How to Develop a Custom WordPress Theme

[ad_1]
If you want something done a certain way — well, you just might have to do it yourself. While plenty of great WordPress themes are available, finding one that meets your specific requirements may prove difficult. In your search for the perfect solution, you might be tempted to create your own custom WordPress theme.
Fortunately, creating a custom theme for WordPress is a relatively straightforward process. Surprisingly, it doesn’t require a ton of technical knowledge or experience with web development. Plus, building your own theme can be well worth the effort, since you can get your site looking exactly the way you want it.
Designing A Custom WordPress Website
You want your site to look great and have all the functionality you need, so you check out the WordPress Theme Directory:

Unfortunately, nothing you see fulfills your requirements, and you don’t want to compromise on your vision. Maybe you want something unique to make your site stand out, but you don’t want to spend the money on a premium theme.
Page Builders
One option is to use a page builder plugin. These tools allow you to take an existing theme and rearrange the layout to match your needs. Most popular page builders provide simple drag-and-drop controls with no coding requirements. Certain multipurpose themes come with this feature built-in.
Block Themes
If you decide to try the native WordPress Editor, full site editing is a feature set in WordPress that includes several tools to make the design process more accessible for site owners.
Using this new Site Editor, you can use drag-and-drop blocks to customize most of your site from a single interface, including page templates, without using code. Here is our complete guide to Full Site Editing.
Theme Customization
If you choose a customizable theme, you can also adjust the look of your site without getting technical. Using the WordPress Customizer and the Theme Options panel, you should be able to adjust various design elements:
- Color scheme: From the background color of your site to the particular shade of your body text.
- Typography: This covers the fonts used on your site and how text is displayed in various types of content.
- Layout: Certain themes allow you to switch between different layouts and choose how your site should adapt to different screen sizes.
The exact choice of options here will depend on the theme you choose. Premium themes tend to be more generous with customization features.
Creating A Child Theme
If you want more control, you could consider creating a child theme.
Child Theme
A ‘child theme’ is a WordPress theme with the same appearance and functionality as its ‘parent theme’. However, you can customize its files separately from its parent theme’s files.
Read More
Given the amount of choices in the WordPress Themes Directory, you will likely find a theme that meets some (if not all) of your needs. Rather than starting from a very basic template, you can adapt the existing theme to meet your vision.
On the surface, a WordPress child theme works like any other theme. The key difference is that a child theme inherits attributes from a parent theme (the original theme you chose to use).

This relationship allows the child theme to override specific portions of the parent theme while retaining most of the parent’s appearance and functionality.
Child themes provide an efficient method to customize an existing theme without modifying the parent theme files. Updating the parent and child themes for security and bug fixes is essential. Most often, only the parent theme will need to be updated.
As such, using a child theme is an effective way of creating a unique online presence without diving too far into the world of development.
Complete Control
Sometimes, even this isn’t enough. When you want to build something truly unique, it’s time to consider creating your own theme.
Fortunately, developing a theme for WordPress is easier than you might think. Thanks to the platform’s user-friendly interface and the numerous tools available, almost anyone can create a custom theme.
We’re going to take you through the process of creating your first theme. To get started, you’ll need two things:
You’ll also benefit from having experience with local staging environments, as you’ll be using one to create your theme. Having some understanding of CSS and PHP will also be helpful (although not strictly necessary).
Finally, there’s one important tool you’ll want to have, which will make the process much easier: a starter theme.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
What Is A Starter Theme? (And Why You Should Use One)
A starter theme is a bare-bones WordPress theme that you can use as a foundation to create your own. This enables you to build on a solid framework without worrying about the complexities of coding a theme from scratch. It will also help you understand how WordPress works by showing you the basic structure of a theme and how all its parts work together.
There are plenty of excellent starter themes out there, including Underscores, UnderStrap, and Bones (to name just a few).
We’ll be using Underscores for our tutorial. It’s a solid choice for beginners because it only contains the basics. Plus, this starter theme was developed by Automattic (the team behind WordPress.com), which means it’s more likely to be safe, compatible, and well-supported in the long run.
WordPress.com
WordPress.com is the hosted version of WordPress. Since it provides a completely free plan option, WordPress.com is a popular platform for blogging and personal websites.
Read More
How To Develop Your First WordPress Theme (In 5 Steps)
With the preparation out of the way, you’re finally ready to start creating your first theme. As we mentioned earlier, we’ll be using a starter theme for this walkthrough.
However, if you want to try creating everything yourself with no template, you can do so, but that approach will require a lot more coding proficiency.
Step 1: Set Up A Local Environment
The first thing you’ll need to do is to create a local development environment. This is effectively a server that you install on your computer, which you can use to develop and manage local WordPress sites. A local site is a safe way to develop a theme without impacting your live site.
There are many ways you can create a local environment, but we’ll be using Local. This is a fast, easy way to install a local version of WordPress for free and is compatible with both Mac and Windows:

To get started, select the free version of Local, choose your platform, add your details, and download the installer. When the installation has been completed, you can open the program on your computer.
