30 Free CSS3 & HTML Table Templates 2022

[ad_1]
After thoroughly researching free HTML and CSS3 table templates for months, we decided to take things to the next level with our flexible alternatives.
We based these on readability, flexibility, and ease of use. Beginners and pros – you’re welcome.
You will never again need to lack professional data presentation. Keep loads of stats and info more organized with our INCREDIBLY practical free snippets.
And. More. Accessible.
It’s very EASY and FAST creating a modern table using our templates. Thanks to the user-friendly code and responsive layout, you save yourself heaps of time.
Enjoy!
Best CSS3 Table Templates
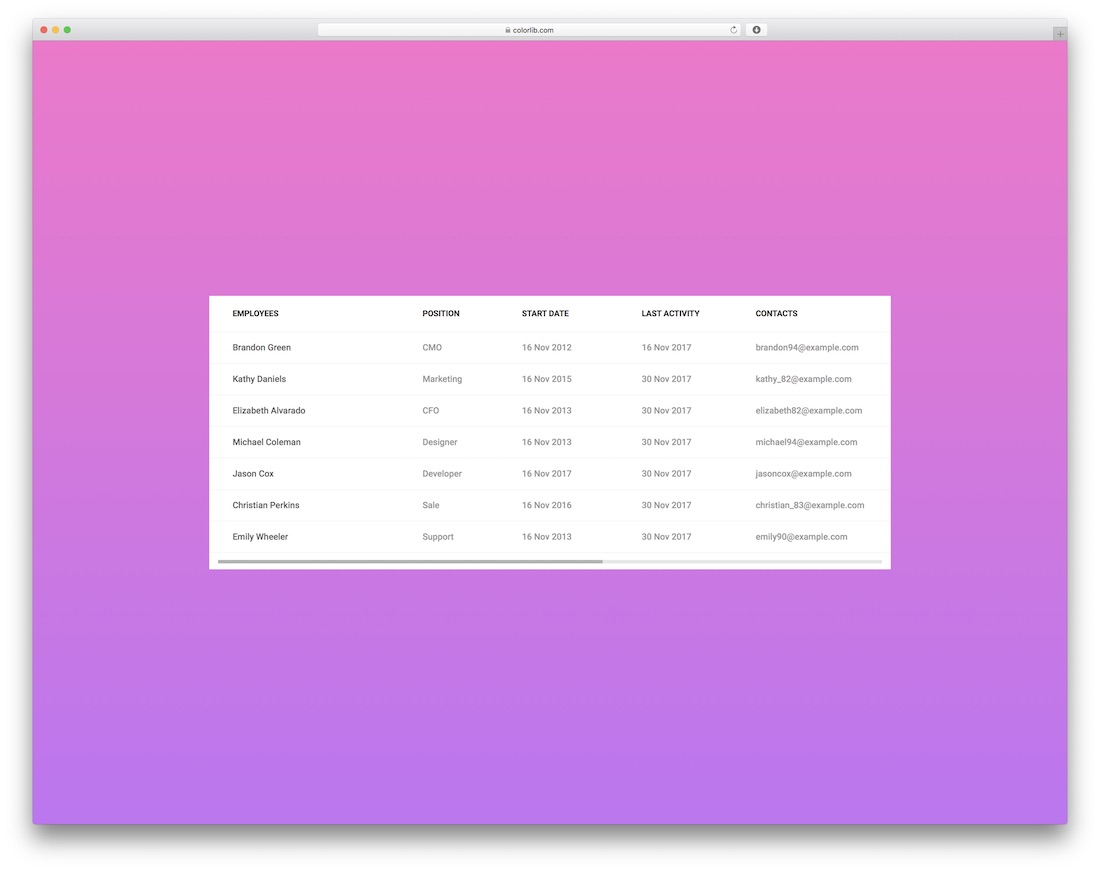
Fixed Column Table by Colorlib

Here’s a table with a fixed column and horizontal scrolling. If you are looking to avoid building a table from the ground up, feel free to get your hands on this remarkable alternative instead.
For everyone searching for something DIFFERENT, this is the ideal design that will do the trick. Use it for displaying statistics or any other data and information you would like to share online.

In this case, we have added a fixed top row for each table that remains in place on the scroll. You can further tweak this idea to get the results you were looking for.
Please do if you want to brand any of the two table designs. You can change the color and make them follow your regulations precisely.
These support MANY different aims and intentions, catering to various purposes. Create a class timetable or share other information; anything is possible.
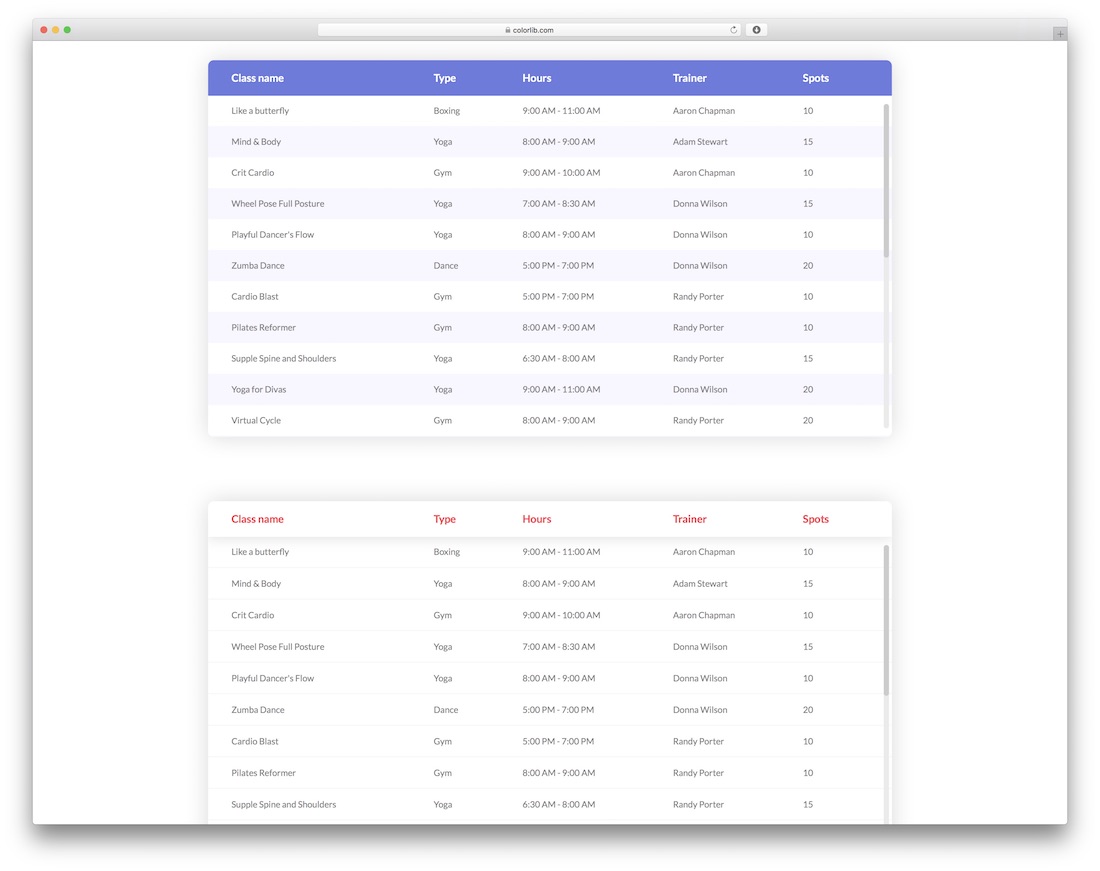
Table With Vertical & Horizontal Highlight by Colorlib

These HTML5 & CSS3 tables come with highlights for both vertical and horizontal rows. We made sure to have several variations, so you can choose the one that works the best for you.
Instead of one, you get a WHOPPING collection of six nifty alternatives free of charge.
Hit the download button, and you can already start using these tables with your web applications. Tailor them to your style precisely.
There are such with solid color, a gradient effect, and round and sharp edges. Present the information on your page stunningly with little to no work.
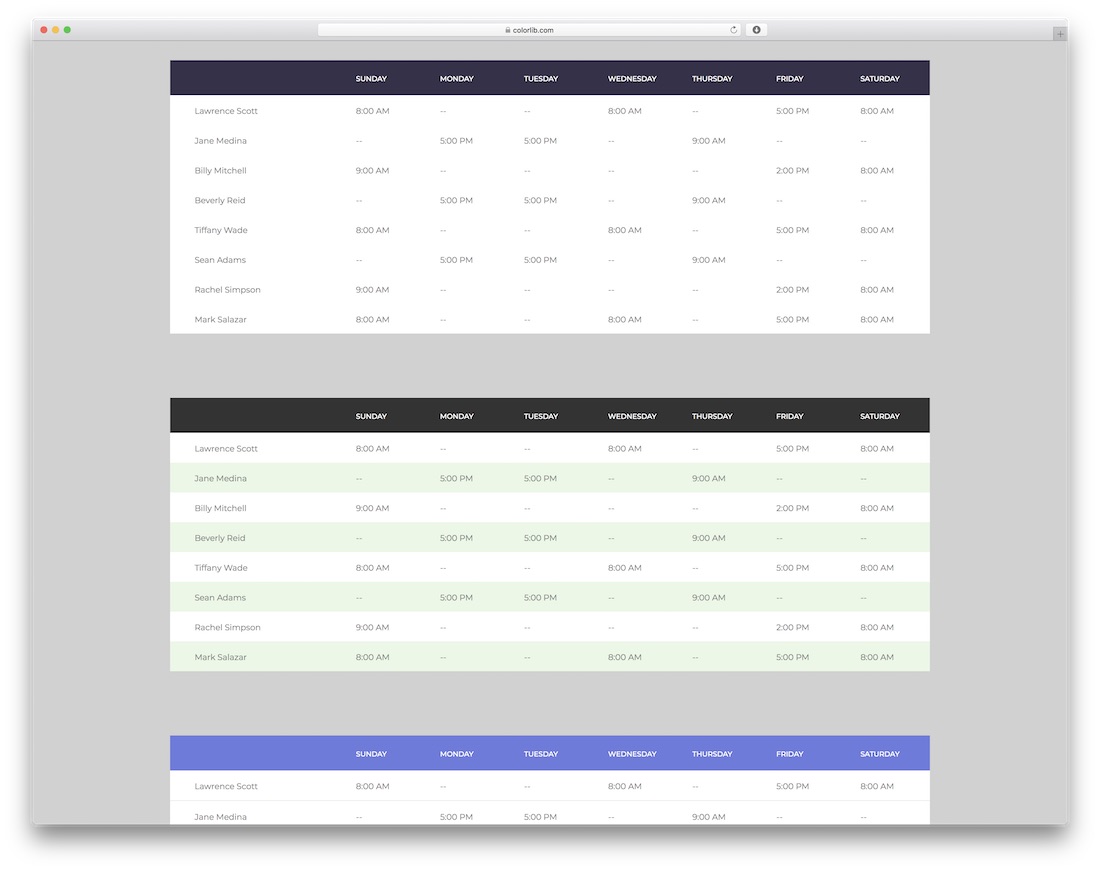
Responsive Table V1 by Colorlib

