What is WordPress Full Site Editing?

[ad_1]
Customizing your WordPress website’s appearance is one of the best ways to control your site’s image and tailor it to your needs.
And today, it’s more customizable than ever thanks to a (relatively) new feature set known as Full Site Editing (FSE). The new official name is Site Editor.
Of course, this introduction brought with it a completely new interface to master.
For those who haven’t yet made the switch to using FSE, we’re happy to report the updates are pretty user-friendly and incredibly useful – That’s not to say it won’t take you some time to familiarize yourself with everything.
In this article, we’ll help you do that by taking a closer look at WordPress FSE, including what it entails, why it’s such a big deal, how to make the switch, and how to use it to create or update your site.
What Is Full Site Editing In WordPress?
Full site editing is a feature set in WordPress that includes several tools to make the design process easier for site owners.
Among these tools is the Site Editor, which functions like that of the block editor (aka Gutenberg editor), which was its precursor and with which you may already be familiar.
Using this new Site Editor, you can use drag-and-drop blocks to customize most parts of your site from a single interface, including page templates. This is an upgrade from the former multi-step process that required you to bounce all over WordPress to customize your site and even occasionally write CSS.
Gutenberg
Gutenberg is the name for the Block Editor project in WordPress. A lot of WordPress developers and enthusiasts use the terms Gutenberg Editor and Block Editor interchangeably.
Read More
We’ll soon dig into how you can start using FSE and taking advantage of some of its best components.
But first, some background.
FSE was the second phase of WordPress’ Gutenberg project and was released in WordPress version 5.9 in early 2022.
The first phase was the block editor, which launched with the WordPress 5.0 update in 2018. It introduced the concept of using blocks to design the layout of your blog posts.
Learn more about the Four Phases of Gutenberg in the WordPress Roadmap.
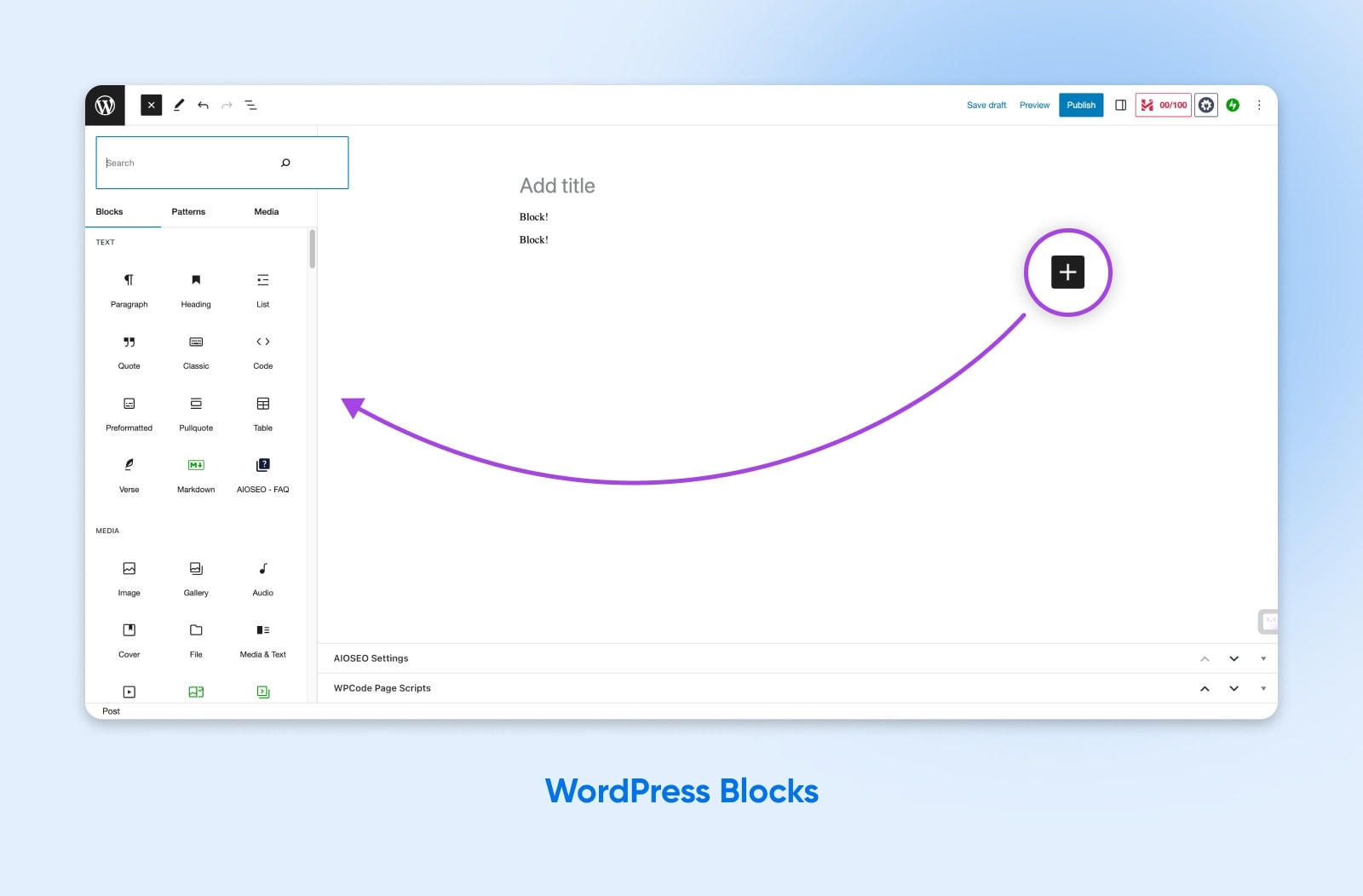
The block editor uses segments called Gutenberg blocks. These blocks refer to units of markup with different functions. With each block, you can insert new elements into your posts, such as paragraphs, headings, images, lists, and videos.
With FSE and an updated block-based theme, Customizer is replaced, and the Site Editor builds upon the block functionality and makes it applicable to your wider site, not just your content. This enables you to customize more aspects of your site’s appearance and layout.
For example, when you’re using FSE, you will be able to use blocks in your site’s template and change its overall layout. Additionally, FSE will enable the application of global styles that you can use to create design rules across multiple pages.

Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
Why Is Full Site Editing A BFD (Big Freakin’ Deal)?

