How to Use GitHub for WordPress Development

[ad_1]
If you’ve spent much time reading up on WordPress, chances are you’ve heard about GitHub. It’s one of the most popular platforms for developers to host their projects and collaborate with others. Maybe you’ve even considered trying it out yourself but don’t know where to start.
The time has come to familiarize yourself with this invaluable WordPress resource. GitHub is an excellent platform for tracking, managing, and collaborating on development projects, so it’s well worth learning how to use. It enables you to host projects online and use the powerful version control of Git to keep track of every change.
An Introduction to GitHub
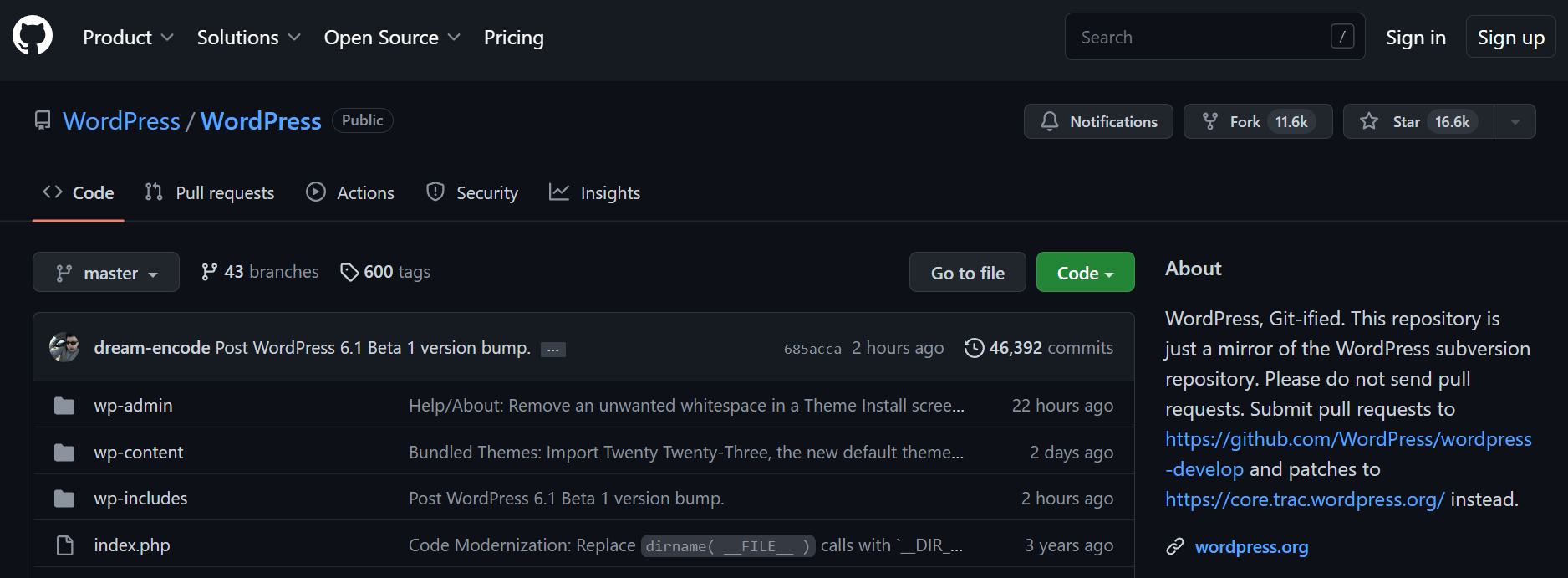
GitHub may look overwhelming if you’re a newcomer, but at its core, it’s actually pretty simple. In essence, GitHub is a free hosting service specifically designed for developers. Its primary use is to host projects for sharing and collaboration, making them available so that other users can contribute to and download them:

As the name implies, GitHub is built around the functionality of Git. This is a version control system that tracks all changes made to a project. What makes this system so powerful is how comprehensive it is. Since Git keeps track of every file and change in your project, it enables you to revert quickly to any previous version.
Git also lets developers create ‘branches’, which are copies of a project that you can work on independently. Creating branches gives you the opportunity to make and test changes without affecting the whole project. You can then ‘merge’ your changes into the main branch if you want or simply discard them.