Responsive tables have always been a huge problem because you cannot resize them to a certain point to make them useful.
Not anymore.
These HTML/CSS tables will work well on any mobile device. Whether it is Table V1 by Colorlib or any other product on this list, the performance will be TOP-NOTCH across all devices and platforms.
Enjoy the catchy, yet simplistic design and make the table yours with a click on the button.
Use it for orders, pricing, schedules, you name it. You have many options and possibilities as long as you DO NOT limit yourself.
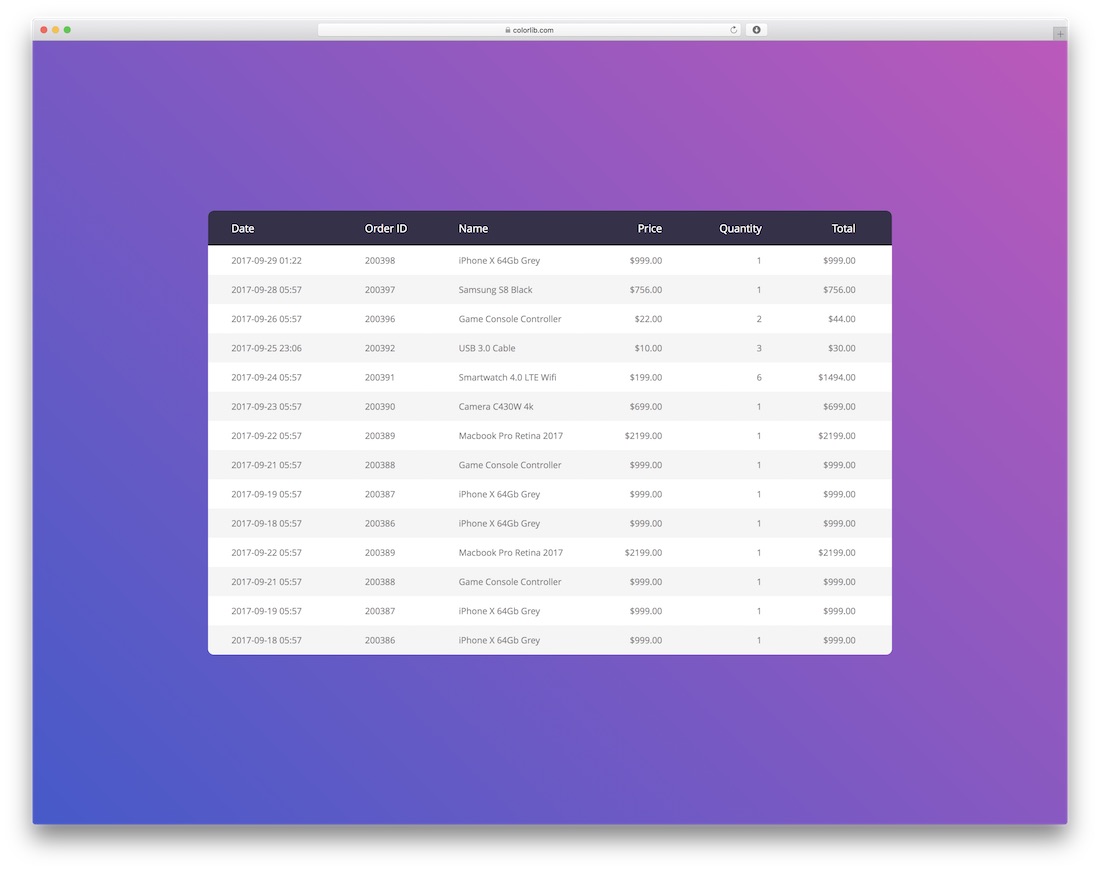
Responsive Table V2 by Colorlib

This HTML/CSS table template is similar to the previous one due to its clean, modern and creative appearance. Instead of overcomplicating things, stick to the minimal design. You have a guarantee that everyone will enjoy your content to the fullest.
The same applies to the table templates. Why complicate things if you do not have to?
The table features a responsive layout that instantaneously adapts to smartphones, tablets and desktop computers. It also rocks a nifty hover effect that only spices things up for your convenience.
Let the table do a significant part of the work for you while you focus on refining it.
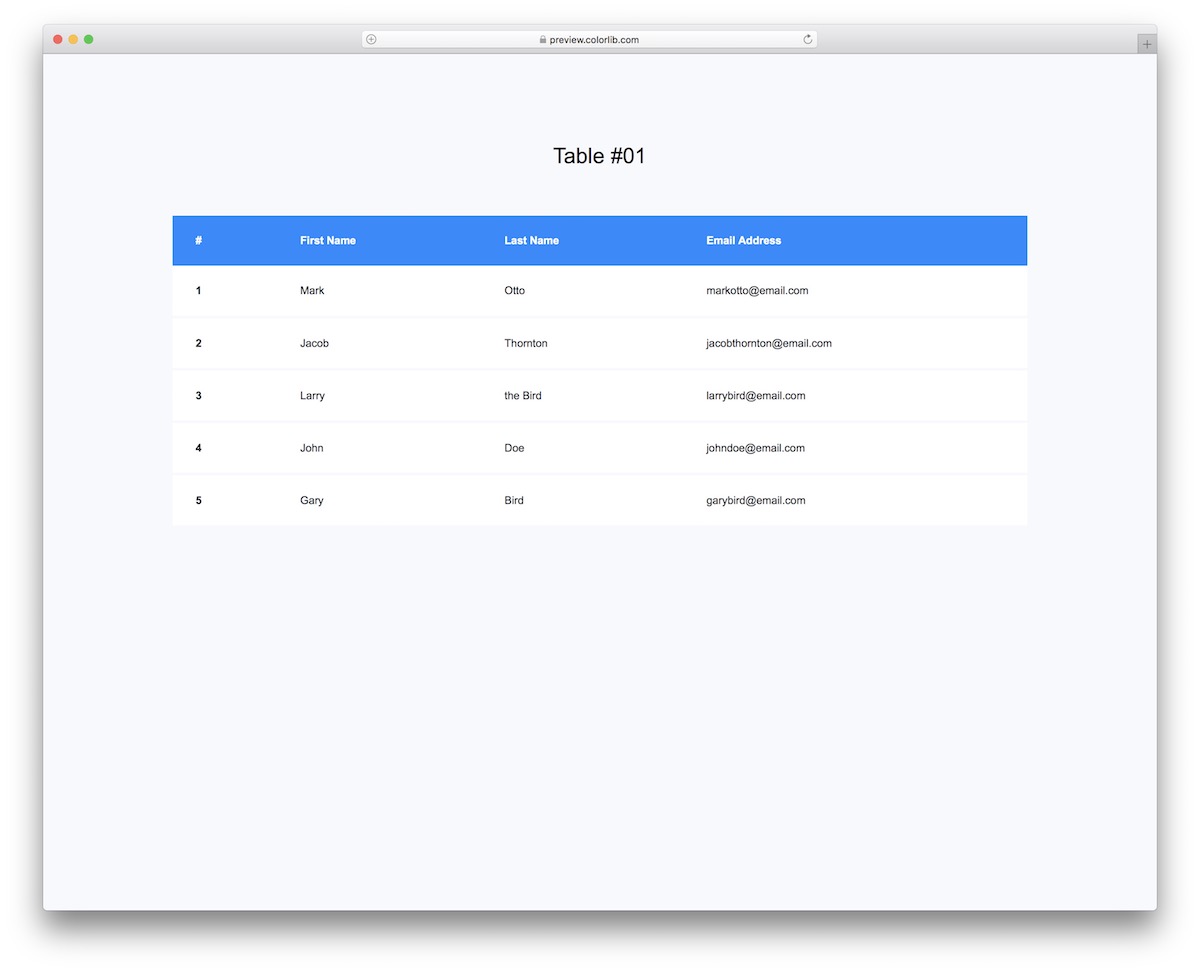
Table V01

Table V01 is clean and to the point.
This free snippet will surely do the trick if you are particularly after a SIMPLER presentation of users.
The template also rocks a basic design with a blue banner, which you can alter to your needs and regulations.
Since a Bootstrap table, it also operates on different screens flawlessly.
More info / Download
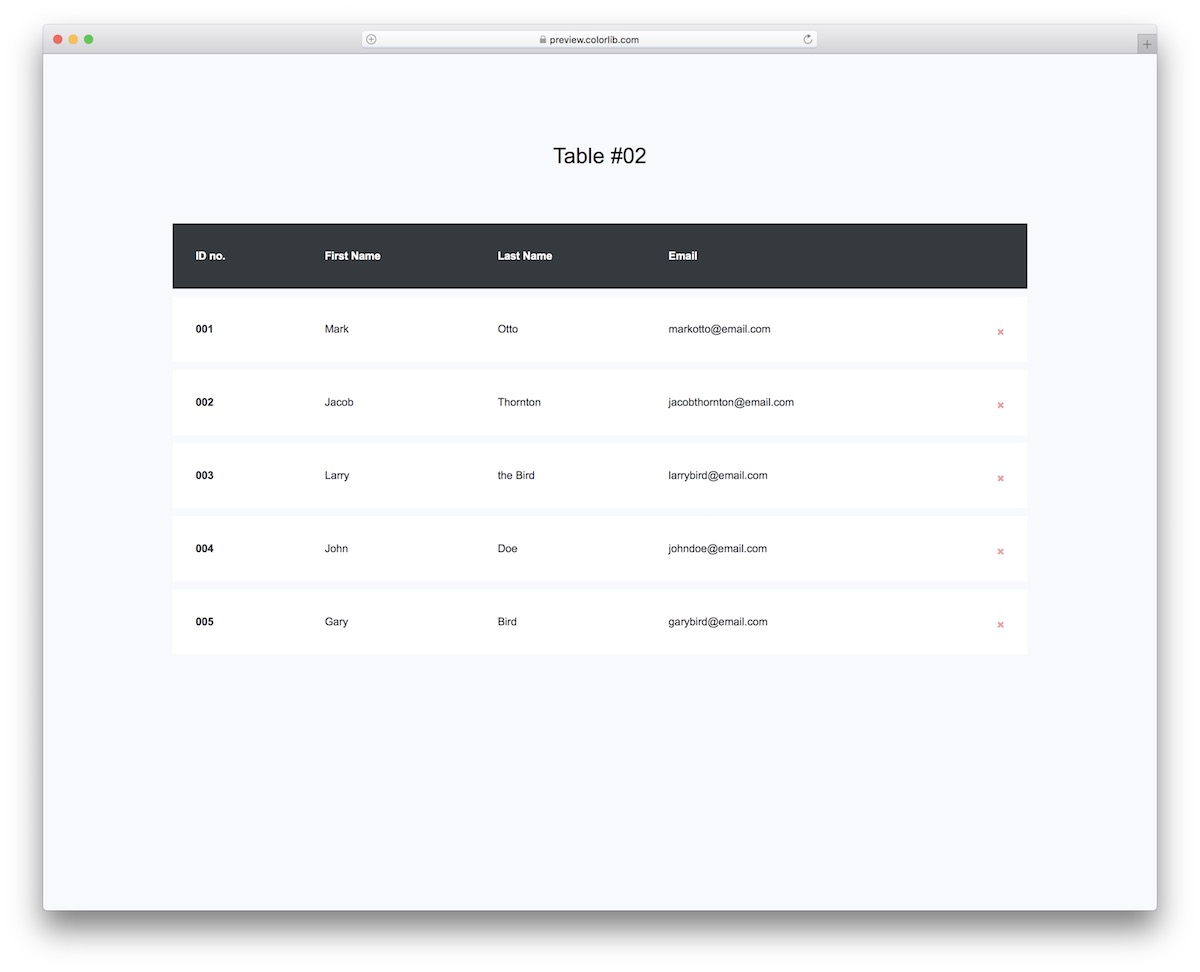
Table V02

To some extent, Table V02 is similar to Table V01 but comes with an extra feature.
It includes an X sign that – OF COURSE – allows you to delete the entire row with one click. But the row you delete cannot come back if you change your mind.
Be. Careful.
If you view Table V02 on mobile, it comes with horizontal scrolling, keeping the LAYOUT INTACT.
More info / Download
Table V03

We also wanted to cover web HOSTING and DOMAIN registrar companies, thus created Table V03.
It’s a modern CSS3 table template with multiple rows for TLD, duration, registration, etc.
One practical feature of Table V03 is the sign-up button that each row sports so that the user can act on the spot.
And if you would like to change colors and other details, you can do that at free will.
More info / Download
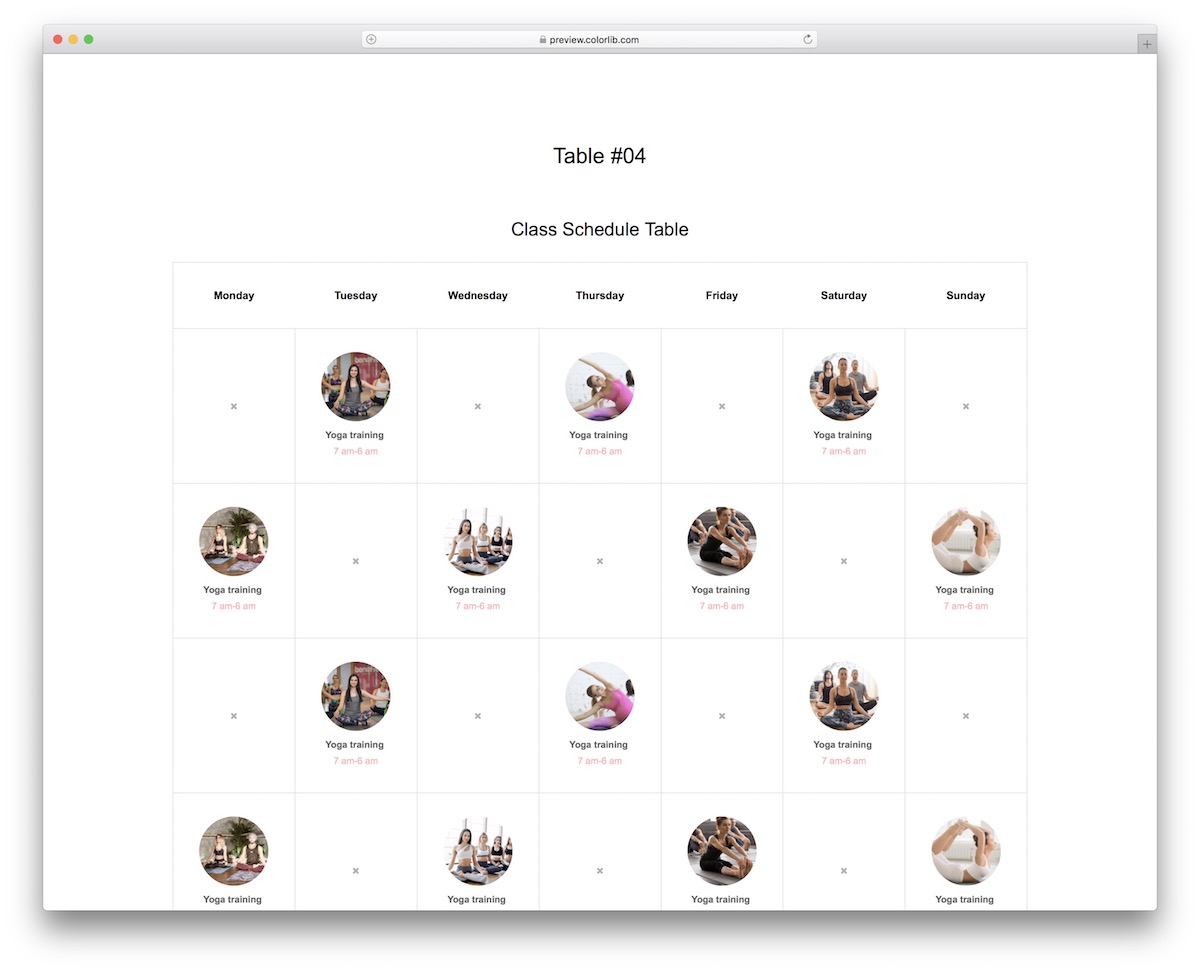
Table V04