FSE is an exciting and groundbreaking development for business owners who manage their own WordPress websites.
Here’s why.
Easier For Non-Developers
First and perhaps most importantly of all, with FSE you don’t need coding knowledge or other technical skills considered unique to developers.
General WordPress users can now customize almost anything they want about their sites’ appearances easily and quickly, saving time, effort, and money.
Related: How To Make A Website (Comprehensive Beginner’s Guide)
Better Branding Opportunities
For those who run an online business, the FSE customization options could enable you to change your site to better suit your brand image.
It can also be handy if you ever decide to rebrand with different colors, fonts, or other stylistic elements. With global styles, you will be able to adjust the new branding easily across your entire site. That kind of consistency is key in creating a trustworthy and memorable customer experience.
Fewer Plugins = Higher Security
Plugins
WordPress plugins are add-ons that enable you to extend the Content Management System’s (CMS) functionality. You can use plugins for almost everything, from adding e-commerce features to WordPress to implementing page builders or using Search Engine Optimization (SEO) tools.
Read More
FSE reduces dependency on drag-and-drop page builder plugins. If you use any of these plugins, you may find them unnecessary once you update your WordPress version and theme and can take advantage of the FSE features.
Since outdated plugins are a common entry point for bad actors, having fewer on your website to worry about may help you keep higher security and privacy standards.
Speed Is The Name Of The Game
Themes running FSE tend to move quicker.
Compared to non-block WordPress themes, they’re configured in a more optimal way and are weighed down by less feature bloat, so they’re able to process changes and requests in a speedy manner.
Of course, hosting is still a factor in speed. A cloud-based host with built-in caching like DreamPress for WordPress will help make sure your website moves at the speed of modern expectations.
Cloud Hosting
Traditional web hosting houses a website on a physical server. On the other hand, ‘cloud hosting’ uses multiple virtual (remote) servers for the same task.
Read More
But why does website speed matter in the first place? If you aren’t sure, we highly recommend reading 12 Reasons Why Your Website Is Slow (And How To Fix Them).
How To Adopt FSE With A WordPress Template Update
First, it’s important to know you can only access all the benefits of FSE if you’re using a block theme.
If you’re not already running one on your business website, read 27 WordPress Block Themes Perfect for Full Site Editing before moving forward.
Once you have your theme picked out with the help of that list, here’s how to add it to your website to take advantage of all that FSE has to offer.
1. Update To WordPress 5.9 (Or Newer)
The most crucial step to utilizing full site editing is updating your WordPress website to make sure it’s operating on at least version 5.9.
From your WordPress admin panel, visit Dashboard > Updates to check on your current version and update as needed. You can also choose to switch to automatic updates here.
We highly recommend always keeping your WordPress updated to the latest version for speed, security, and full functionality — But just in case you haven’t been, go and do that before the next step.
2. Back Up Your WordPress Website
For an existing website, it’s a good idea to back it up before changing the theme. If the new theme creates any issues, this will be crucial for restoring your website.
For a complete walkthrough on how to do this, check out How To Back Up Your WordPress Website.
If you’re worried about doing this on your own, well-managed WordPress hosting providers will provide automated or on-demand website backups to take it off your hands.
3. Install A Block Theme From The WordPress Directory
Time to apply a new block-based theme!
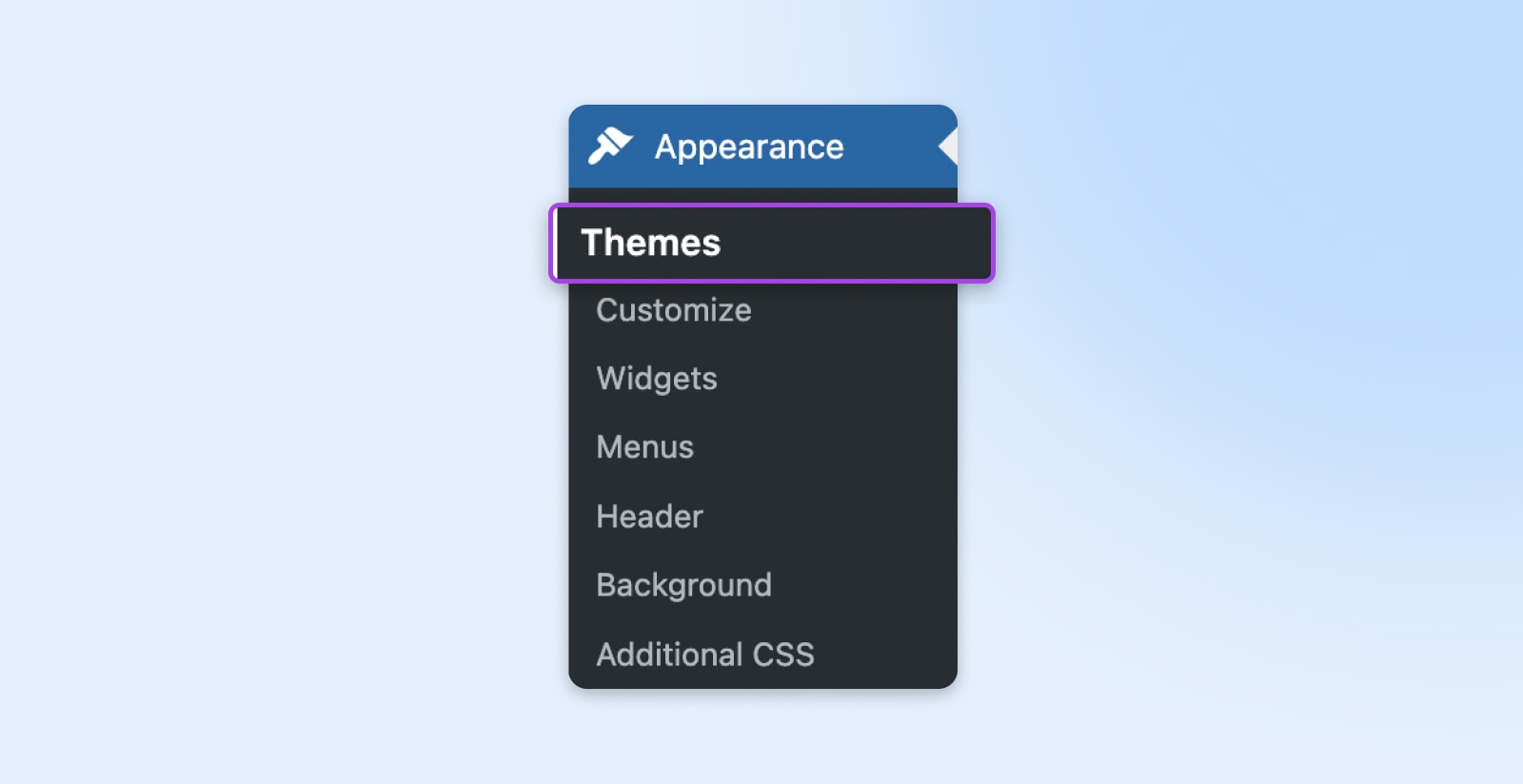
To get started, from your WordPress admin page, visit Dashboard > Appearance > Themes.

