17 Best Squarespace Parallax Templates 2024

[ad_1]
Check out the best Squarespace parallax templates to add a fresh and dynamic look to your website.
Parallax scrolling is the magic touch you didn’t know you needed. It adds depth, motion, and a captivating storytelling element to your site, making each scroll a journey.
Thus, I’ve dived deep into the world of Squarespace templates to collect real gems with the extra WOW factor.
These templates are not just about looks; they’re about creating an immersive experience that engages and impresses.
Plus, they are super simple to use so that anyone can create a superb website without coding or design skills.
Ready? Let’s go!
This post covers:
Best Squarespace Parallax Templates
Below, you’ll find our handpicked selection of the best Squarespace parallax templates, each uniquely designed to elevate your website’s visual appeal and user experience.
Need inspiration? Then don’t miss these fantastic parallax scrolling websites.
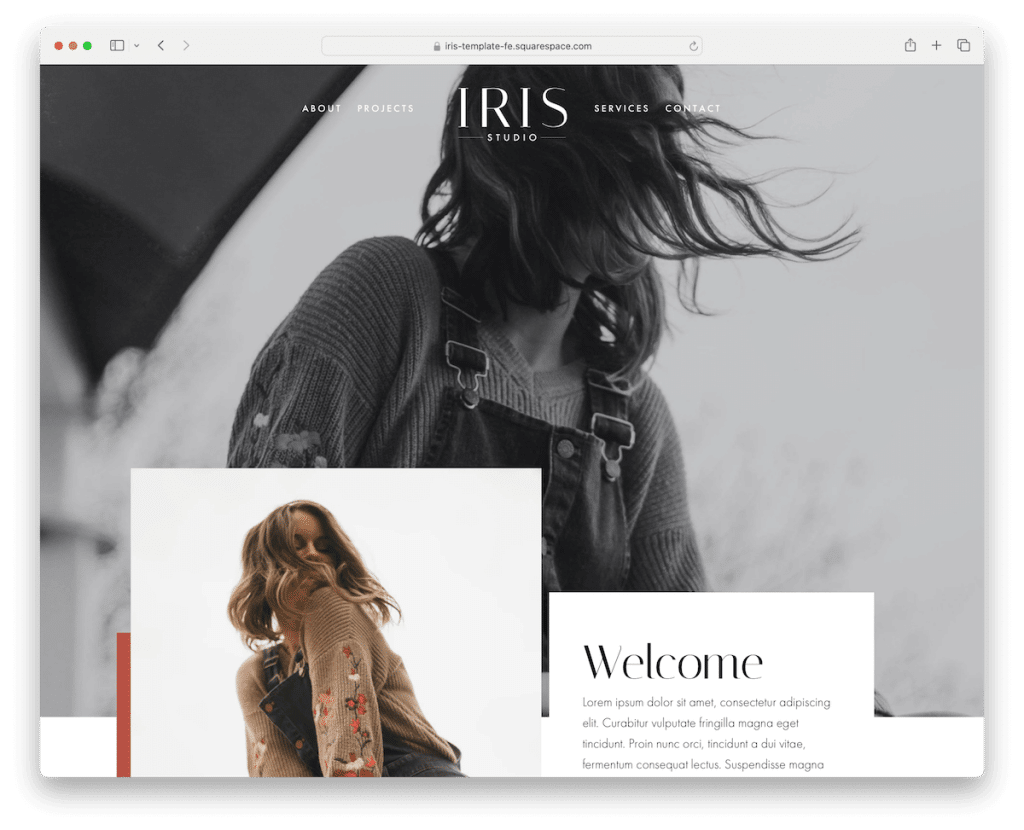
1. Iris

Iris has a modern, catchy design with beautiful parallax scrolling that immediately triggers attention. It has a clean header and footer with all the essentials for smooth navigation. (I particularly like the dark footer area.)
This template also includes a section for testimonials, an Instagram feed, and a subscription form. In addition to that, you also won’t need to create a contact form from scratch because it’s already integrated.
Last but not least, project pages feature a lightbox gallery for a more immersive viewing experience.
More info / Download
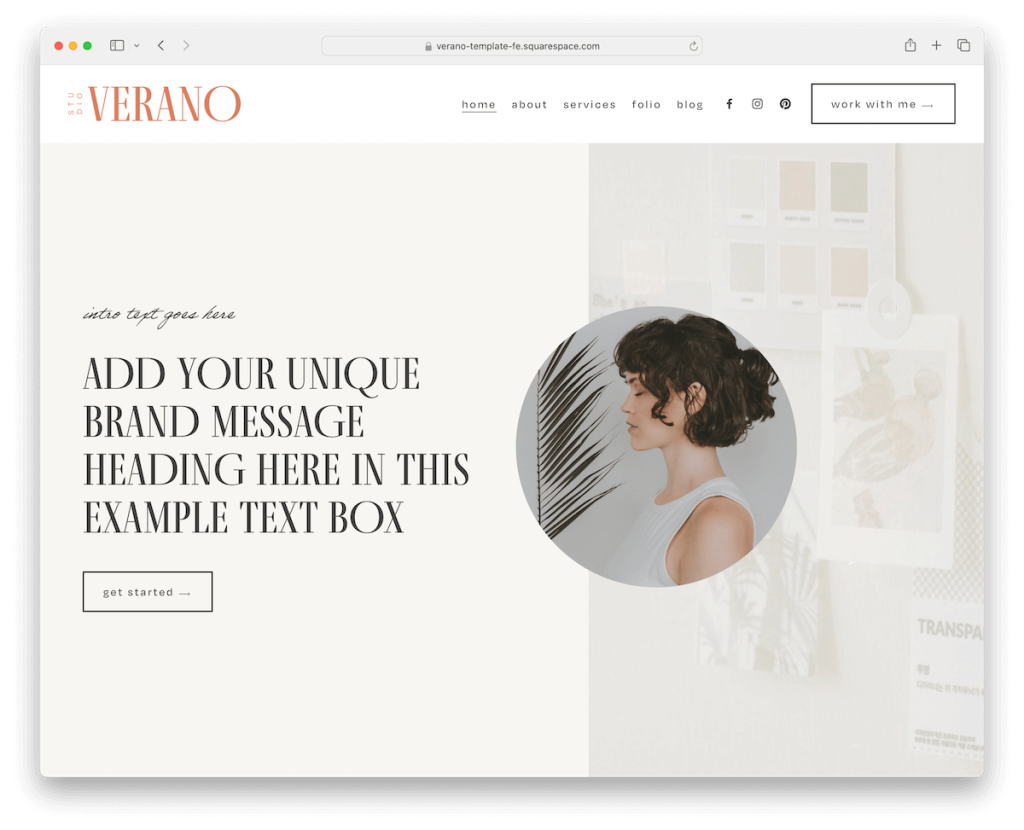
2. Verano