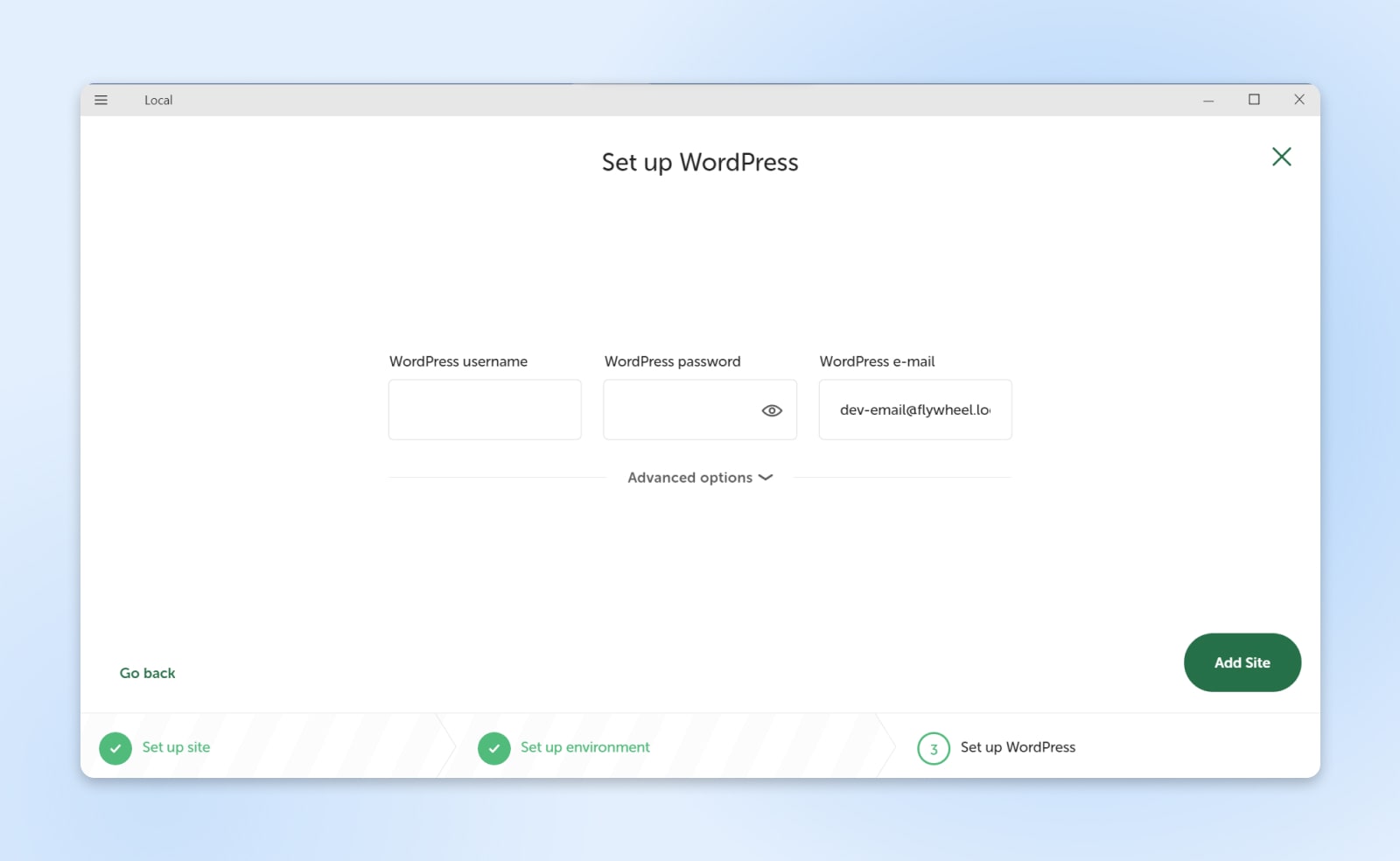
Here, you’ll be asked to configure your new local environment:

This is a straightforward process, and you’ll have your local WordPress site ready in a few minutes. Once set up, your new site will look and work exactly like a live WordPress website.