No matter what classes you organize, Table V04 will sort you out an ONLINE SCHEDULE shortly. Fitness studios, gyms, yogis, you name it, Table V04, is here for everyone.
It features a weekly schedule, which you can use for the entire month – with images, the name of the class, and time.
You also find buttons for the next or previous month. But that’s something you need to invest some extra time to activate.
More info / Download
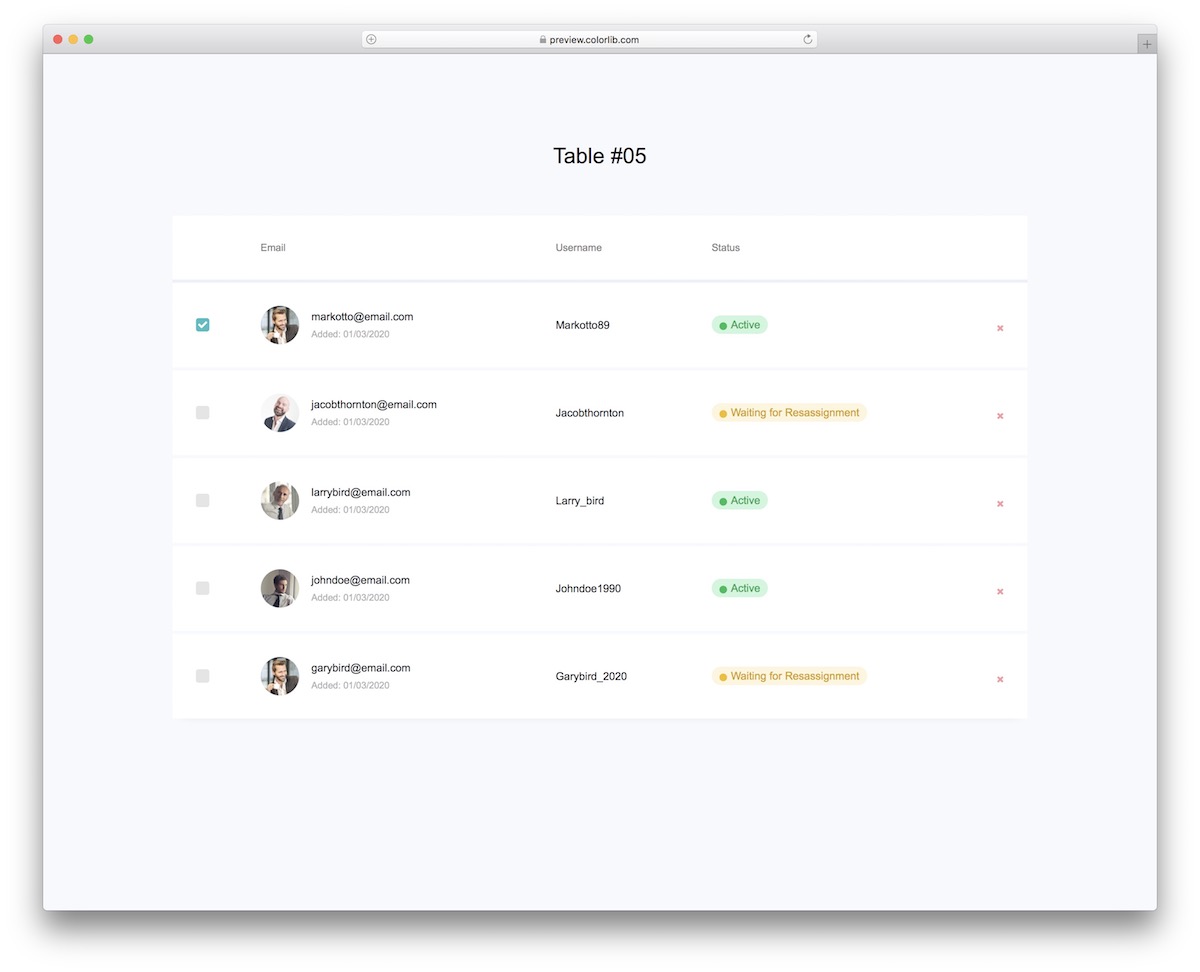
Table V05

Table V05 is a free CSS3 table template based on Bootstrap to ensure an excellent experience on different devices.
It WORKS GREAT for freelancer apps by default, but you can even apply it to something else.
Some features include a checkbox, avatar, status username and an option to delete the user/row.
More info / Download
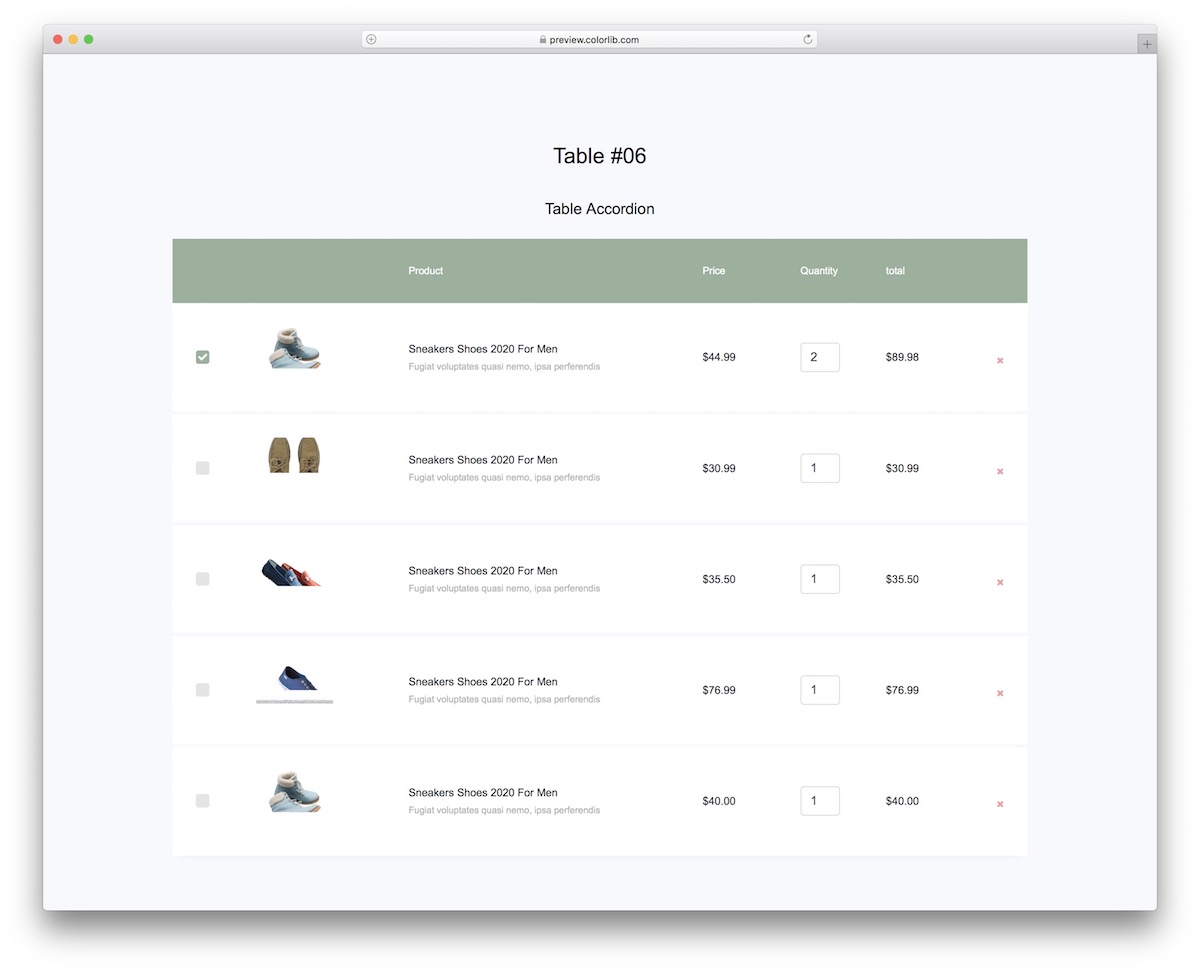
Table V06

As the screenshot shows, Table V06 is our shopping cart table with different options. You can use it with any E-COMMERCE website or ONLINE STORE you would like to build since it is easy to integrate.
Table V06 includes checkboxes, quantity selection and an X button for erasing an item. The table can show the product image, name, more details, and the price.
More info / Download
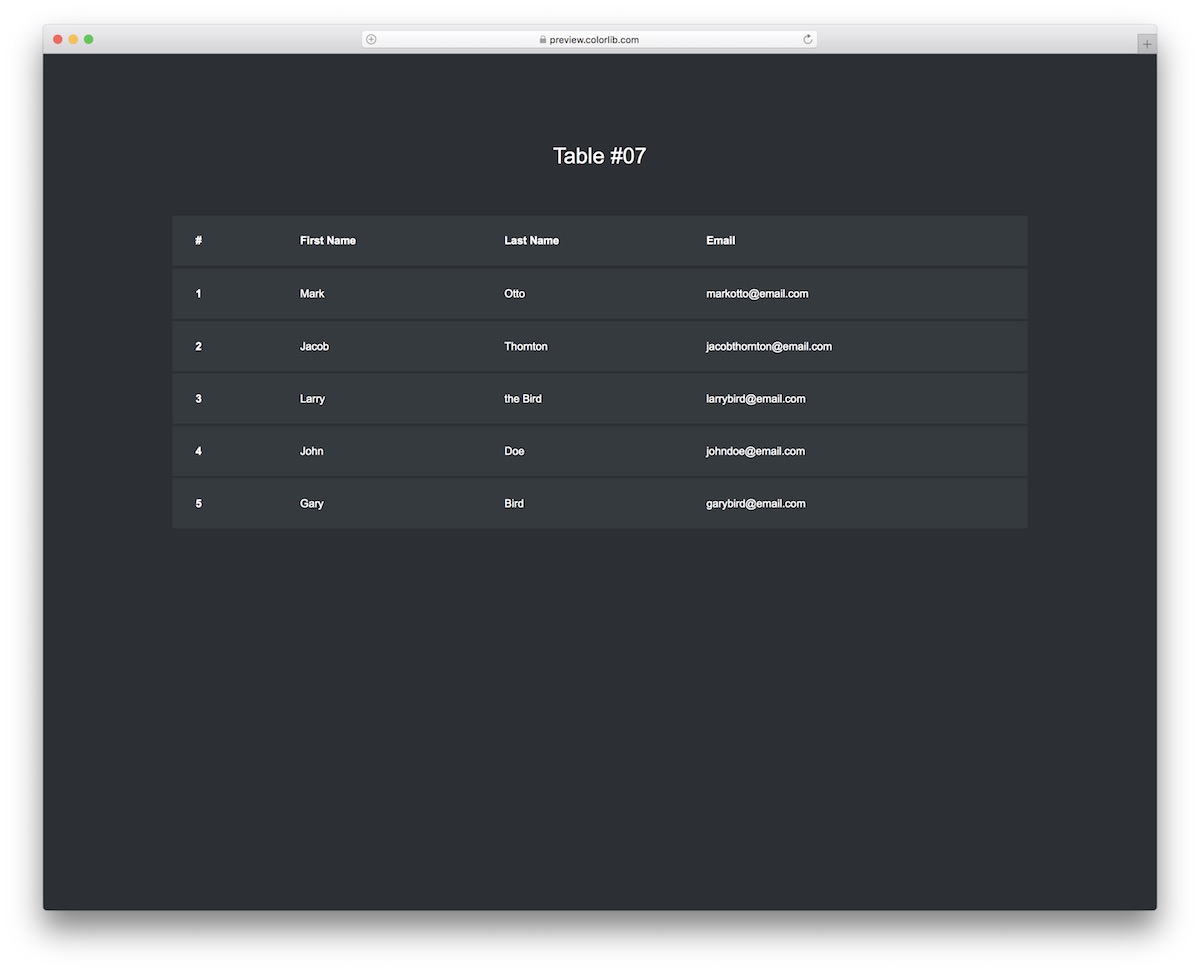
Table V07