Once on the Themes page, use the Add New button at the top of the page.
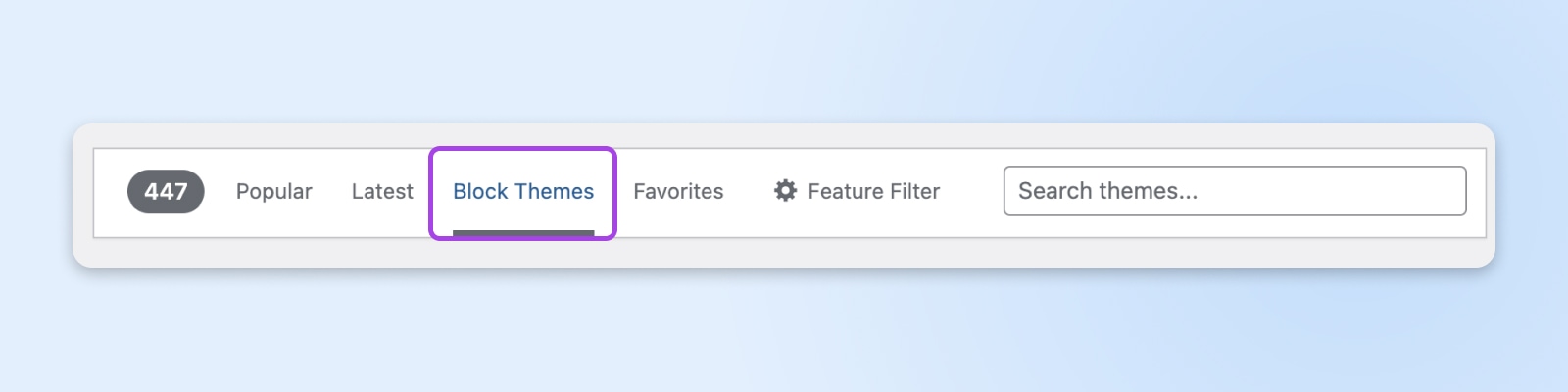
You should now see a filter bar. Use that to select Block Themes.

Now, you can scroll through all the available block themes and even use the Feature Filter to further narrow your options.
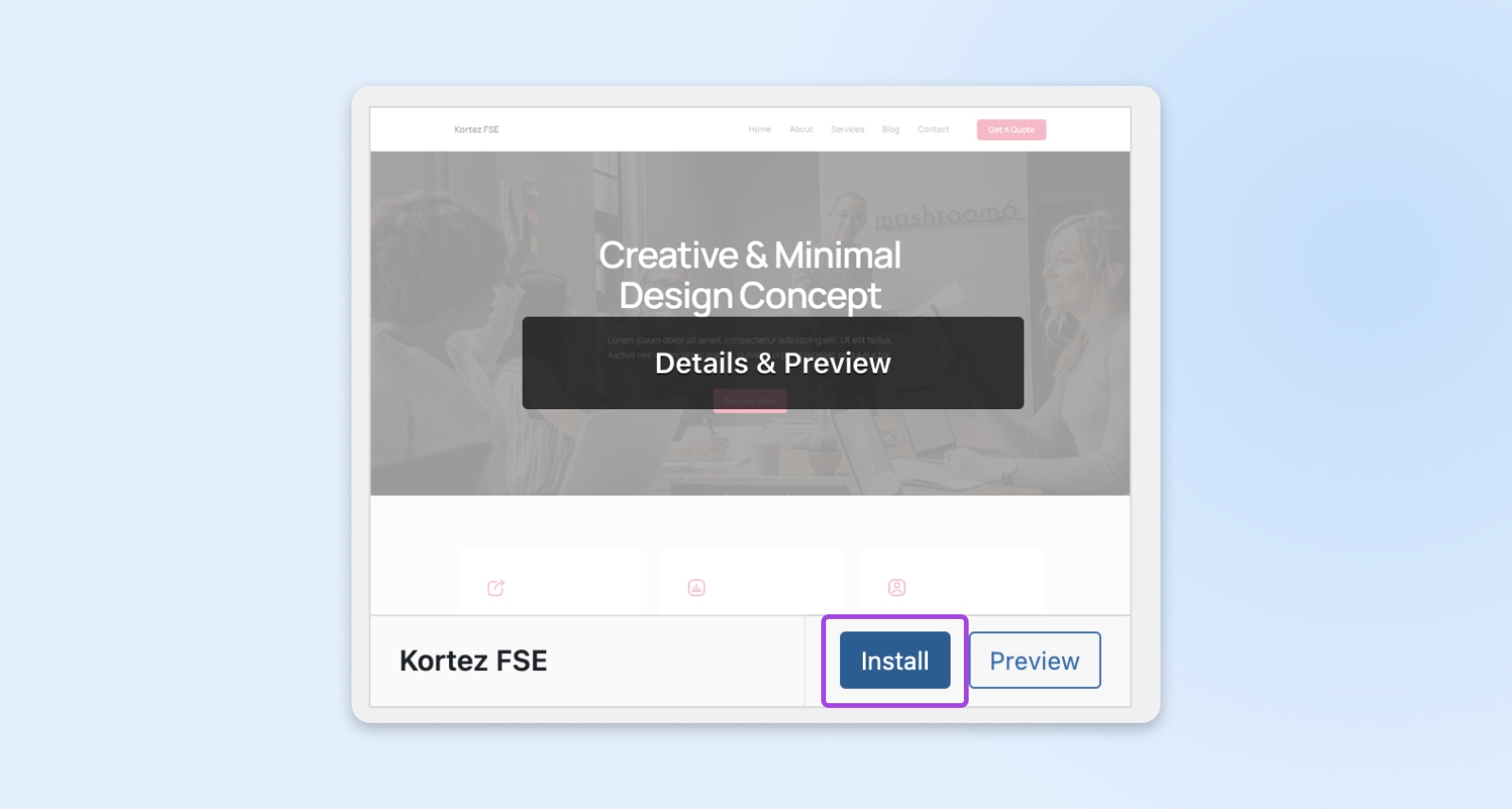
When you’ve chosen a theme, click on it to learn more about its features. When you find one you like, you can use the Install button within that Preview page to install it. Or, back on the Add Themes page, hover over and click the Install button that appears.