Step 2: Download And Install Your Starter Theme
Like most starter themes, Underscores is very easy to get started with. In fact, all you need to do is go to the website and name your theme:

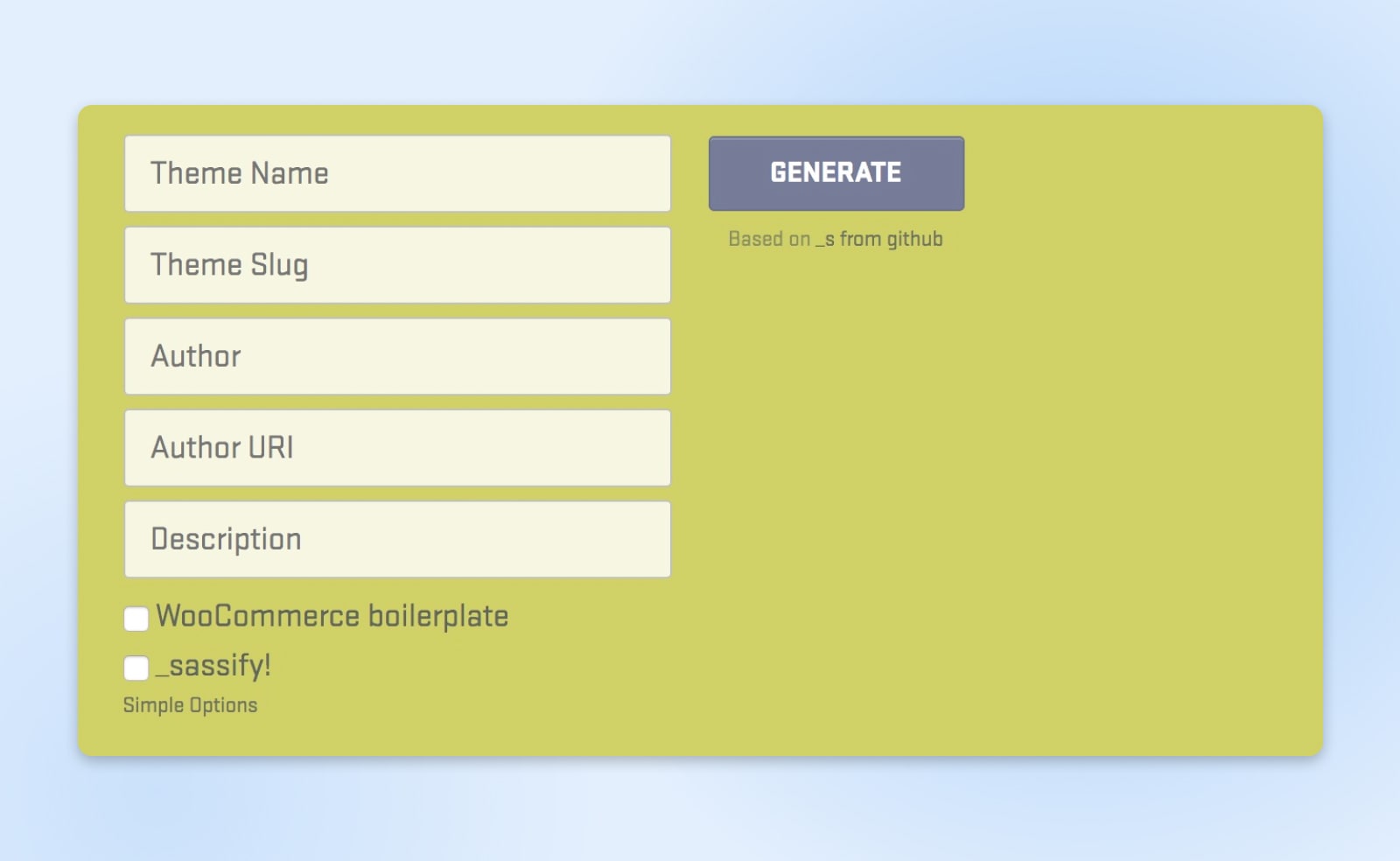
If you want, you can click on Advanced Options to customize the base theme further:

Here, you can fill out more information, such as the author’s name, and give the theme a description:

There’s also the _sassify! option, which will add Syntactically Awesome StyleSheets (SASS) files to your theme. SASS is a preprocessing language for CSS which enables you to use variables, nesting, math operators, and more.
When you’ve made your choices, you can click on Generate, which will download a .zip file containing your starter theme. This is the core file around which you’ll develop your own theme, so you’ll need to install it on your local site.
Once you’ve installed your theme, you can preview your site to see how it looks. It’s very basic right now, but that won’t be the case for long!
Step 3: Learn About The Different Components Of A WordPress Theme
Before you can customize your theme, you’ll need to understand the purpose of its components and how they fit together.
First, let’s discuss template files, which are the main building blocks of a WordPress theme. These files determine the layout and look of the content on your site.
For example, header.php is used to create a header, while comments.php enables you to display comments.
WordPress determines which template files to use on each page by going through the template hierarchy. This is the order in which WordPress will look for the matching template files every time a page on your site is loaded.
For example, if you visit the URL http://example.com/post/this-post, WordPress will look for the following template files in this order:
Since the index.php file is required by all themes, it’s the default option if no other file can be found. Underscores contains the most common theme files, which will work right out of the box. However, you can experiment with editing them if you want to get a feel for how they work together.
Key Theme Files
In addition to the index.php file, you will find the following files in most WordPress themes:
- header.php: This contains the HTML for your custom header template, including metadata and links to stylesheets. Note that menus are usually handled by the WordPress custom menu feature.
- footer.php: This file holds the HTML for your website’s footer template.
- sidebar.php: If you want your website to have a sidebar, the code will come from here. Bear in mind that this is simply the structure; widgets are controlled from the admin area.