Verano is clean and elegant that goes against the grain with its parallax element: instead of moving vertically, it moves horizontally.
It’s a nice and unique touch that instantly makes it stand out from the rest.
Moreover, Verano has a handy disappearing/reappearing header that creates a cleaner viewing experience while still ensuring menu links are always within reach.
You’ll also find a testimonial slider, blog, Instagram feed and a portfolio for your convenience.
More info / Download
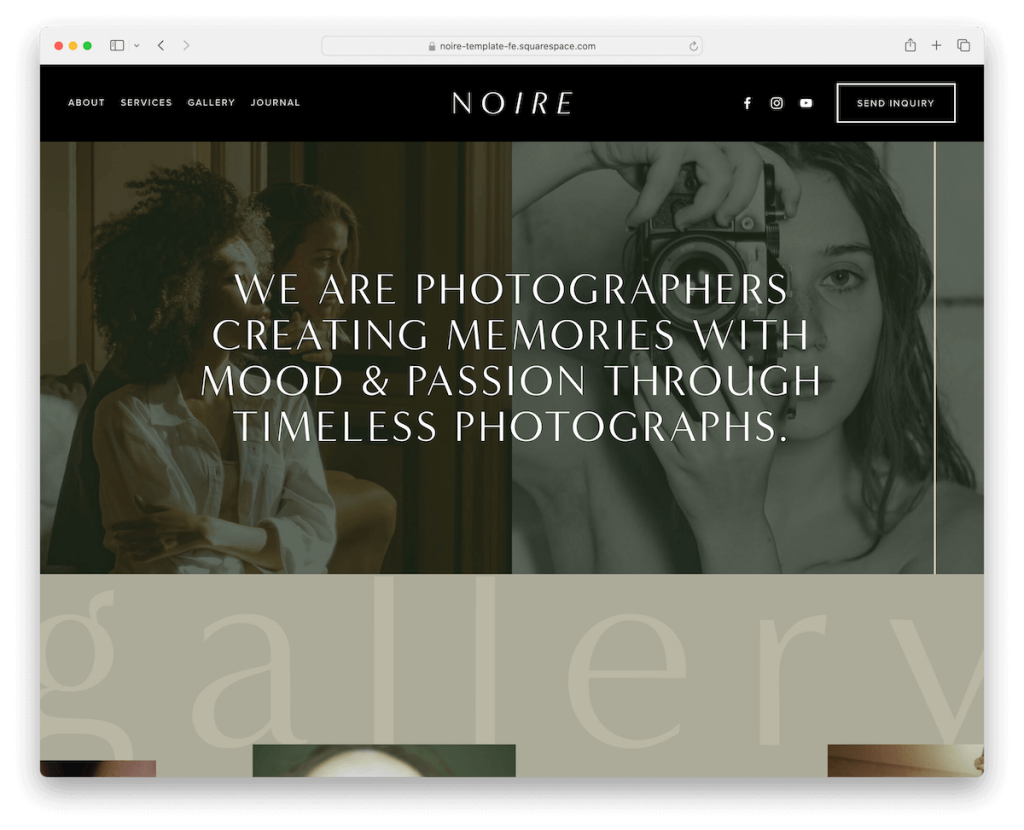
3. Noire

Noire is not your average Squarespace template. Its sleek black header and footer frame your content like a high-end gallery.
Images slide in with elegance as you scroll, bringing your work to life. You can also showcase blog posts in a smooth carousel, testimonials that slide through like whispers of success, and a gallery page that’s a visual feast.
Noire is the dark, stylish canvas your content has been waiting for, with animations that make every visit memorable.
It’s sophistication in motion.
More info / Download
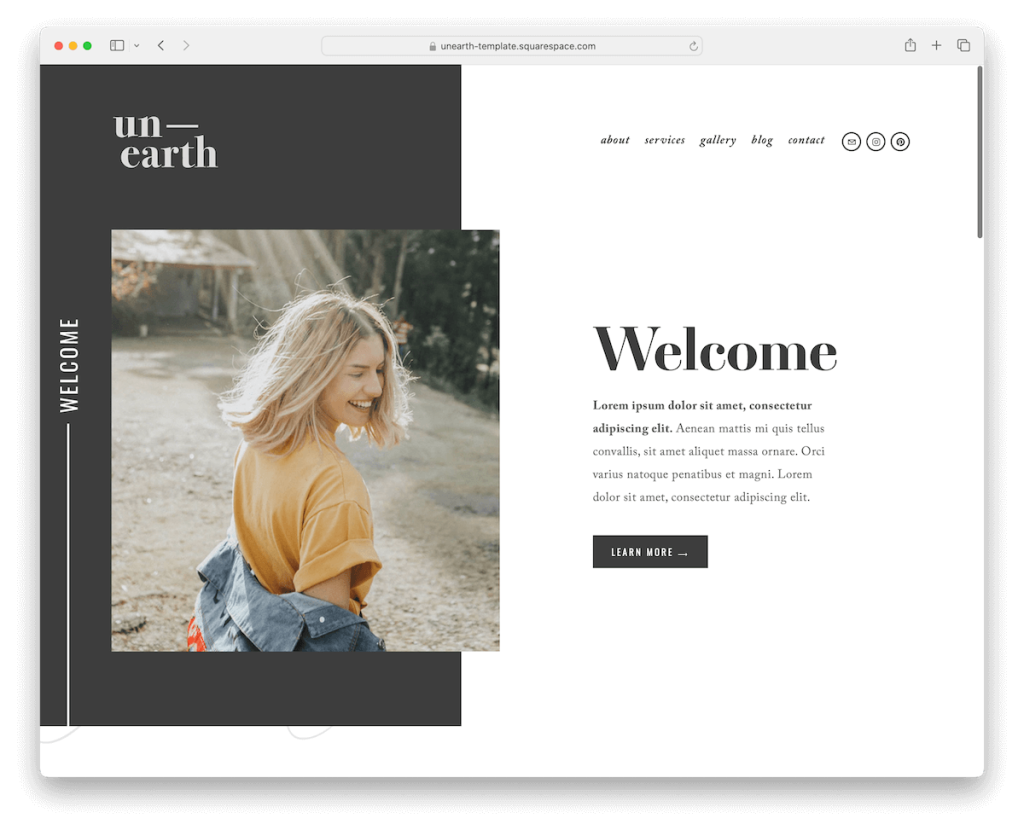
4. Unearth