To apply it to your website, first go back to the Themes page (Appearance > Themes). Hover over the new theme you installed, and click Activate.
And you’re live!
There are a few ways to install a WordPress theme, so if you want to cover all your bases check out How To Install A WordPress Theme (Tutorial).
There are only a few FSE commercial block theme providers at the moment, but if you want to take a look at one, we recommend Anariel themes.
4. Check If Any Plugins Need Updated Or Reactivated
WordPress plugins are tools that can be used to enhance your WordPress user experience. They can do everything from track your SEO to add new features and beyond.
Plugins need continual updates to function correctly. Otherwise, they may become buggy or even leave you vulnerable to hacking attempts.
So once you’ve switched to a new theme, you need to make sure all the plugins you want to keep are on and up to date.
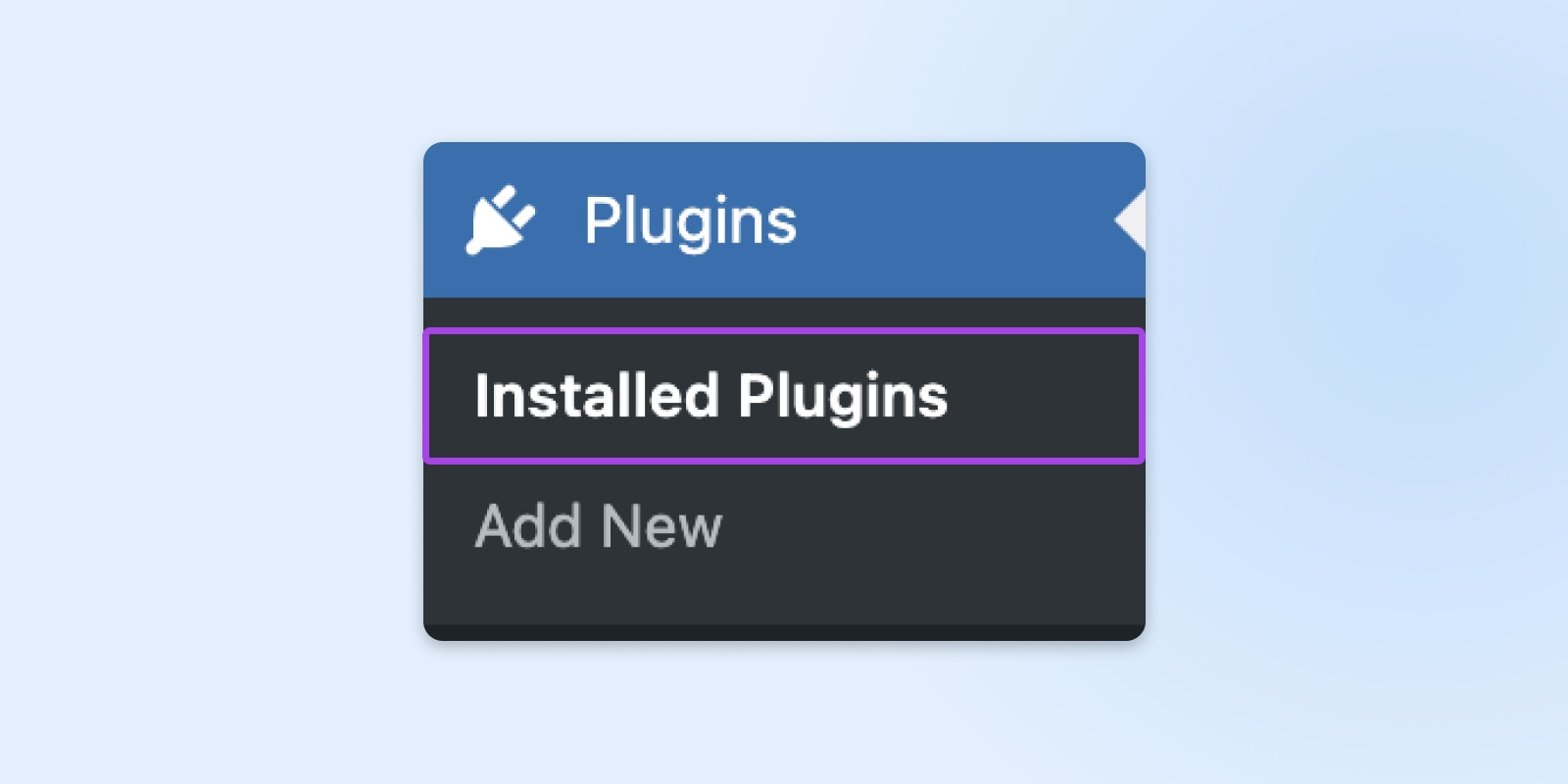
You can do this by going to your WordPress dashboard and clicking on Plugins > Installed Plugins.

Plugins that are deactivated will have an Activate link. Those that need an update should have a message on them with links to learn about the new features and information on updating them. Be sure to heed any compatibility and backup alerts.
5. Open Up Your New Editor
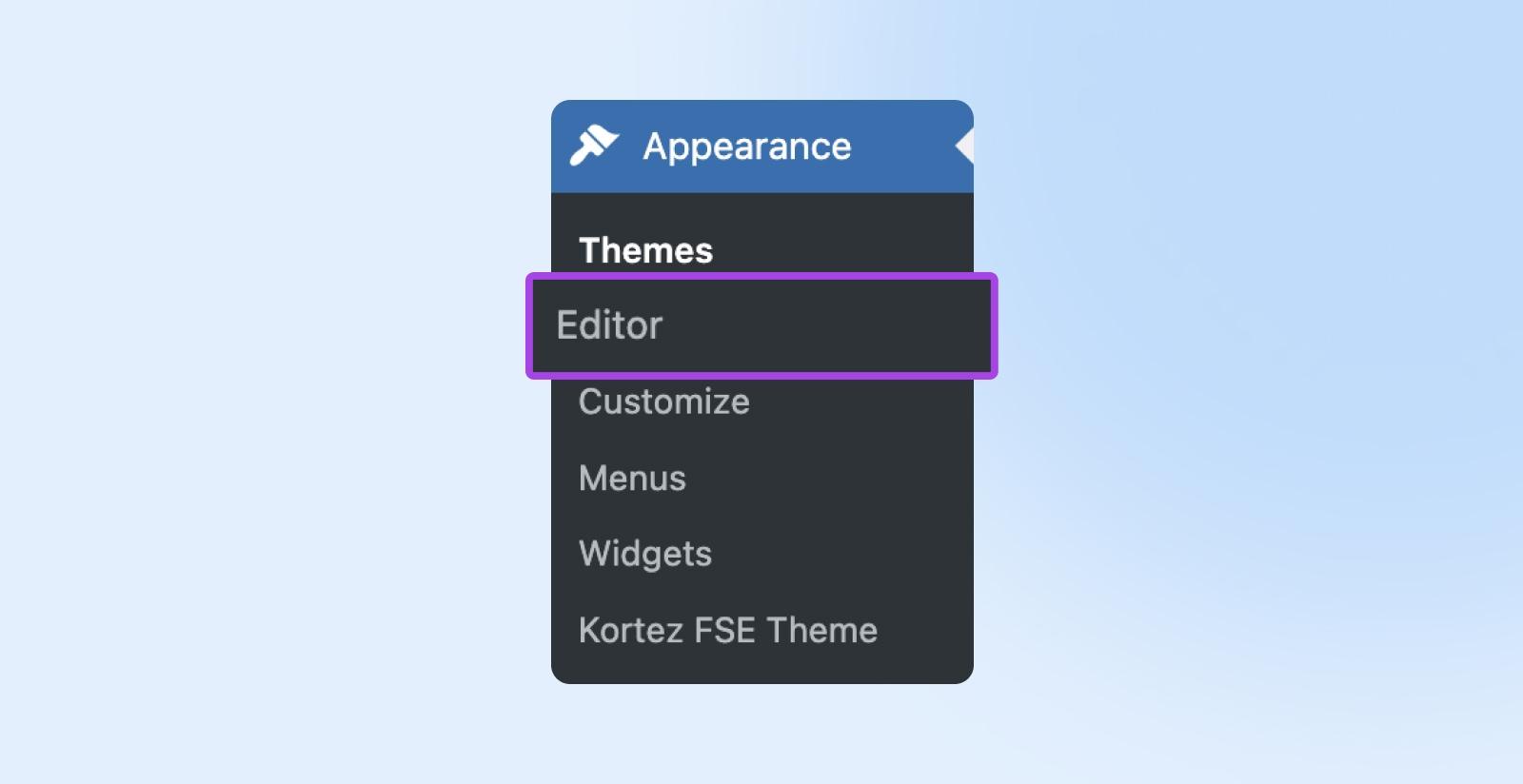
Accessing the FSE features is as simple as visiting Appearance > Editor from your WordPress dashboard.