If you DIG DARK, you will dig Table V07.
Even though a basic CSS3 table template like Table V01 does a great job displaying first and last name plus email.
The only other feature that Table V07 sports is a hover effect. Other than that, it’s a responsive design that offers SMOOTH operation.
More info / Download
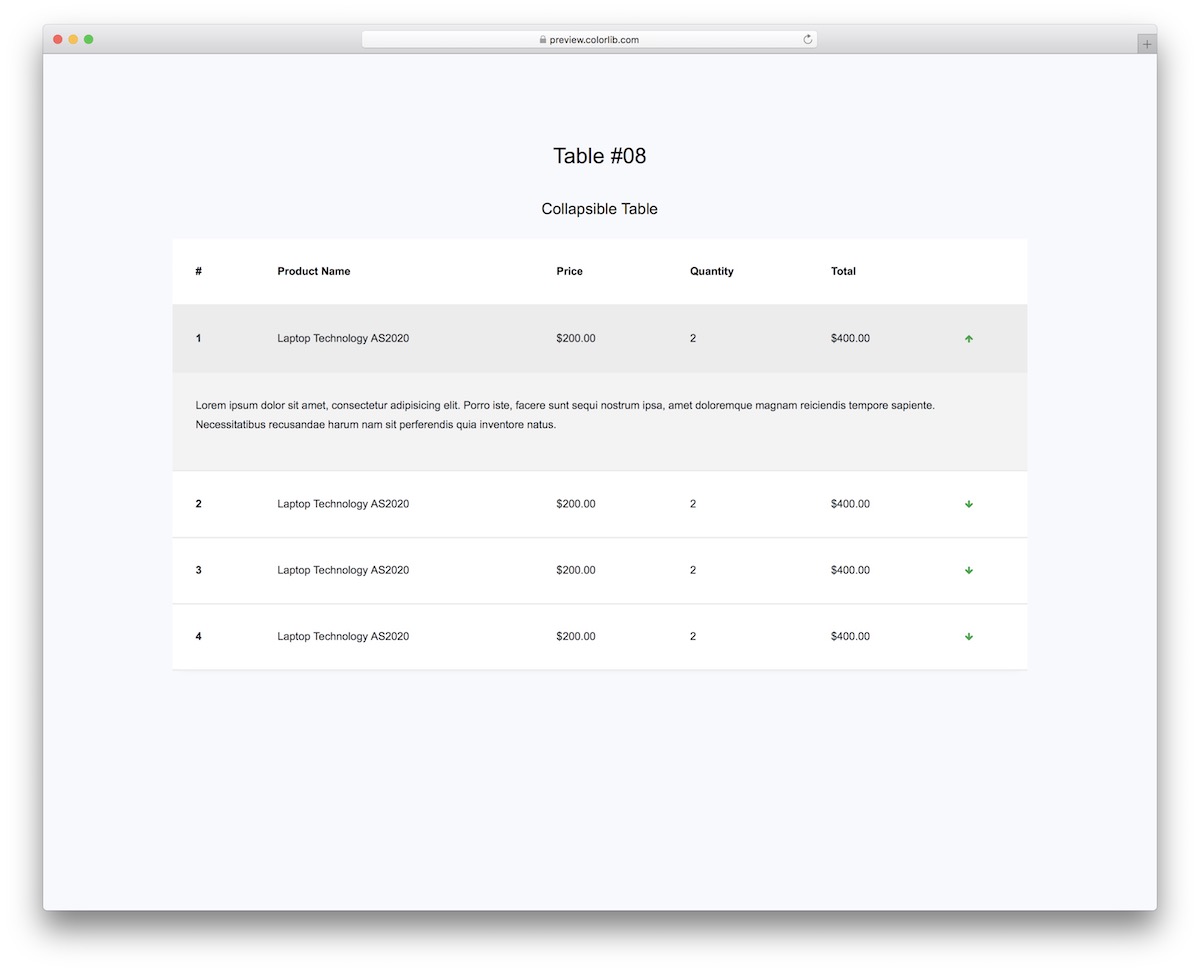
Table V08

You often want to add some more information to the table, but it can easily overwhelm the user.
Luckily, we have a SOLUTION for that.
Table V08 is a simple Bootstrap table with a gree down arrow at first glance.
Once you click it, the accordion reveals an additional section where you can share EXTRA information about the product.
More info / Download
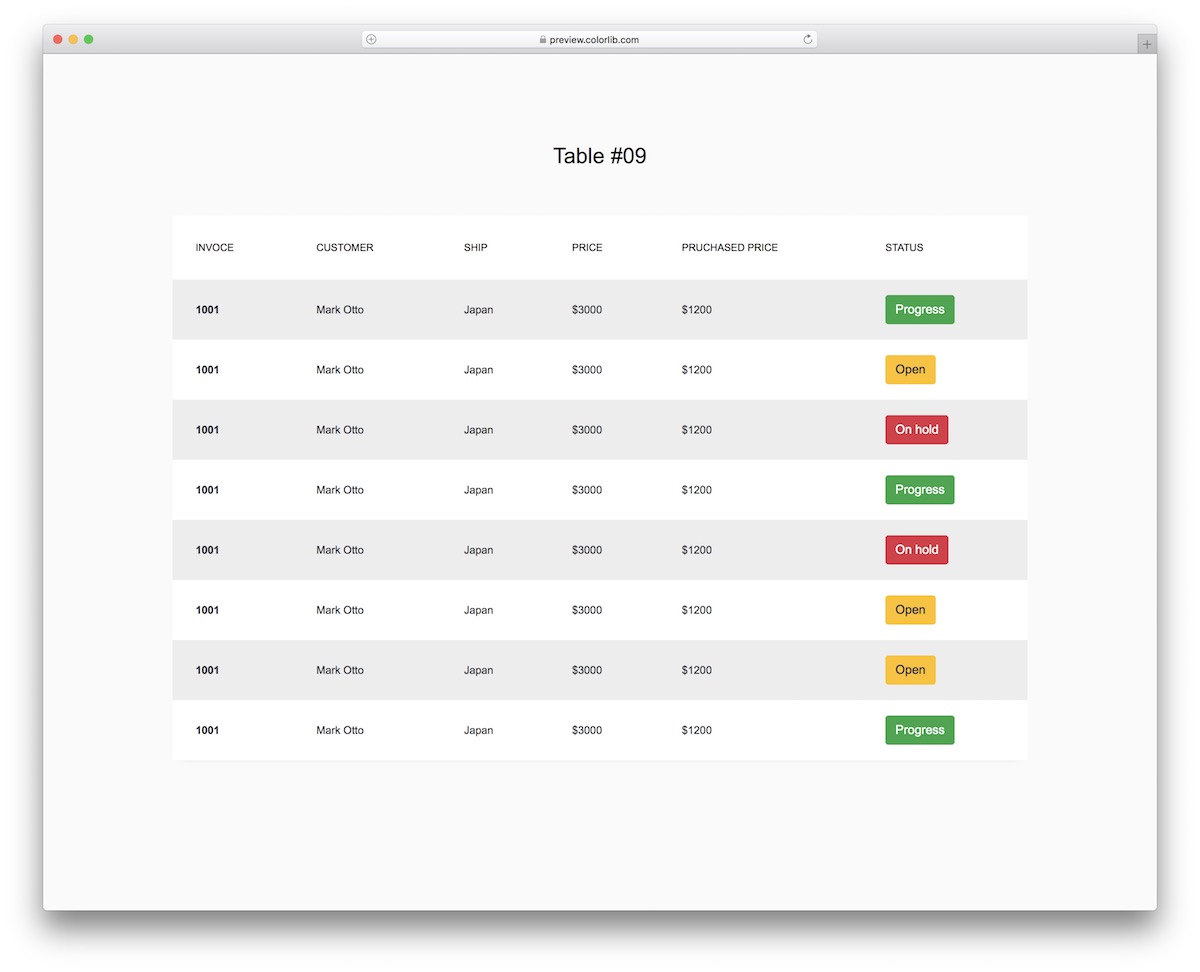
Table V09

To see the status of orders, it would be ideal to have all your users/customers displayed in a neat table.
You can do that with Table V09.
The template comes with SEVERAL ROWS for invoices, customers, location, pricing and status. The latter includes three different buttons in three different colors for “progress,” “open” and “on hold.”
No need to question if it fits mobile devices because IT DOES.
More info / Download
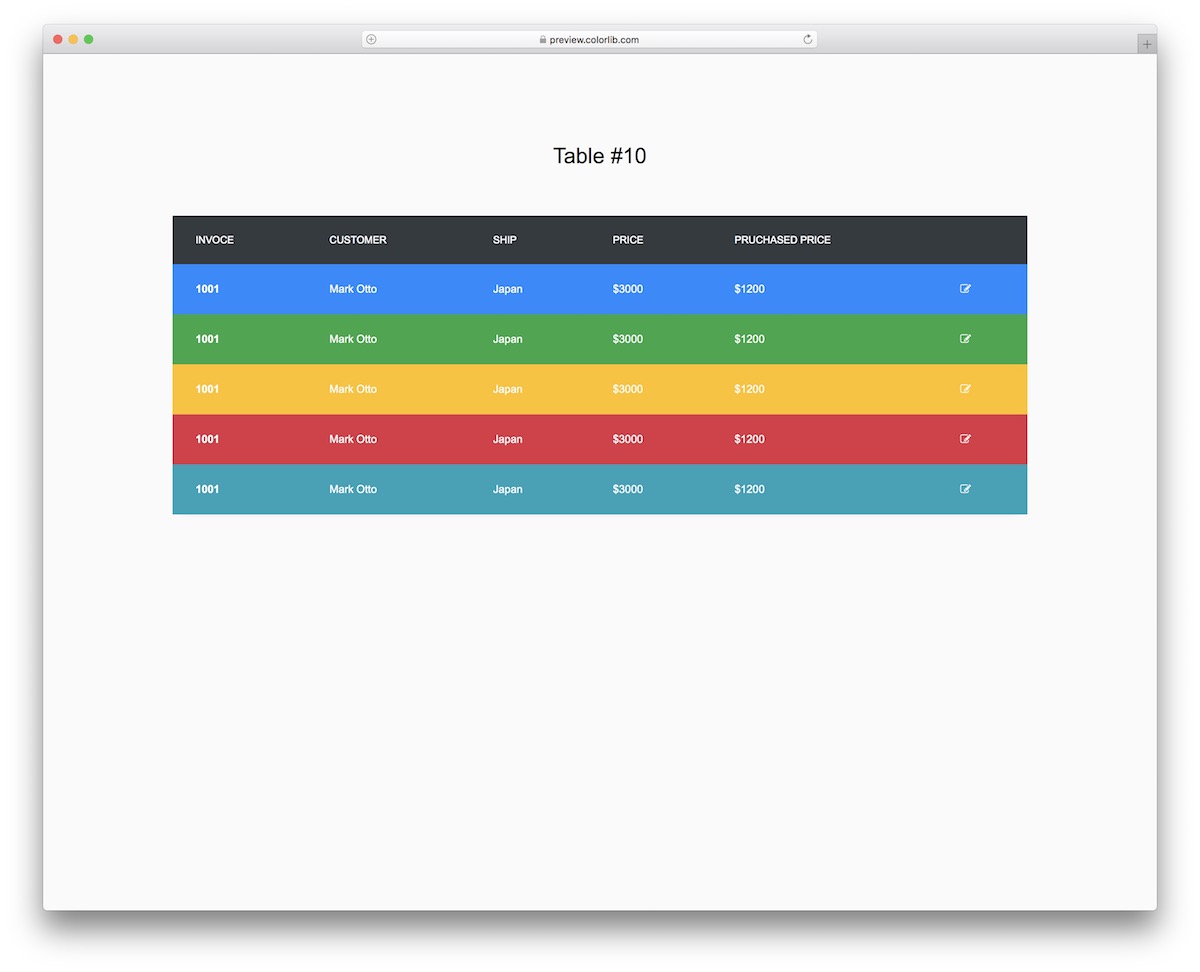
Table V10