Unearth is clean yet bold, leaving a lasting impression on everyone who visits it.
The parallax scrolling background detailing makes it even more awesome. Besides images, Unearth also has text and graphics that create depth for added oomph.
The contrasting dark footer pops nicely, while multiple internal pages contribute to faster website building. What’s particularly great about Unearth is its three different gallery layouts, including lightbox and slider.
More info / Download
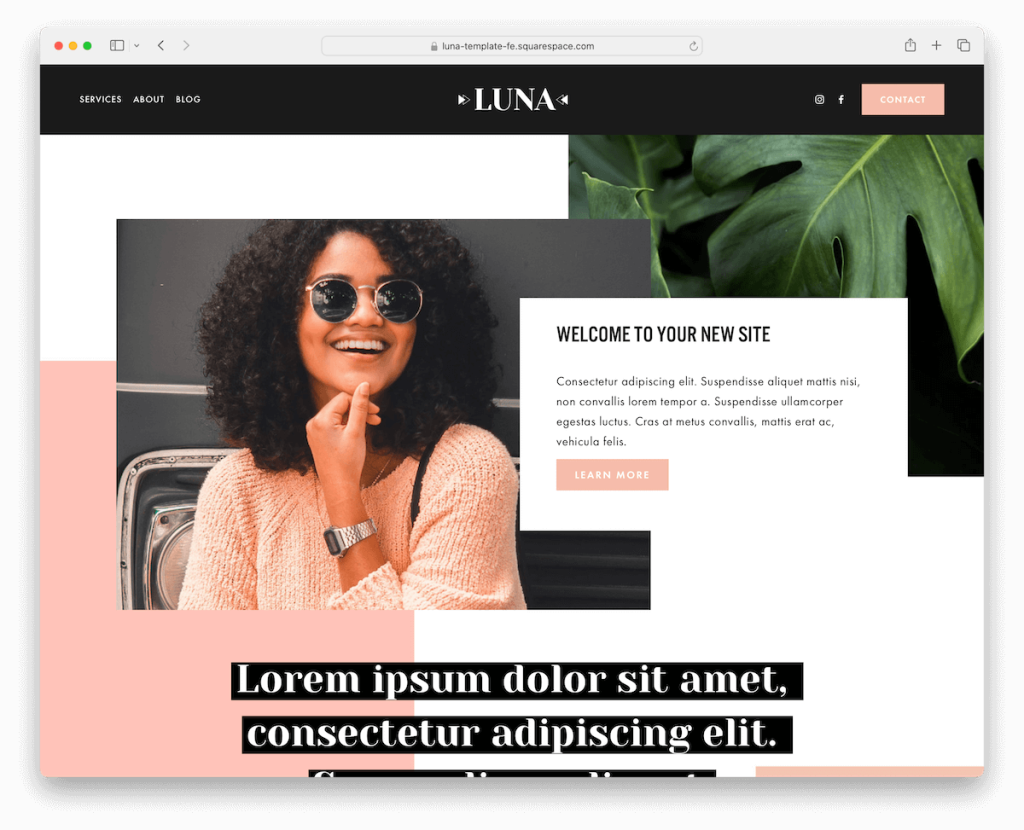
5. Luna

Luna is the Squarespace template that’ll take your breath away. The vast parallax backgrounds that move with you turn every scroll into a journey.
It’s got everything – pages for your services, about details, and blogs, all designed with elegance. And there’s a predefined contact form that makes reaching out a breeze.
An Instagram feed in the footer keeps your site vibrant with your latest social posts. Show the world how sociable you are and take your online presence to the next level.
More info / Download
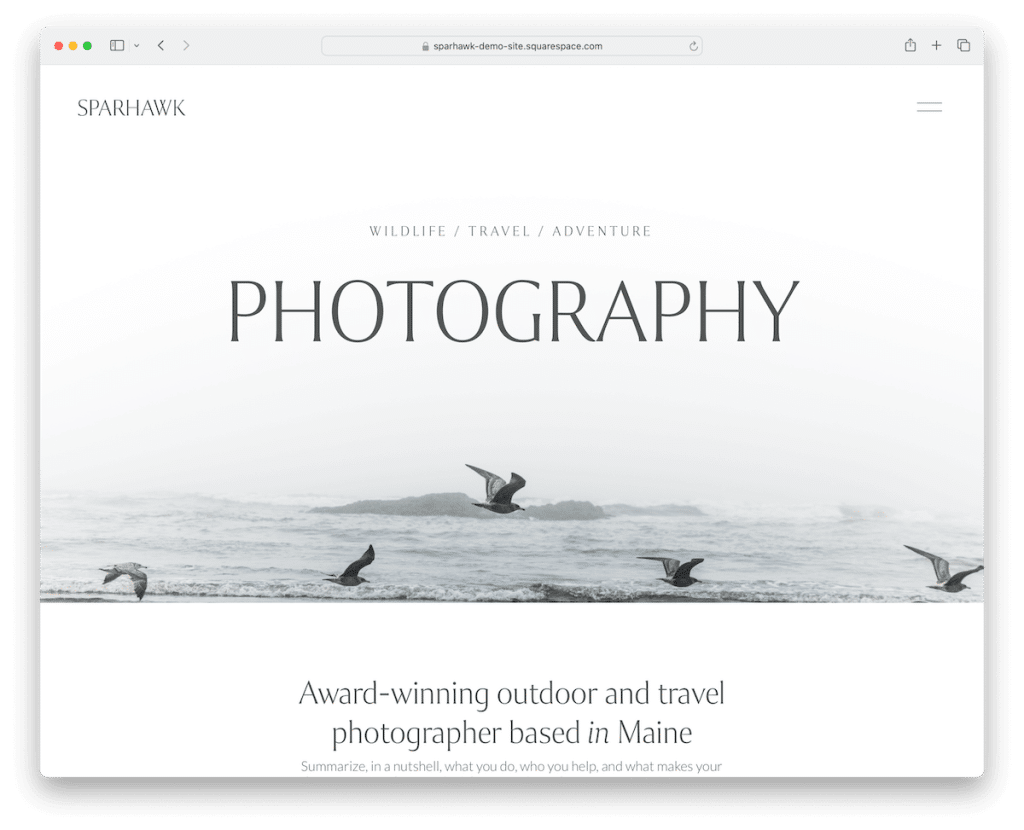
6. Sparhawk

Sparhawk’s cleanness is unmatched. It’s a minimalist Squarespace template with lovely attention to detail that guarantees your visitors will be mesmerized by your online presence.
Many decide to work with Sparhawk out of the box because of its versatility and adaptability. Of course, feel free to modify it however you want – it’s effortless.
Besides the parallax effect, the content loads on scroll, the header features a handy overlayed hamburger menu, and the footer is stacked with quick links, a subscription form, and an IG feed.
More info / Download
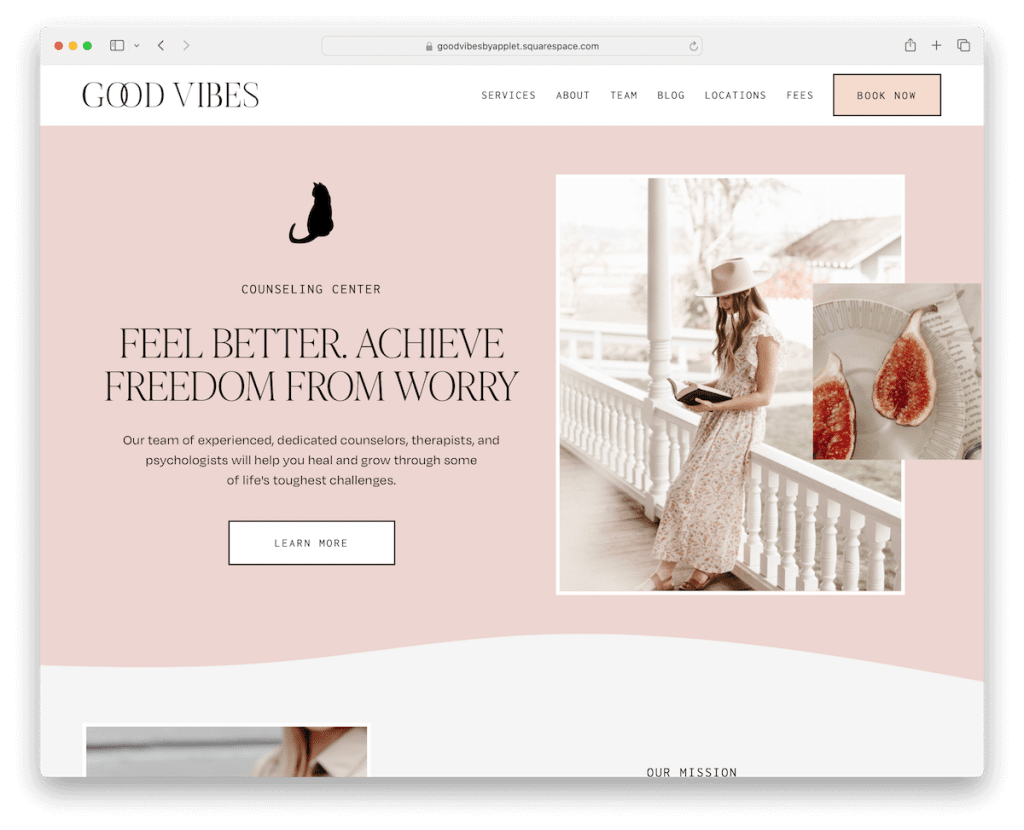
7. Good Vibes