- single.php: This is the template file for single blog posts. If you want to support different post types, you can create more than one file.
- page.php: The default layout of individual pages comes from this file. Again, you can create more than one template — for instance, you could create a product page design for an online store.
- comments.php: This file controls the display of comments under your blog posts and on pages.
- search.php: When someone uses the search functionality on your website, this template defines how the search results will appear.
In general, you will only need to edit these files if you want to add content or drastically change the layout of your site. Most other adjustments can be made using custom CSS in your stylesheet file.
The Loop
Another important element you need to grasp is the Loop. WordPress uses this code to display content, so in many ways, it’s the beating heart of your site. It appears in all template files that display post content, such as index.php or sidebar.php.
The Loop is a complex subject that we recommend you read more about if you want to understand how WordPress displays post content. Fortunately, the Loop will already be integrated into your theme thanks to Underscores, so there’s no need to worry about it for now.
Step 4: Configure Your Theme
It’s easy to think that themes are purely for cosmetic purposes, but they actually have a huge impact on your site’s functionality. Let’s look at how you can make a few basic customizations.
Add Functionality With Hooks
Hooks are code snippets inserted into template files, which enable you to run PHP actions on different areas of a site, insert styling, and display other information. Most hooks are implemented directly into the WordPress core software, but some are useful for theme developers as well.
Let’s take a look at some of the most common hooks and what they can be used for:
- wp_head(): Added to the <head> element in header.php. It enables styles, scripts, and other information that runs as soon as the site loads. This is often used to insert Google Analytics code.
- wp_footer(): Added to footer.php right before the </body> tag.
- wp_meta(): This usually appears in sidebar.php to include additional scripts (such as a tag cloud).
- comment_form(): Added to comments.php directly before the file’s closing </div> tag to display comment data.
These hooks will already be included in your Underscores theme. However, we still recommend visiting the Hooks Database to see all available hooks and learn more about them.
Add Styles With CSS
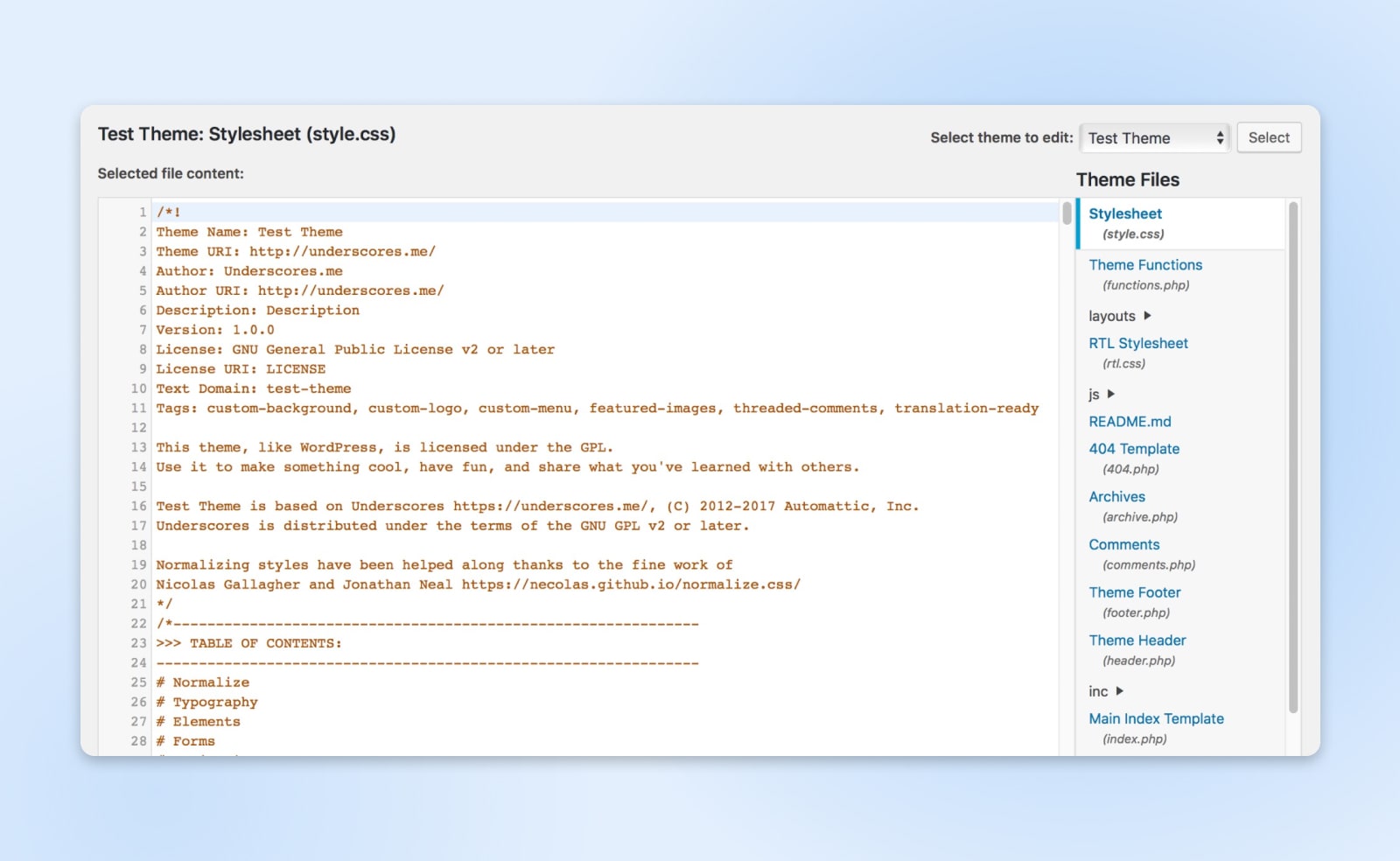
Cascading Style Sheets (CSS) define the appearance of all content on your site. In WordPress, this is accomplished using the style.css file. You’ll already have this file included in your theme, but at the moment, it only contains the basic, default styling:

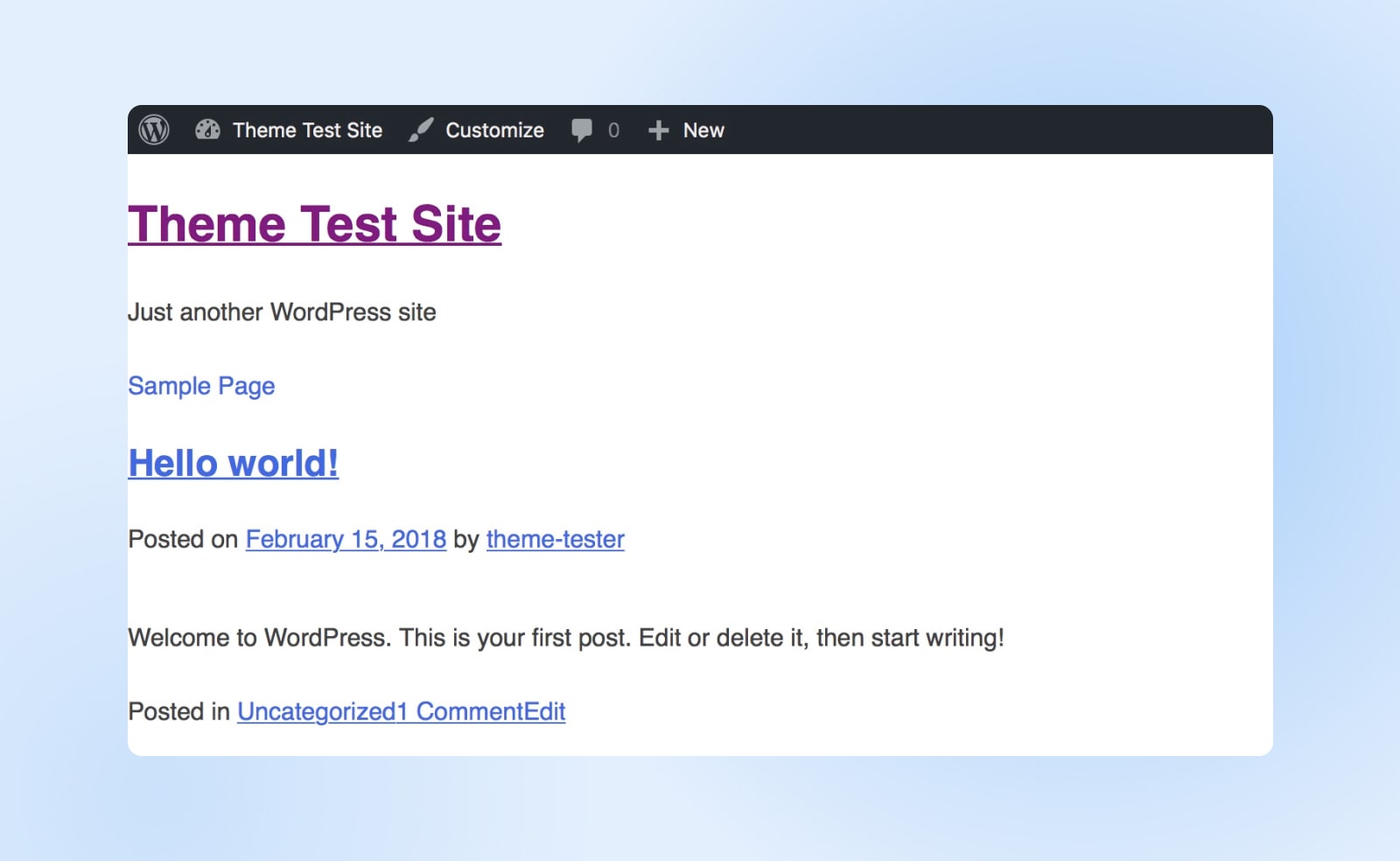
If you want a quick example of how CSS works, you can edit any of the styles here and save the file to see the effects. For example, you can find the following code (usually on line 485):
a {color: royalblue;}
This code controls the color of unvisited hyperlinks, which appear royal blue by default:

Let’s see what happens if we try to change that by replacing it with the following code:
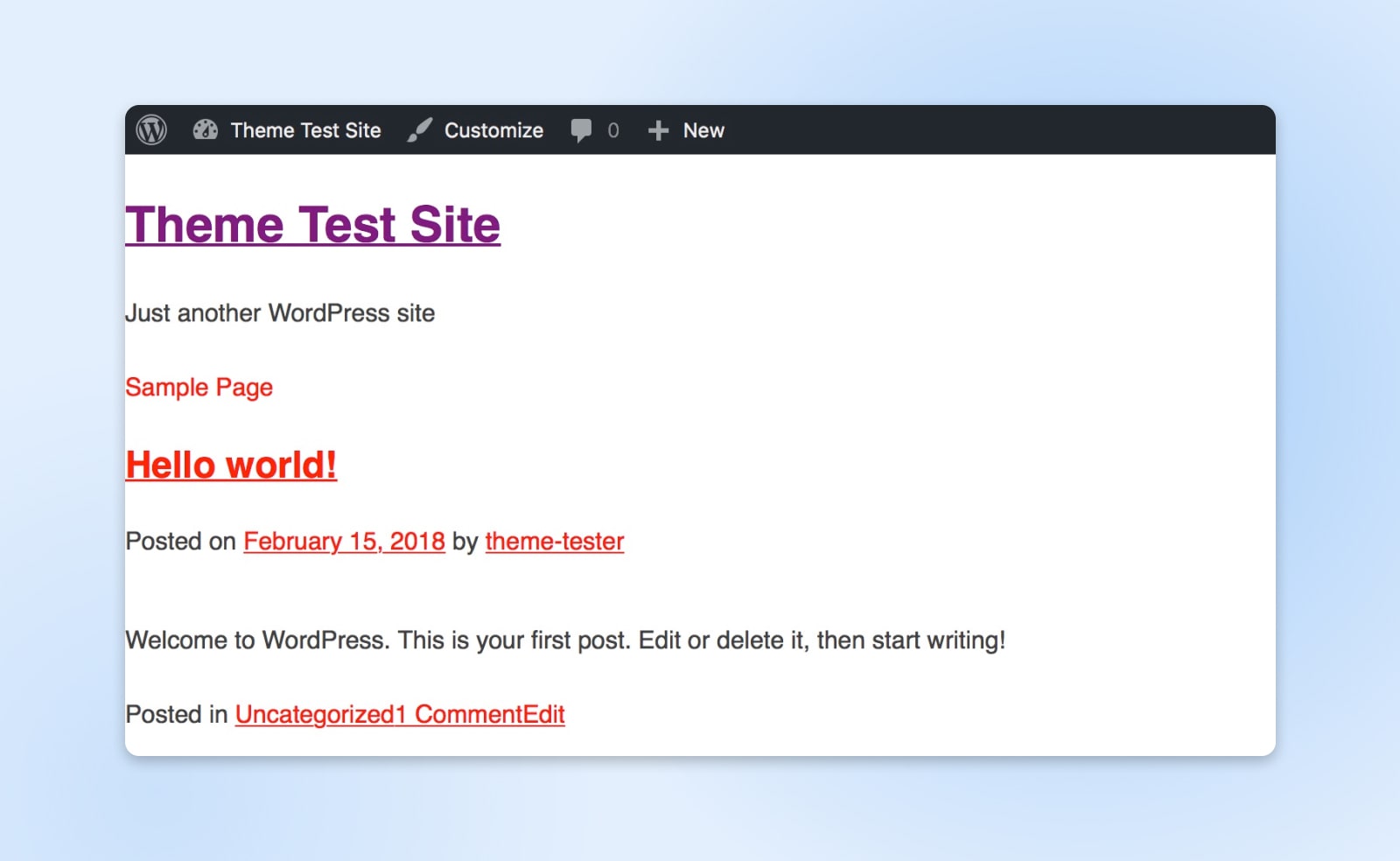
a {color: red;}
Save the file and check out your local site. As you might expect, all unvisited links will now appear bright red:

You may notice that the visited link at the top has not changed color. That’s because it’s actually governed by the next section in the stylesheet:
a:visited {color: purple;}
This is a very basic example of how editing style.css will affect the look of your site. CSS is a massive topic that we recommend you explore further if you want to learn more about creating web designs. There are plenty of resources on the topic for beginners.
Step 5: Export The Theme And Upload It To Your Site
When you’ve finished tinkering with your theme, it’s time to make sure it works properly. To do this, you can use the Theme Unit Test data.
This is a set of dummy data that you can upload to your site. It contains many different variations of styles and content, and it will enable you to see how your theme copes with unpredictable data.
