10+ Image Optimization WordPress Plugins

[ad_1]
A website without images is well, drab. You know, boring. A website with non-optimized images is a complete drag, and it will eat up your precious bandwidth, slow down just about everything and ruin the user experience (UX).
Every website owner should strive to provide the best user experience to their visitors at all times. Using heavy images that take ages to load isn’t how you deliver a streamlined user experience. And if you have heavy images on your site, you probably haven’t optimized the same for search engines. You’re losing UX and SEO points left, right and center and your online business is bearing the brunt of it all.
Today’s post will show you how to optimize your images for best site performance and SEO purposes. I mean, what’s the point of having a super-fast website that has crappy image SEO? In addition, you will discover helpful image optimization plugins that will improve the performance of your beloved WordPress site. Enjoy the post and share your thoughts (or anything else really) in the comments. We always look forward to that 🙂
Disclaimer: WPExplorer is an affiliate for one or more products listed below. If you click a link and complete a purchase we could make a commission.
How to Optimize Images for WordPress (Prior to Uploading)
Before looking at WordPress image optimization plugins, let’s get a few things out of the way. Optimizing WordPress images for best performance and SEO goes beyond just plugins. For instance, you have to ensure:
- Your images are named appropriately (Great for SEO)
- Images are the right size (Why upload a huge file when a smaller one can do the trick?)
- You smush your images (Reduces the size of your image files)
- You add alt and title attributes to your images (Great for SEO)
Naming Images Appropriately
You need to name your images like a marketer – or with SEO in mind. The reasoning here is quite simple: Properly named images will come up in Google Images search results, which gives you a huge boost in traffic. Moreover, properly named images are easier to track and find. For SEO: If you’re working with keywords, it would be great to include a keyword in the title of your image.
Don’t upload your images looking like PHOTO101.jpg or something similar, name all your images appropriately. Technically speaking, naming your images properly has no effect whatsoever on site performance, but it’s good for SEO.
Using Images with Proper Sizes
If you upload crazy-big images and later re-size them using HTML, I believe you’re wasting time and slowing down your WordPress site all at the same damn time. If you want to display a 300 x 300 image for instance, make sure the image measures 300 x 300 prior to uploading.
If you can make the image smaller and re-size it to 300 x 300 using HTML without compromising the quality, the better. Just don’t make your images bigger than you really need.
Smushing Images
Smushing will reduce the size of your images considerably. The process involves stripping your images of complimentary data such as gps coordinates, type of camera used and creation date among others.
Using Sprites
Sprites, a fairly-known CSS technique, allows you to use a single image to achieve different designs across your website. As opposed to loading several images (which takes time), Sprites will load a single image, saving you a lot of seconds in page load time.
Always Add the ALT attribute to Your Images
Adding the alt attribute to your images does not make your WordPress website faster, but it’s definitely good for your SEO campaign. Search engines spiders do not see your images the same way human readers do. They rely on information attached to your image (e.g. title of image and the contents of the alt attribute) to classify and ultimately rank the image.
While the alt attribute should be used to hold alternate text for an image (should the image fail to load for one reason or another, the alternate text is shown in its place), you can use this attribute for SEO purposes. You can throw in a keyword or key-phrase into the alternate text and watch as your SEO soar.
With that first part out of the way, perhaps I should stop revealing the secrets of the SEO trade and move on to the juicier part of this post; WordPress image optimization plugins!
1. EWWW Image Optimizer

The EWWW Image Optimizer is the image optimization plugin that will save your WordPress website. Programmed to run automatically, you can use EWWW Image Optimizer to optimize images when uploading them to your site, as well as previously uploaded images
Other than that, you can easily convert images to file formats that are smaller in size. The plugin uses the gifsicle, jpegtran, pngquant, pngout and optipng image tools to optimize your images without losing quality. Advantages of using the EWWW Image Optimizer include:
- Faster backups
- Web pages load faster
- Less bandwidth usage
- The plugin is super-fast and easy to install and use (Tried it myself)
- Better PNG optimization
- Etc
2. Smush

Managed and maintained by WPMU DEV, Smush allows you to optimize images by compressing them individually in the Media Library or in bulk from the Media menu in WordPress Admin (Dashboard). WP Smush integrates WordPress with Smush API, which is the platform that enables this image optimization plugin to:
- Strip additional data from JPEGs
- Optimize JPEG compression
- Convert GIFs to PNGs
- Strip un-used colors from indexed images
Smush optimizes your images automatically behind the scenes. The plugin can optimize images as you add them to your blog, and you can optimize existing images with just a few clicks. And you can expect great support and more features from WPMU DEV’s professional team.
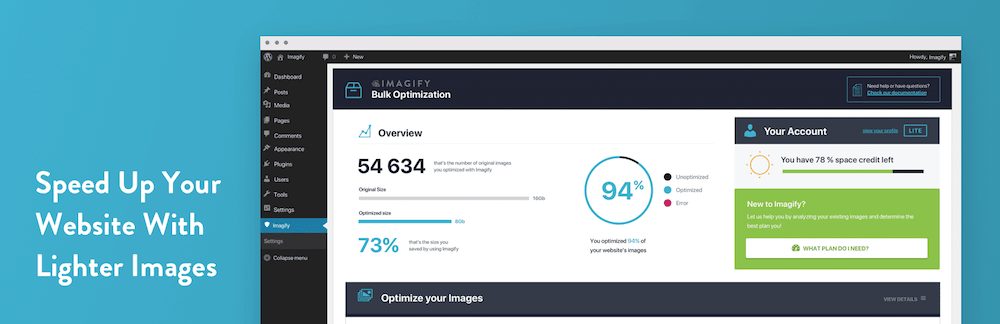
3. Imagify