Once you’re inside, it’s time to talk about several cool things you can do with the new FSE features!
4 Ways To Use Full Site Editing To Improve Your Website
Now that you have a block theme and an updated WordPress instance, we can take a closer look at the most impactful things you can do as a business website owner or operator.
1. Play Around With Templates & Template Parts
In the Site Editor, templates are layouts for pages included with your theme. Think 404 page, blog post page, and so on.
Template parts are pieces of these templates, such as headers, etc.
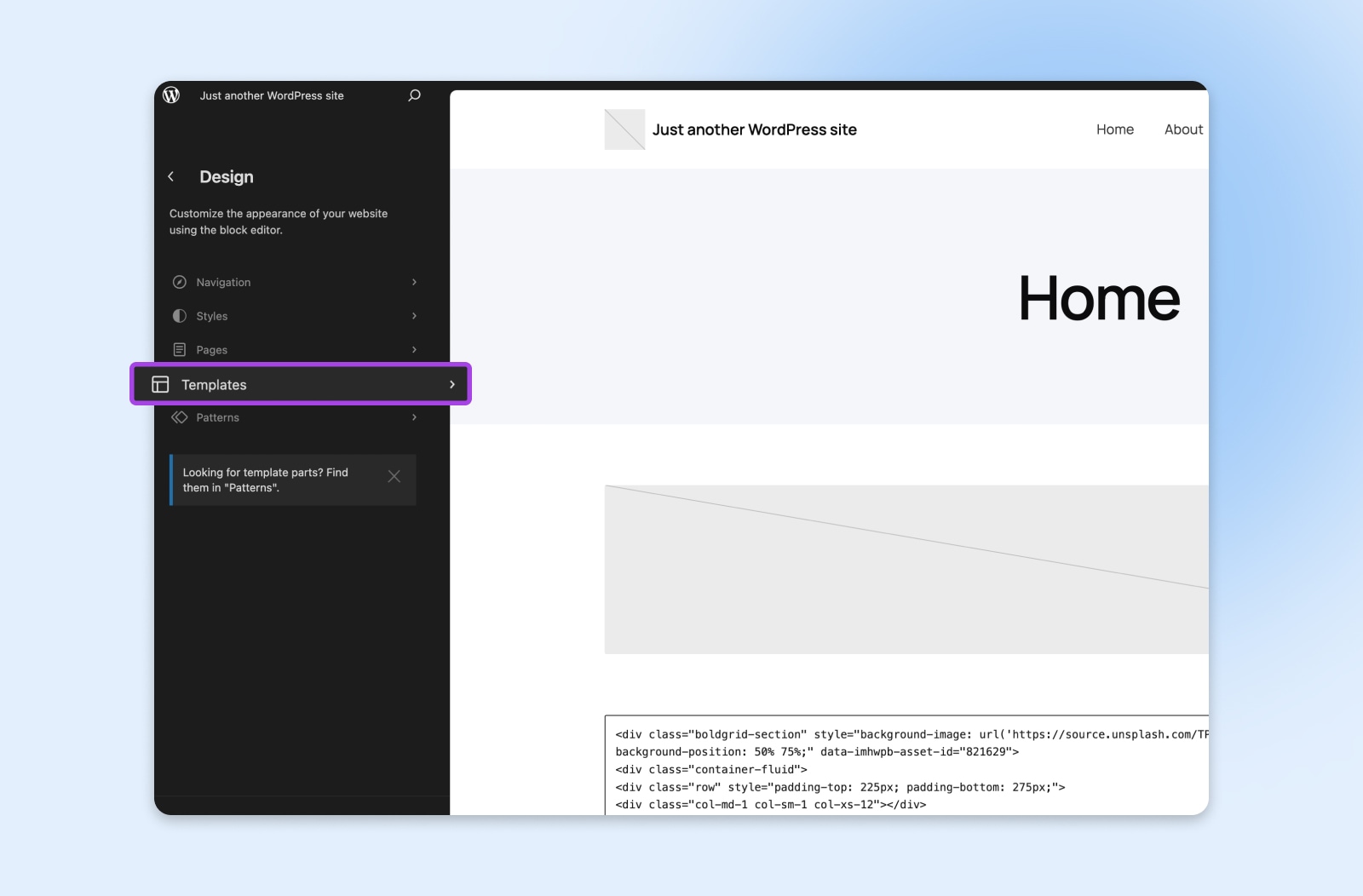
To view your templates, from within the Site Editor (Dashboard > Appearance > Editor) just visit Templates in the sidebar.