When you’ve thoroughly tested your theme and are convinced that it meets the required standards, all that remains now is to export it.
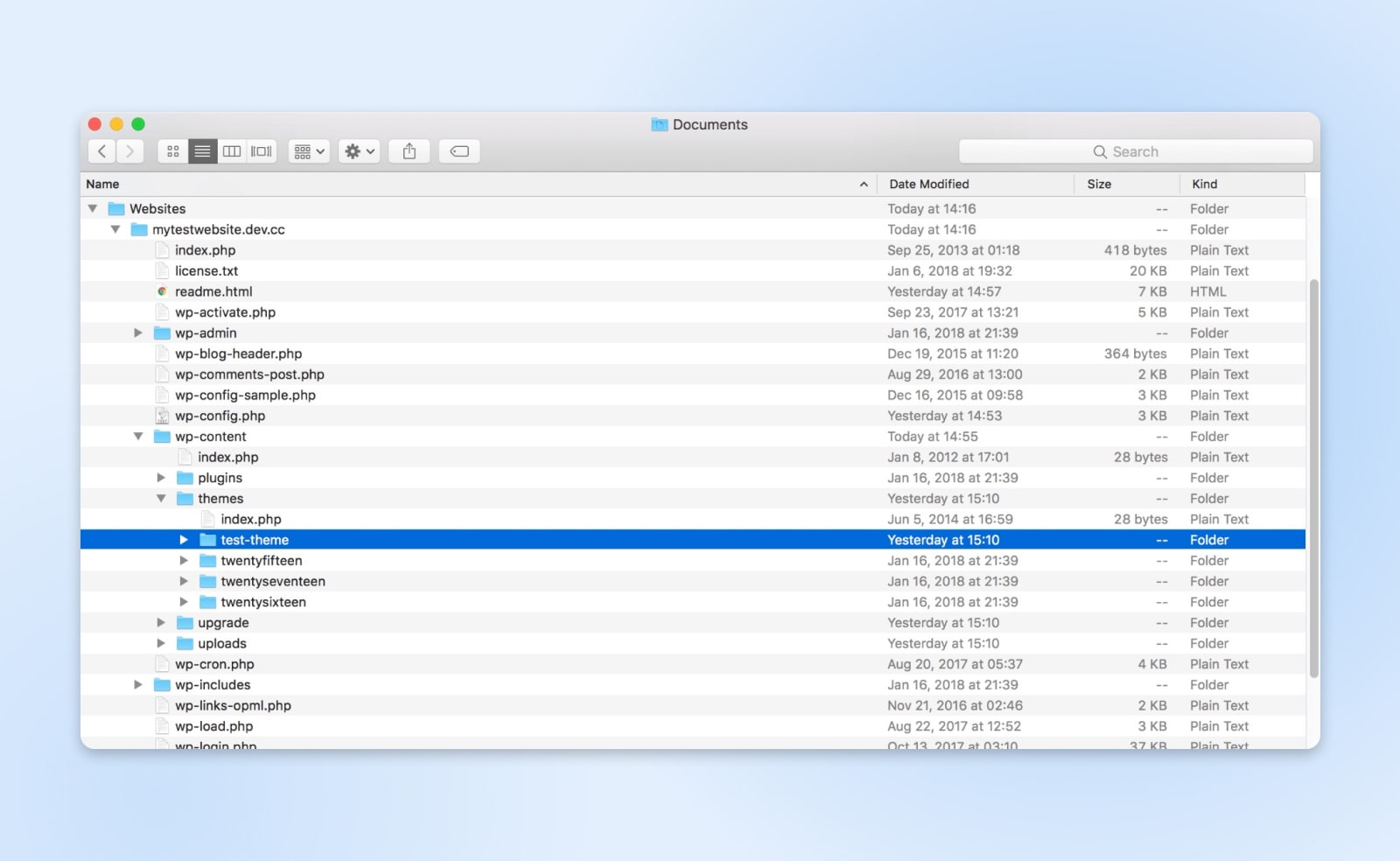
First, you’ll need to find the location of your website on your local machine. You’ll likely find it in a folder called Websites, inside your default Documents directory.