Table V10 is an EXTRA colorful CSS3 table template that costs you nothing.
While this may be a MORE exclusive template that suits a specific userbase, those who like it will have A LOT OF FUN.
There are five rows and six colors with an edit icon on the far right. Straight. In. Your. Face.
More info / Download
Table V11

For a table with a minimalist design, that’s when you opt for Table V11.
It’s clean with a mobile-friendly layout, five columns and a checkbox section. The latter even comes with an option to SELECT/DESELECT all.
That’s pretty much it!
Now it’s your turn to hit the download button and benefit from Table V11’s beauty.
More info / Download
Table V12

Yes, we can go EVEN MORE minimalist than the previous CSS3 table template – meet Table V12.
It is a great example of how you can stick to simplicity even though you may have a lot of stuff on display.
Table V12 includes a hover effect that highlights the entire row. This way, you can quickly check what’s up with different users.
Not MIXING things up!
More info / Download
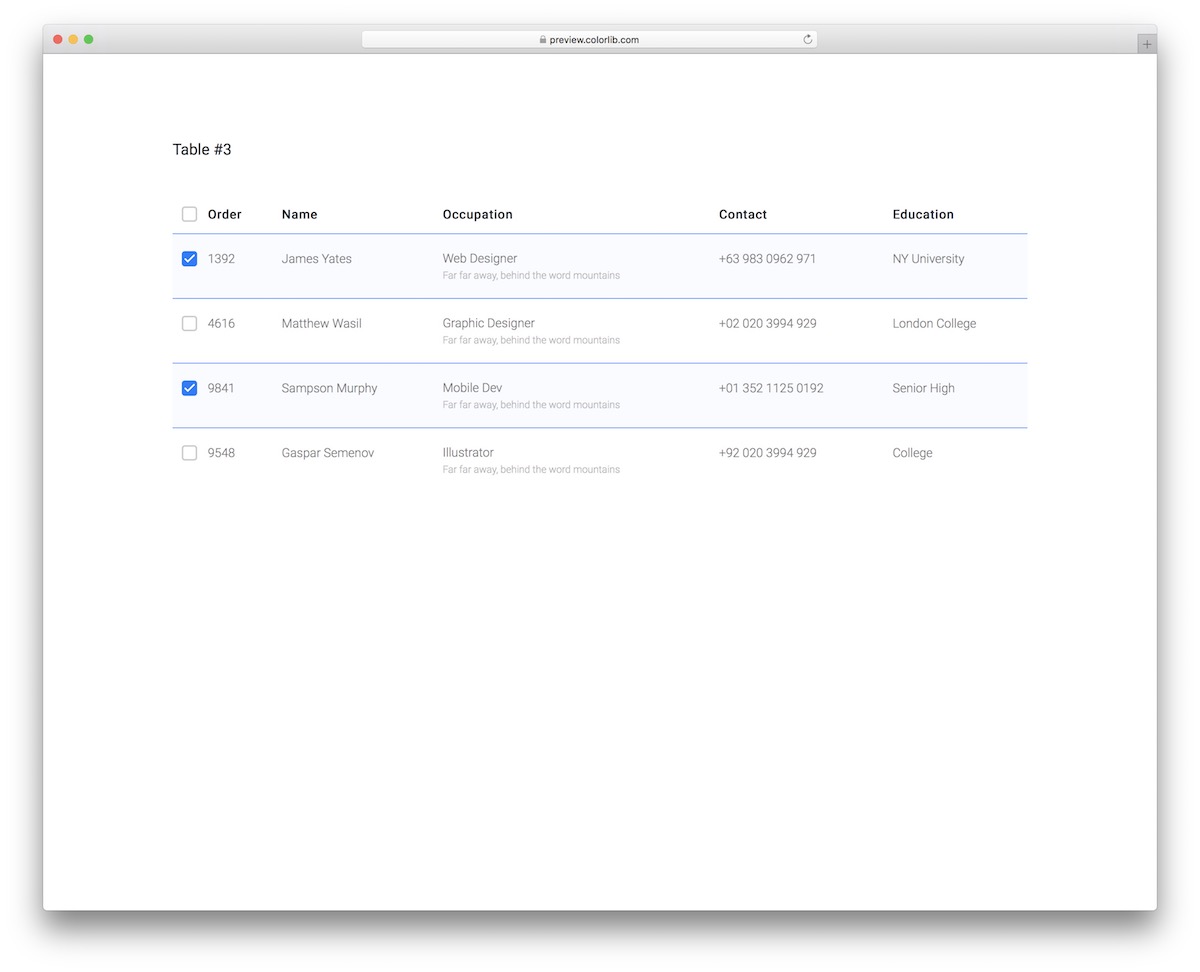
Table V13

If you like Table V11 but wouldn’t mind if it had a hover effect, you are in luck.
Instead of configuring V11 to your liking, opt for Table V13 and make it happen quicker.
Not only does it rock the hover effect, but once you tick the user, it stays in this hover/highlighted state.
You can even SELECT the ENTIRE LIST with a single click.
More info / Download
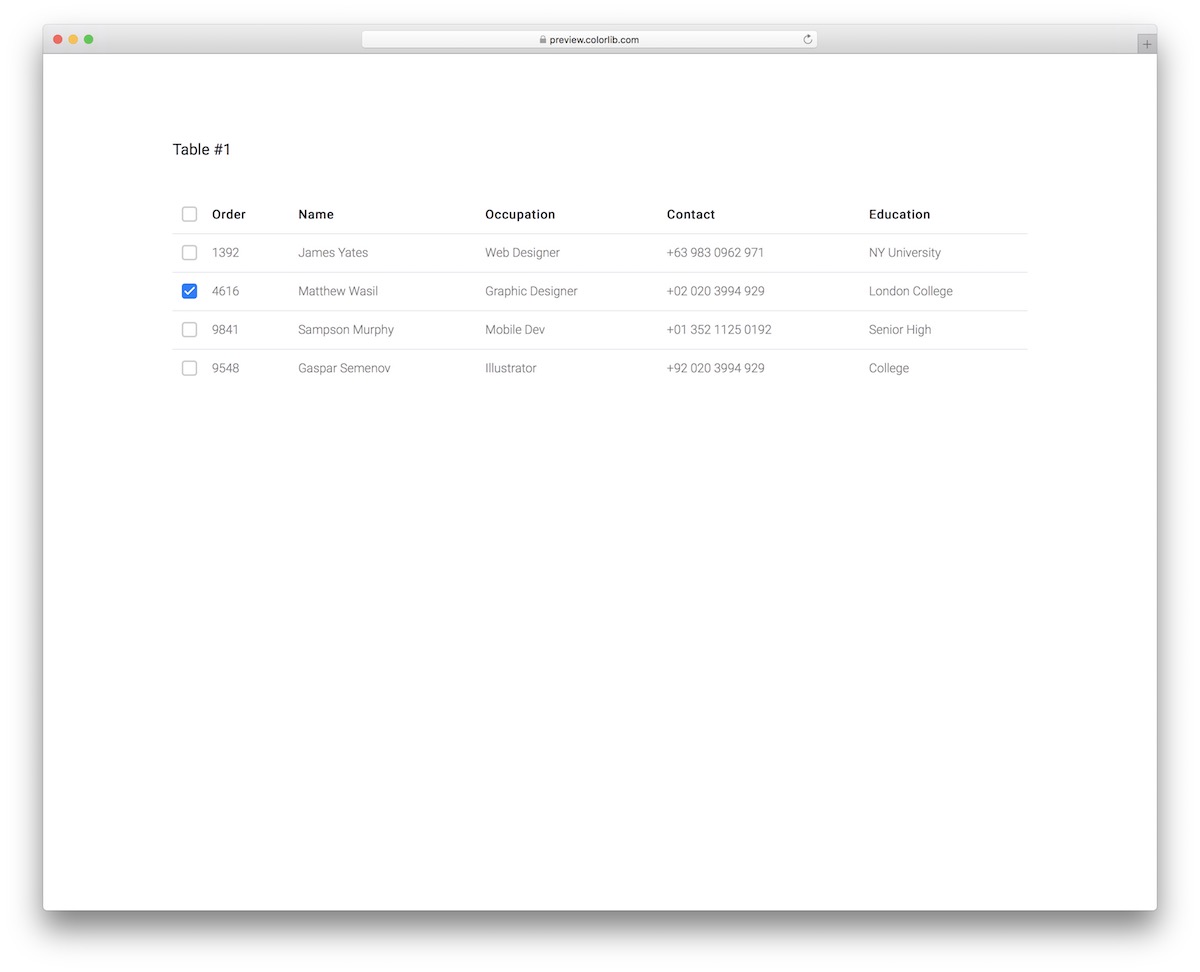
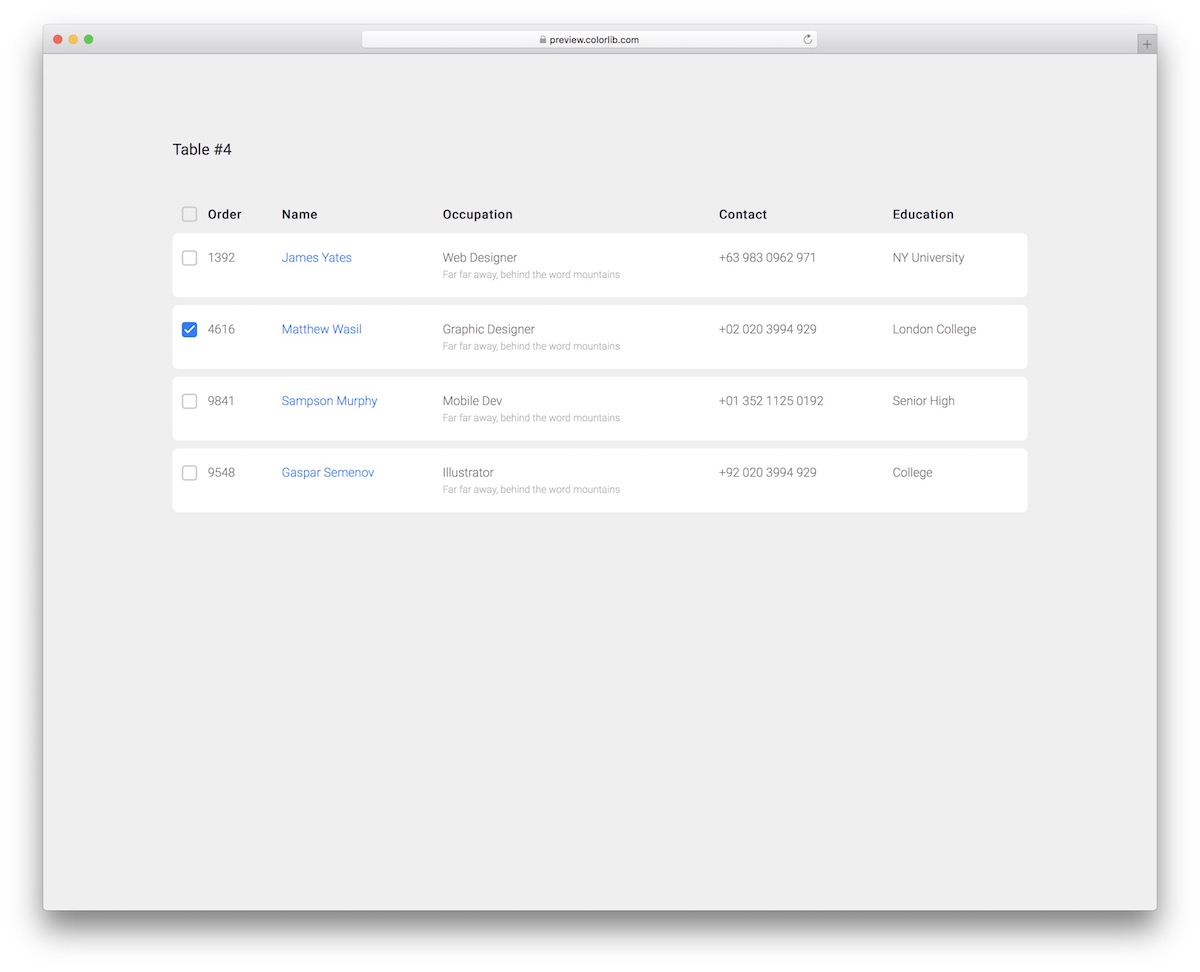
Table V14