Inside, you’ll find all the templates associated with your theme.
Click on one to pull it up in the editing screen. Here, you can edit, move, add, and delete blocks.
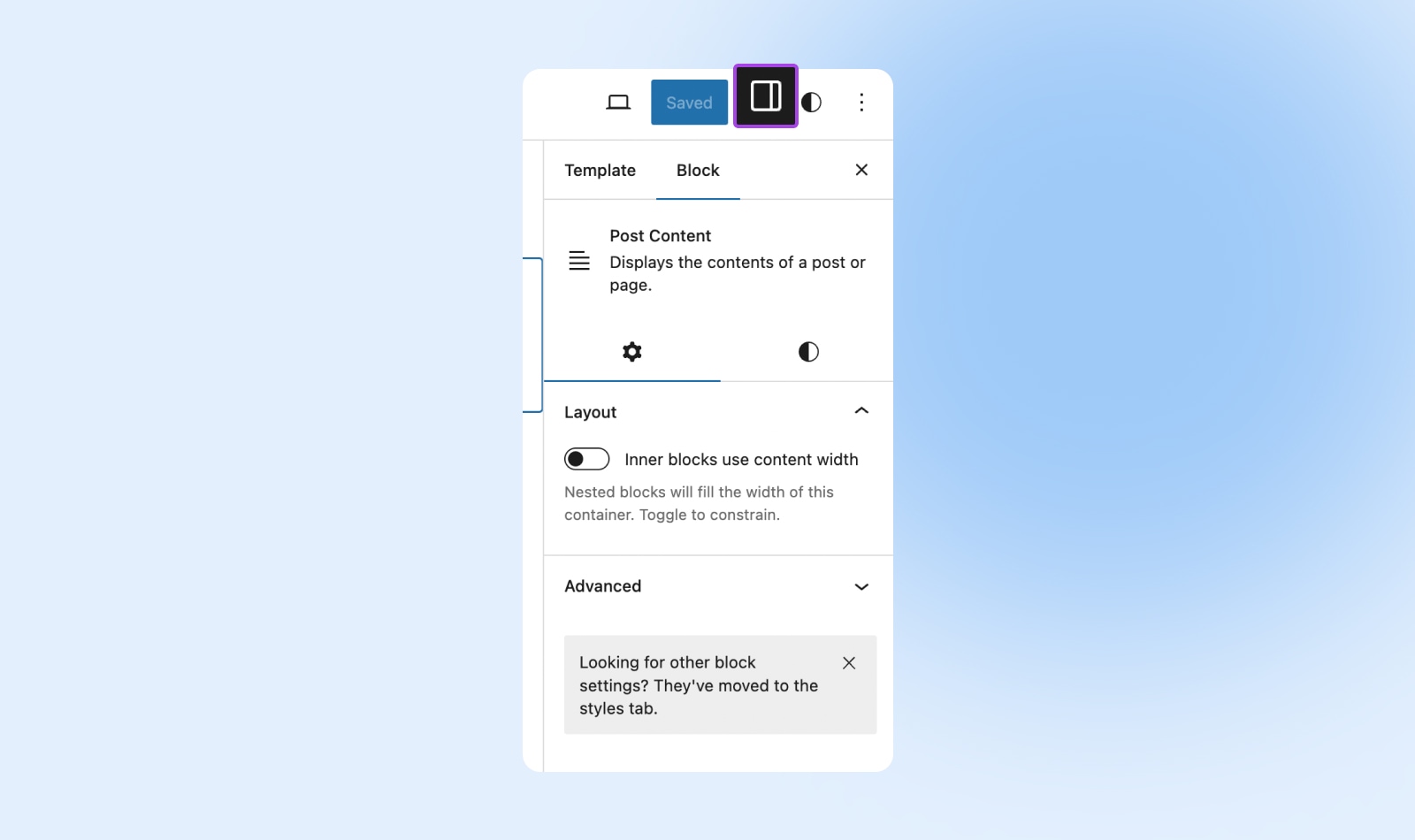
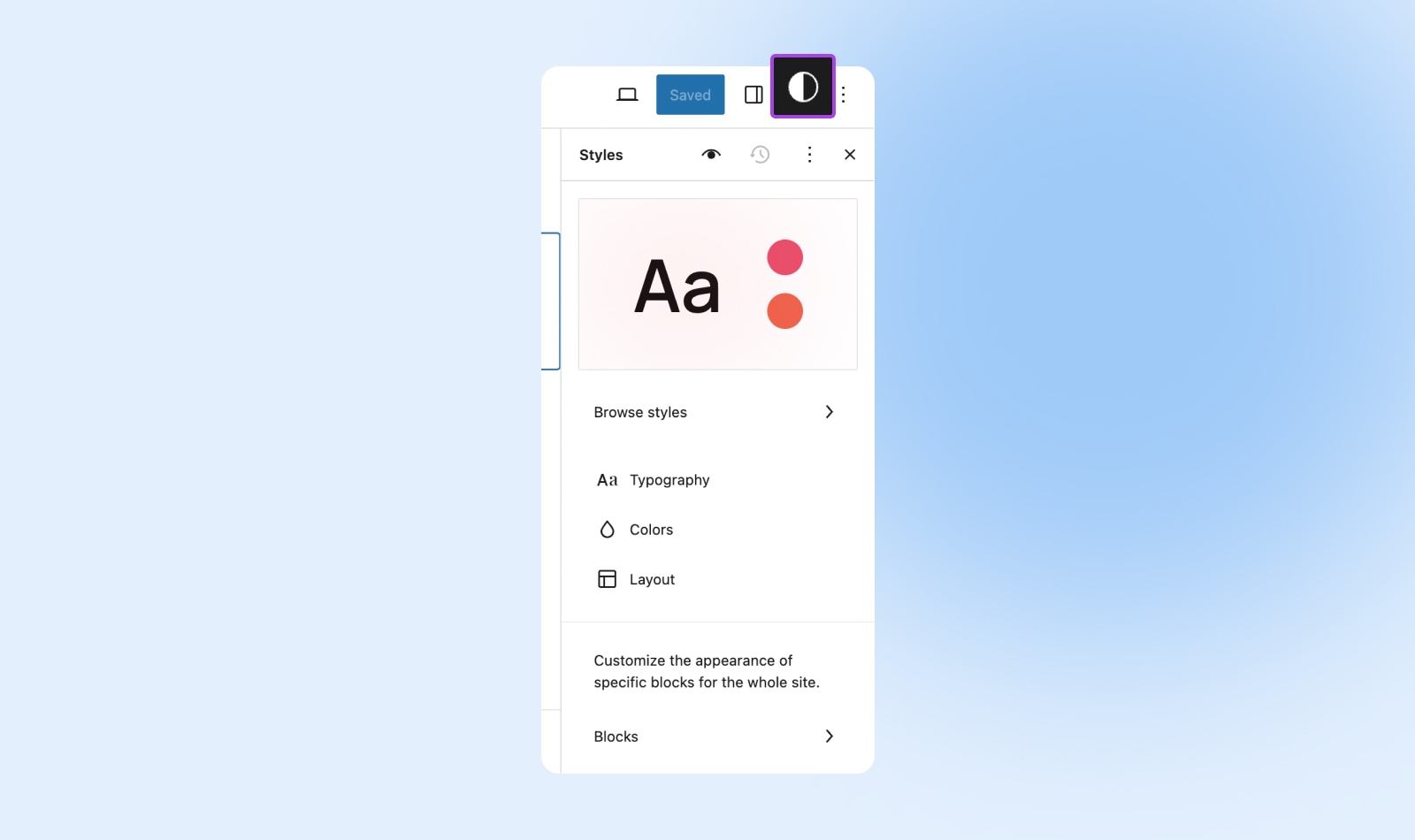
For deep customization, select a block and open the Settings panel using the square button at the top right of your screen.

There is also a Styles panel that can be opened using the circular button in the same area.