Good Vibes is the Squarespace template that feels like a warm welcome.
Its simple header, with a clear CTA button, guides you easily. On the bottom side, the footer is not just large; it’s a combo of quick links and extras.
Furthermore, a carousel puts your team in the spotlight, a news section keeps everyone updated, and it has the easiest online appointment booking ever.
And the colors? Soothing, calming, like a breath of fresh air, perfect for a therapy-related website.
More info / Download
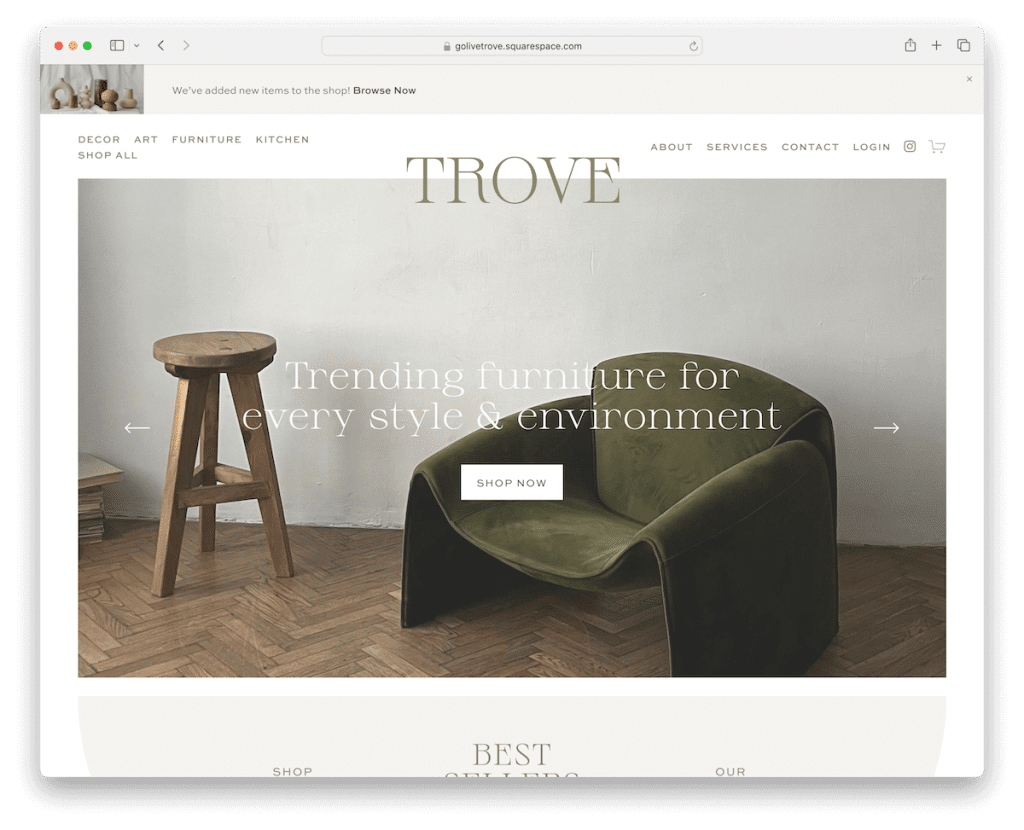
8. Trove

Trove is a Squarespace parallax template that strikes heavy with its large slideshow above the fold, including overlayed text and CTA buttons.
Above is a top bar notification and a basic yet practical header with menu links and social and shopping cart icons.
Trove is an elegant solution for a Squarespace online store, regardless of the products, high-end or low-end.
The review section is particularly cool, which can boost your online sales, while unique elements and sections keep the website fresh,
More info / Download
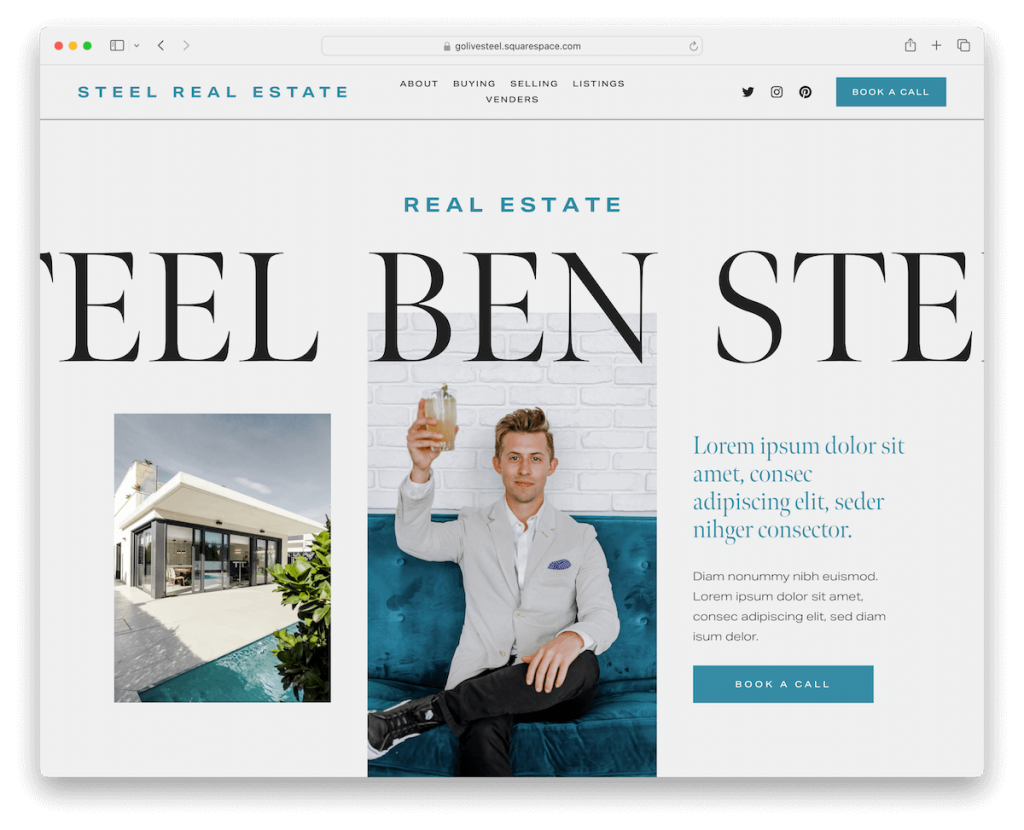
9. Steel