Table V14 is a modern Bootstrap table template for displaying different USER information. You can use it for occupation, contact and education besides their order.
This can work great if you sell courses, software, or something else.
Each row comes with a clickable name and a checkbox. Also, the spacing between rows and rounded edges makes Table V14 VERY appealing to the eye.
More info / Download
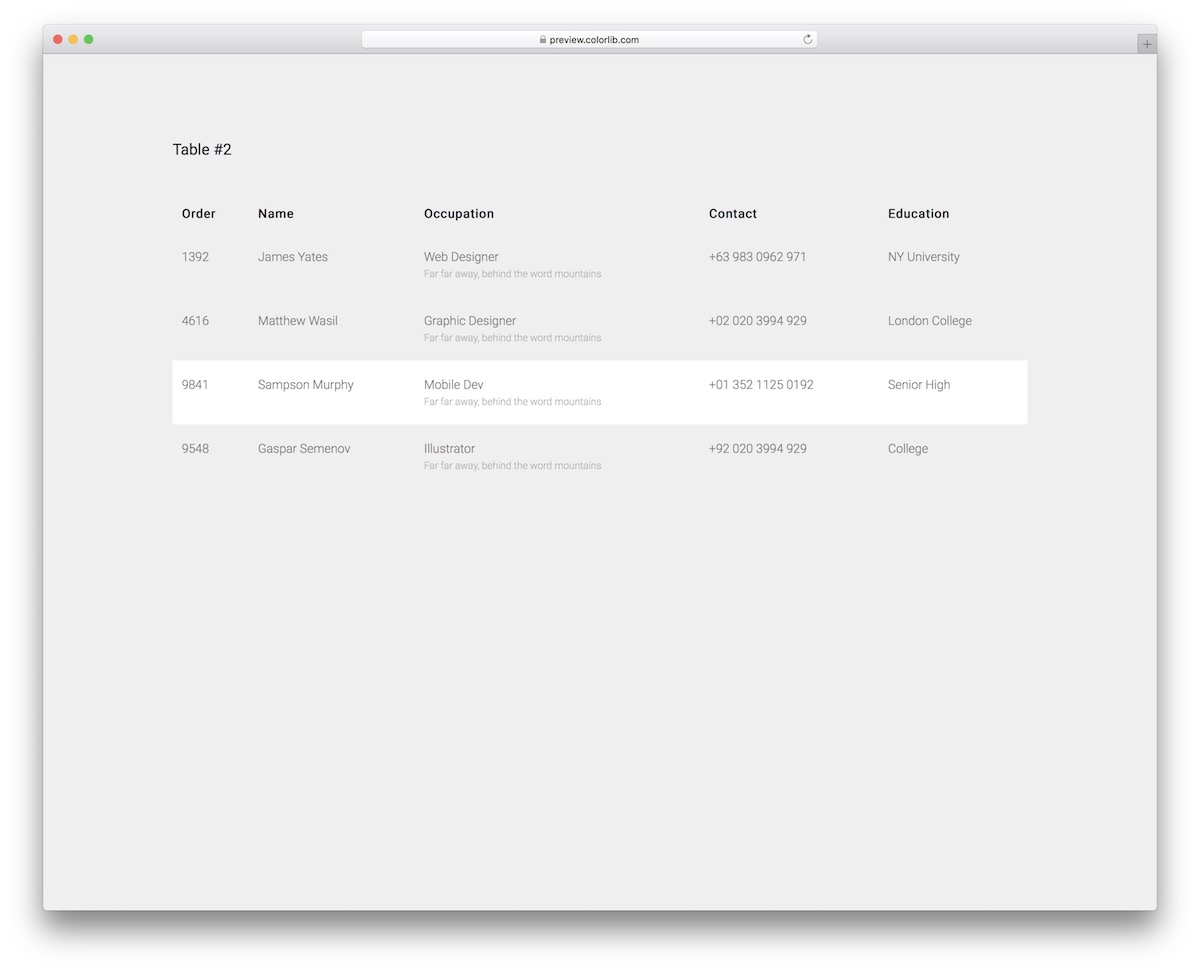
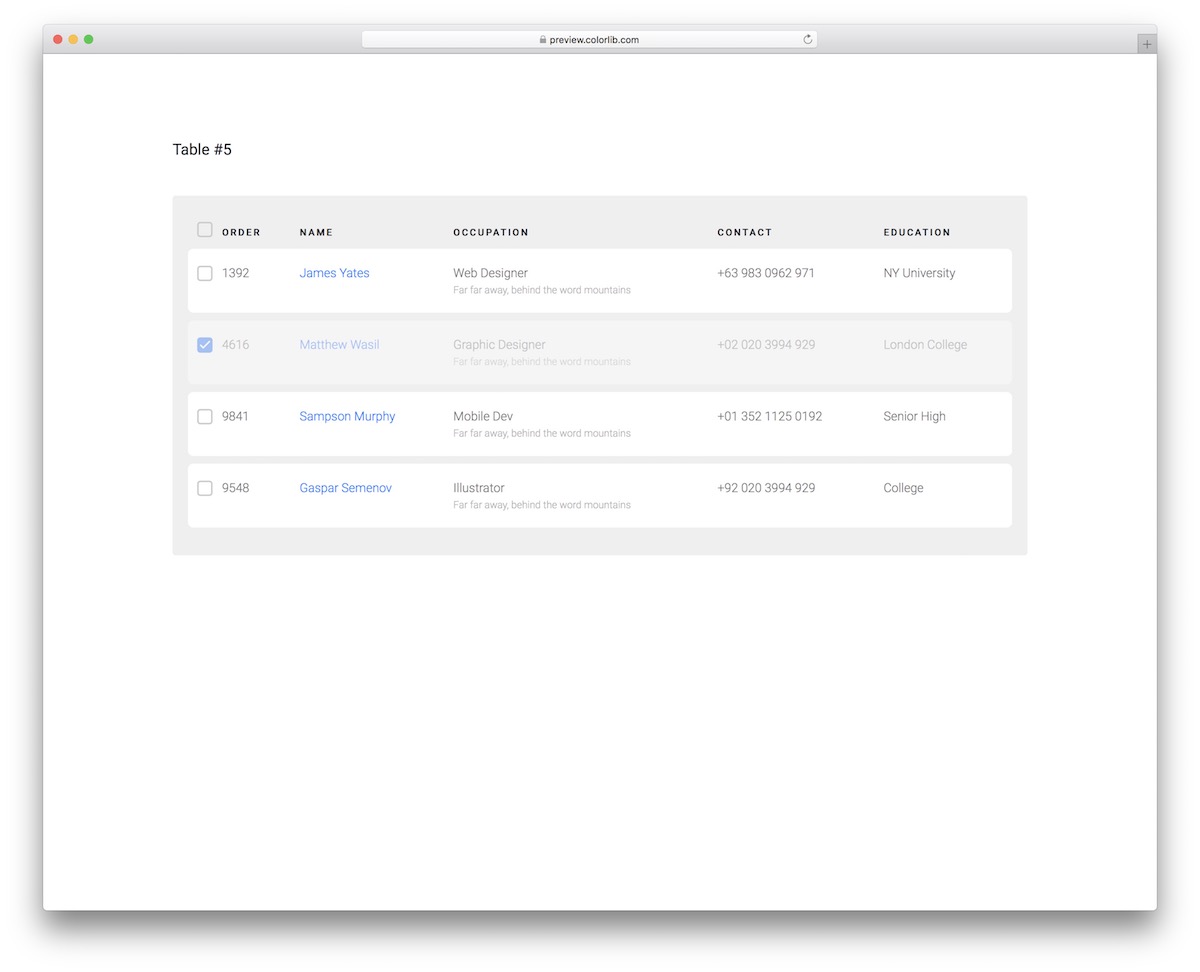
Table V15

Table V15 is a slight variation of Table V14, including a background and a CLICK EFFECT that dims the row once you tick it.
This gives it a better view of the next action you need to take for a particular user.
Design-wise, V14 and V15 are the same, with rounded corners and spacing between rows.
More info / Download
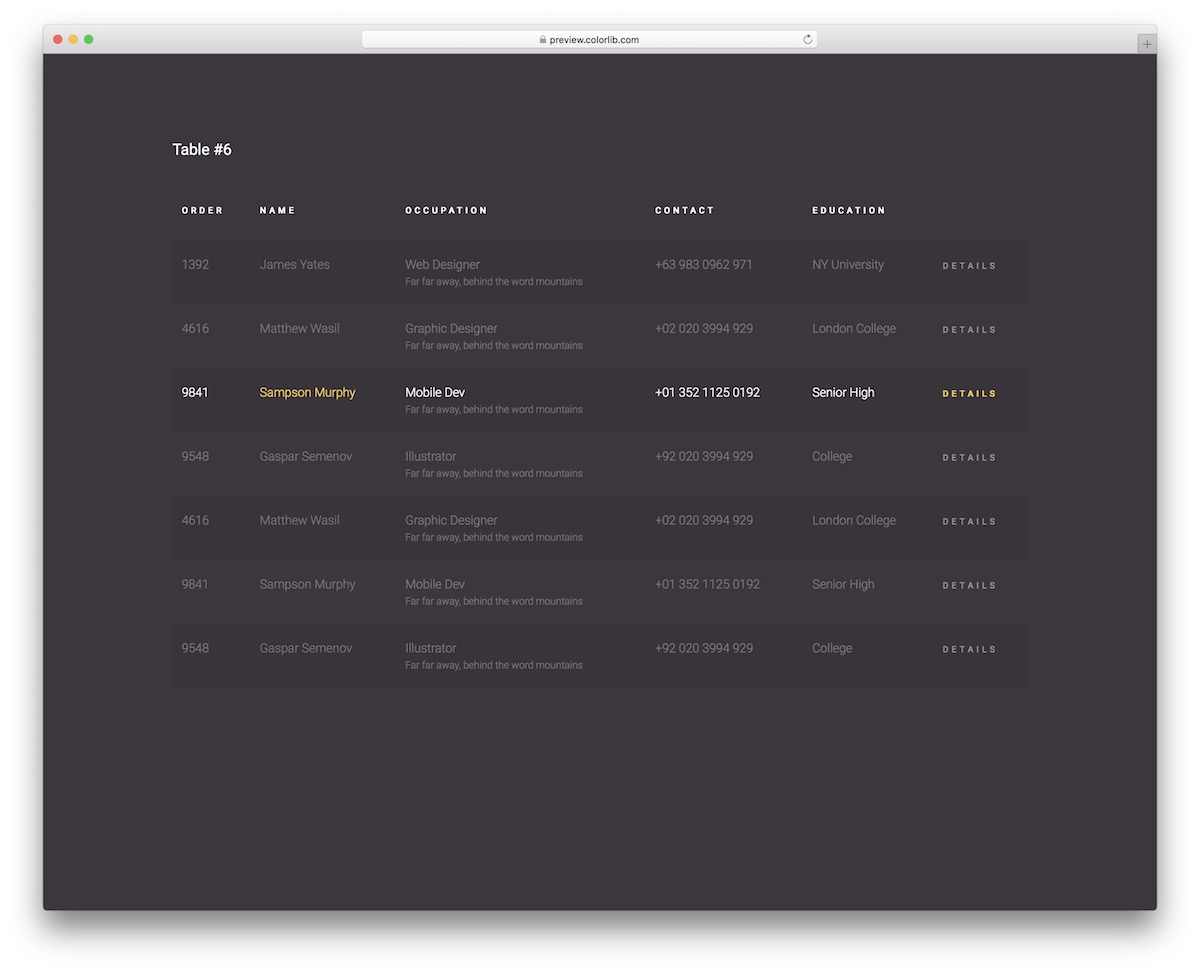
Table V16

