How to Add Multi-Column Content in WordPress Posts (No HTML Required)

[ad_1]
Do you want to add multi-column content to your WordPress posts?
Columns can be used to create engaging layouts for your posts and pages. They make it easier for you to organize your content. They can also improve readability as your website visitors quickly scan the text.
In this article, we will show you how to easily add multi-column content to your WordPress posts without writing any HTML code.

Why Add Multi-Column Content in WordPress?
Traditional print media, like newspapers and magazines, have been using multi-column layouts since the very early days of printing.
Their goal was to make it easier for users to read the smaller text while utilizing the available space economically.
Single-column layouts are more commonly used on the web. However, multi-column grids are still useful for highlighting content and making it easier to scan and read.
For example, if you run a magazine website, then you can use a multi-column layout to organize your content. It will give it the same feel as you would find in a physical magazine.
Organizing your content in multiple columns is also helpful if you are publishing comparisons, research papers, and other interactive content on your WordPress website. It helps improve readability and boost engagement.
That said, let’s see how you can add multi-column content in the block and classic editor. You can simply click the links below to jump ahead to the method you want to use:
- Adding Multi-Column Content in WordPress Block Editor – The Easy Way
- Adding Multiple Columns in Old WordPress Classic Editor
Adding Multi-Column Content in WordPress Block Editor – The Easy Way
Creating multi-column content, also known as grid column content in WordPress, is now easy because it is a default feature. The WordPress Block Editor includes a Columns block.
To add a multi-column layout, you need to create a new post or edit an existing one. Once you are in the content editor, click on the ‘+’ icon at the top to add a block.
Next, you need to select the Columns block in the ‘Design’ tab.

Next, you will need to select the number of columns and layouts you would like to use for your blog post.
WordPress will show you different options to choose from. For example, you can pick a 50/50 column layout, use a 33/66 layout, and more.

After choosing a layout, you can add blocks to your columns. The Columns block allows you to add blocks inside each column.
For example, you can select the Paragraph block and add content to it.

You will also be able to see the block settings in the right column of the post-edit screen in the settings panel. Here, you can edit the width of the columns.
In addition to the text, you can also add images and embed videos in WordPress columns.
Simply take the mouse to one of the columns, and click the ‘+’ button to add a block. You can also add a block by typing ‘/’ and then the block name.
For example, we added an image in one column and some text in the other column.

Adding Multiple Columns in Old WordPress Classic Editor
If you haven’t upgraded your WordPress to Gutenberg and are still using the Classic Editor, then you will need to install a separate plugin for creating a grid column layout.
First, install and activate the Column Shortcodes plugin. For detailed instructions, follow our step-by-step guide on how to install a plugin in WordPress.
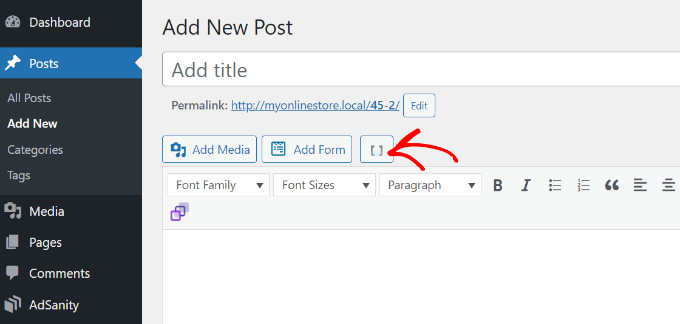
Upon activation, you can create a new post or edit an old one. Once you are in the classic editor, simply click on the ‘[ ]’ button in the toolbar.

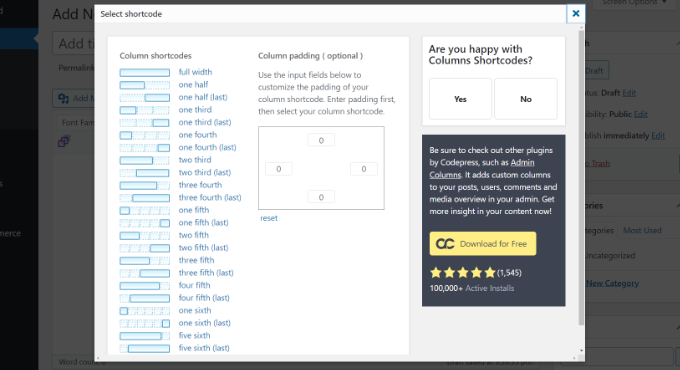
The plugin will now show you a list of column shortcodes for your blog post.
You can choose any layout you would like to add to your WordPress blog. There are also options to edit the column padding.

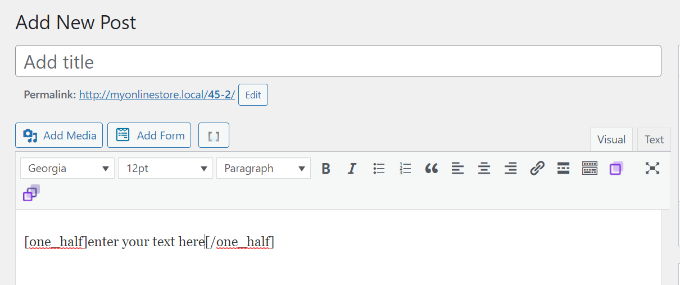
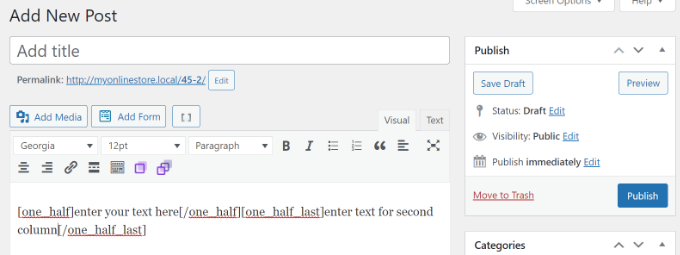
Once you have selected a shortcode, it will automatically appear in the classic editor. For instance, we picked the ‘one half’ shortcode for this tutorial.
You can then enter your content between the shortcodes.

Next, you can click the shortcode icon ‘[ ]’ again to add another column shortcode.
Let’s add the ‘one half (last)’ shortcode to show two columns next to each other. From here, you just need to add your content to the other column.

After that, you can preview your post and publish it.
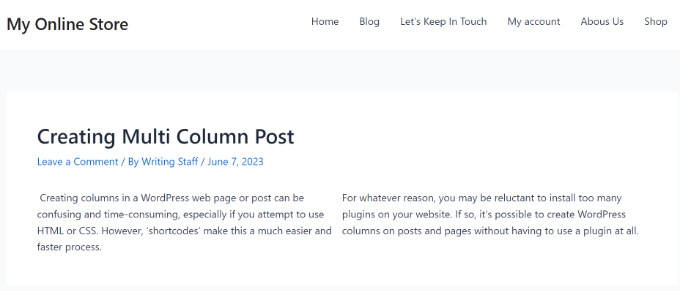
Here’s how it looked on our test site.

We hope this article helped you learn how to add multi-column content in WordPress posts and pages. You may also want to see our simple guide to WordPress SEO and our expert picks for the must-have WordPress plugins for business sites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Multi-Column Content in WordPress Posts (No HTML Required) first appeared on WPBeginner.
[ad_2]
Source link