With these tools you can change all kinds of things from typography to color palettes to layout.
Don’t forget to use the Save button at the top of your screen to preserve your updates before moving on!
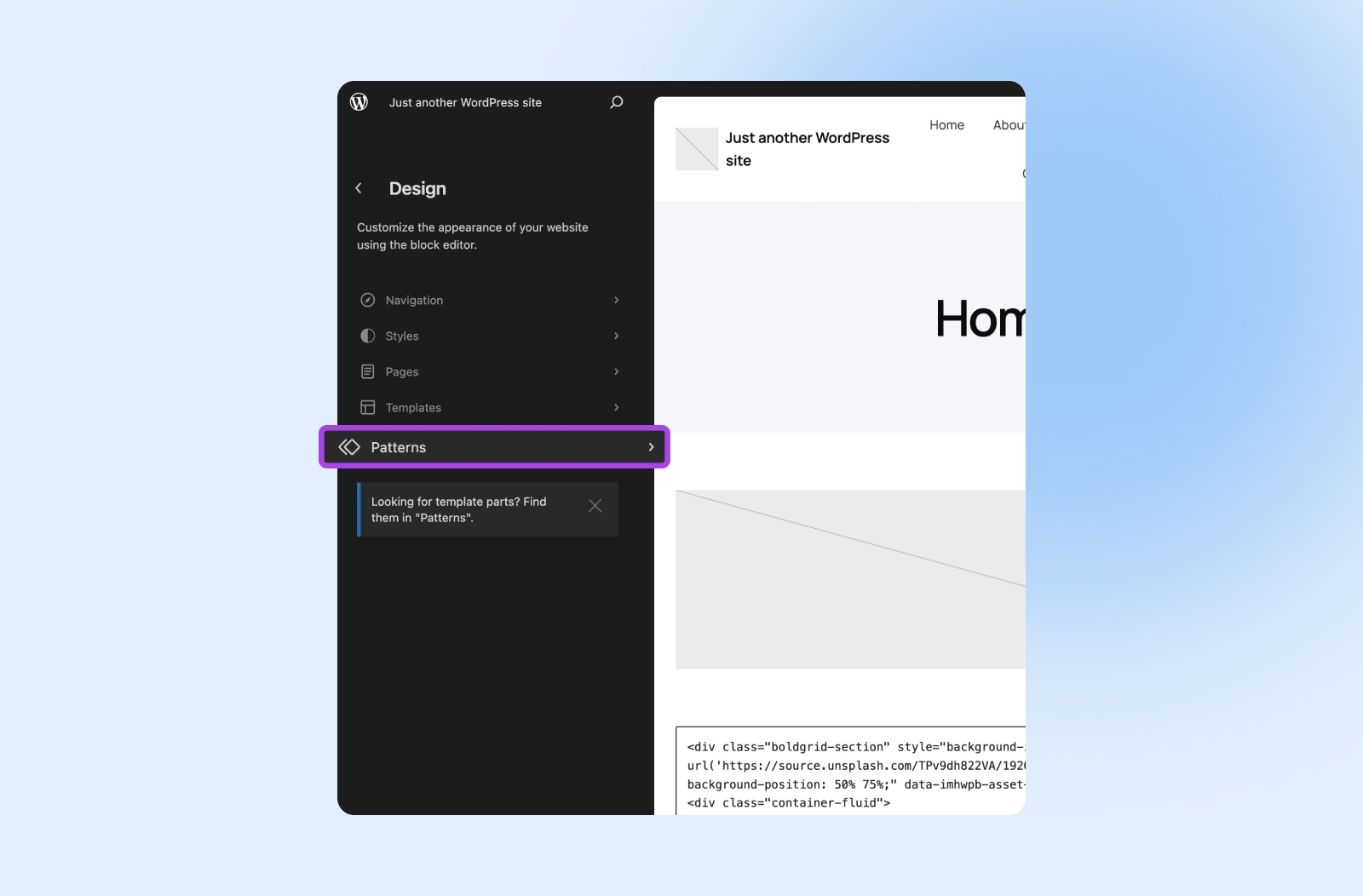
Now for template parts, go back to the main Site Editor screen and visit Patterns.
Depending on your theme, you’ll see elements like your header and footer and maybe sidebars, etc. Click on one to open it up in the editing screen.
Just like before, you can move and edit all the blocks on the screen and click into their settings and styles to further tailor them to your likes and needs.
Back on the Patterns page, use the “Manage all template parts” link to open a page where you can add a new part, name it, and choose where it lives.
2. Customize Consistently With Global Styling
Thanks to WordPress global styles, when you edit an element in a single place using the Styles and Settings features we walked through above, it will apply that new look across your site.
This is a great feature for quickly creating a more consistent design that tells your brand story.
For example, let’s say you want to change the color of your “Buy Now!” button to make it more enticing to customers. With global styling, you can choose that button on any page, customize it, then apply that new customization to every other instance of that button on your website.
If you aren’t already in the middle of editing a template or template part, you can quickly update your website style by choosing Templates or Patterns (for template parts) from the main Site Editor screen.
Choose a template or part and click on it to open the full editing screen. Just like we introduced above, you’ll now see the Settings and Styles button at the top right. Remember that changes made using these will spread to all pages.
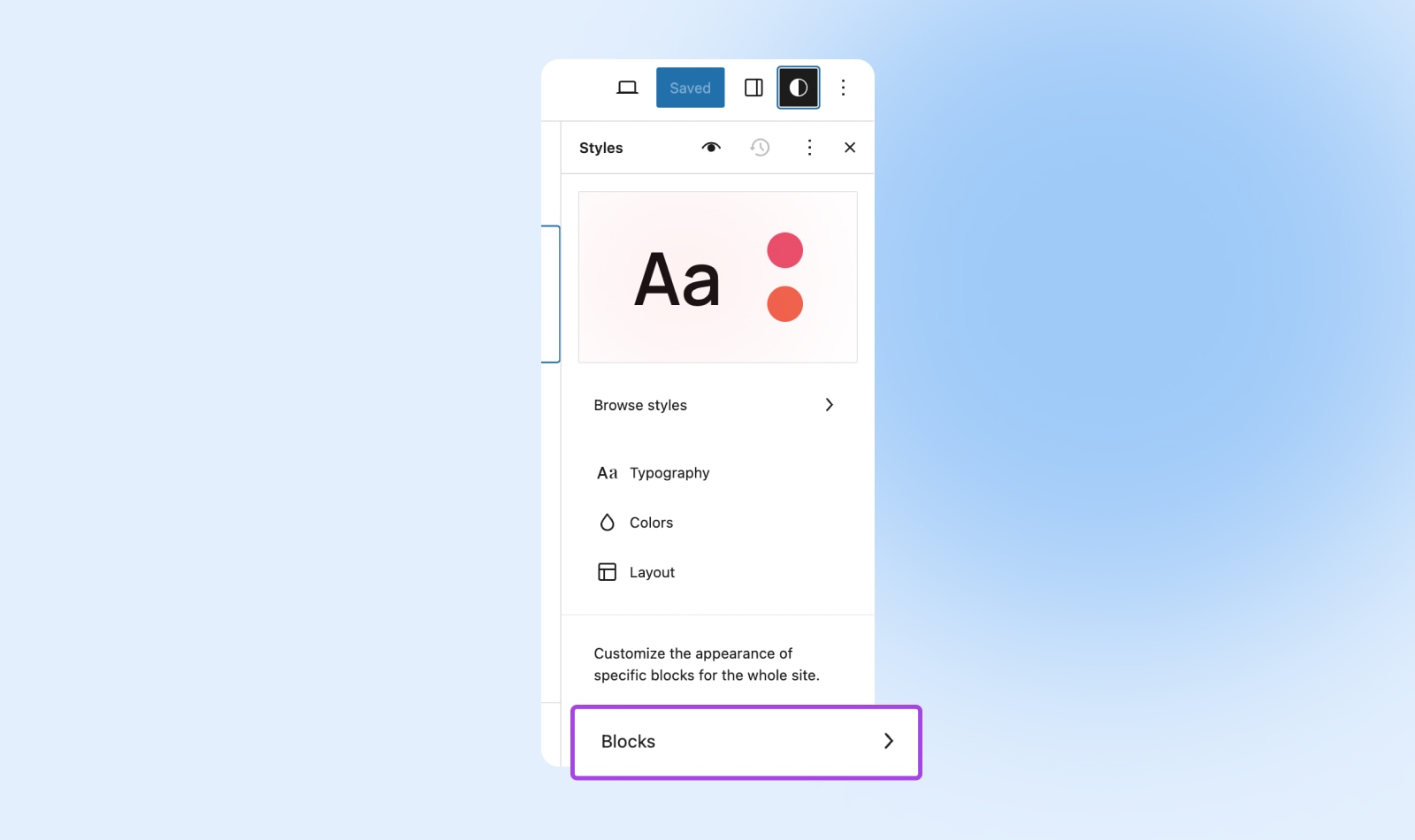
If you want to customize specific blocks, visit Styles > Blocks.