Steel is the Squarespace template that means business, especially for real estate.
The animated text captures your attention when you land on the page, while its content gracefully loads as you scroll, making browsing more fun.
There’s a floating header that cleverly hides and reappears, making navigation a breeze. Its energetic color scheme injects life into every listing, while the testimonial slider builds trust on the fly.
Finally, the footer is large and in charge, packed with practical info.
More info / Download
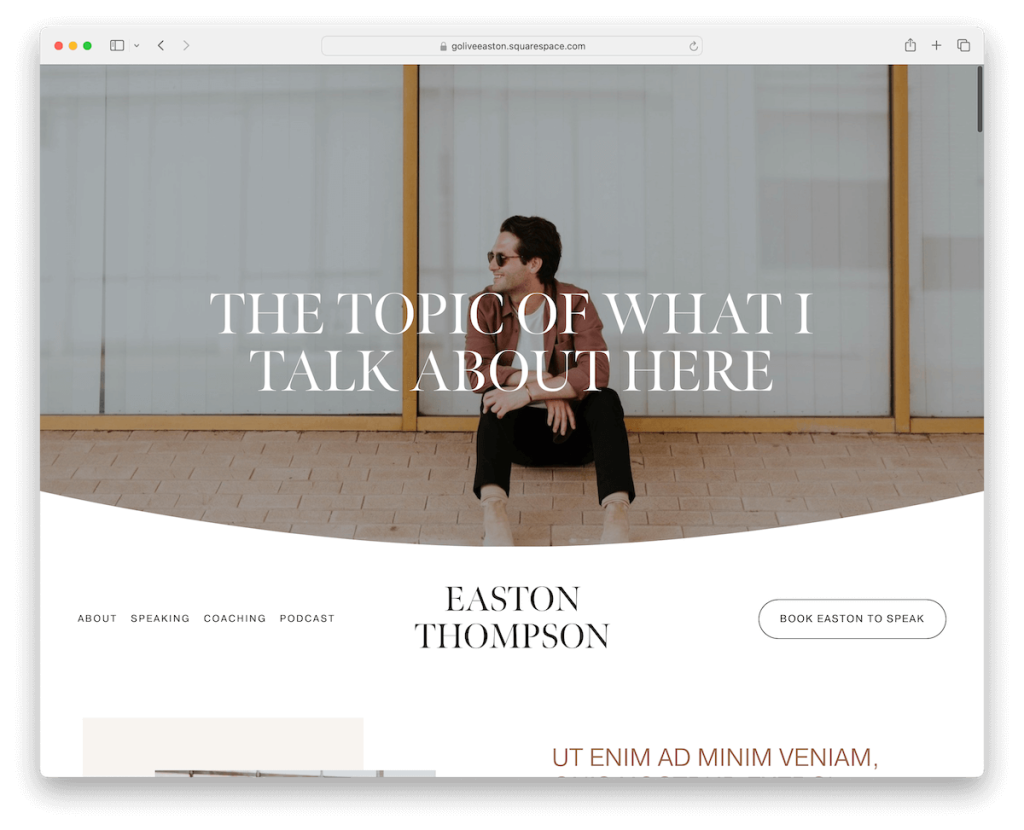
10. Easton

Easton is the Squarespace template with a grand header containing smooth parallax magic, menu links, and a bold CTA button.
Do you need to include more information? The accordions unfold the necessary content with a click while keeping the initial appearance clean and minimalist.
Show off your partners with a neat section for client logos and captivate visitors with a video background area.
Carousel your services, showcase glowing testimonials, and lead visitors straight to your podcast with more CTA buttons.
Easton’s got it all, so you can start working on your engaging website right away.
More info / Download
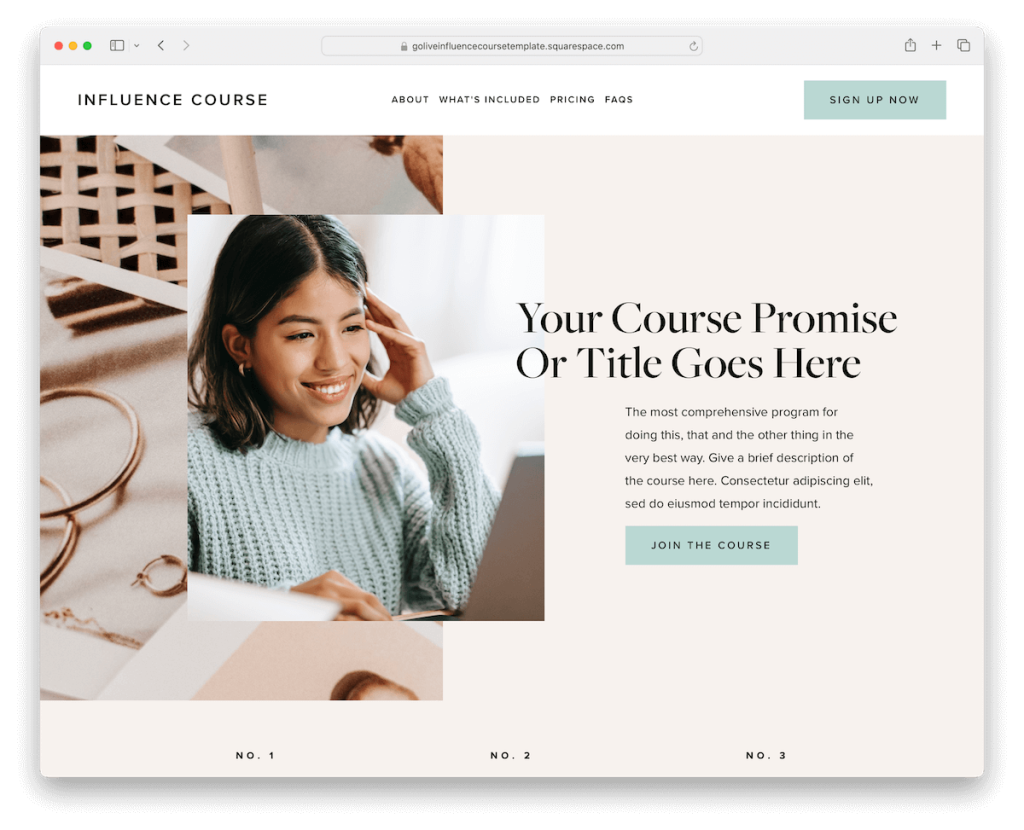
11. Influence Course