Instead of creating a dark table from scratch, you can always choose Table V16.
This free CSS3 table template lets the user IMMERSE in the content WITH EASE.
Since reading content as-is would be challenging, we added a hover effect that brings out the row. It turns the text white and yellow.
You will also see “details,” which you can use to link to another section of your website or application on the far right.
More info / Download
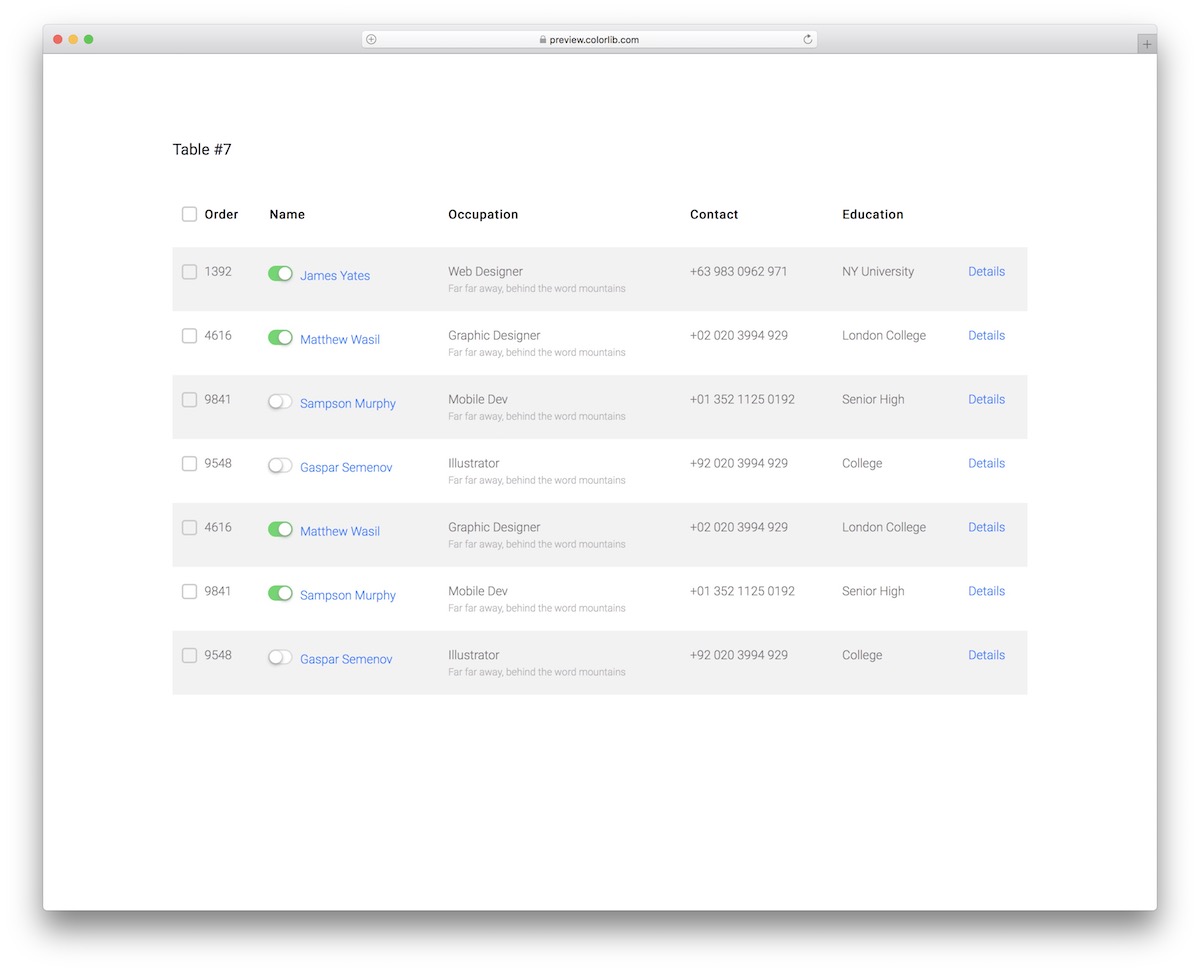
Table V17

Table V17 takes things ONE STEP FURTHER with checkboxes and switches/toggles. The latter even has a cool animation that only spices things up.
You can utilize Table V17 for many different activities, either using it out of the box or improving it further.
It’s just a click away, READY for you to put it into play.
More info / Download
Table V18

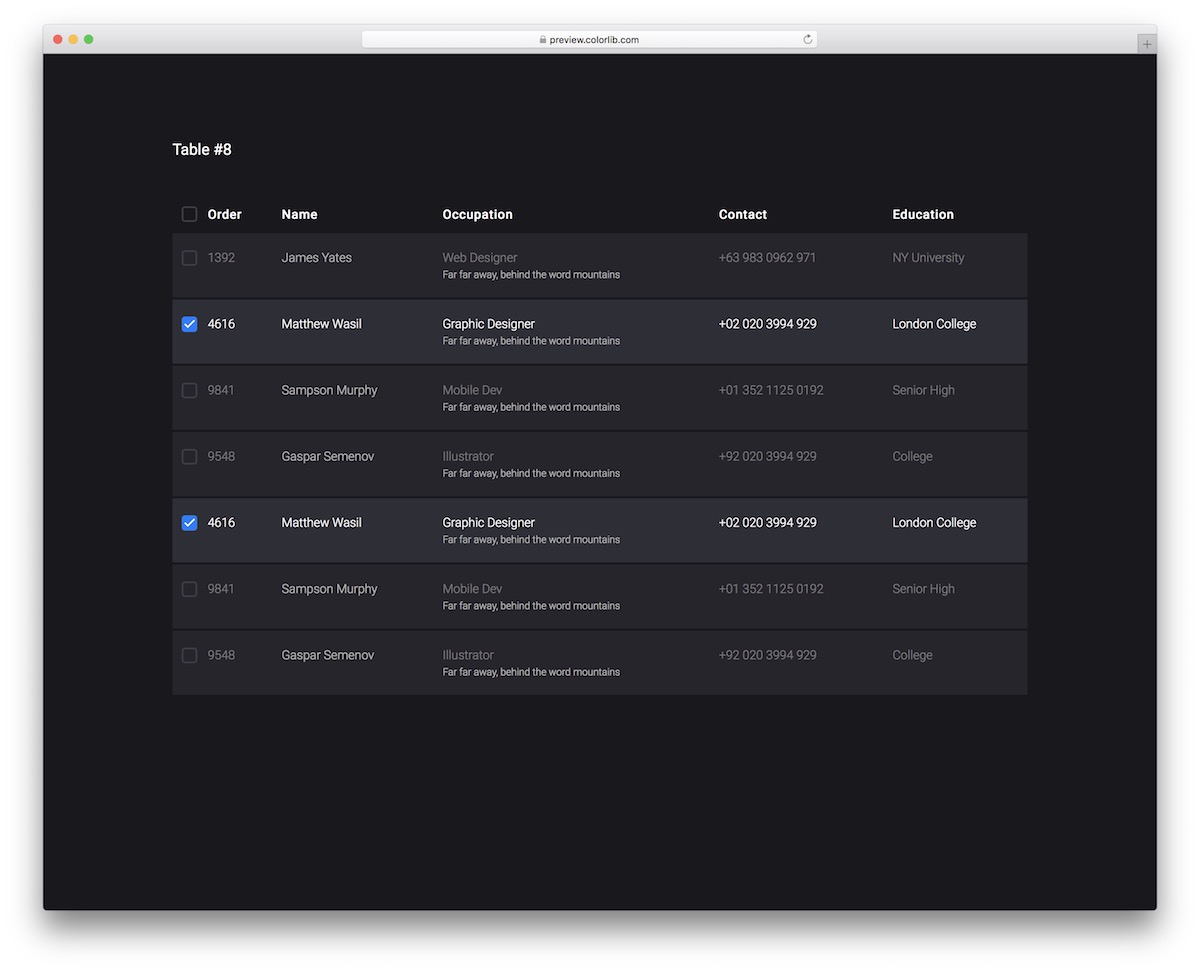
I’ve already featured a few of our dark CSS3 table templates, but here’s another, MORE ADVANCED version, if you will.
CSS Table V18 is comparable with some lighter alternatives, but we just wanted to make it dark, so you can USE IT out of the box.
There’s also a hover effect and a checkbox that keeps the highlight live once you tick it.
More info / Download
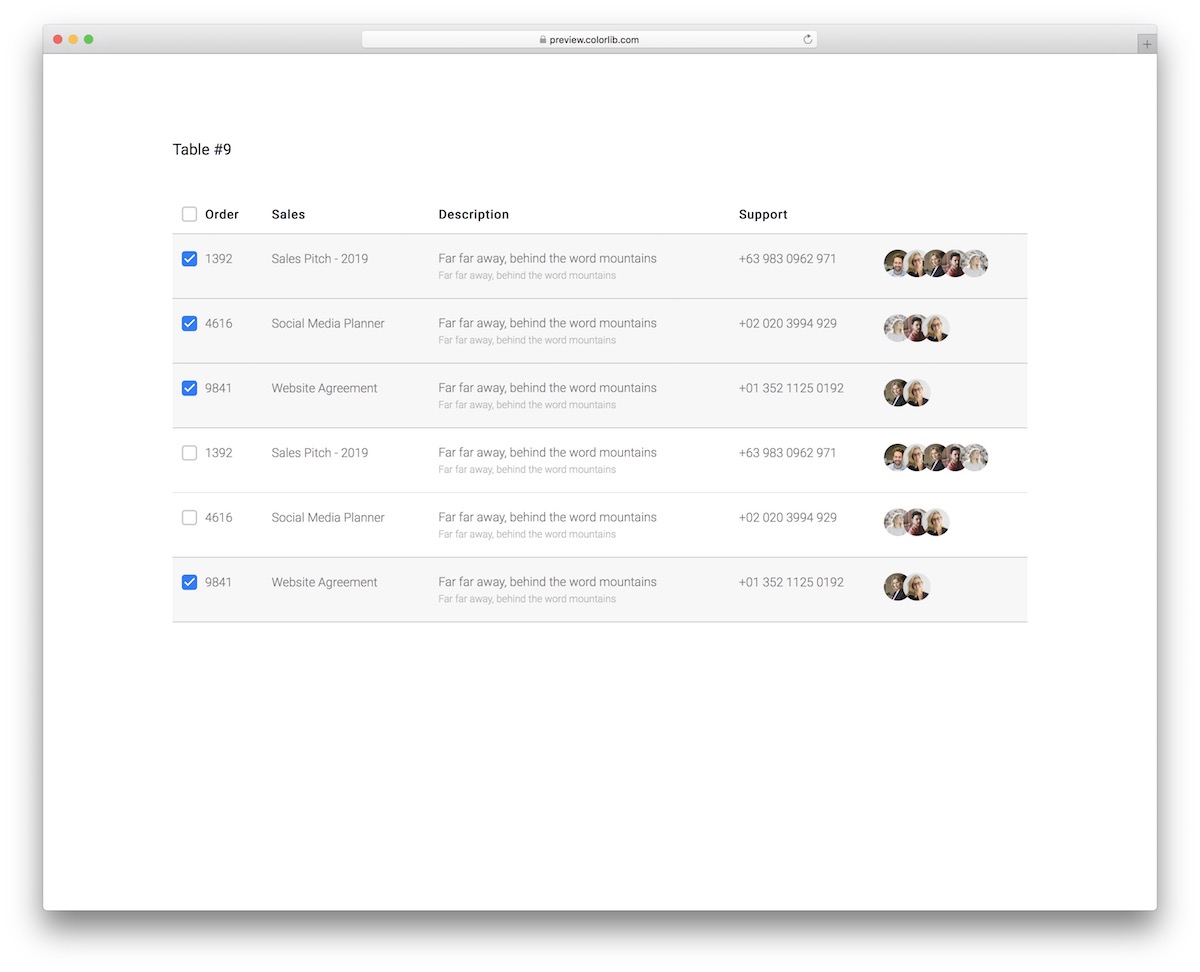
Table V19

Table V19 is a remarkable free table template based on Bootstrap Framework for sales teams to keep everything EXTRA organized.
The snippet includes avatars, four main columns, checkboxes and a hover effect.
The table of contents works on different screen sizes without a hitch. However, you must scroll LEFT or RIGHT on mobile to see the entire table.
More info / Download
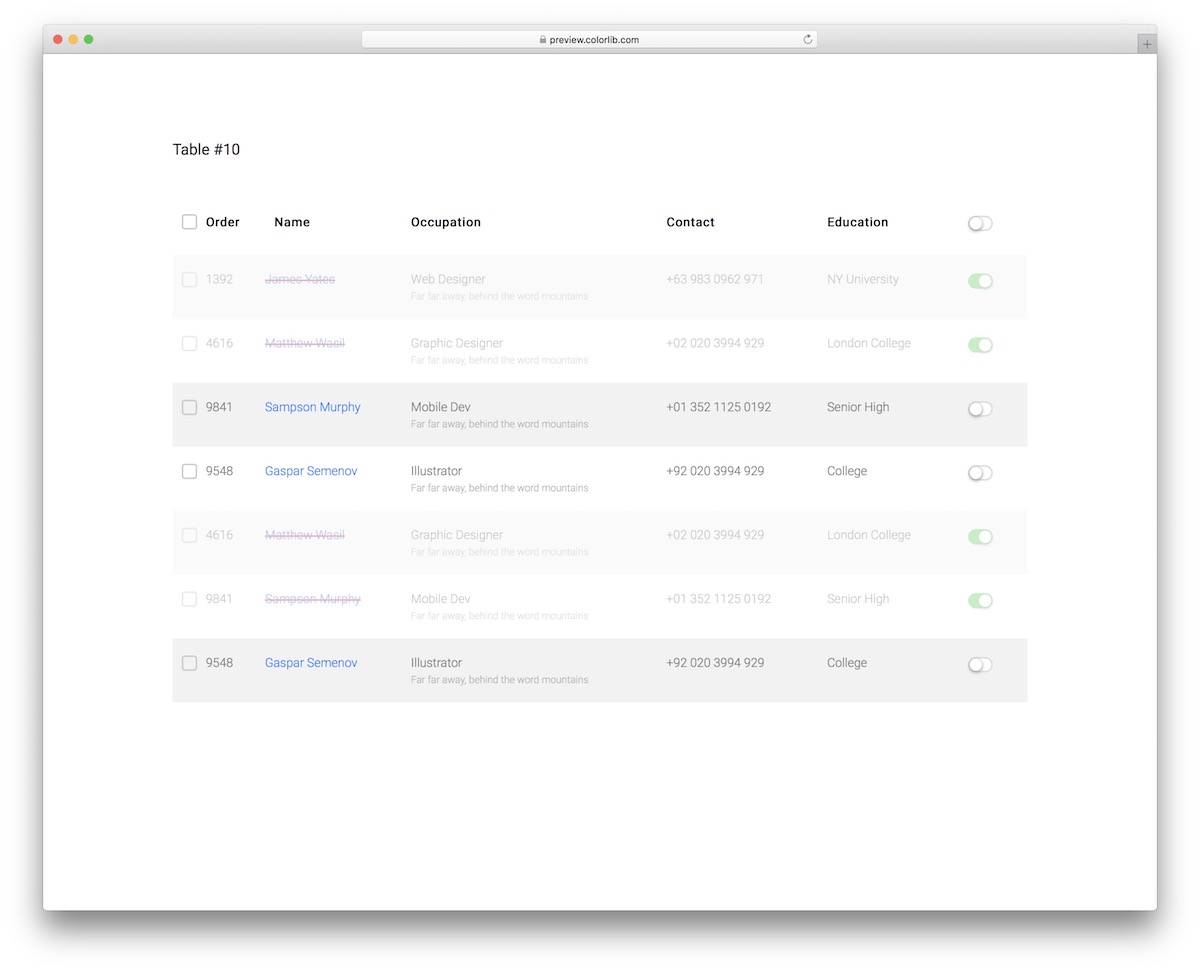
Table V20

