking of Pro – it does add more features if that’s something you’re interested in. As mentioned, Pro versions of WPCode increase the number of available snippets in library to over 100+. It also adds support for a private cloud snippet library for your custom snippets, advanced revisions, scheduled snippet activations, custom Gutenberg block snippets, and more.
If you upgrade there are also helpful sections for Conversion Pixels (which integrate with social media) to enable e-commerce event tracking, a File Editor that can be used to update files from your admin dashboard (such as your robots.txt, ads.text, etc) and additional Settings for Access Control to choose which user roles can access plugin features.
Should You Upgrade to WPCode Pro?
WPCode Pro plans start at $49/yr for a single site license if you use the code SAVE50 at checkout. But should you upgrade? In our opinion, for most users the free version is great. You can easily add and manage your snippets, which is all you really need to do. But for e-commerce sites that need to use tracking pixels, or for sites that have a team of people consistently adding or editing snippets, you should probably consider upgrading. In these cases Pro adds features that will make your life easier in the long run.
Hopefully this guide was helpful and you can now feel confident when adding code snippets to your WordPress site! For beginners, we strongly believe it’s best to use a plugin like WPCode (which is our top recommendation). It makes it so much easier to add and manage your snippets, especially with the ready to use snippet library at your finger tips. But if you have any questions about adding code snippets to WordPress that we didn’t cover in this post, leave a comment below! We’d love to be of help.
[ad_2]
Source link