Influence Course is the Squarespace template that gets your online course(s) noticed.
Its clean design and parallax effects make scrolling through a visual treat, with content that animates into place as you go.
The floating header is always there when you need it for easier navigation.
Dive into a grid of inspiring testimonials and student success stories. Moreover, check out clear, concise pricing packages and get hooked by embedded videos showcasing your offer.
Influence Course is more than a template; it’s your online classroom’s best asset.
More info / Download
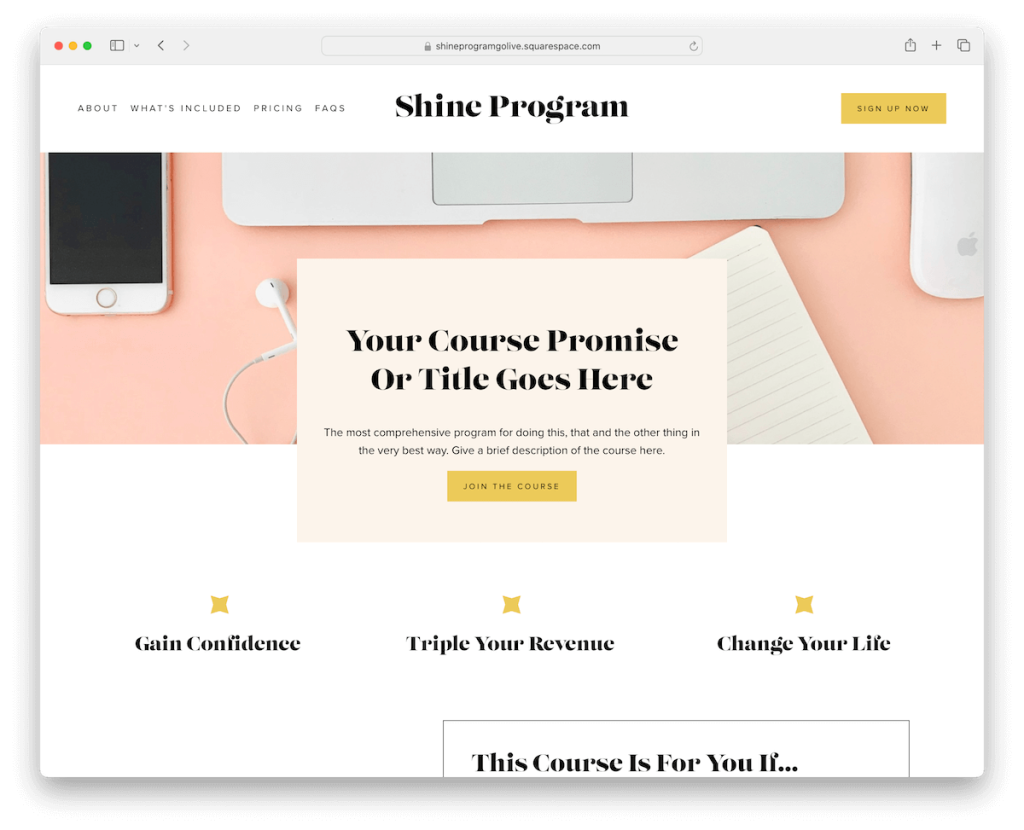
12. Shine Program

Shine Program lights up the Squarespace template scene with its vibrant and airy design. It’s like walking into a room filled with sunlight – hence the name.
The blend of parallax and video backgrounds makes every scroll a journey of discovery.
Need insights? Glide through the testimonials slider where praise comes alive. And those ever-curious questions you have? Find answers in sleek accordions, perfect for tidbits and FAQs.
Shine Program is ready to engage and enlighten your audience for the ultimate impact.
More info / Download
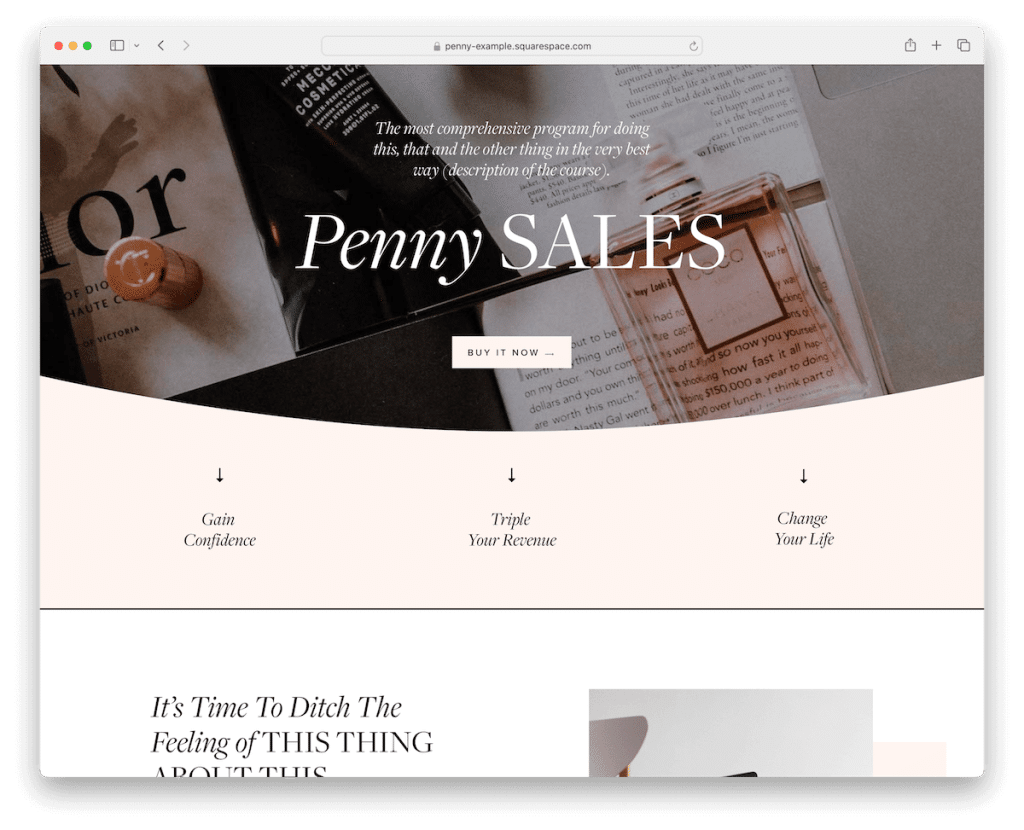
13. Penny