These features are key to understanding why Git and GitHub are so invaluable to developers. You don’t have to worry about causing irreparable damage to a project, for example, since you can always create branches and roll back all revisions.
Plus, it’s easy to collaborate on a project with a potentially unlimited number of users. In fact, this is exactly how WordPress itself is developed these days.
Getting Started with GitHub
Before you can start using GitHub, you’ll need a system for using Git and GitHub together. First of all, you’ll need to download and install Git on your local machine. You’ll be using it to perform crucial GitHub related-tasks, such as transferring files between your computer and your GitHub repository.
GitHub is only the host for the project, so all the actual development happens on your local machine. Git then uses ‘repositories’ to store each project.
This might sound confusing, in theory, so let’s look at a typical workflow:
How you decide to structure your specific workflow depends on your preferences and the project’s requirements. The important thing is that your process works smoothly for you, your project, and your collaborators.
Finally, to get the most out of Git, you’ll want to use the command line. Git is most commonly used through Secure Shell (SSH), which features a command line interface. If you don’t already know how to use the command line, we recommend that you familiarize yourself with the process before getting started.
How to Use GitHub for WordPress Development (In 7 Steps)
Now, it’s time for you to try out GitHub development for yourself! In this example, you’ll be creating a GitHub project for developing a WordPress theme. We’ll show you how to create a GitHub account and two repositories before showing you how to transfer your theme back and forth between them.
Step 1: Create a Local WordPress Environment
When you’re developing WordPress, it’s important to always use a staging environment. This gives you the freedom to try new things without worrying about how they will affect your live site.
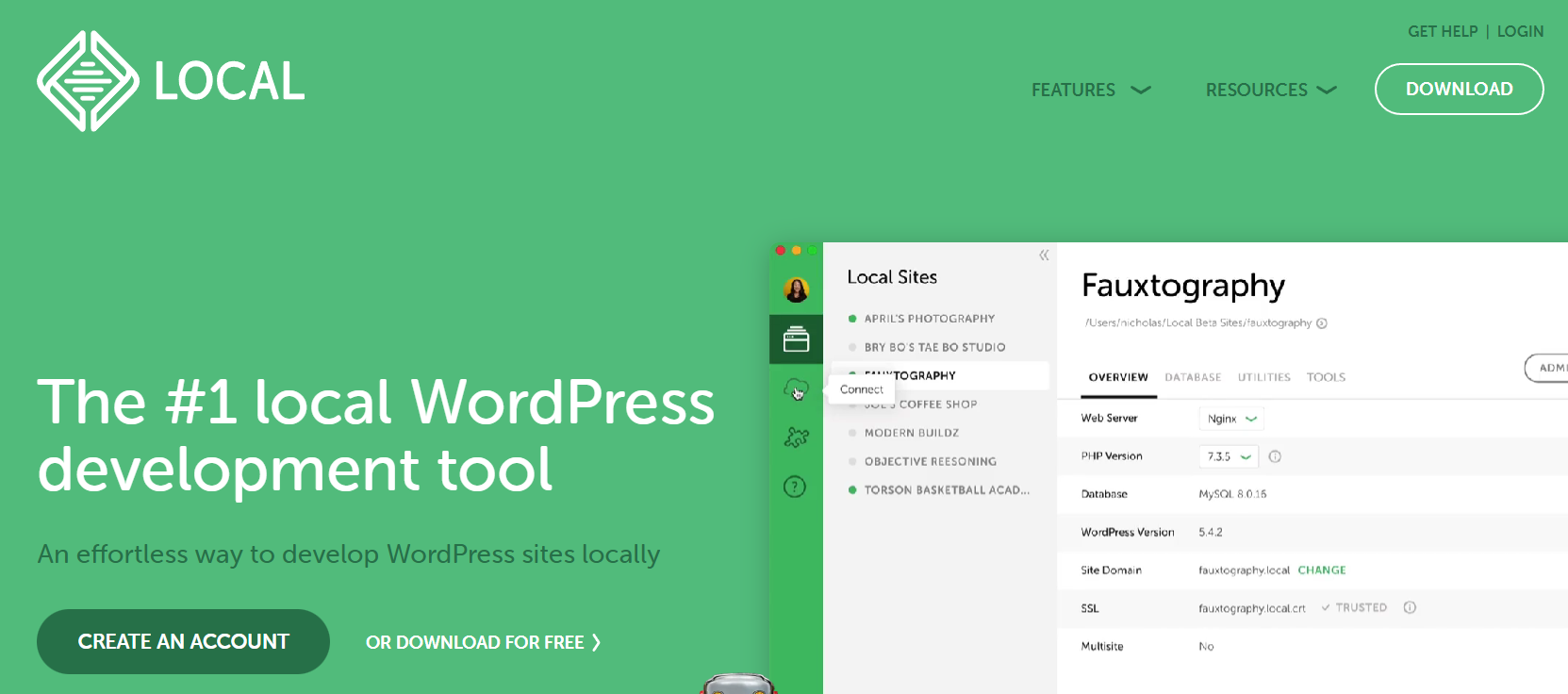
In this case, you’re going to create a local staging environment by installing WordPress on your computer. You can do this in a few different ways, but we recommend using Local, which enables you to quickly create a local version of WordPress for free:

Simply select your platform and download the free version of Local. Then you’ll just need to run the installer.