Are you looking for an efficient image optimization plugin? Imagify is your answer. Imagify converts your images to WebP (Google’s new lossy and lossless compatible file type) to reduce the size of your image files in turn improving the performance of your WordPress site.
Additionally, the plugin has in built settings to resize or compress all types of media including PDFs. And you can apply changes in bulk to save you some time. The free version of the plugin includes optimizations for up to 20MB free every month, though you can always process more content with a premium plan.
4. Imsanity

Are you tired of contributors (or users) uploading imsanely huge photos? Well, you don’t have to scale down the images manually anymore because now you have Imsanity. You can easily configure max with, height and image quality that help Imsanity to keep all uploaded images in check. The plugin scales down large images to your pre-configured size and then replace the originals. The plugin comes with a bulk-resize option that takes care of previously uploaded images.
5. ShortPixel
![]()
ShortPixel is an image compression plugin that just works: install it and then forget about it. It is a popular choice for those that are aware of the importance of having optimized images on their site.
It is an important factor for SEO to have a site that loads fast and the images are generally the largest resource on any given site. ShortPixel’s powerful algorithms make sure the images (JPEGs, PNGs and GIFs) and PDFs are resized and optimized properly. This leads to faster websites that Google loves! Not to mention its a better user experience for the visitors.
ShortPixel can not only resize and compress your site’s older images/PDFs but it also automatically does the same for each new image you add on your site. Thus you just need to install the plugin, configure it and then forget about it. It will just do its magic in the background while you work on your other things on your site.
6. Optimization & Lazy Load by Optimole

Quite a name for a plugin that delivers great image optimization and more for better site performance. The best part of Optimole is that once you create and connect your account you can just enable options for automatic image replacement, scaling & lazy load. Everything works out-of-the-box meaning you don’t need to configure time-consuming options. Your images will be optimized and appear one after the other as the user scrolls down the page.
As with many other plugins on this list there is a limit to the Optimole free plan, but it’s 5000 visitors a month and then even use CloudFront CDN to serve up your images if you don’t have your own CDN. Overall it’s a very impressive option.
7. WPVivid

According to the developers who created WPVivid, this WordPress image optimization plugin help you to “…improve your website’s user experience and Google PageSpeed Insights score…” and they’re not lying!
This image compression and lazy load tool is the real deal. Once you install the free WPVivid plugin you can optimize up to 2000 images that are up to 5MB a month. It’s worth noting that different image dimensions used by your theme will count as individual image credits, so in reality you can probably optimize around 400-600 images per month which is still more than enough for you average website. However, if you have an e-commerce store or your site has been around for a while you can also purchase more credits.
8. Converter for Media

Improve your site speed with WebP and AVIF image formats today, with the Converter for Media plugin. It’s important to note that AVIF is only available with the premium upgrade, but just switching over to WebP is a step in the right direction. Images are converted automatically and file sizes are reduced by roughly 50%! To achieve the best outcome, your original files aren’t changed and the plugin doesn’t use redirects (instead the image MIME type is changed to /webp). The plugin then displayed your new optimized images according to browser, offering you a great deal of flexibility.
9. Media File Renamer

You’ve probably noted an incorrectly labeled image file on your WordPress website at least once in the past. Renaming the file manually means you have to edit all the references to that image as well. If you ask me, that sounds cumbersome especially if you run a big website.
What if you could get a WordPress image optimization plugin that takes care of the heavy lifting for you? Well, guess what, Media File Renamer is just that plugin. This plugin helps you to rename your images without breaking a sweat. On top of that, Media File Renamer updates all references (links in posts and pages, src etc) automatically, which makes your work easy. You can even bulk-rename all your files at once. Just think of what this would mean for your image SEO efforts.
10. reGenerate Thumbnails

Have you switched themes lately? Or otherwise changed your site design in a way that effects your image sizes? Then this is the plugin for you! reGenerate Thumbnails Advanced does just what it says – regenerates thumbnails for your images to be used in image grids, blog lists, archive pages and more. It’s also a great way to purge unused thumbnails from your site that you’ve generated over the years.
11. Auto Image Attributes

If you’re lagging behind with your image SEO, you are about to discover why Auto Image Attributes is an WordPress image optimization plugin you shouldn’t neglect. Also categorized as a WordPress SEO plugin, Auto Image Attributes automatically adds the alt and title attributes to your images. Just set your alt and title options easily and your work is done!
As we saw earlier, the alt attribute is super-important to search engine optimization. The title attribute contains the text (tooltip) that appears when you mouse over an image.
You now have plenty of choices as far as WordPress image optimization plugins go. Choose one that suits your needs perfectly. If you’re willing to experiment, you can try two plugins at a time but there is no use – one image optimization plugin should be enough.
Which image optimization plugin do you use to improve performance on your WordPress website? Please share with us in the comment section below. Adios amigo!
[ad_2]
Source link