Penny has an original hero section with a parallax scrolling effect that triggers curiosity. Plus, a CTA button is right there, in the center, calling everyone to click it.
This Squarespace template has a nice distribution of text and images with plenty of white space for readability.
What’s awesome are the dark sections that make content pop more while keeping the eye glued to the screen.
Penny is an excellent Squarespace one-page solution for a landing page promoting an online course. However, you can quickly alter it for something else.
More info / Download
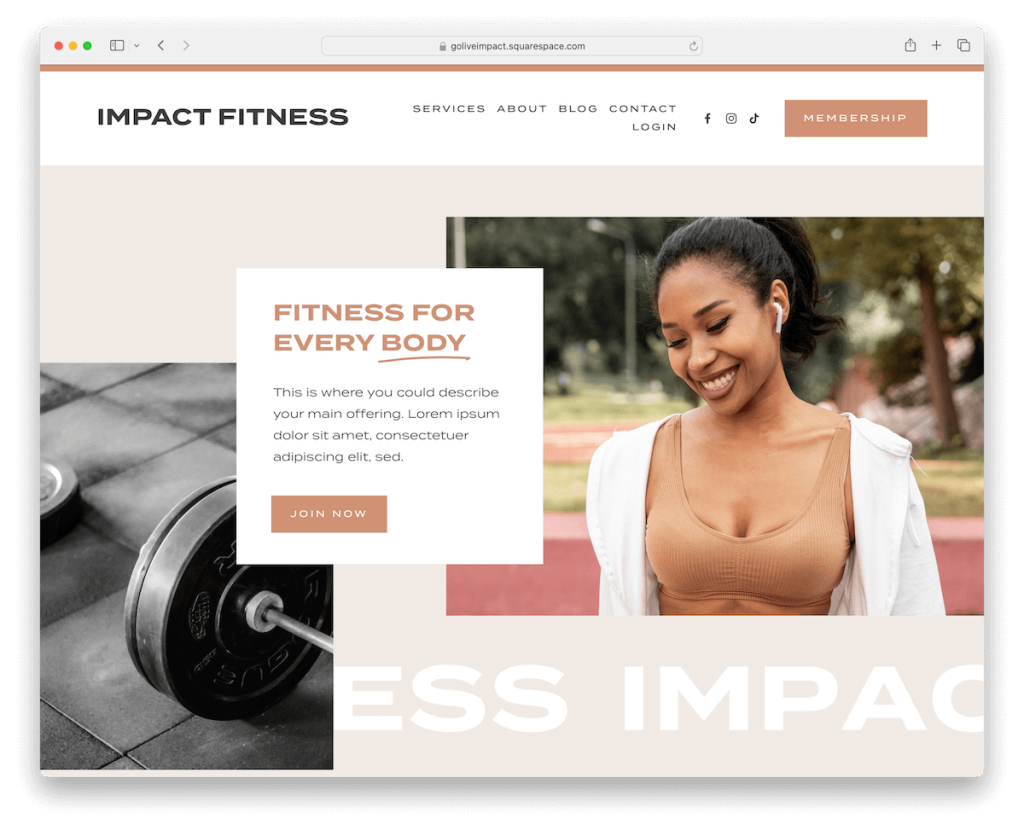
14. Impact

Impact is the Squarespace template that grabs attention and refuses to let go. Its scrolling isn’t just smooth; it’s an engaging path with animated text that pops and content that appears as if by magic.
Each parallax section adds depth, making your message stand out.
The footer is a clean slate, showcasing an Instagram-ready feed and clickable social icons.
With dedicated pages for services, about, blog, and contact, Impact is ready to take your business out there, into the world.
More info / Download
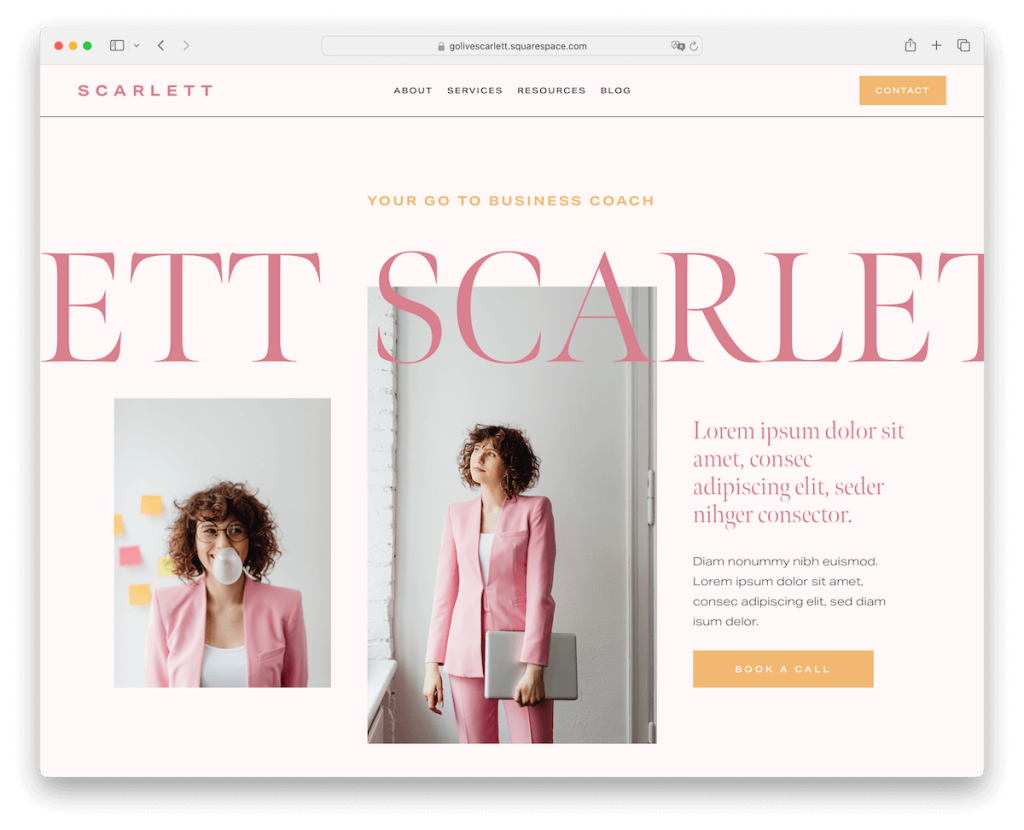
15. Scarlett