The installer will take a moment to work. After it’s completed, you can create and configure a new local WordPress site, following the instructions in this guide.
Step 2: Install Git on Your Local Machine
It’s now time to install Git. If you are running a recent version of Mac OS, you might find that Git is already on your machine. You can check this by opening your command line interface, such as Terminal, and entering the following command:
git –version
If Git is installed, this function will return its version number. If not, you will instead be asked if you want to install it right away. You can also download the installer and run it manually for Mac, Linux, and Windows computers.
If you’re not comfortable with the command line interface, you might want to consider downloading a Git GUI application instead. However, for this example, we’re going to use the standard command line method. Either way, once Git is installed, you’re ready to create a local repository.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
Step 3: Create a Local Repository for Your Project
You can now create a local Git repository for your project. In this example, we’ll use the Twenty Twenty-One theme, which should already be included in your local WordPress installation.
First, you’ll need to access the theme’s folder using the following command:
cd /Users/you/Documents/Websites/website/wp-content/themes/twentytwentyone
Make sure to change this file path so that it leads to the right directory by replacing you and website with the correct folder names. You can now initialize this directory as a repository with the following command:
git init
Next, you’ll need to add your files to the index. This process tells Git which files you have added or edited since the last time you performed a commit (in other words, saved your changes).
Since this is the first commit, you can use the following command to add every file in the folder:
git add
You can now commit your changes. The following command will commit all files in the index and include a message to help you keep your versions organized:
git commit -m “The first commit”
You have now finished configuring your local repository! That means it’s time to turn your attention towards GitHub.
Step 4: Register a GitHub Account
At this point, you’ll want to create a GitHub account. Start by accessing the GitHub homepage and filling in the registration form:

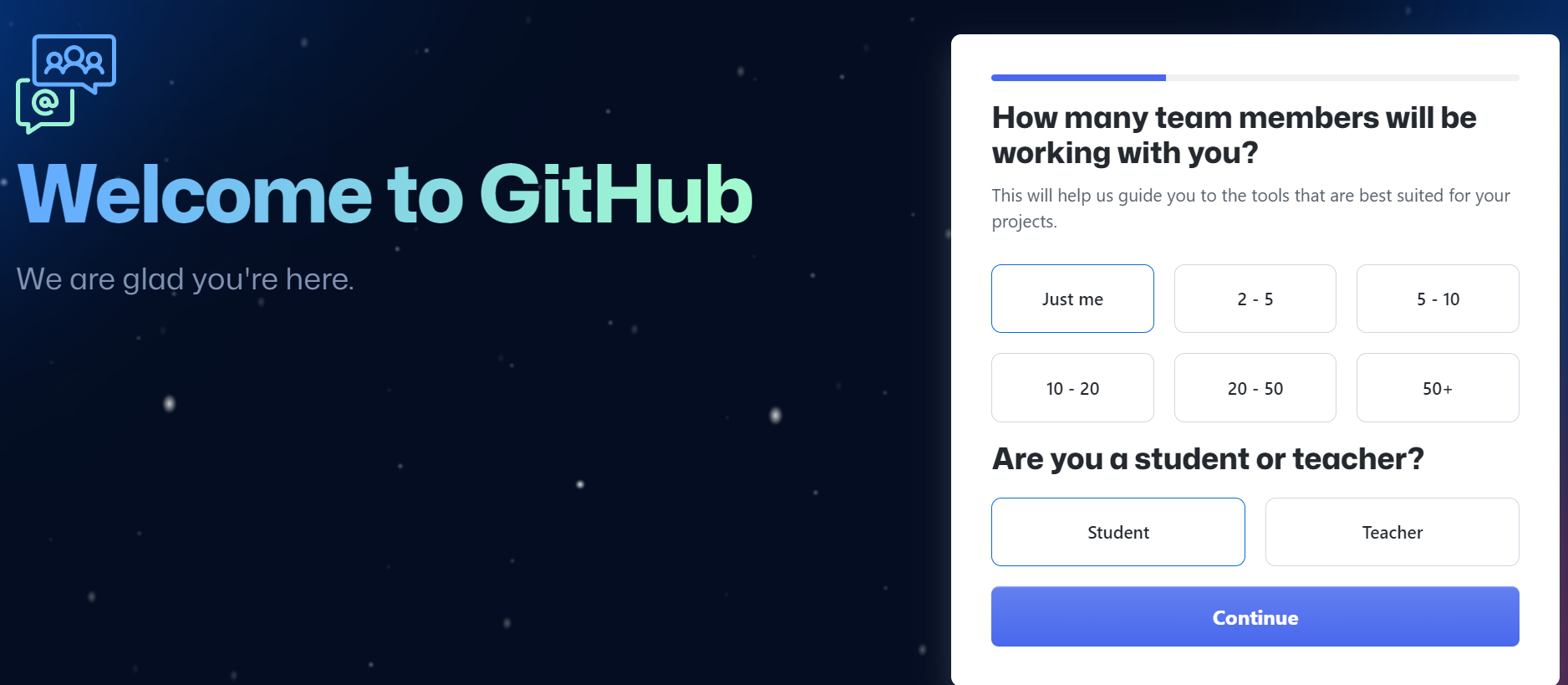