Select a block and it’ll open a detailed menu where you can edit spacing, font, and so much more.
3. Further Customize Page Templates With Theme Blocks
With classic WordPress themes, templates determine the placement of specific elements on your pages. For example, they put the post title at the top of the page, and the featured image usually sits underneath the title.
With FSE theme blocks, you can add these elements in any position within your page or post. Theme blocks enable you to control your page layout independent of your theme and its associated templates.
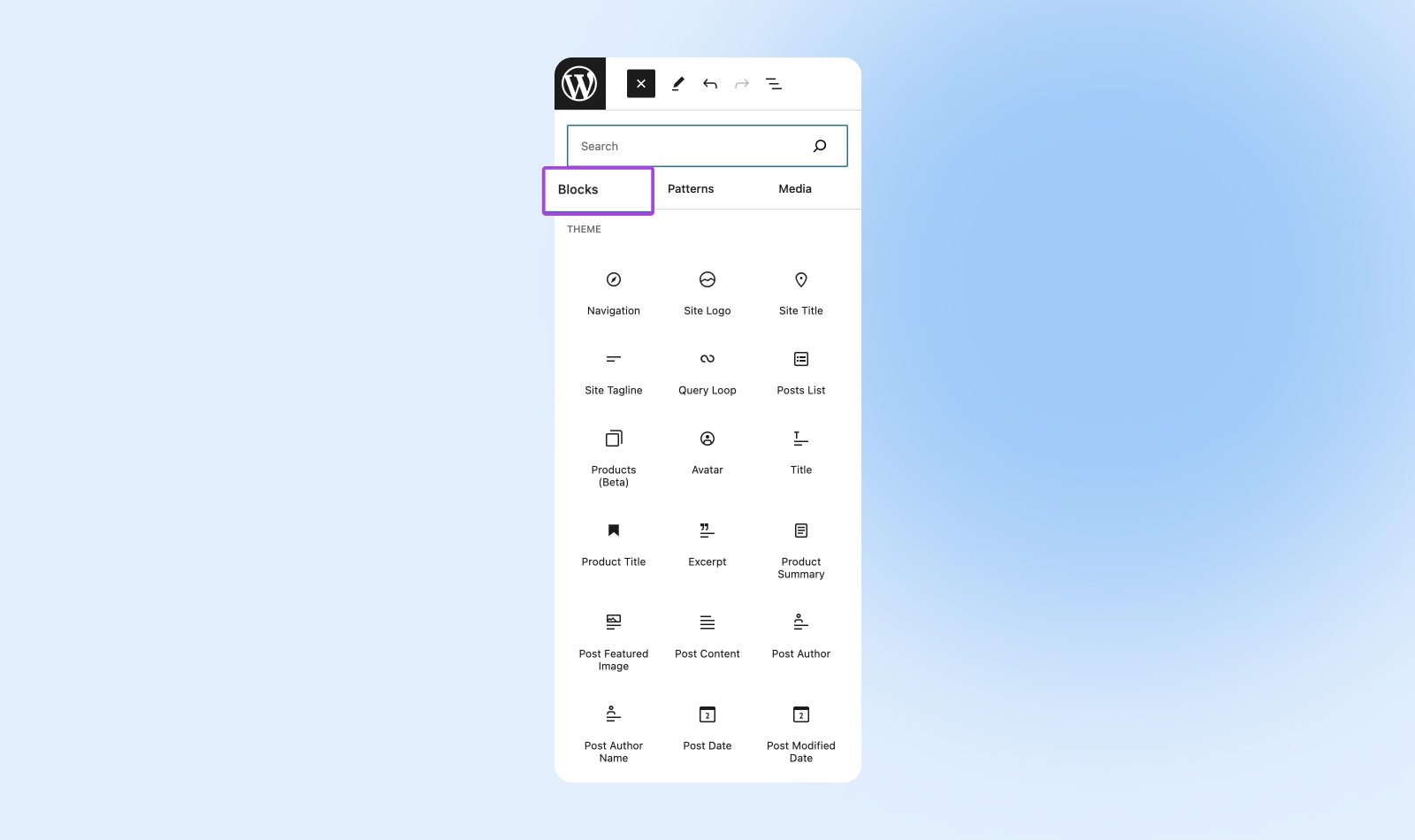
You can access theme blocks by going to Templates from the main Site Editor menu. Open any template and click on it in the editing screen. Now with the full editing screen open, just look at the upper left corner for a plus icon.
When you click that, you should see a panel appear with Blocks and some other options across the top. Select Blocks and scroll down to Theme where you’ll see options like Navigation, Query Loop, Excerpt, and tons more.

Whatever theme blocks you select here will show up on the page you’re editing. Here you can move them around and use the Settings and Styles panels that we’ve already introduced to update their look and functionality.
Don’t forget to save!
4. Get A Running Start On Design Using Block Patterns
Block patterns are pre-designed groupings of blocks that help you get a head start on your site look and layout. Just add them to your website then customize the content to your liking and you’re good to go.
If you don’t have a design bone in your body or are building in a hurry, this FSE feature is key!
Find patterns by hitting Patterns in the main Site Editor menu.

Here you can view patterns associated with your template (if any are locked, click them then use the three-dot menu to copy them to your patterns), save your own patterns to “My patterns,” and manage your patterns.
To change a pattern, click on it to open the editing screen and proceed to customize using the Settings and Styles panels with which you should feel familiar by now!
The Twenty Twenty-Four theme introduced whole-page patterns that let you assemble pages quickly, speeding up the building process.
Related: Looking For WordPress Info? Check Out Our Archive Of Expert WordPress Tutorials
Get Support With Full Site Editing
Full site editing has the power to totally revolutionize the way you customize your website’s appearance and functionality.
Once you adopt a theme that enables FSE on your business website, even non-technical users will have unprecedented control over design, layout, and more.
And if you’re ready to take the big step toward a more modern website, you’re probably also ready to move to more modern website hosting.
With our DreamPress managed WordPress hosting plans, you get all the tools and support to help you succeed, including automated backups and staging environments for all your experimentation needs.
With DreamHost on your side you don’t have to think about a thing but building your business.
We Make WordPress Easier for You
Leave migrating your site, installing WordPress, managing security and updates, and optimizing server performance to us. Now you can focus on what matters most: growing your website.

[ad_2]
Source link