Scarlett is the Squarespace template filled with elegance and a feminine touch.
Its header disappears when scrolling down and reappears when scrolling up, adding a layer of sleekness to your navigation.
Some of the text slides to match the flow of your scroll, creating a more captivating vibe.
The testimonial slider highlights your clients’ praises, while the blog section and newsletter widget invite engagement.
You also get multiple predefined pages, sections, elements and a ready-to-use contact form for a quick start.
More info / Download
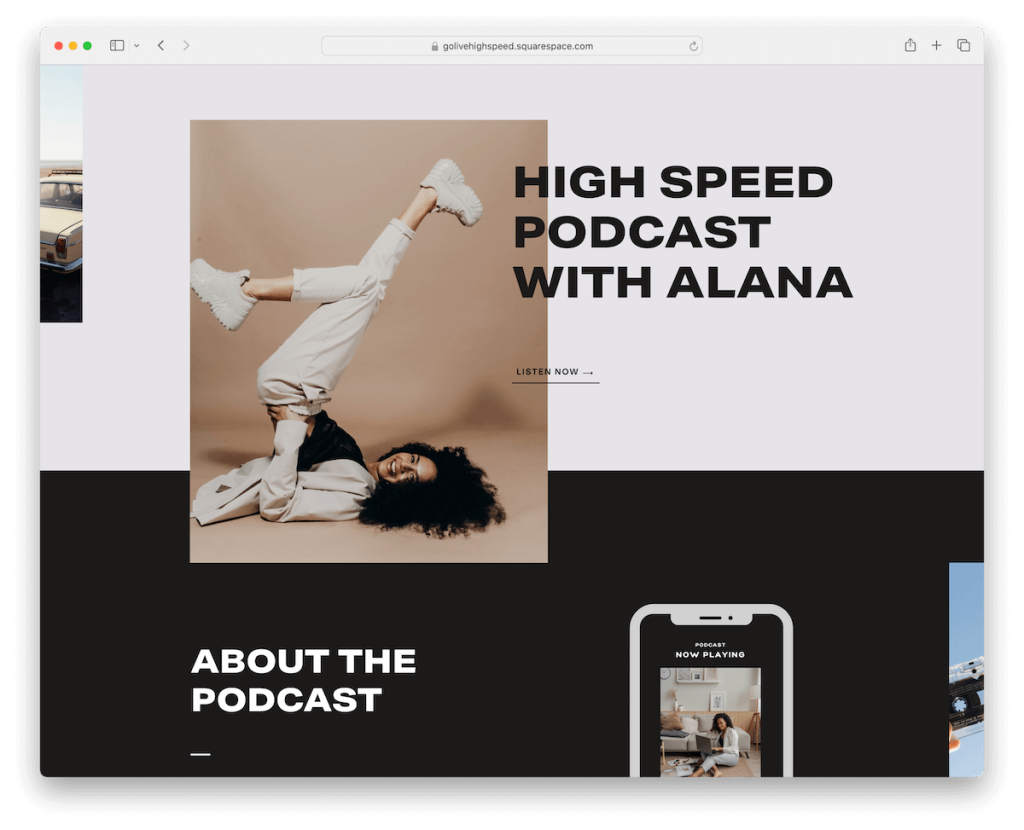
16. Podcast Page

Podcast Page is a Squarespace parallax template with a nice contrast of dark and light sections.
As the name suggests, this is an ideal design for podcasts, but if you dig the look, feel free to modify it according to your needs and personal preferences.
This Squarespace podcast template has sections for popular and later episodes, About, reviews and an opt-in form for free downloads.
Create an impactful podcast sales page now and make an immediate difference.
More info / Download
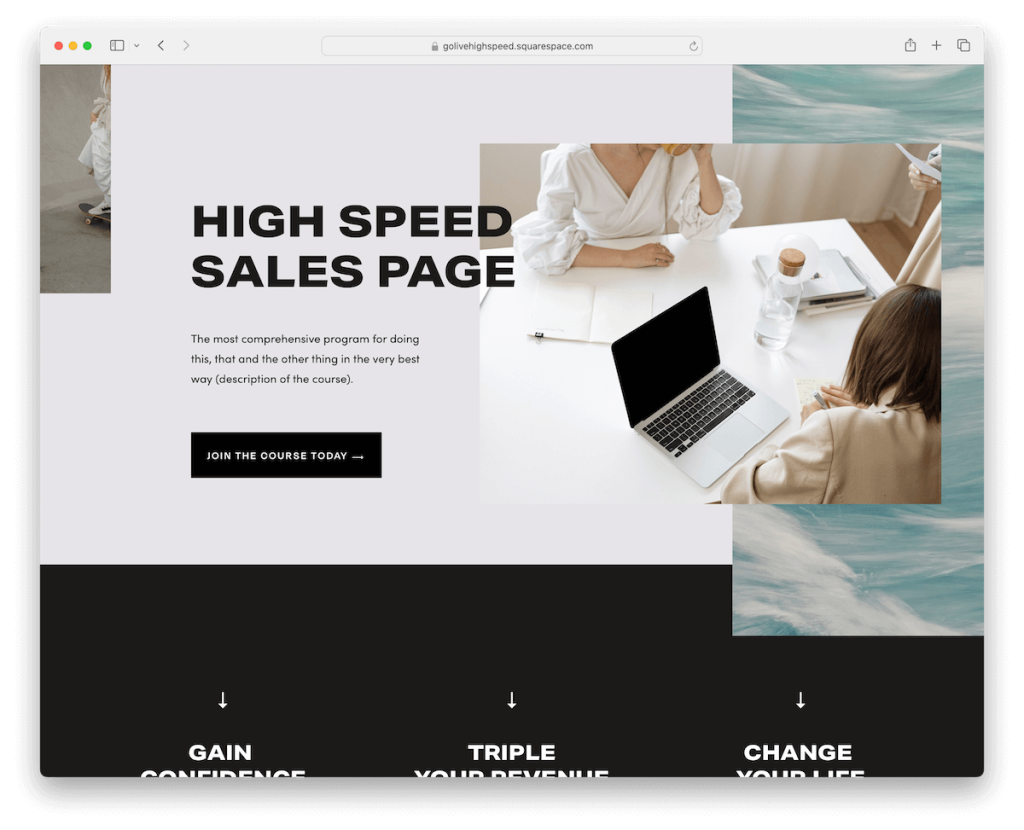
17. Sales Page

Sales Page is the Squarespace template that knows how to make an entrance. A modern and trendy design strikes the perfect balance between light and dark sections, setting the stage for content highlight.
Not only that, but as you scroll, the content springs to life with animation, keeping your eyes fixed on the screen.
Testimonials spotlight satisfied customers, while fancy accordions expand to reveal more with a touch of flair, complete with images.
Sales Page isn’t just about selling; it’s about captivating.
Note: You might also be interested in checking these best Squarespace sales page templates.
More info / Download
Creating a parallax scrolling website with Squarespace is way easier than you think.
FAQs About Squarespace Parallax Templates
Do all Squarespace templates support parallax scrolling?
Not all Squarespace templates have built-in parallax scrolling features. It’s essential to choose templates designed with parallax effects or those that allow for custom CSS or JavaScript to add the effect.
Can I add parallax effects to any section of my website?
Parallax effects can usually be added to image blocks, gallery blocks, or any section with a background image. However, the ability to add these effects may vary based on the specific template you’re using.
Will parallax scrolling affect my website’s loading speed?
Parallax effects can impact loading times, especially if you use high-resolution images. To minimize this, optimize your images for web use before uploading them to your Squarespace site.
Is it possible to customize the speed of the parallax scrolling?
Direct customization of parallax speed isn’t typically available through Squarespace’s standard settings. For more advanced customizations like this, custom CSS or JavaScript may be required.
How do I ensure my parallax website is mobile-friendly?
Most Squarespace templates, including those with parallax scrolling, are designed to be responsive. However, it’s a good practice to preview your site in mobile view and adjust your images and content to ensure optimal display on smaller screens.
Can I use video backgrounds with parallax effects in Squarespace?
Some Squarespace templates allow video backgrounds, but combining these with parallax scrolling effects may require custom code. It’s essential to check your template’s capabilities and consider the performance impact on your site.
Was this article helpful?
YesNo
[ad_2]
Source link