The interactive signup form will prompt you to enter a password and username and confirm your email address. Then, you’ll be asked to choose how many team members will be working with you and whether you’re a student or a teacher:

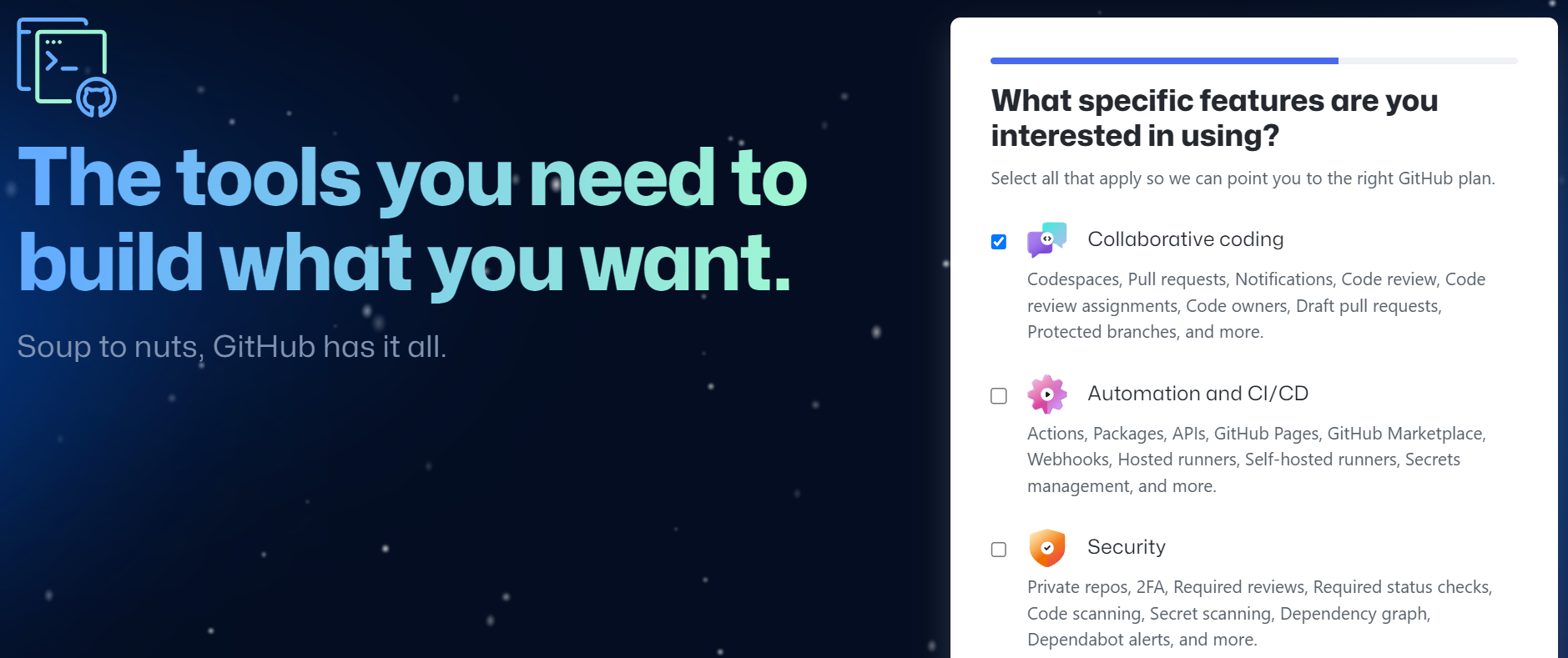
After that, you’ll be asked which features you’re interested in using. We recommend selecting Collaborative coding at a minimum:

Now you can choose the free plan by clicking on Continue for free:

You’ll then be taken directly to your GitHub dashboard. If you want to know more about the basics of using GitHub, we recommend taking some time to read the aforementioned guide. For now, however, we’re going to create a repository.
Step 5: Create a Repository on GitHub
You’re finally ready to create the GitHub repository for your project. This is a fairly simple process and only requires you to configure a few settings. Let’s start from the top.
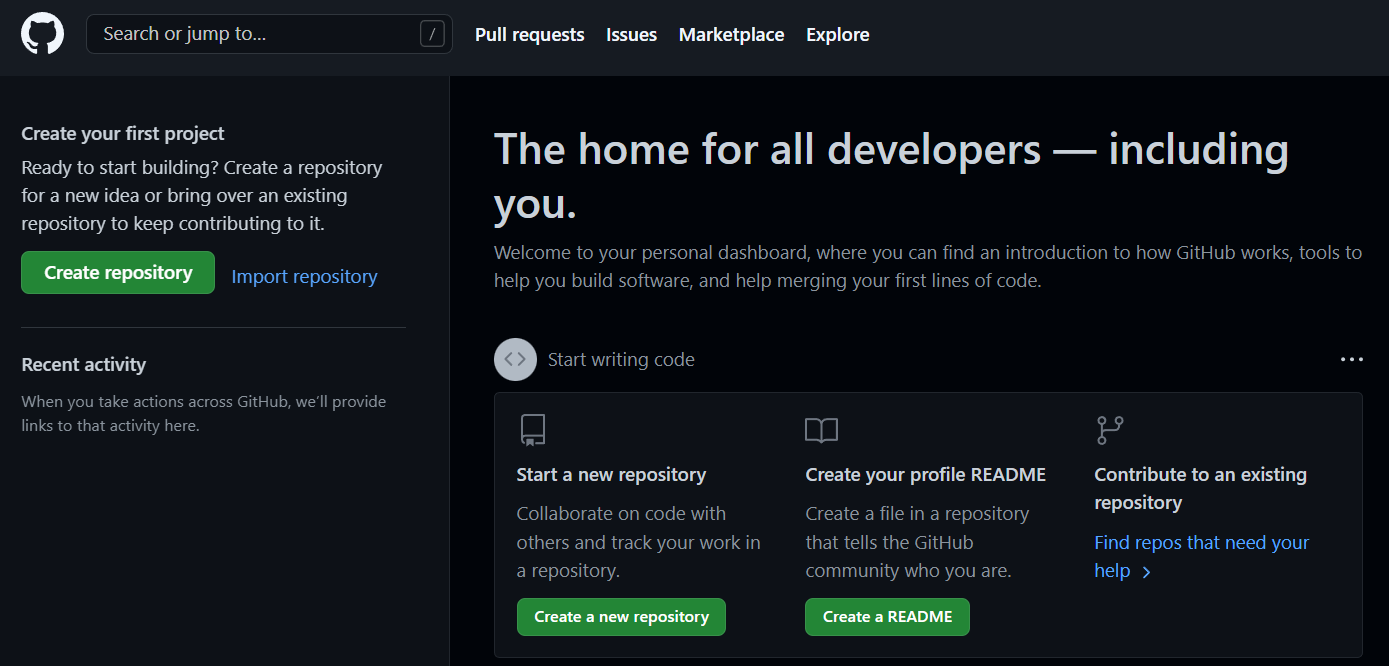
To get started, click on Create repository in your dashboard:

First, you can select the repository’s owner, which is effectively the admin for the repository. This should already be set to yourself, so you can leave it as-is:
Next, you’ll need to give your repository a descriptive and concise name. You may want to name it after the plugin, theme, or other project you’ll be working on.