Open the website’s folder and access /wp-content/themes/, where you’ll find your theme:

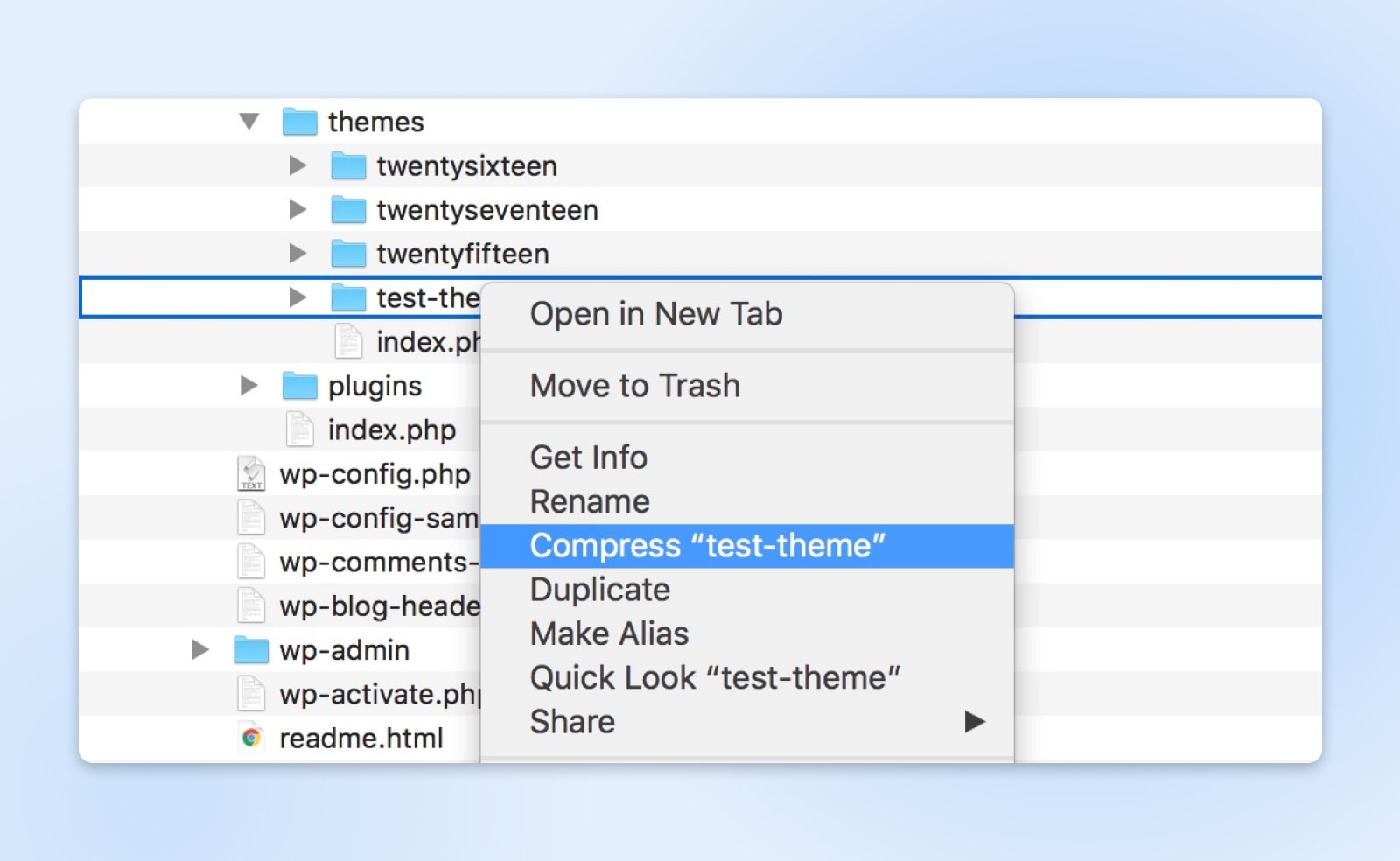
You can now use a compression tool, such as WinRAR, to create a .zip file based on the folder. Simply right-click on the folder and select the option that enables you to zip it, such as Compress “folder.”

When the folder has been zipped, it’s ready to be uploaded and installed on any WordPress site, just as you installed your Underscores theme at the start.
Tips For Developing Your First Custom Theme
When you start messing around with code for the first time, it’s always possible to make a few mistakes. For this reason, it’s a good idea to take your time in developing your first theme, and experiment within your local environment.
Here are a few additional measures you can take to ensure that your theme will thrive in the wild:
- Use version control: Systems like Git help you to track changes in your code over time, and revert bugs.
- Validate your code: Use tools like Theme Check and the W3C Validator to find errors in your code. Running frequent checks can help you to catch problems early.
- Test your theme: Try to load your theme on different browsers and devices to identify layout or rendering issues. A design that works perfectly on your own computer can fall apart on a different platform.
- Use code comments: Leaving yourself notes that explain what everything does can help you to fix problems at a later date.
Create A Custom WordPress Theme
Creating a custom WordPress theme from scratch is no small feat. However, the process might not be as difficult as you think.
To recap, here’s how to develop a WordPress theme in five simple steps:
By following the guidelines in the Codex documentation site, you can develop a theme that meets quality standards. You might even consider submitting it to the WordPress Theme Directory!
Launch Your Unique WordPress Site With DreamPress
Building a great theme is the first step towards creating a successful website. We have the tools to help you fill in the rest.
With DreamPress managed hosting, you can test any theme or plugin online with one-click staging. We also provide bulletproof backups, so you can roll back changes at any time, and built-in caching for optimum performance.
Sign up today to get your WordPress site up and running!
We Make WordPress Easier for You
Leave migrating your site, installing WordPress, managing security and updates, and optimizing server performance to us. Now you can focus on what matters most: growing your website.

[ad_2]
Source link