Table V20 is a mixture of goodies for ACTIVE and INACTIVE rows. The background color of rows also changes between gray and white. It ensures the user a better experience reviewing details.
You need to click on the green toggle to make the row go from active to inactive and vice versa.
Note, just like you can tick all rows with a single click, you can turn them all active or inactive with a click.
More info / Download
Bonus CSS3 Tables
Bootstrap CSS

Bootstrap is the most famous front-end development framework on the planet, it’s being used everywhere; well, almost!
TABLES INCLUDING.
Bootstrap helps front-end devs rapidly build websites without having to invest much thought into making something look pretty.
Every element is already pre-determined, and all you have to do is allocate the positioning, and maybe change the colors up a little.
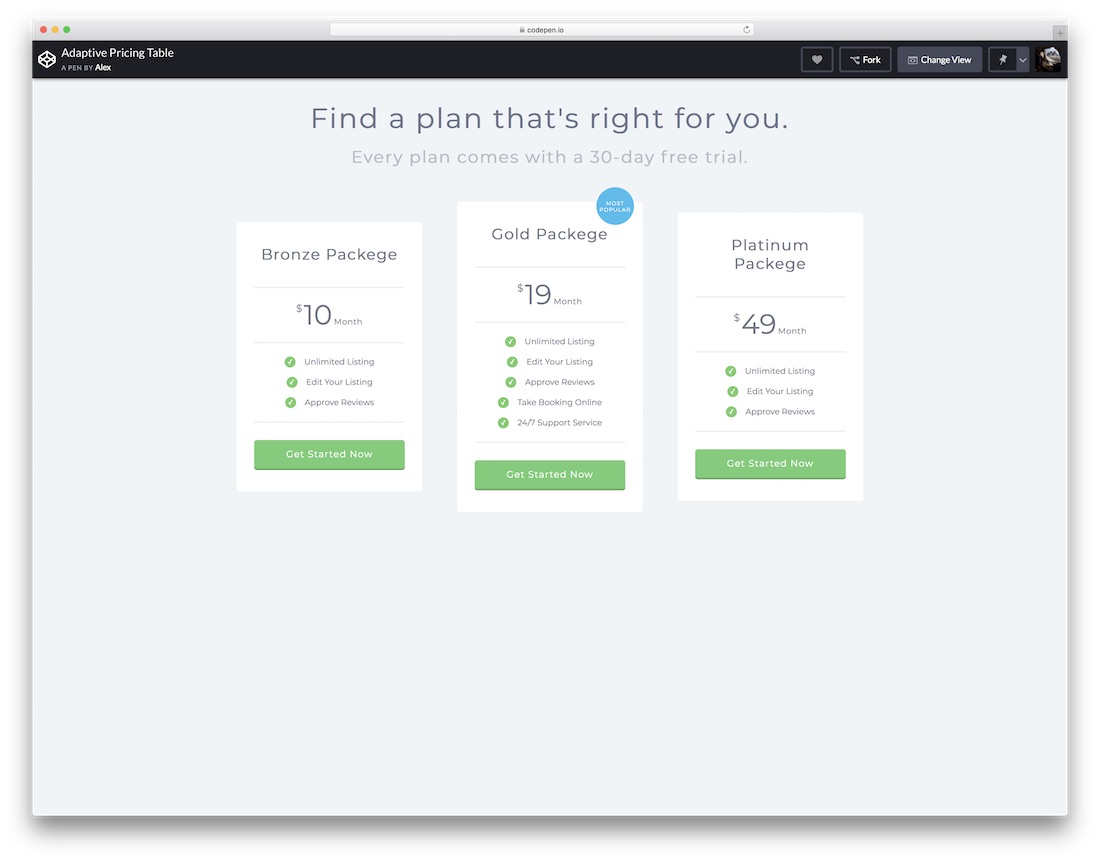
Adaptive Pricing Table

If you are a freelancer, an agency, a software company, or even a web hosting firm, you want to add pricing tables to your website.
Here is a modern, clean, easy-to-use free CSS3 pricing plans table to get things rolling.
Play around with its features and ideally create an outcome that fits your website. Change texts colors and improve overall appearance accordingly.
However, even if using it as is and editing details only, you are ready and set to keep things at the PROFESSIONAL level.
Push your packages and let everyone know what they can expect after taking the plunge.
More info / Download
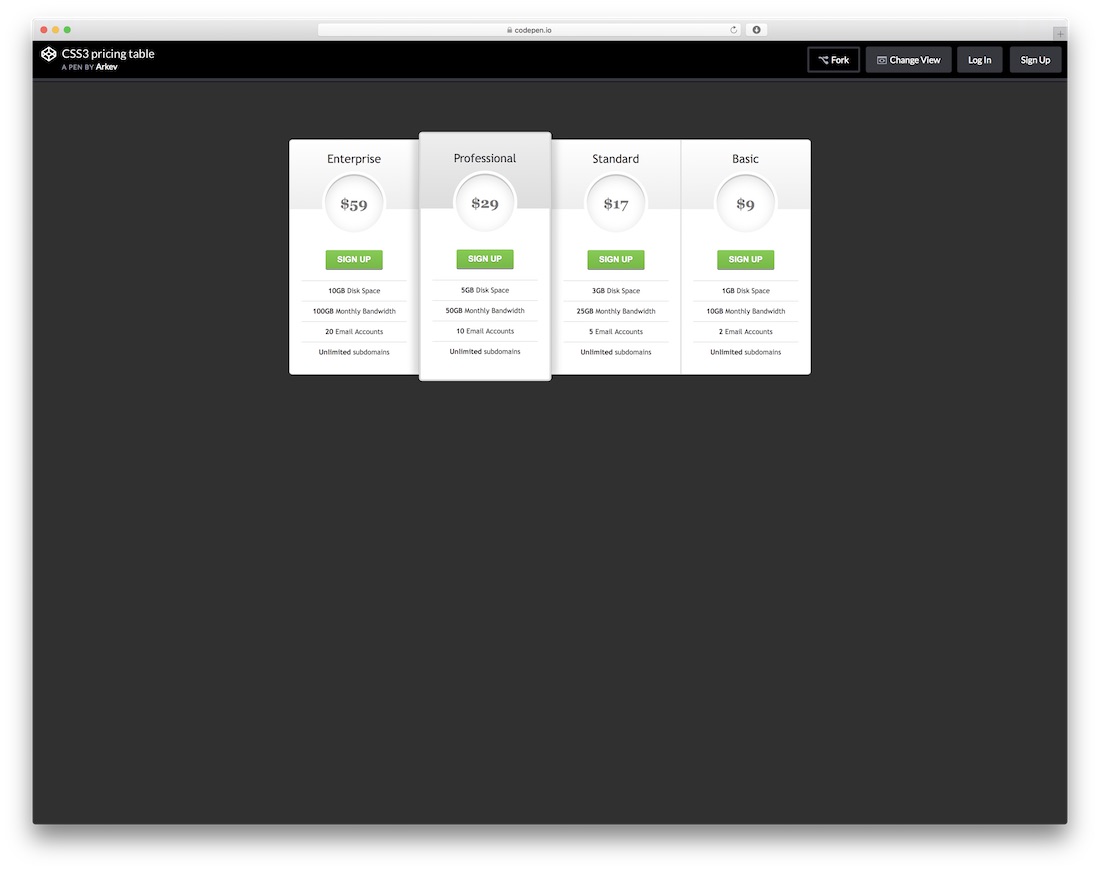
CSS3 Pricing Table

Tables aren’t just for data. Not always.
Sometimes we need table solutions for things like displaying pricing. This CSS3 Pricing Table template from Allen Zapien is an excellent example of how you can use CSS3 to display various content in many beautiful ways.
You can outline the most SUCCESSFUL pricing module with an in-built outline template. Of course, you can QUICKLY perform changes to make the table more suitable for your design.
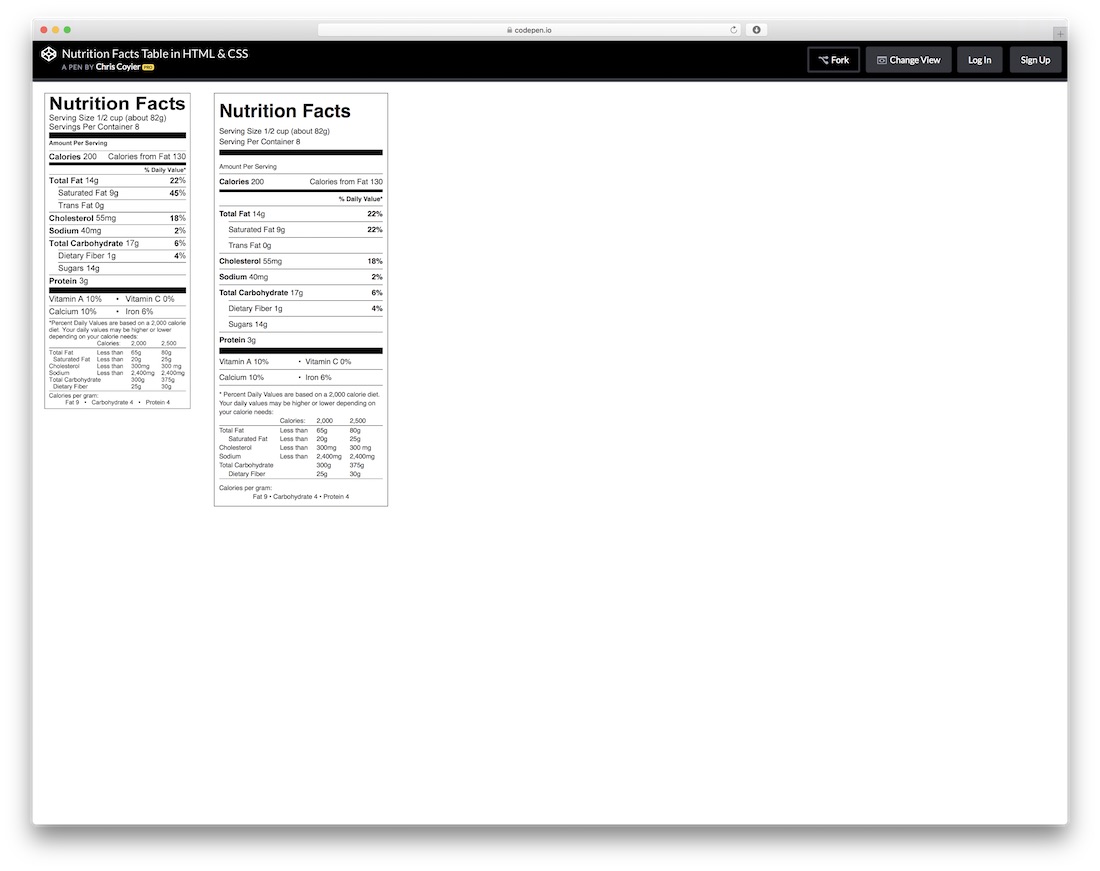
Nutrition Facts Table in HTML & CSS

There are SO MANY ways to use tables in pricing, data, and dynamic tables. One more to add to the list is the following template.
A table data template for displaying nutrition facts for literally any food item.
Of course, adding each of the facts alone could take time, even to report all the existing fruit.
We HIGHLY RECOMMEND taking this template and integrating it within your existing platform that requires output nutritional information for products.
Then filter all your data through this template to provide a REMARKABLE experience for anyone looking it up.
Let us know if you liked the post.
[ad_2]
Source link