After that, you can enter a description of the project. Again, this should be specific and descriptive so that other developers and users can understand what it is you’re creating.
Since you signed up for a free account, you will only be able to create a public repository (although that’s all you’ll need right now). You’ll also be given the option to immediately clone the repository to your computer using a README file. Since you already have a local repository in place, you shouldn’t select this option now. However, it can be a handy tool for future projects.
Finally, you’ll see two drop-down menus at the bottom of this screen. The first enables you to select a gitignore option if you want Git to ignore certain files from being tracked.
The second option lets you choose a license for your repository. When you’re creating a real project, it’s important that you carefully consider what license to use. WordPress has very specific rules about licenses, which you’ll need to be aware of when developing for the platform.
For now, you can simply choose None from that menu and then click on Create repository to finish setting things up:
This will take you to your new project, which means it’s time to add your theme.
Step 6: Commit Your Project to GitHub
You can now push your theme to GitHub. Enter the following command into Git, making sure to replace the URL with a link to the repository you just set up:
git remote add origin https://github.com/yourusername/my-git-theme.git
git push -u origin master
You will then be prompted to enter your GitHub username, followed by your password. When you have done that, all the files you have committed to your local repository will be pushed to your GitHub project:
If you return to your GitHub repository, you will see that all files have been added to it.
Step 7: Fetch Updates from GitHub to Your Local Repository
You now have two repositories set up, and you know how to push changes from your local machine to the GitHub project. The final step is to flip this process and learn how to pull data from GitHub to your local installation.
If you’re working alone on a project, you’ll rarely need to worry about doing this. However, it becomes necessary if other developers are pushing their changes into the external repository as well.
You can do this easily by using the fetch command. Simply enter this command into Git, replacing the URL with the correct one for your GitHub project:
git fetch https://github.com/yourusername/my-git-theme.git
This command will pull all changes from GitHub and copy them over. Your local repository will now be synced up with your GitHub repository.
With that done, you have successfully created a new GitHub project for a WordPress theme! At this point, feel free to continue experimenting with these tools to see what you can accomplish.
Get Started With WordPress Development Using GitHub
Using GitHub for WordPress development grants you absolute power over every aspect of your projects. By using Git’s powerful version control features, you’ll get access to each change, enabling you to easily revert to earlier versions of your files. Git and GitHub also make it easy for multiple developers to collaborate on the same project.
To start using GitHub for WordPress development, you’ll simply need to create a local WordPress environment, install Git, and sign up for GitHub. Then, you can create a local repository for your project and make a GitHub repository. Finally, you’ll need to commit your project to GitHub and fetch updates to your local repository.
Are you looking for a WordPress hosting provider with developer-friendly features? At Dreamhost, we offer advanced features like SFTP, SSH access, easy access to the command line, and more. Check out our DreamPress plans for more information!
Do More with DreamPress
DreamPress Plus and Pro users get access to Jetpack Professional (and 200+ premium themes) at no added cost!

[ad_2]
Source link
